Adding the tawk.to widget to PrestaShop 1.6/1.7
The instructions below are for desktops and laptops only.
In this guide, we’ll show you how to add the tawk.to chat widget to PrestaShop 1.6/1.7.
PrestaShop 1.6
We've ended support for PrestaShop 1.6. You're welcome to continue using the older version of the plugin (see instructions below). Keep in mind that it won’t include new features, bug fixes, or security updates.
Module Installer
1. Download the tawk-prestashop-1.6-<release_verion>.zip from the latest release in GitHub.
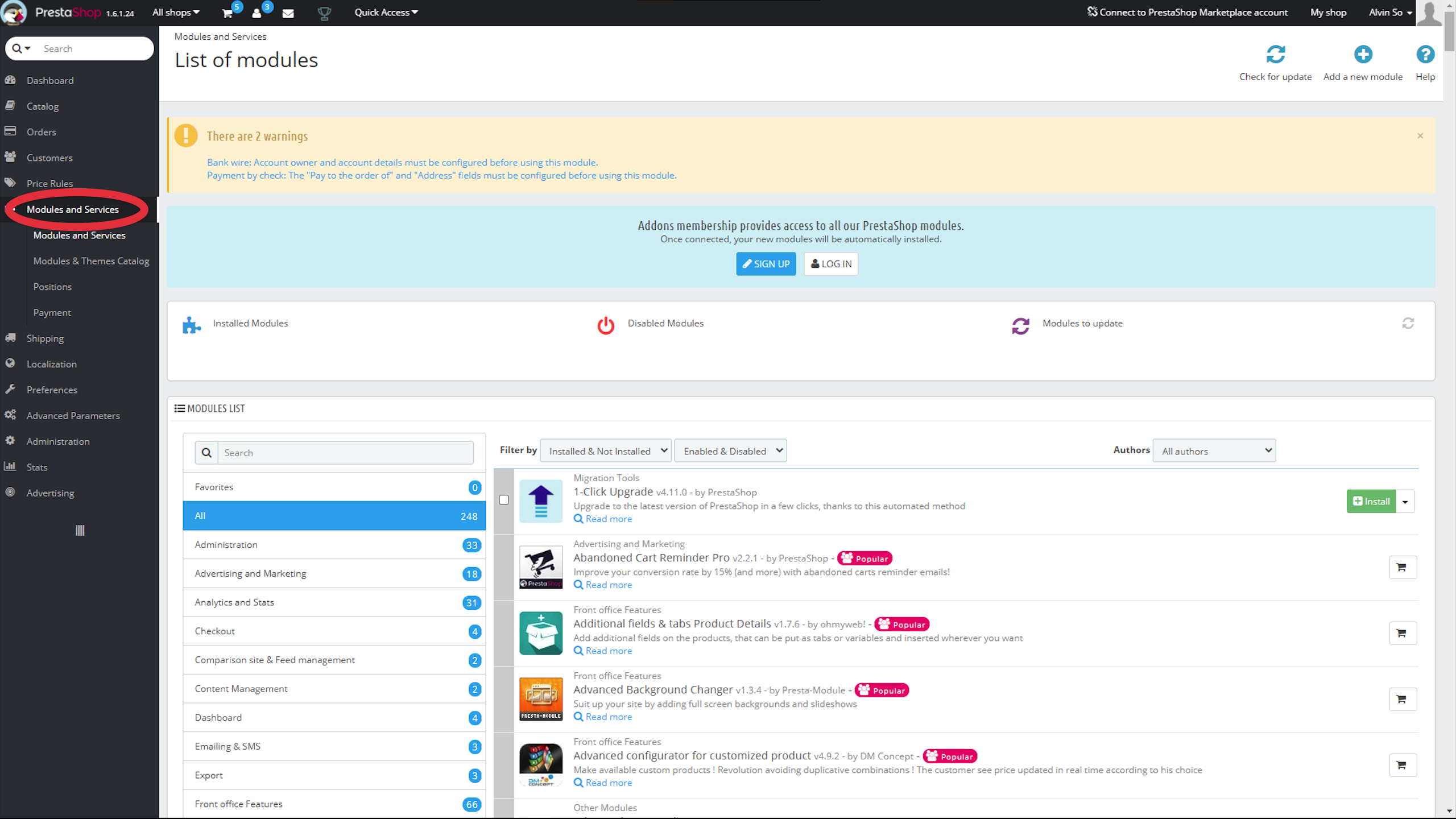
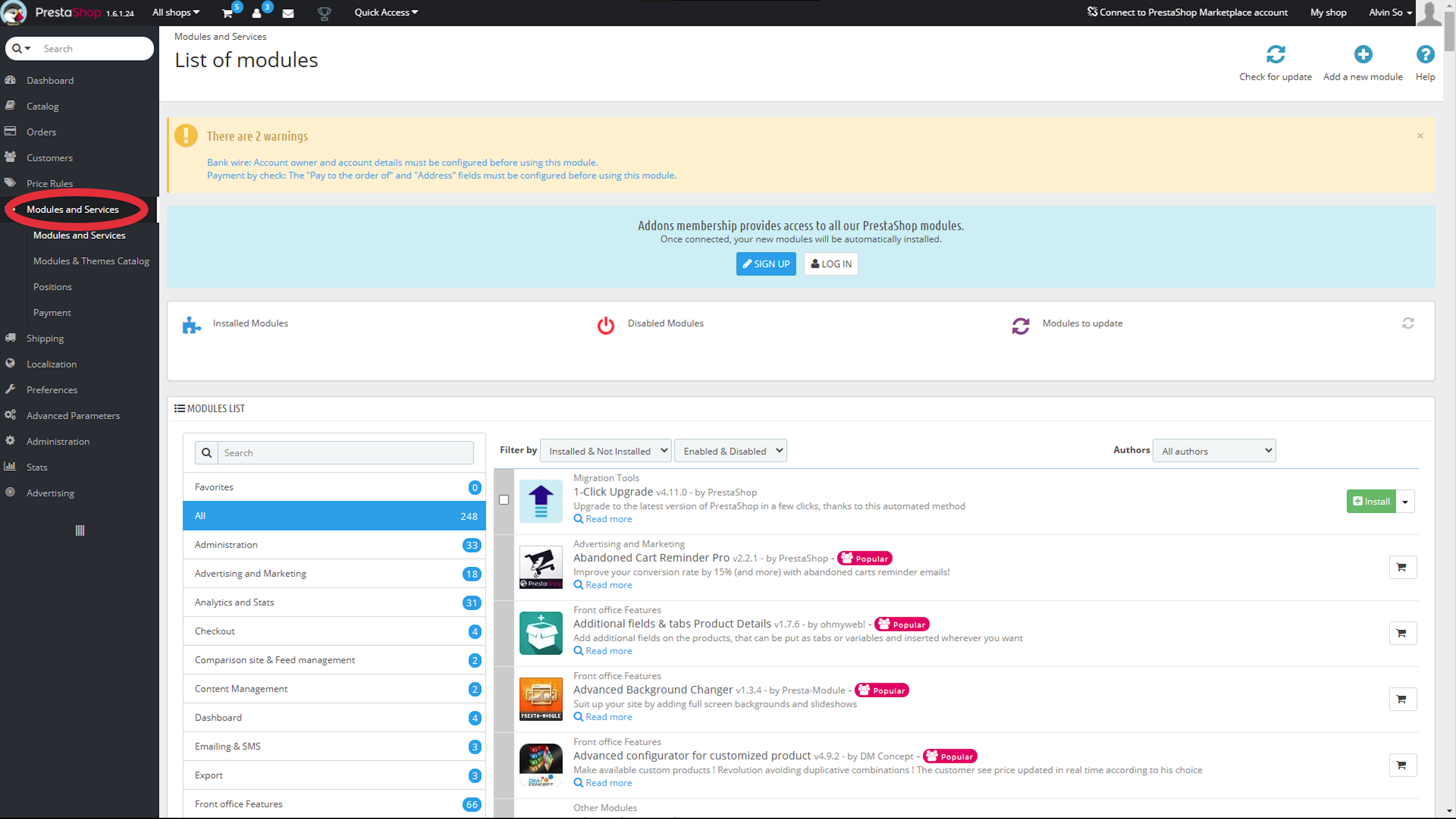
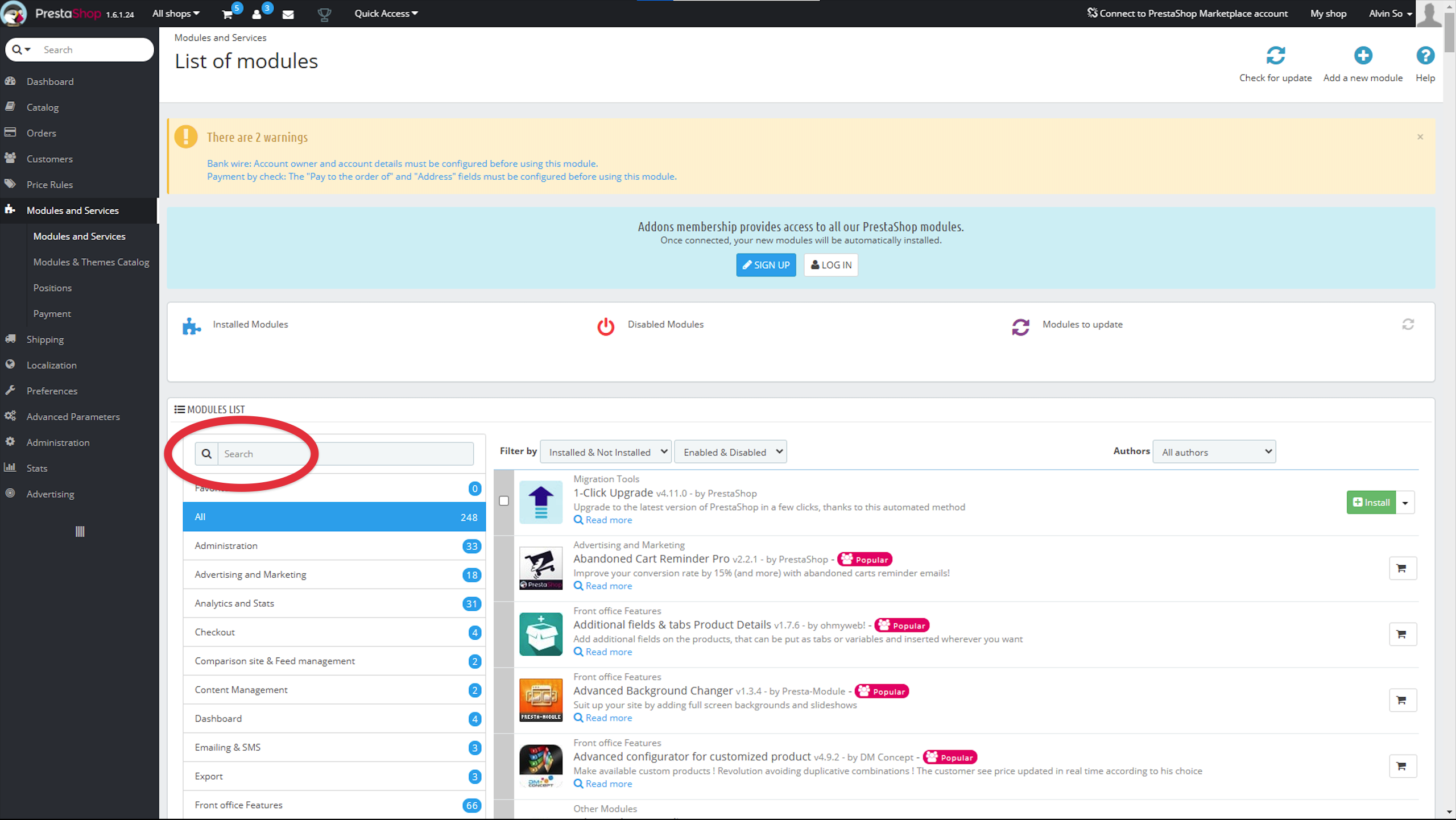
2. From the left sidebar menu in the PrestaShop Dashboard, click Modules and Services.

