React.js
[Desktop]
The tawk.to plugin for React.js simplifies integration and makes it easy to customize widget behavior in your app using React Hooks.
All of our API methods are available for the plugin. View the list in our API reference.
React.js implementation
1. Use one of the commands below to install the dependency using the node or yarn package manager.
2. Import tawk-messenger-react into the App.js file of your src/ folder. Then, assign the values for your widgetId and propertyId.
When using the API, you will need to use the useRef to access the object functions from the tawk-messenger-react component.
Find your widget and property IDs
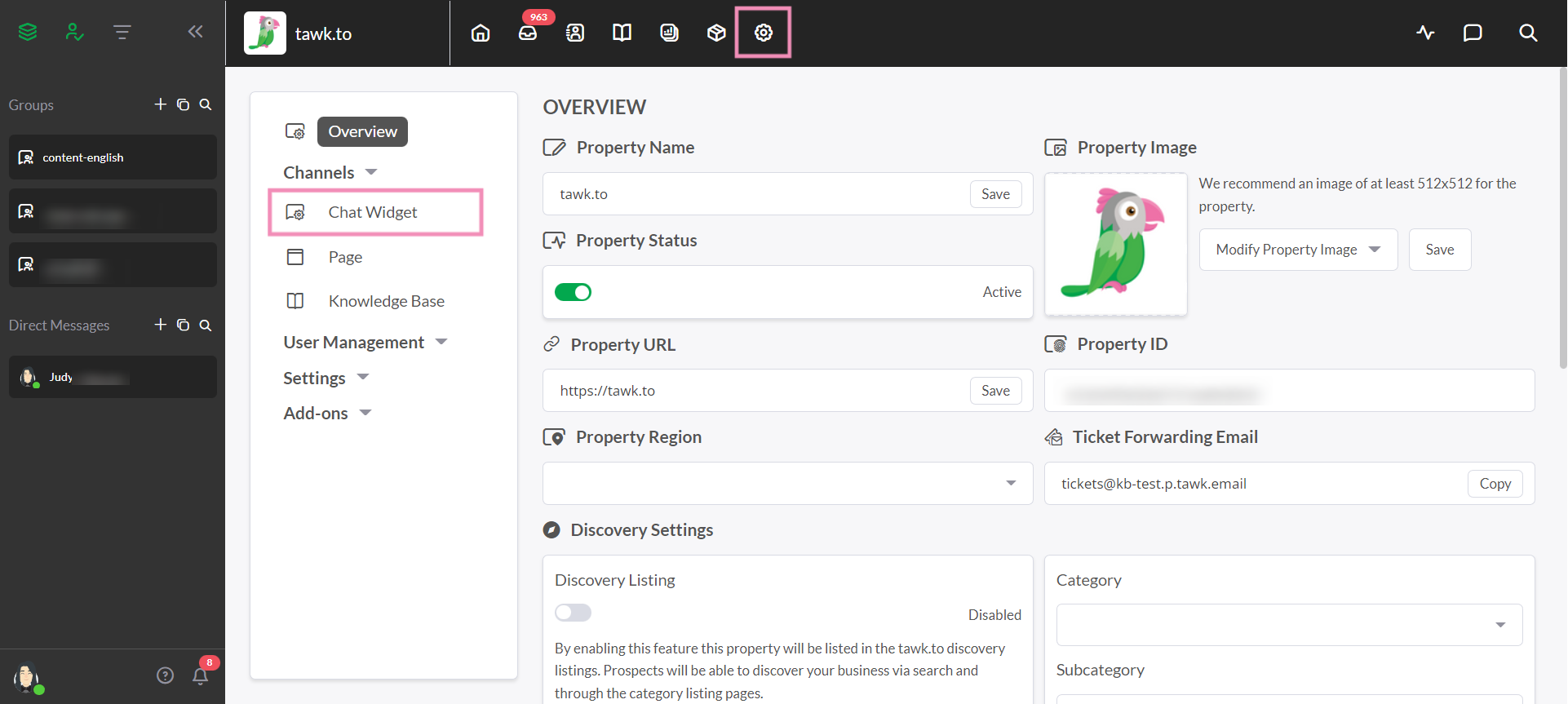
To find your widget and property IDs, log in to your tawk.to account. Then make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.

