Change how the widget behaves on your site on iOS
[Desktop]
Here’s how you can make changes to how your widget acts on your site on IOS.
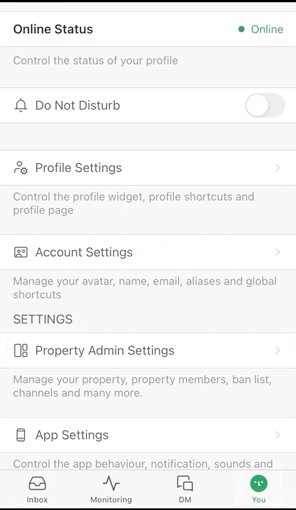
Select the You icon in the lower right of the screen ⮕ Property Admin Settings ⮕ select the Property ⮕ Channels.
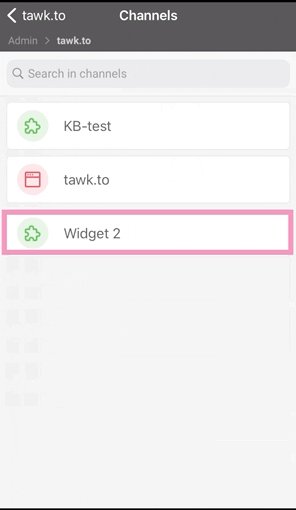
Then, select the widget you would like to apply the changes to ⮕ Widget Settings.

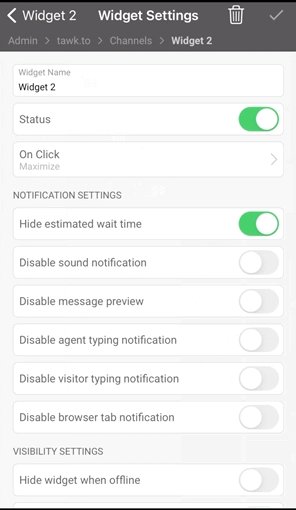
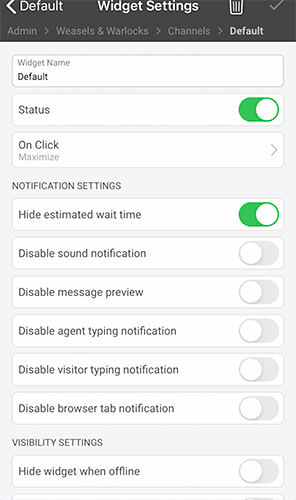
From here you can make adjustments to the behavior of the widget, changing how it functions for both the visitors on your site and the agents answering chats.

You can name the widget, quickly disable it by turning the Status switch off and change the On Click behavior.
The default option is set to Maximize, meaning when a visitor clicks the chat icon, a window will open within the current tab and the chat widget will follow the visitor as they navigate your website. The Popout option, however, will create a new window purely for the chat.
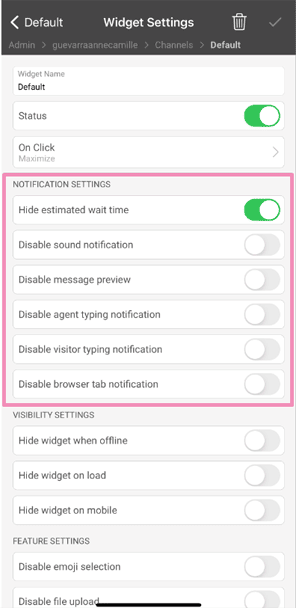
Notification Settings

Hide estimated wait time allows you to either share or hide a wait time based on your previous chat answering times with visitors in chat. This can be handy for setting expectations in peak times.
Disable sound notifications controls all audio the visitor will hear when chatting with you. If you prefer for the widget to be completely silent for your visitors, enable this option. If you want them to hear all the beeps and boops, leave this option switched off.
Disable message preview controls the desktop feature allowing visitors to get a sneak peek at the agent’s message when the chat widget is minimized (on both mobile and desktop). They can see when an agent has replied, and there’s an input field where they easily send back a response.
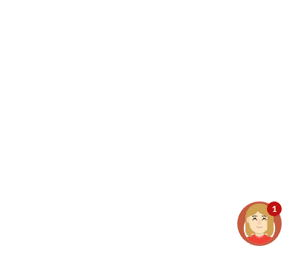
Toggle the switch to the on position (green) to stop visitors from seeing a preview of your message when they are on desktop and the chat widget is minimized.
This is how the visitors of the site will see the chat widget when you disable the message preview.