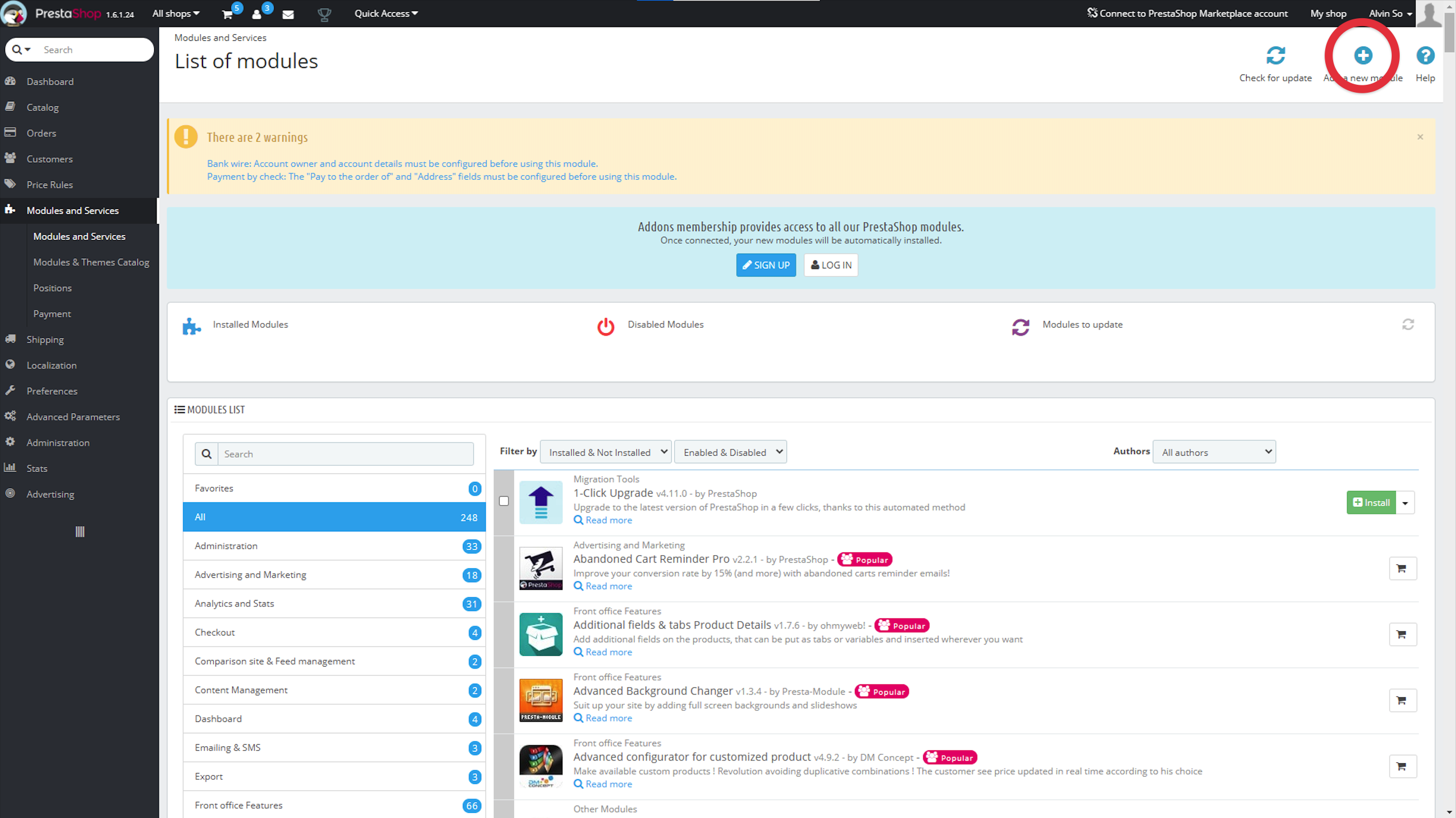
3. In the upper-right corner, select Add a new module.

