Ember.js
[Desktop]
The tawk.to plugin for Ember.js makes it easy to customize widget behavior in your app.
All of our API methods are available for the plugin. View the list in our API reference.
Ember.js implementation
1. Download the plugin here.
2. Then, use one of the commands below to install the dependency using the node or yarn package manager.
3. Add the TawkMessenger component in your handlebar file. You can find the propertyId and widgetId in your tawk.to dashboard.
Find your widget and property IDs
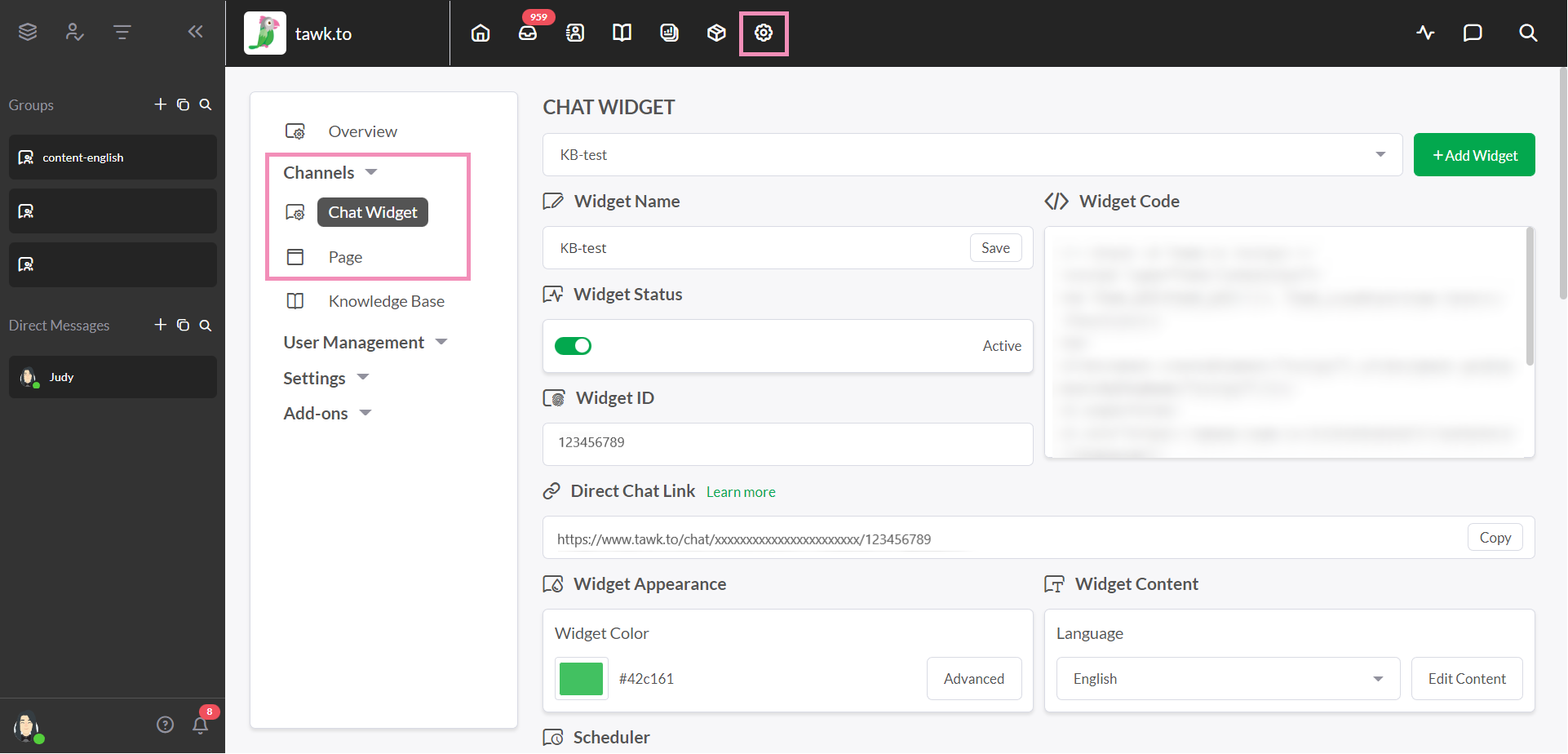
To find your widget and property IDs, log in to your tawk.to account. Then make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.