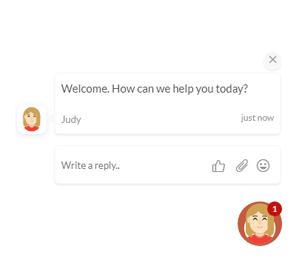
This is how the visitors of the site will see the chat widget when you enable the message preview.

Disable agent typing notification shows the visitor that the agent is responding to them before a message is sent. It can be nice to know when someone is actively writing a response, especially with long, complicated answers.
Disable visitor typing function works just like an agent typing notification but from the other side. If you prefer to have a visual cue that your visitor is responding before they send the message, be sure to leave this option off.
Disable browser tab notification will stop alerts from showing up in the page title of your browser. Leaving this option on will allow for chat notifications to be displayed in the text at the top of each tab in a browser.
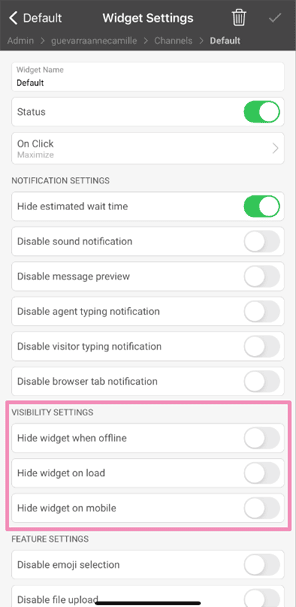
Visibility Settings

Hide widget when offline will make the chat widget invisible when you have no agents online and ready to accept chats. This can be useful if you want visitors to use a form on your website instead of the chat widget Offline form when you are offline.
Hide widget on load will make the chat widget invisible when a visitor navigates to your site. This is really only useful if you're launching the widget another way — for example, with a text link. Otherwise, the visitor will not be able to view or use the chat.
Hide widget on mobile makes the widget accessible to visitors only if they are viewing your site via a desktop browser. If you prefer to hide the chat widget from mobile visitors, you can do so by enabling this option. Be aware, however, that this is likely to decrease the number of incoming chats.
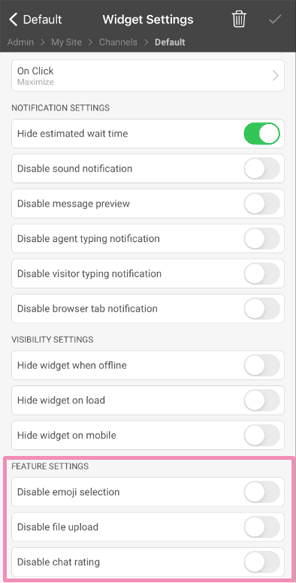
Feature Settings

Disable emoji selection will stop your visitors from being able to insert an emoji from the list of available options next to the text input area of the chat.
Disable file upload stops visitors from being able to upload and send files through the chat widget. Sending files via chat can be handy. However, if you tend to receive unwelcome files from your visitor, this option can put a stop to it.
Disable chat rating removes the built-in rating system, hiding the small thumbs up/down icon in the chat window. If you'd rather not allow visitors to leave a rating while chatting with agents, you can disable the feature here.

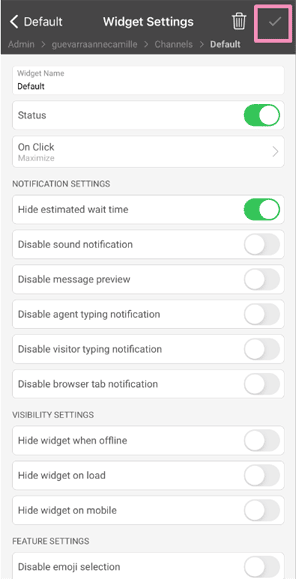
Click the check mark in the upper right corner of the Widget Settings screen to save any changes you've made to how the widget behaves.
Learn how to change how the chat widget behaves on your site: Change how the widget behaves on your site
Learn how to change how the widget behaves on your site on Android: Changing how the widget behaves on your site on Android
If you need further help or if you have questions, reach out to our support team by scheduling a call.