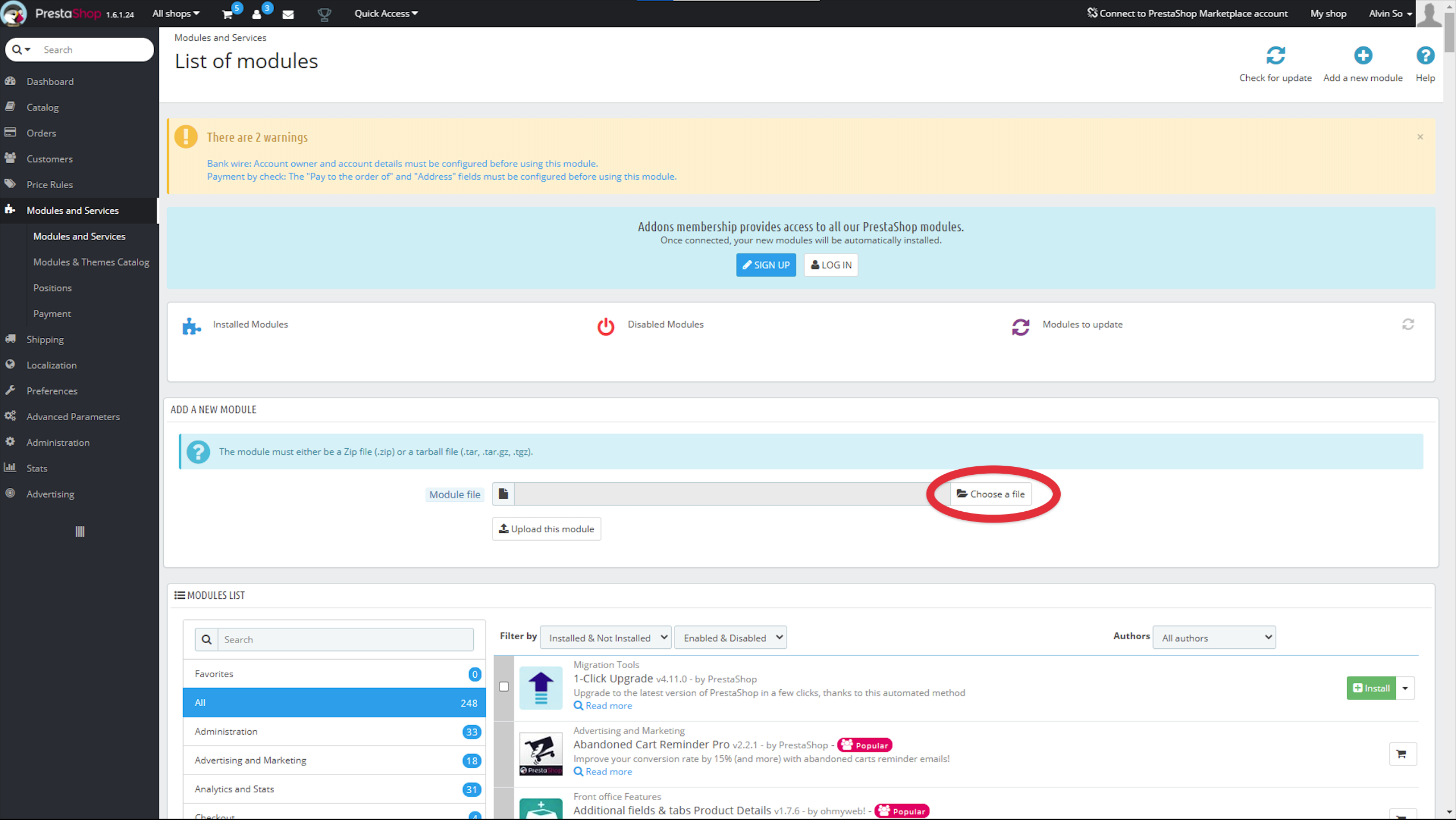
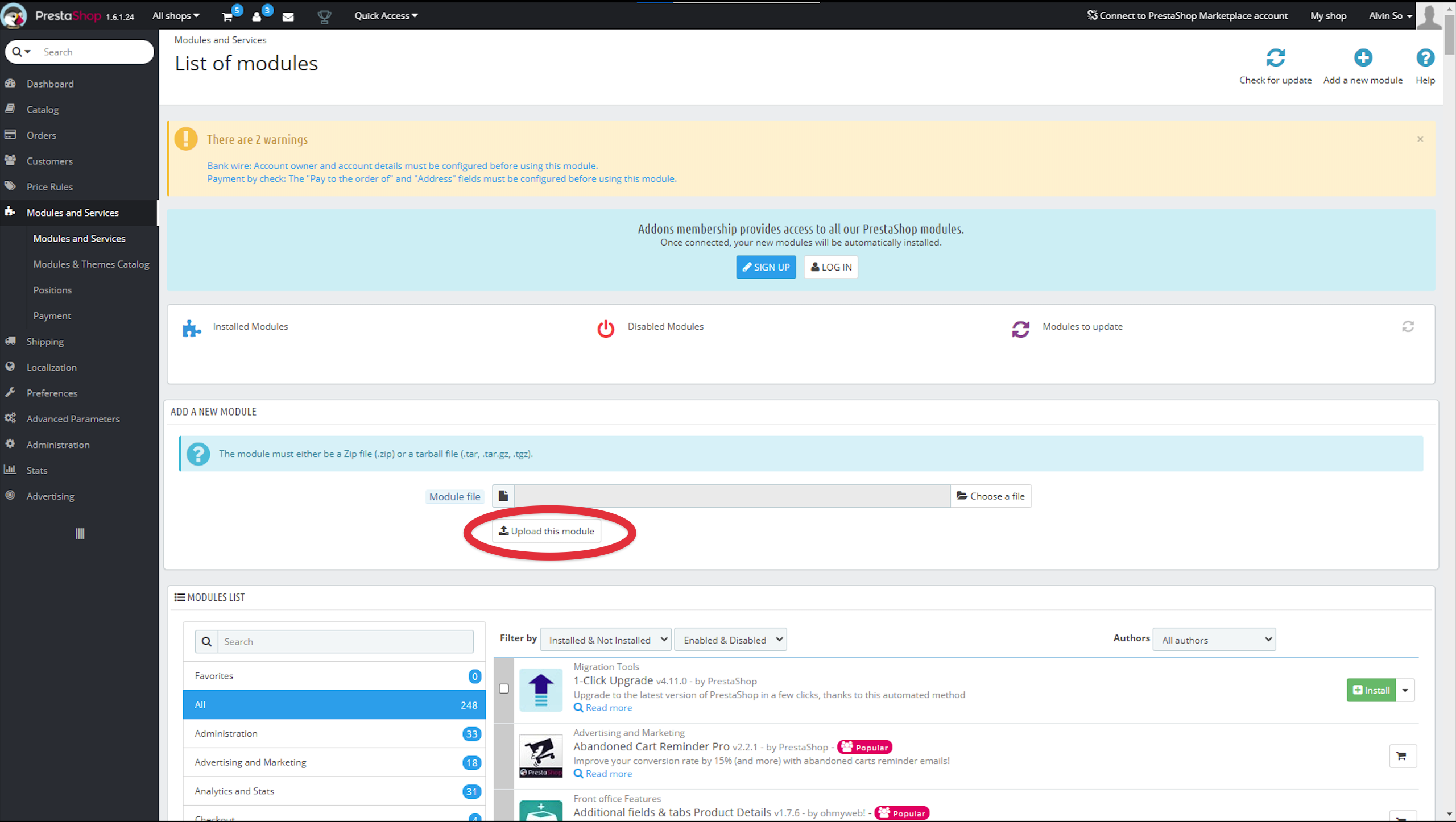
4. In the List of Modules panel, look for the Add a New Module pane in the List of Modules and click Choose a file to the right of the Module file field.

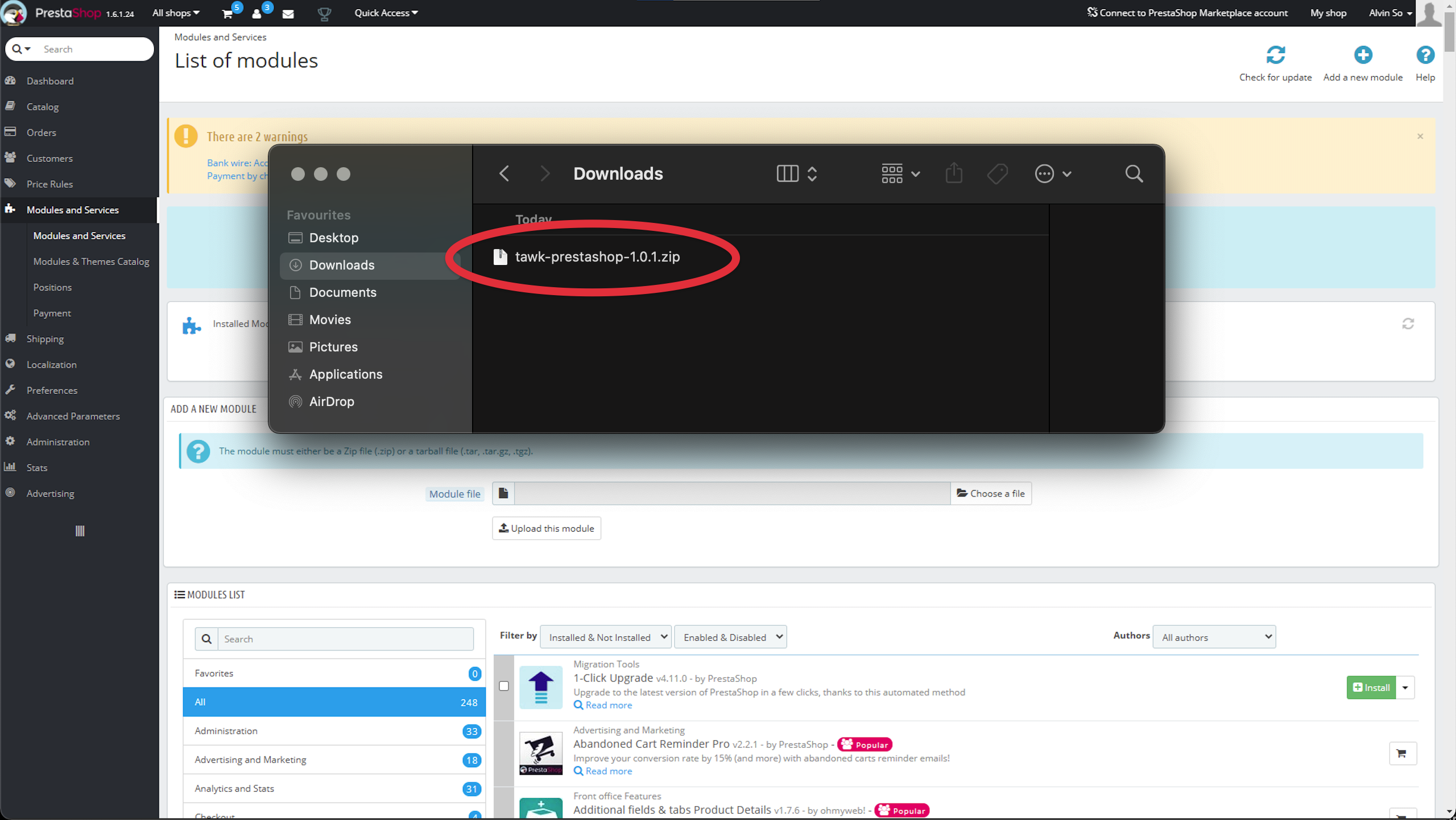
5. Select the zip file.

