Adding the tawk.to widget to OpenCart 3.0.x
[Desktop]
Adding the tawk.to widget to OpenCart 3.0.x
Adding the module
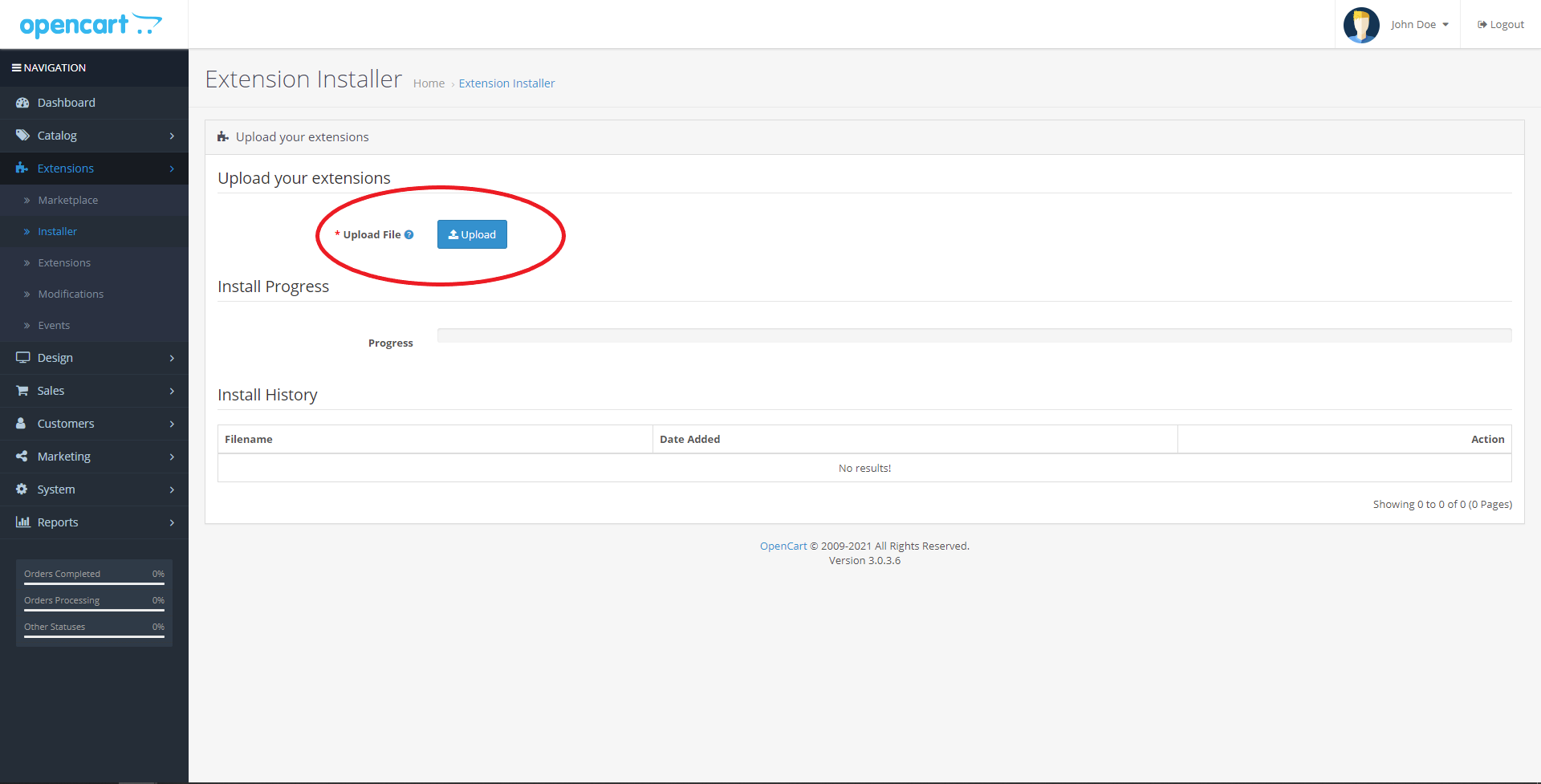
Extension Installer
1. Download the plugin ending in .ocmod.zip from the OpenCart Marketplace.
2. Go to Extensions ➞ Extension Installer and upload the zip file.

Manual Installation
1. Download the plugin tawk-oc3-<release_version>.zip from the OpenCart Marketplace.
2. Extract the zip file and copy the files into your OpenCart folder. Then copy the Admin and Catalog folders and paste them into opencart_folder.
