Vue 2
[Desktop]
The tawk.to plugin for Vue 2 simplifies integration and makes it easy to customize widget behavior in your app. The plugin is compatible with Nuxt.
All of our API methods are available for the plugin. View the list in our API reference.
Vue.js implementation
1. Download the plugin here
2. Then, use one of the commands below to install the dependency using the node or yarn package manager.
3. Import tawk-messenger-vue in your main component. Then assign the values for your widgetId and propertyId.
Find your widget and property IDs
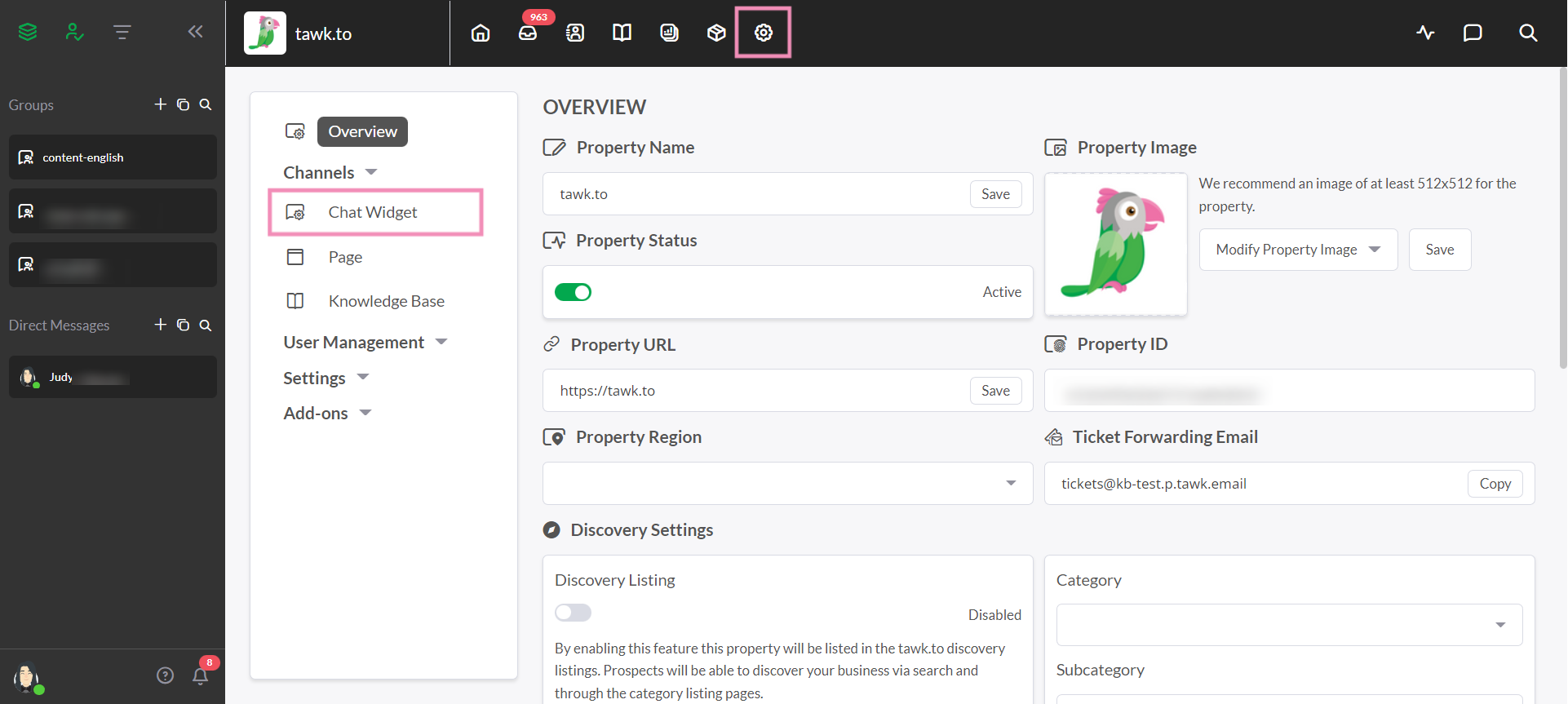
To find your widget and property IDs, log in to your tawk.to account. Then, make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.