6. Then, click Upload this module.

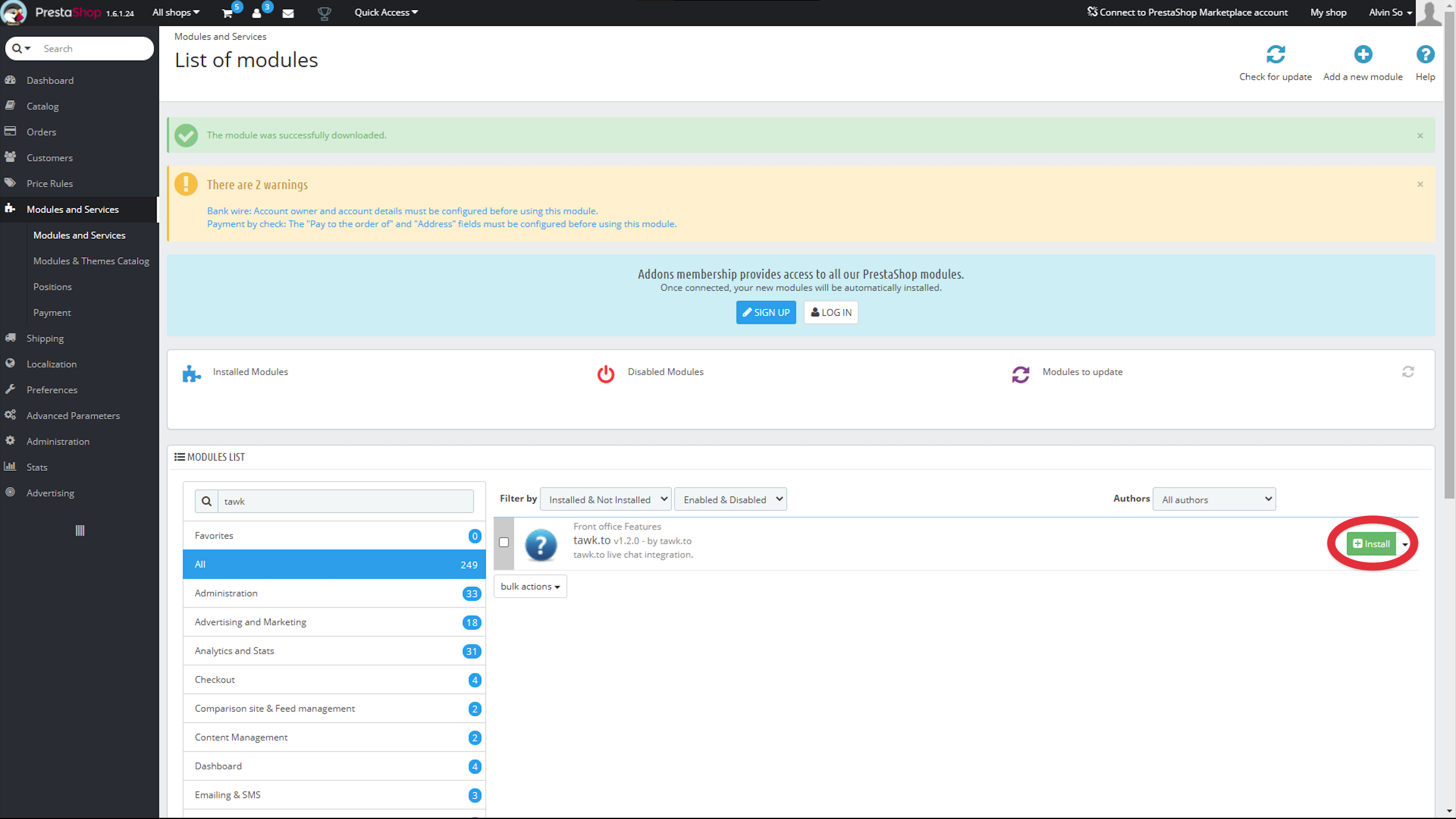
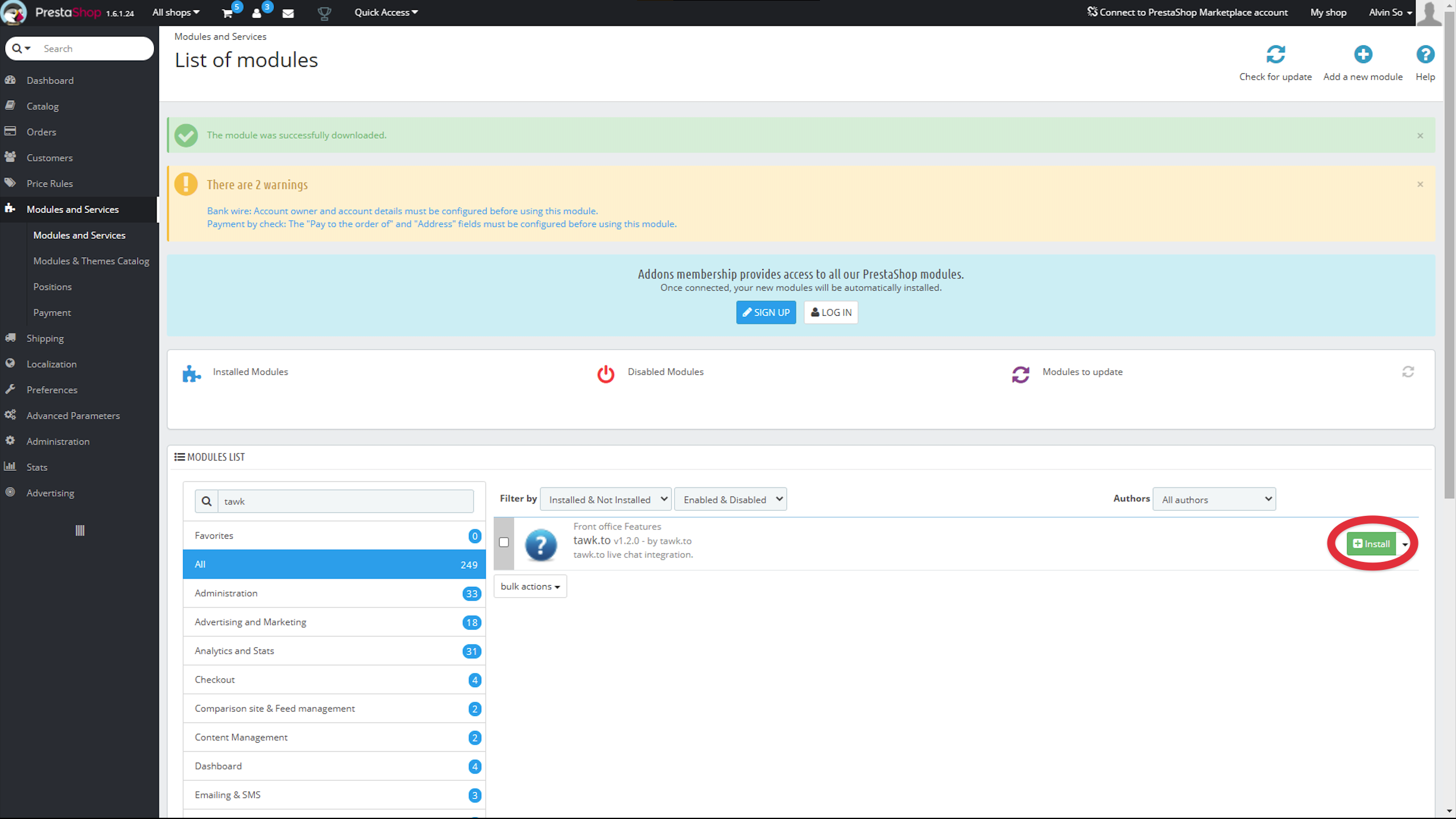
7. Search for the tawk.to plugin and click Install.

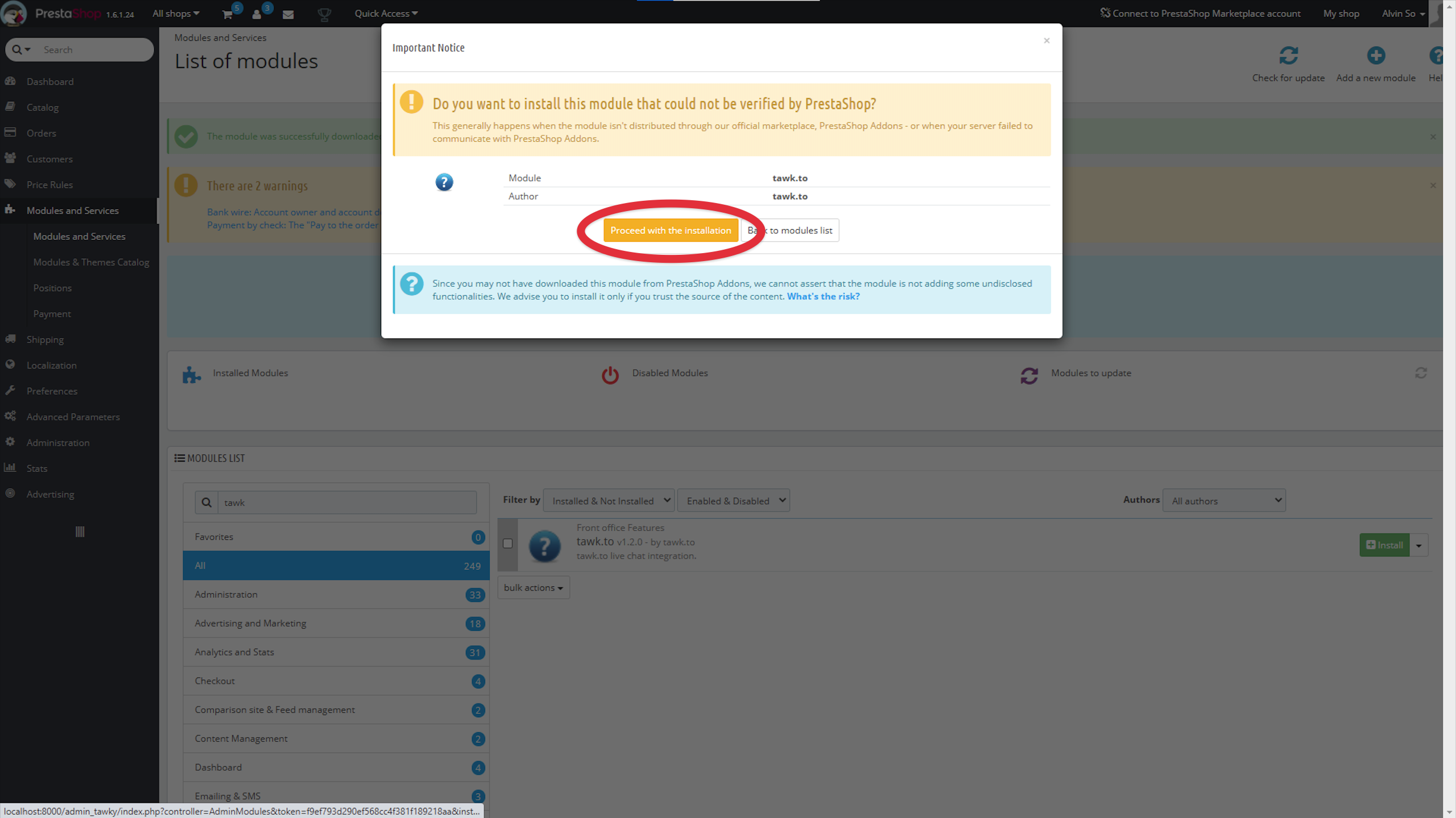
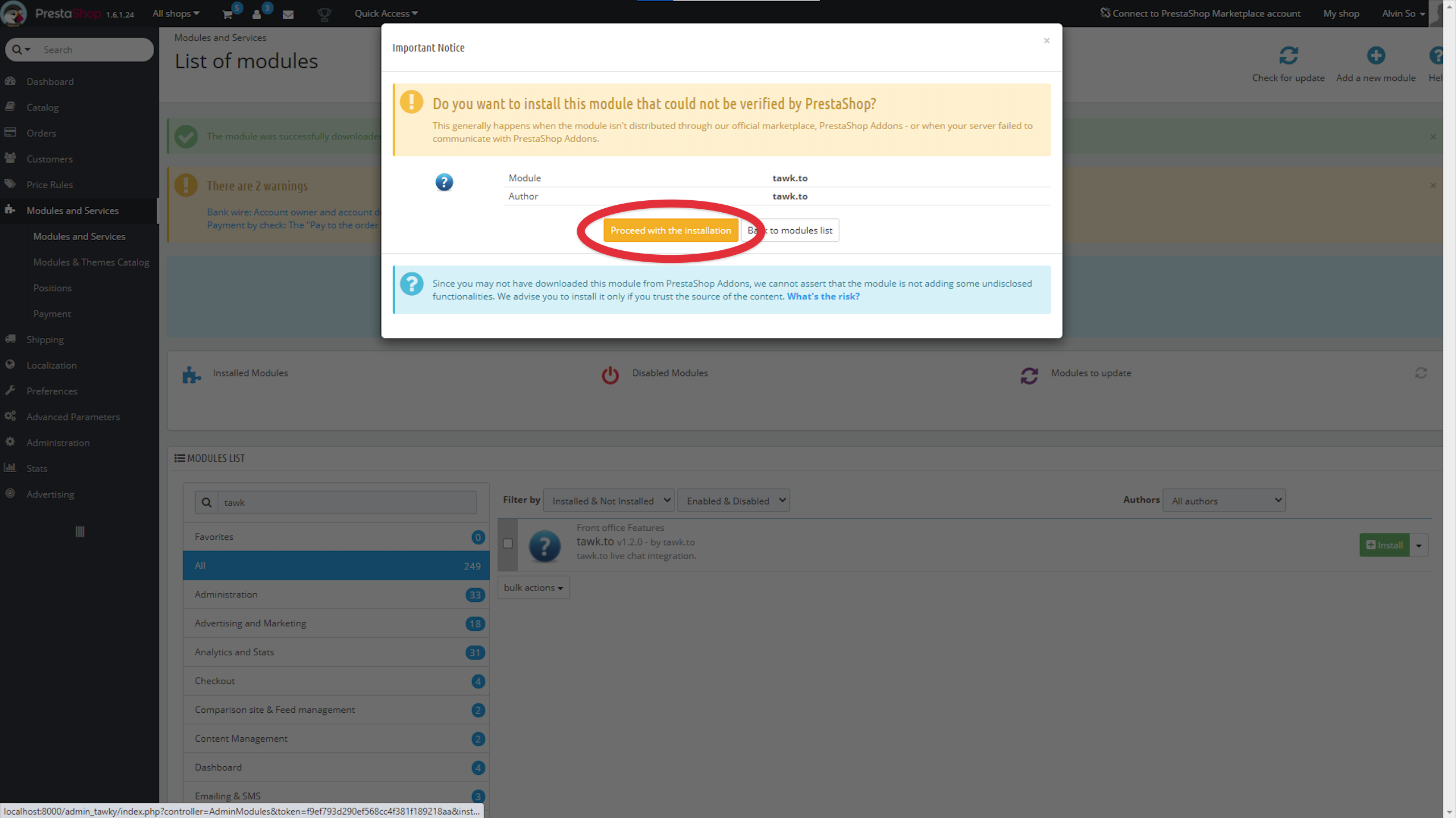
8. In the popup window that appears, select Proceed with the installation.