If you have multiple properties, check to make sure you're viewing the correct one. Hover over the current property name in the upper menu of the dashboard to view all of your properties and select a new one.
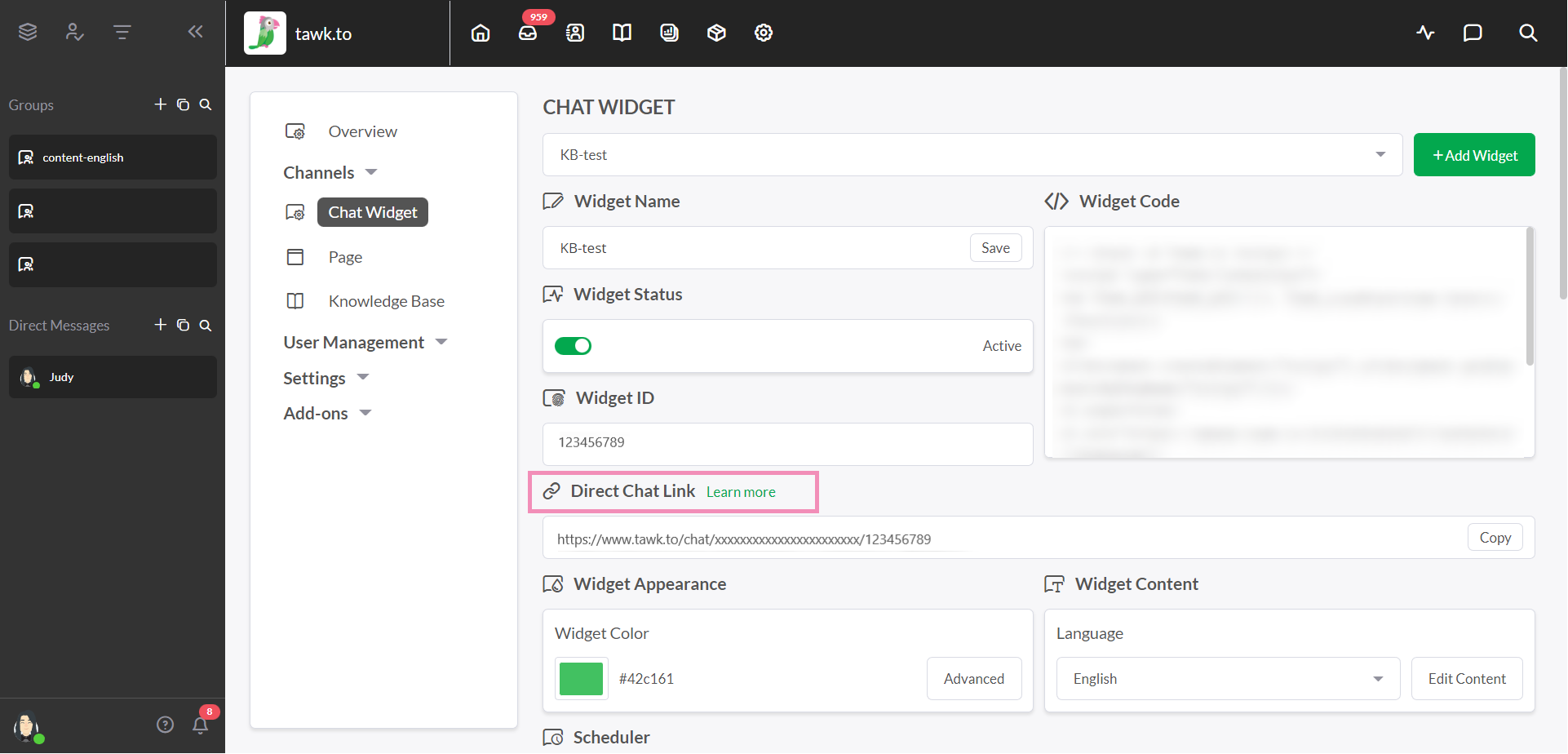
Then, if your property has multiple widgets, select a widget in the upper drop-down menu.
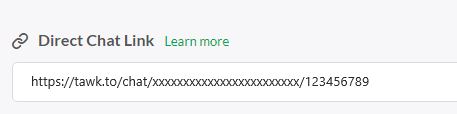
Under Direct Chat Link, the widgetId is the last segment of the path and follows the propertyId.

In the example below, the property ID is xxxxxxxxxxxxxxxxxxxxxxxx and the widgetId is 123456789

How to use callbacks and expose functions
See the list of APIs in our API reference.
To access the expose functions, you will need to use useRef from React. Create a constant variable that will hold the useRef() and pass it in the TawkMessengerReact component as a prop.
Using Callbacks
To use the API callbacks, pass a function as props on the callback you will use.
Expose functions
To access the expose functions, you will need to use useRef from React. Create a constant variable that will hold the useRef() and pass it in the TawkMessengerReact component as a prop.
Other JS frameworks we support
Need help integrating tawk.to in React.js? Reach out to our support team or schedule a call.