If you have multiple properties, check to make sure you're viewing the correct one. Hover over the current property name in the upper menu of the dashboard to view all of your properties and select a new one.
Then, if your property has multiple widgets, select a widget in the upper drop-down menu.
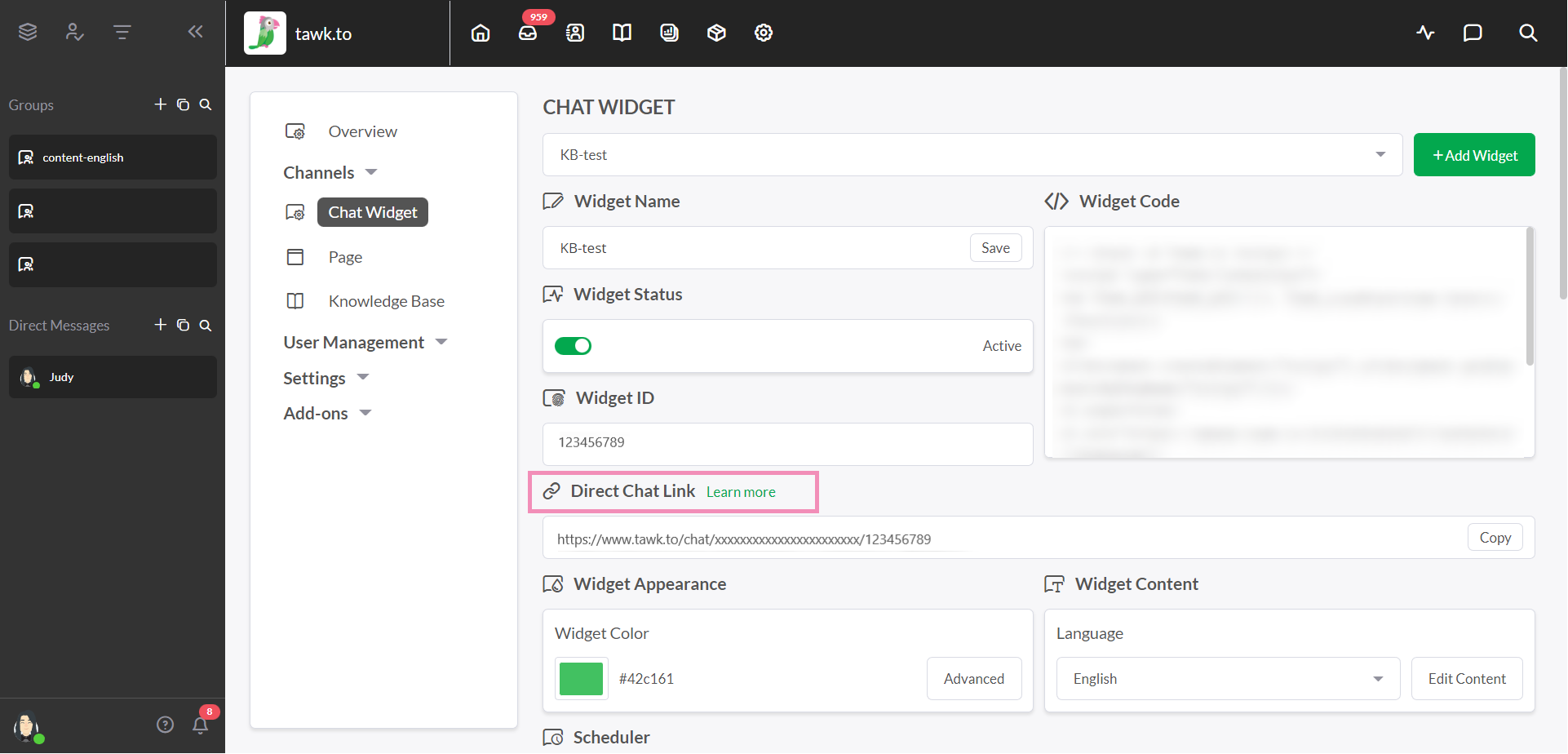
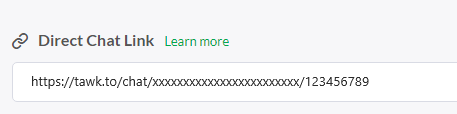
Under Direct Chat Link, the widgetId is the last segment of the path and follows the propertyId.

In the example below, the property ID is xxxxxxxxxxxxxxxxxxxxxxxx and the widgetId is 123456789

How to use callbacks and expose functions
Here are the basics of how to use callbacks and expose functions from the plugin. You can see the list of APIs in the API Reference.
Expose functions
To access the expose functions, you will need to use the service tawkMessenger. In your component, controller or anywhere you want to access the functions, simply call the service in your JavaScript file.
Using callbacks
In your handlebar component, Add TawkMessenger as a component and pass a function as value of the props.
Other JS frameworks we support
- Vue.js Help Center | GitHub
- React.js Help Center | GitHub
- Angular.js GitHub
To submit a suggestion or report a bug, schedule a call. Our agents are available to assist you 24/7.