Manual Installation
1. Download and extract the tawk-prestashop-1.6-<release_verion>.zip from the latest release.
2. Upload tawkto directory to the /modules/ directory.
3. From the PrestaShop Dashboard, click Modules and Services.

4. In the Modules List, search for the tawk.to plugin.

5. Then, click the Install button.

6. In the popup window that appears, click Proceed with the installation.

PrestaShop 1.7
Module Installer
1. Download the tawk-prestashop-1.7-<release_verion>.zip from the latest release.
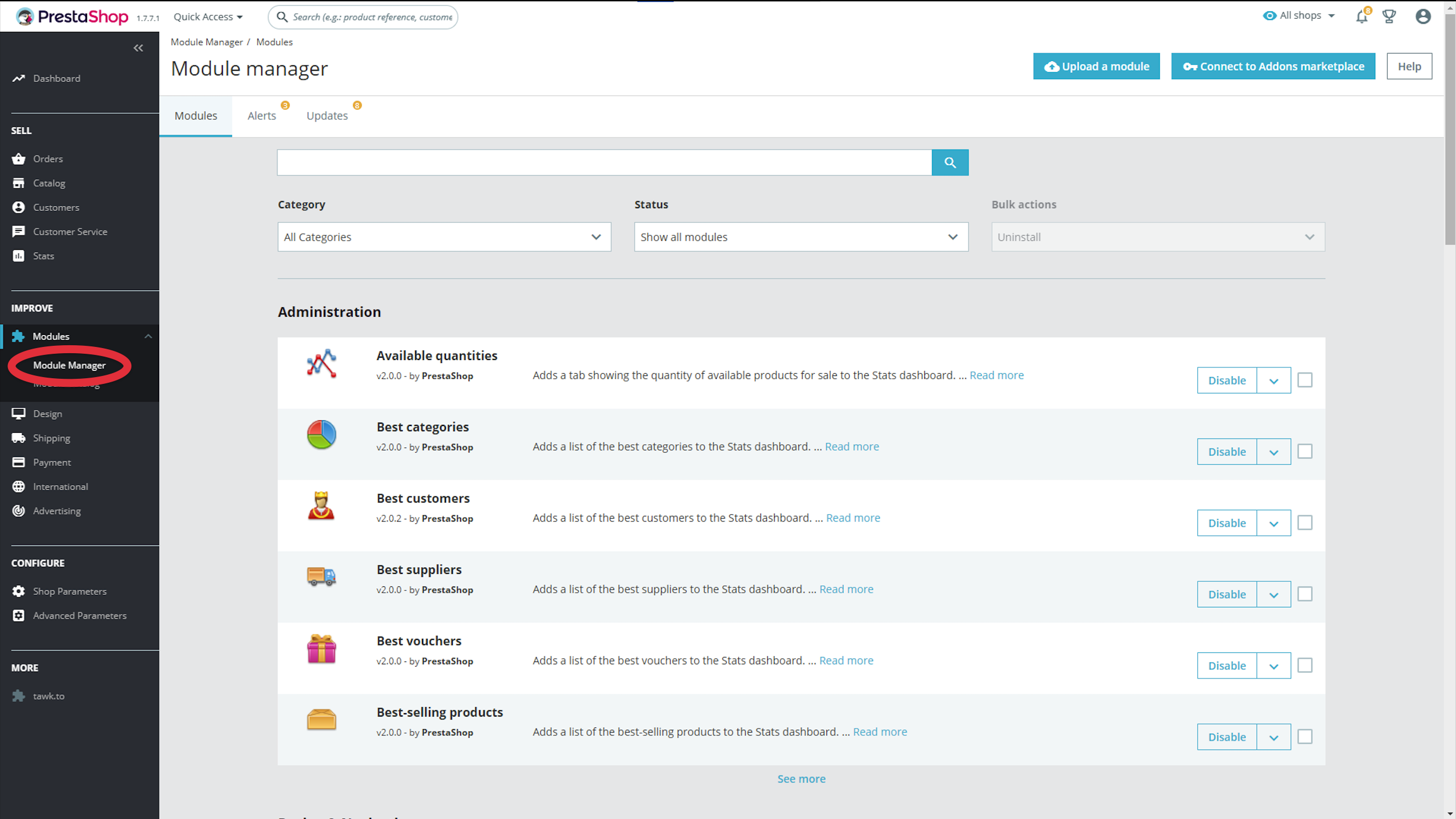
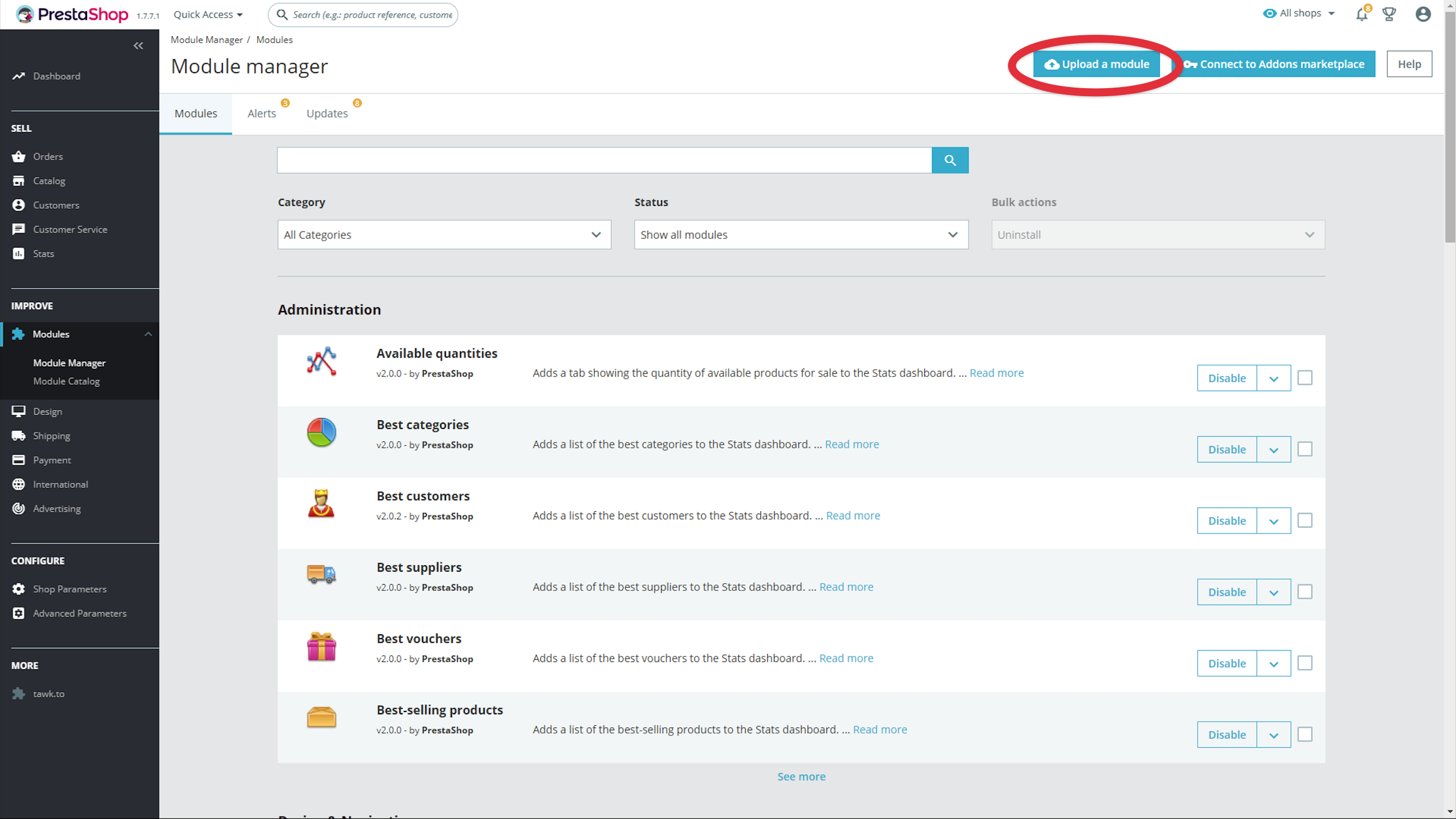
2. From the PrestaShop Dashboard, click Module Manager.