NOTE: If you aren’t using the English language for the OpenCart admin area, copy the language file into the correct language folder. If you’re not using the default OpenCart theme, be sure to paste tawkto.twig in the correct theme folder.
- admin/controller/extension/module/tawkto.php ➞ opencart_folder/admin/controller/extension/module/
- admin/language/en-gb/extension/module/tawkto.php ➞ opencart_folder/admin/language/your_language/extension/module/
- admin/view/image/tawkto/ ➞ opencart_folder/admin/view/image/
- admin/view/template/extension/module/tawkto.twig ➞ opencart_folder/admin/view/template/extension/module/
- catalog/controller/extension/module/tawkto.php ➞ opencart_folder/catalog/controller/extension/module/tawkto.php
- catalog/view/theme/default/template/extension/module/tawkto.twig ➞ opencart_folder/catalog/view/theme/your_theme/template/extension/module/tawkto.twig
Widget configuration
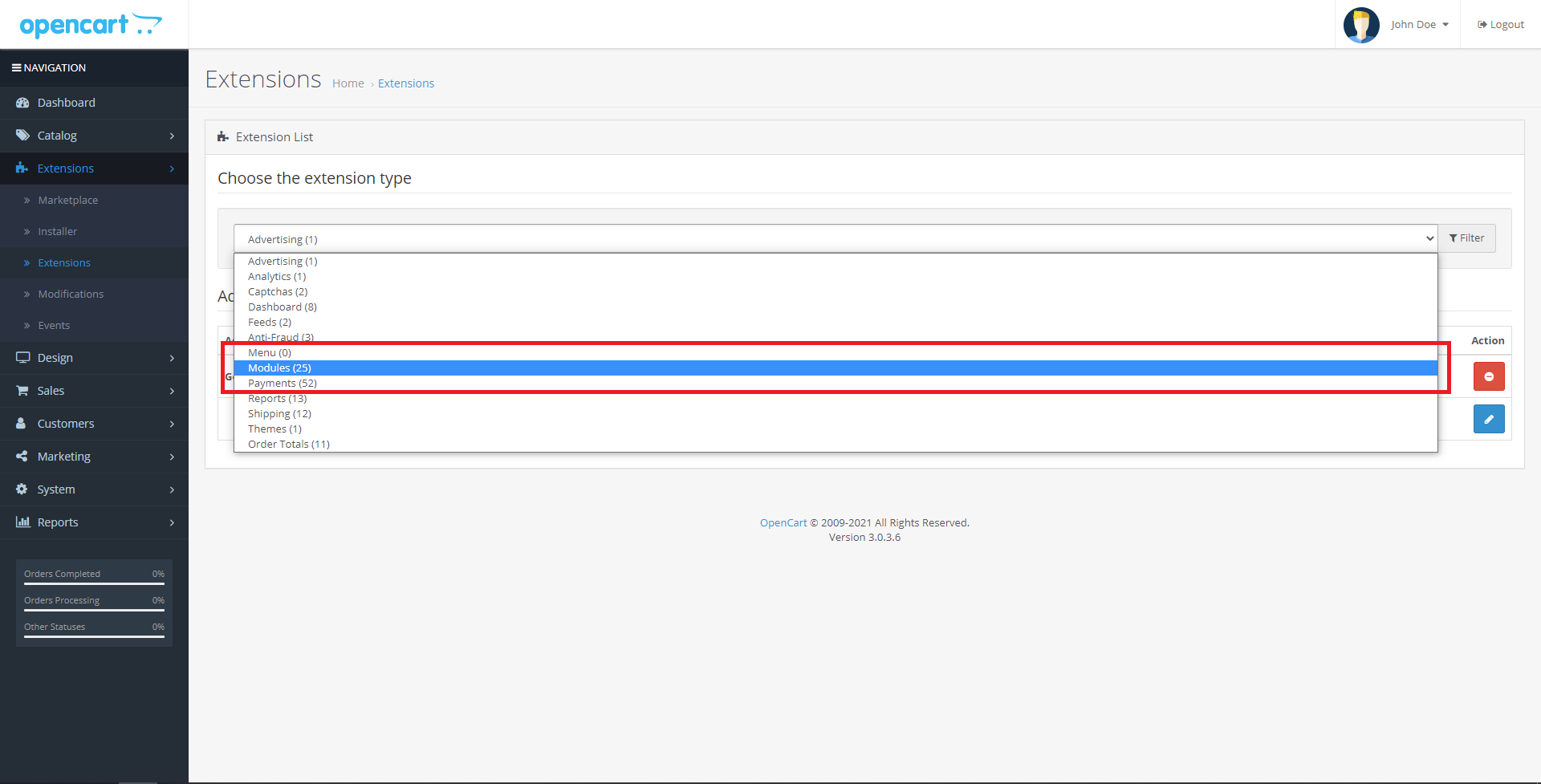
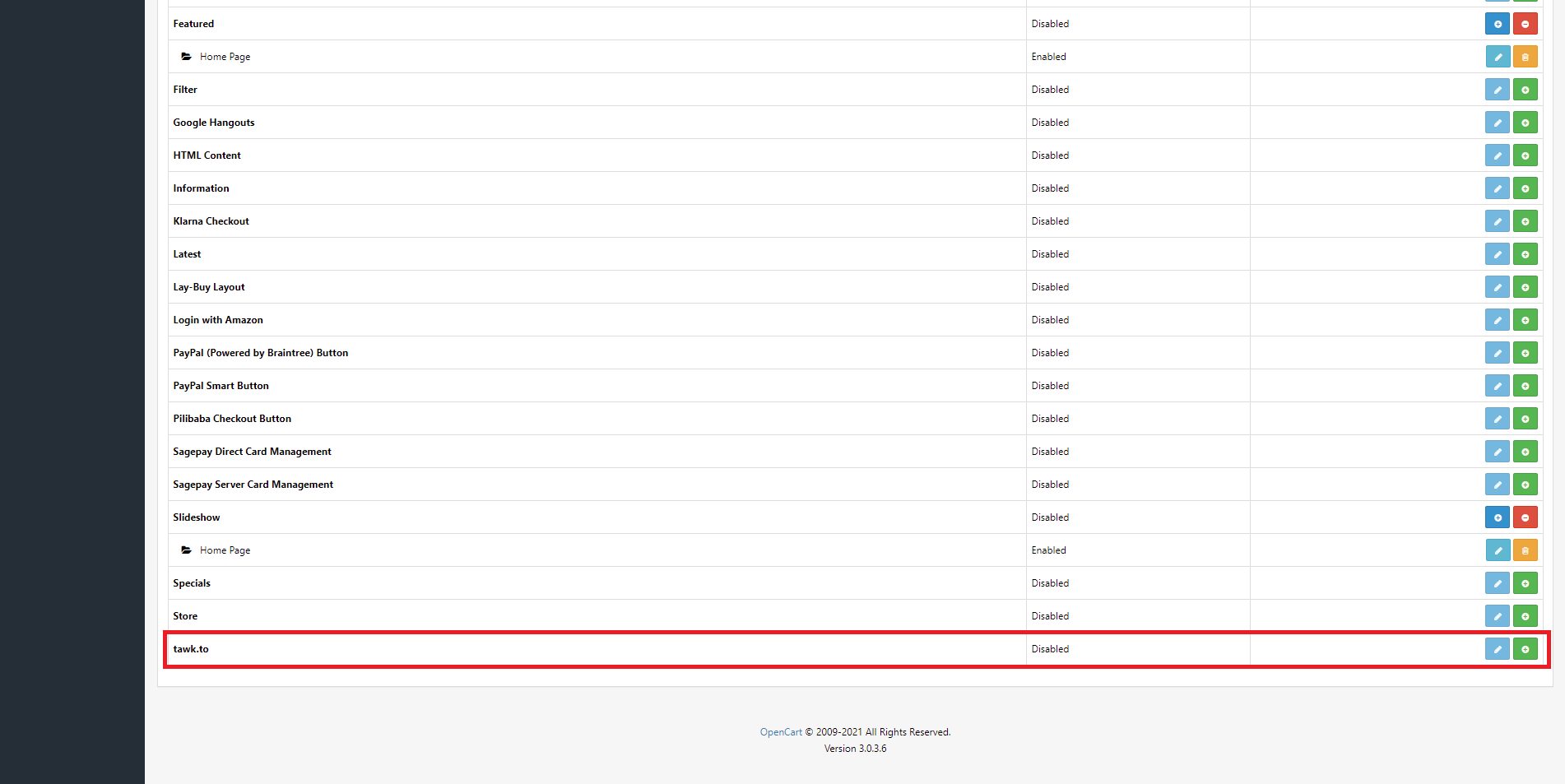
1. Go to the Modules section in the Extensions and install the tawk.to plugin there.

2. After you've installed the plugin, click the blue Edit button.