3. In the upper-right corner, select Upload a module.

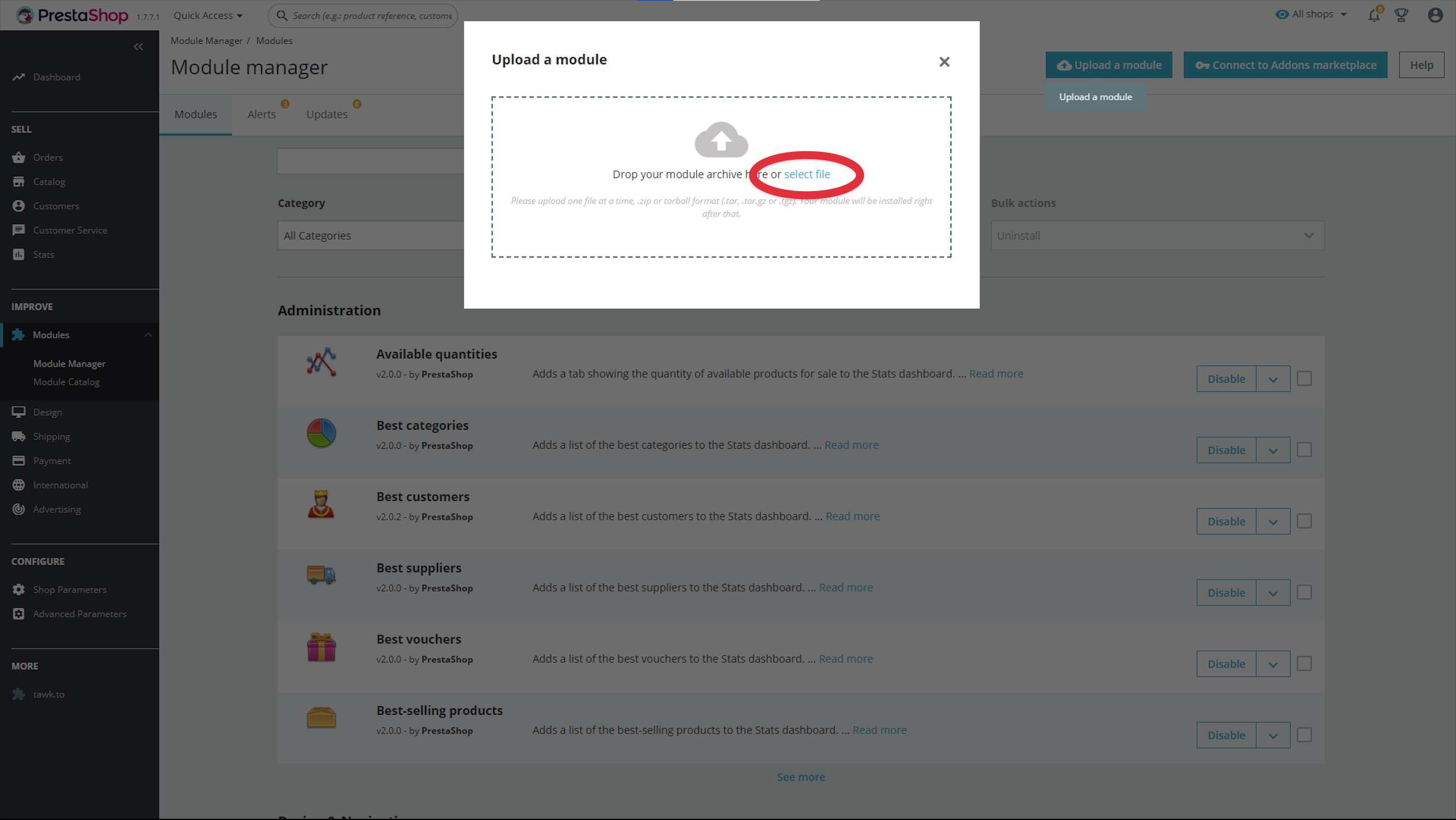
4. In the popup window that appears, click select file.

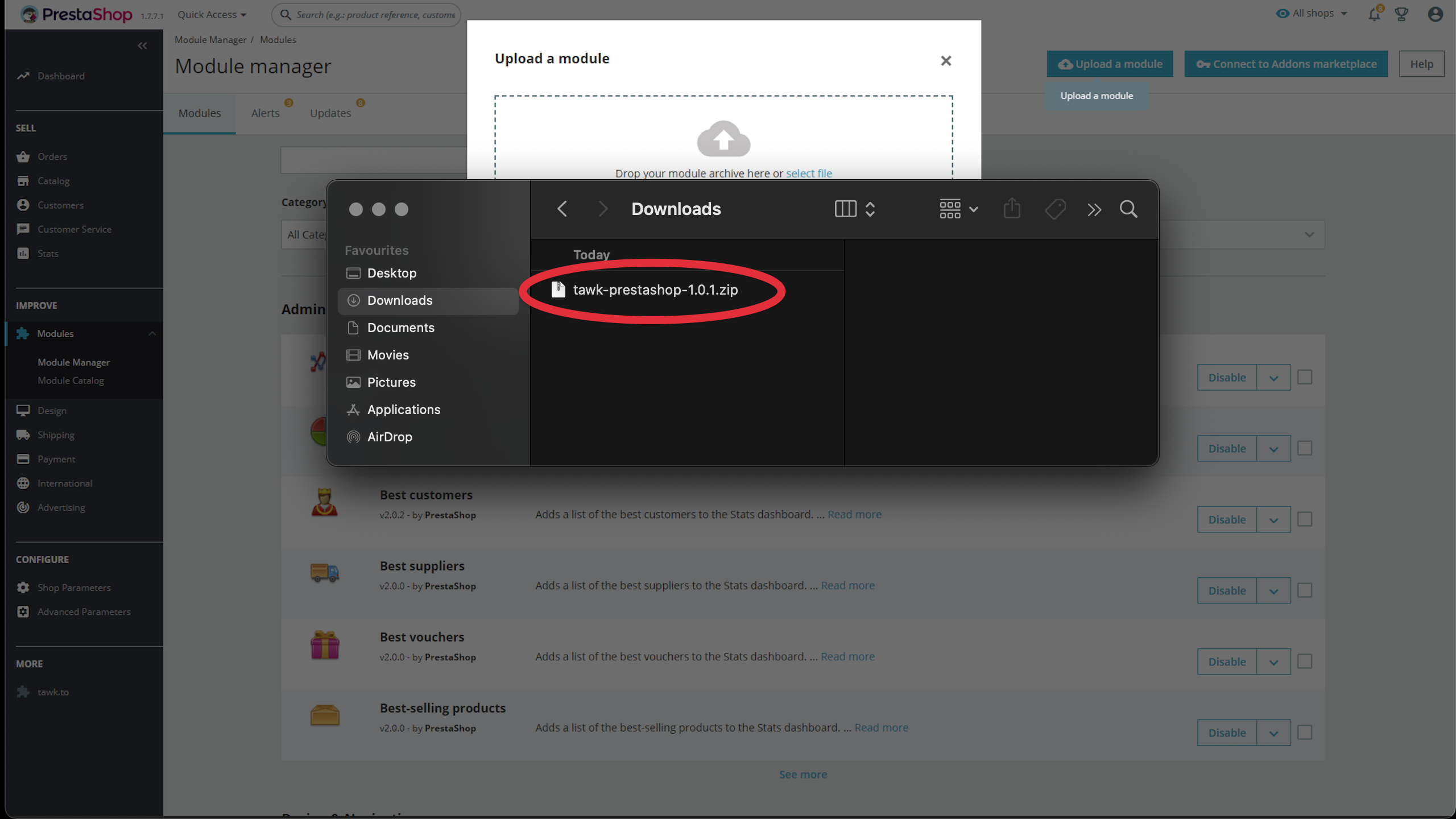
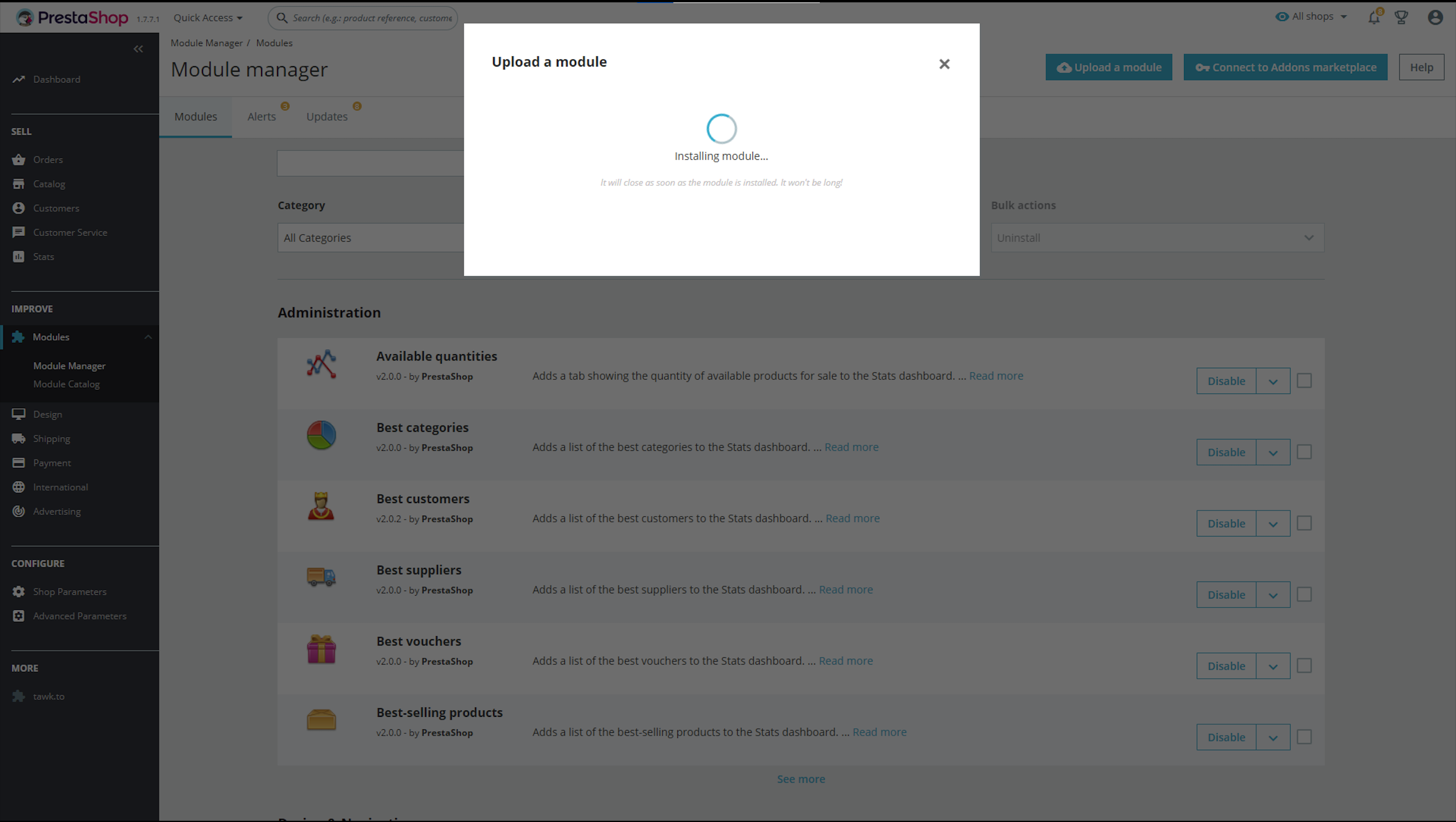
5. Choose the zip file, and the module will install automatically.


Manual Installation
1. Download and extract the tawk-prestashop-1.7-<release_verion>.zip from the latest release.
2. Upload tawkto directory to the /modules/ directory.
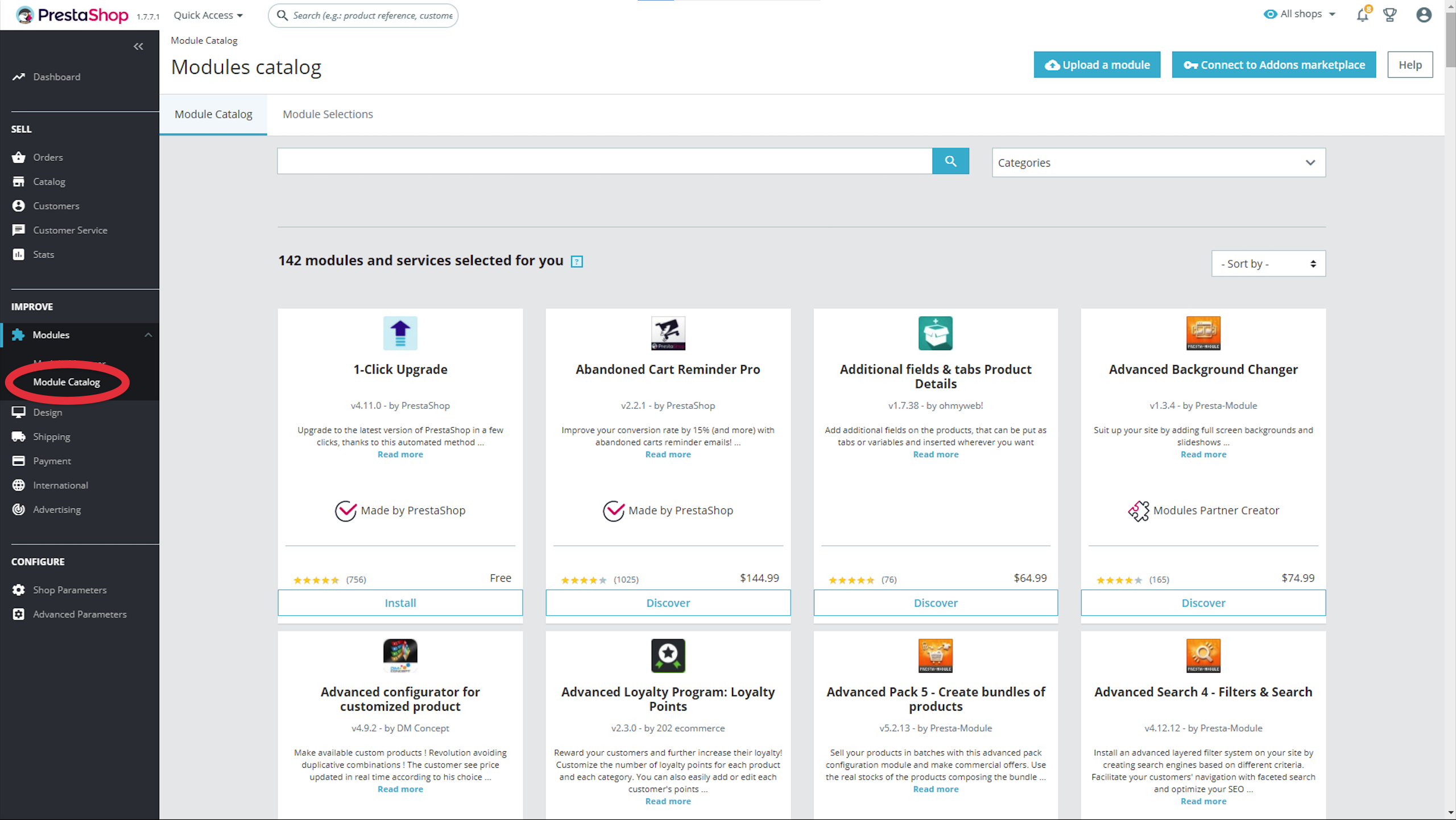
3. From the PrestaShop Dashboard, select Module Catalog in the left sidebar menu.

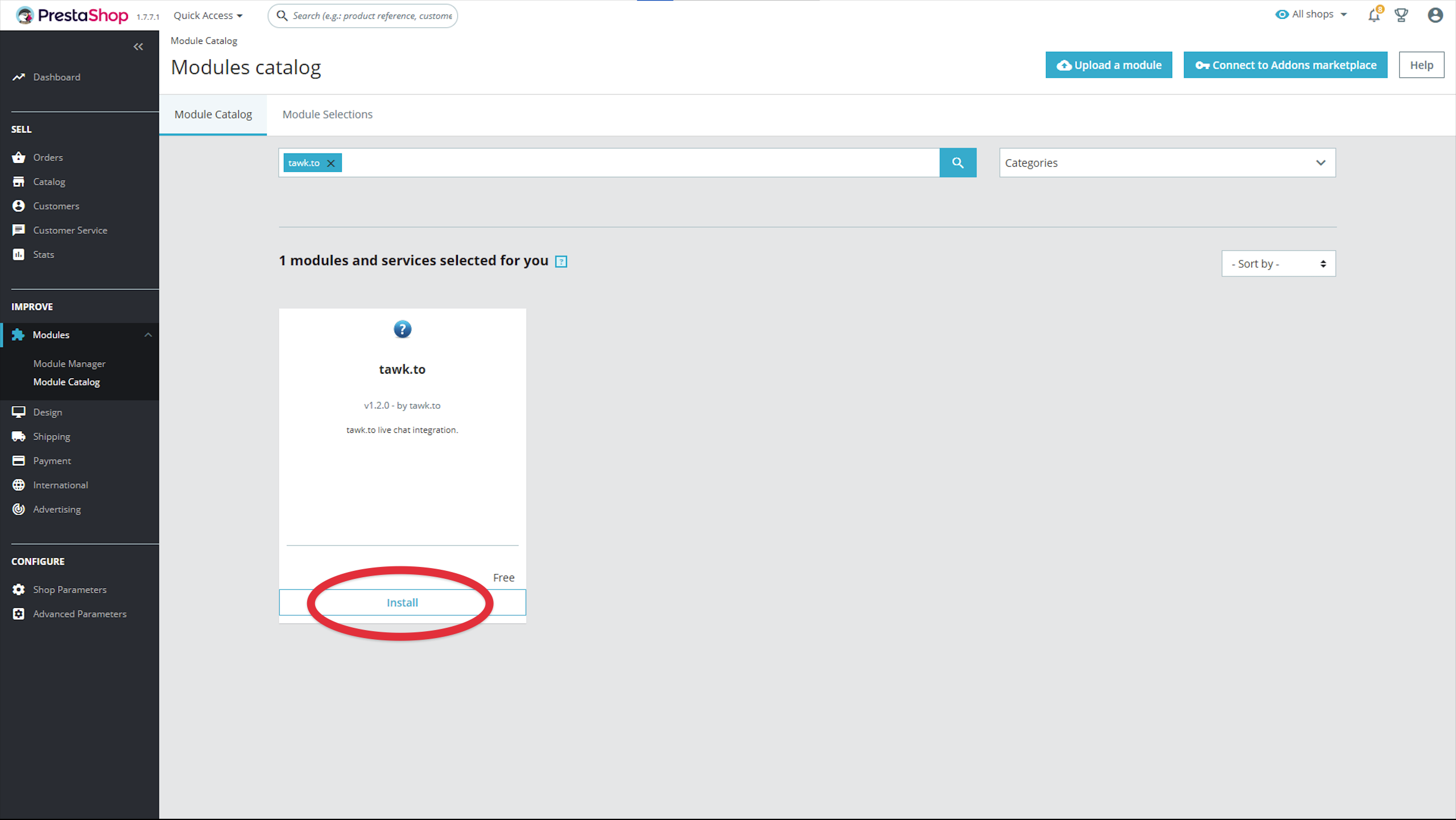
4. Search for the tawk.to plugin and install.