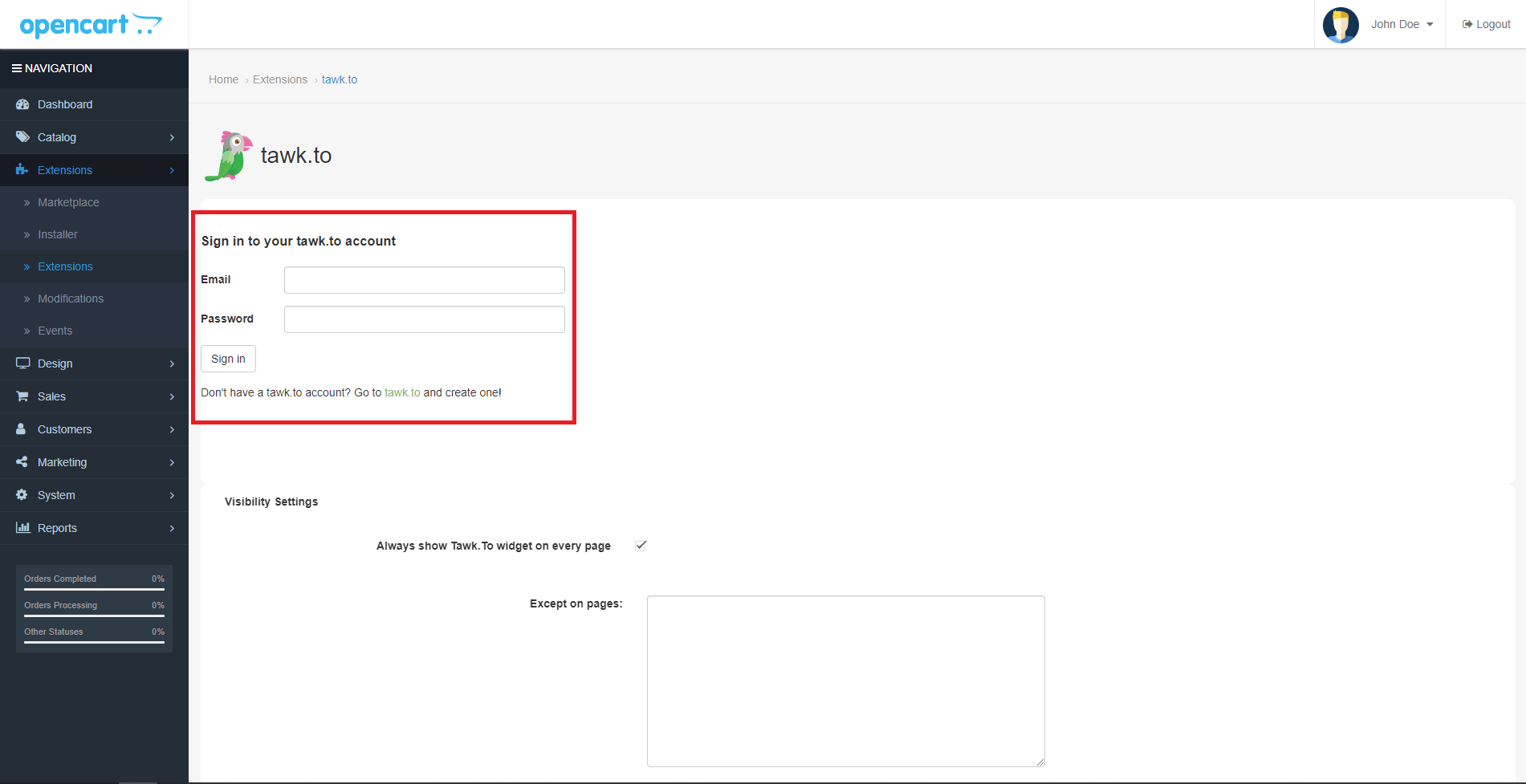
3. Enter your details and log in to your tawk.to account.

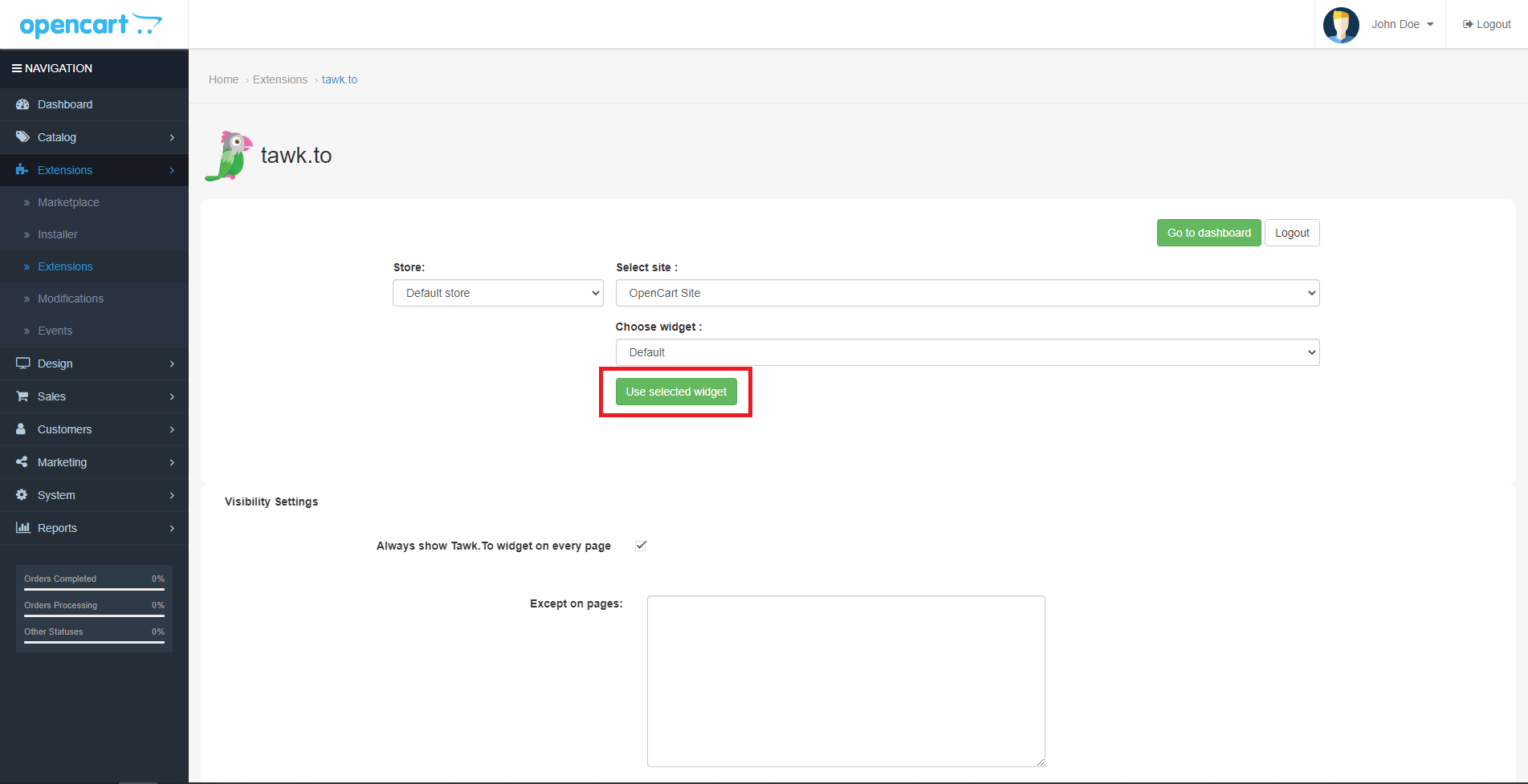
4. Select the property and widget you would like to use for your store and click the Use selected widget button.

5. That's it - you're done! The widget will now appear on your store.