Widget Configuration
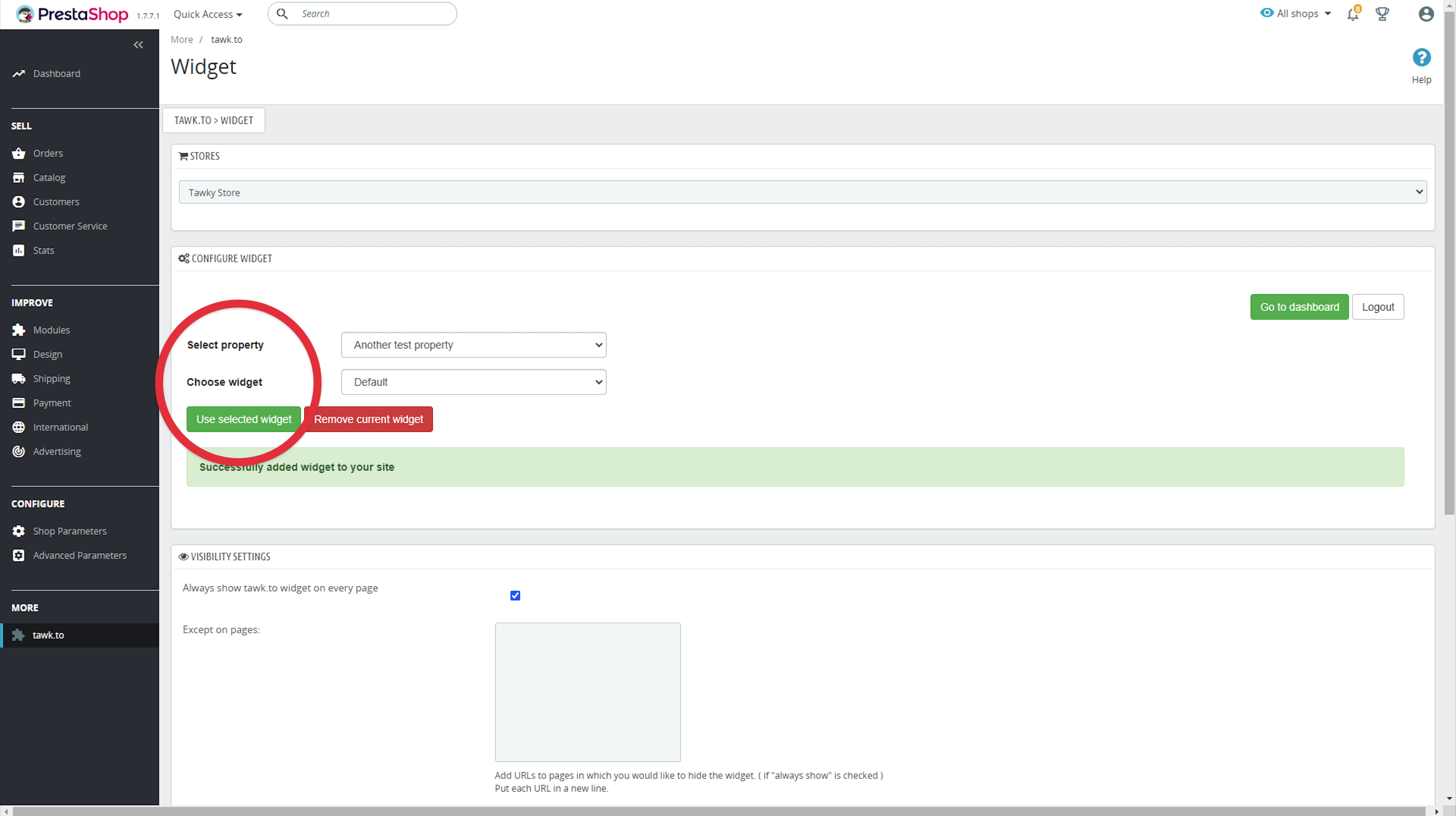
1. Go to the configuration page in your PrestaShop account.
2. Log in to your tawk.to account.
3. Select the property and widget you want to use for your store and click Use selected widget.

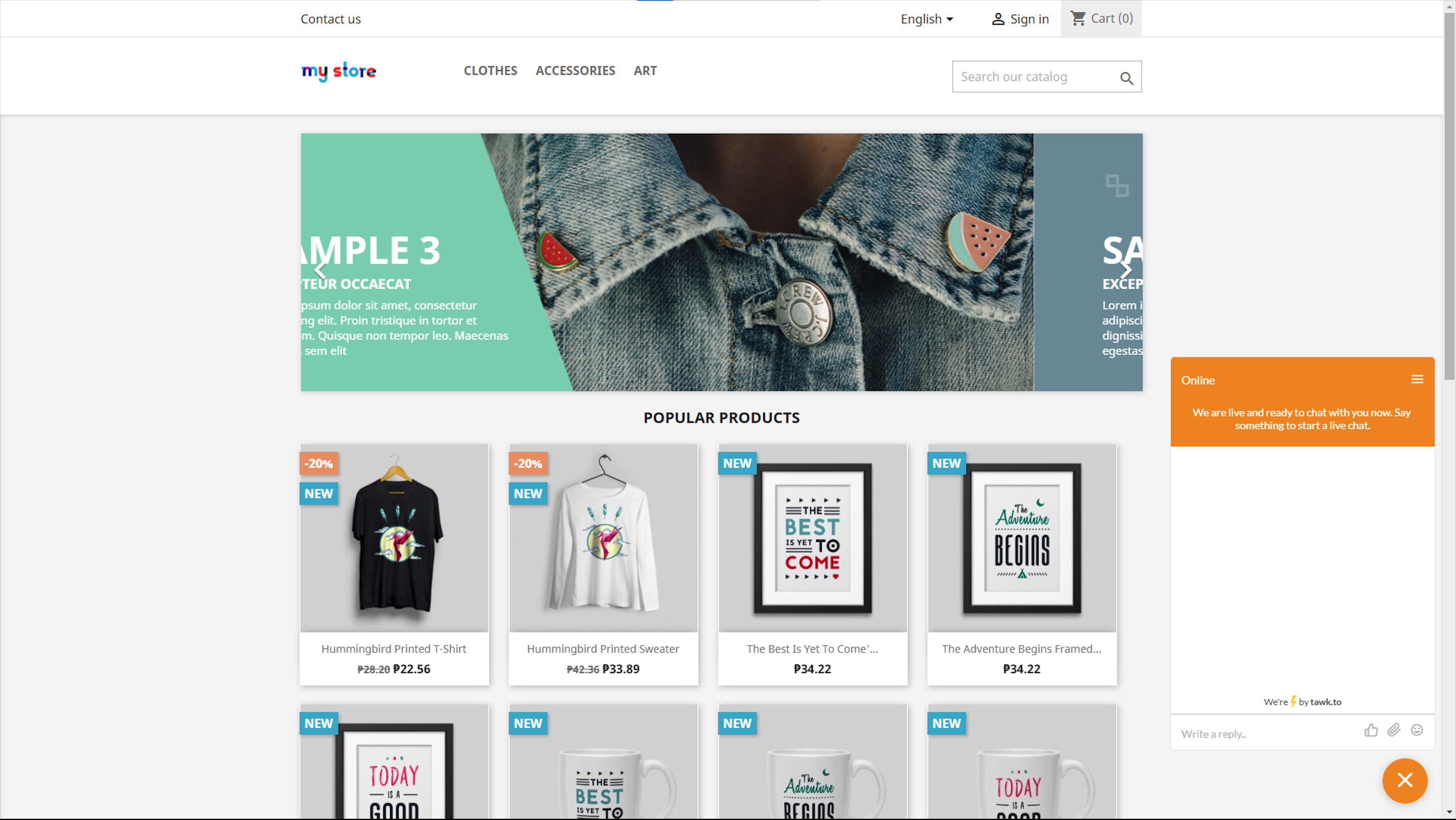
4. The widget will now appear on your store website.

If you have other questions, don’t hesitate to reach out to our support team or schedule a call.