If you have multiple properties, check to make sure you're viewing the correct one. Hover over the current property name in the upper menu of the dashboard to view all of your properties and select a new one.
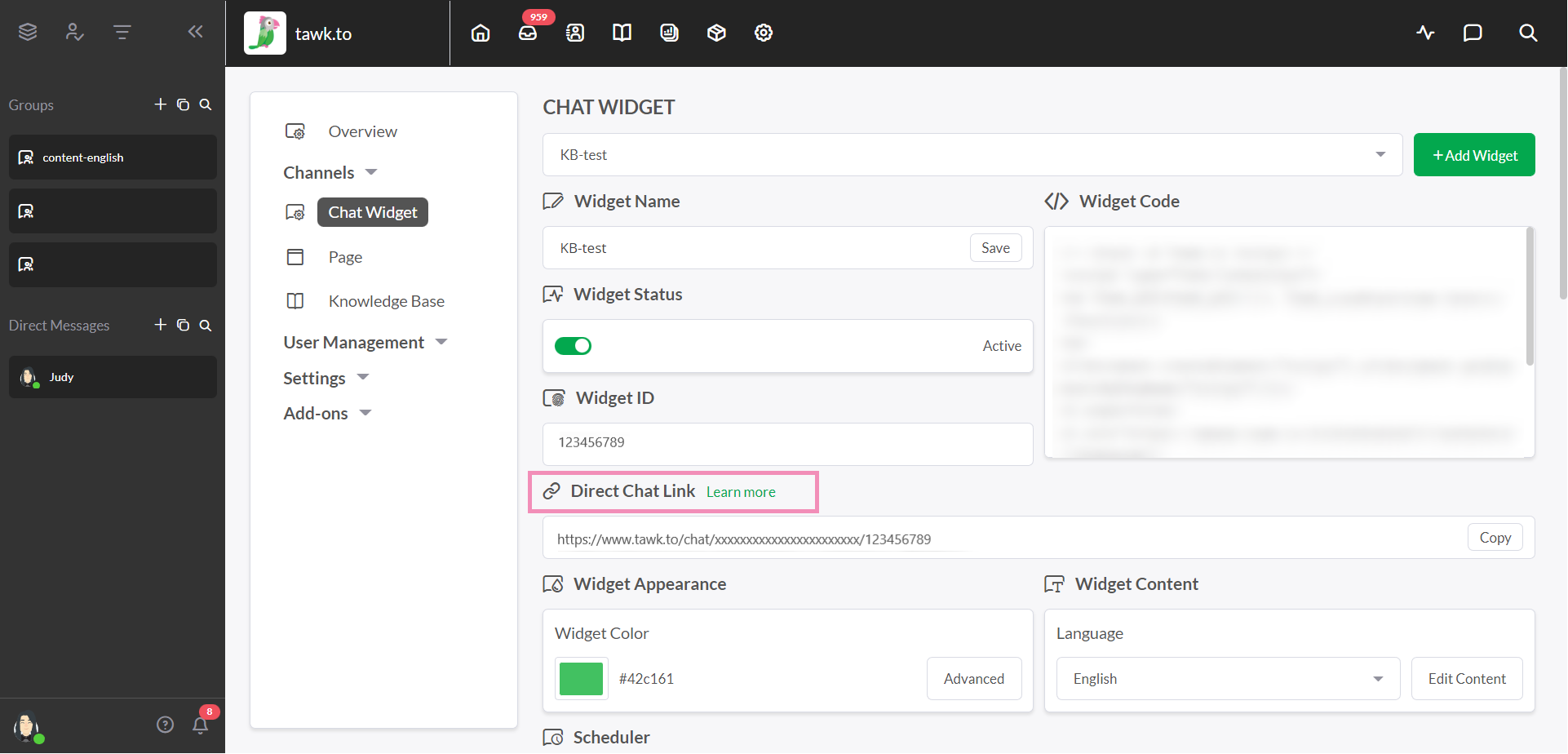
Then, if you have multiple widgets, select a widget in the upper drop-down menu.
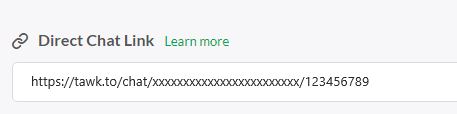
Under Direct Chat Link, the widgetId is the last segment of the path and follows the propertyId.

In the example below, the property ID is xxxxxxxxxxxxxxxxxxxxxxxx and the widgetId is 123456789

Nuxt.js implementation
If you will be using the plugin with Nuxt.js, follow the steps below.
1. Create a file named tawk-messenger.client.js in the plugins/ directory of your project and add the following code:
2. In the nuxt.config.js file, add the path of the plugin and set the mode as client.
Instance property
To access the API functions, call the $tawkMessenger anywhere in your components.
Event handling
You can listen on events emitted by the plugin. The name of the event must exactly match the name used to listen for that event.
Troubleshooting
Below are solutions for the two most common errors people make when using the plugin.
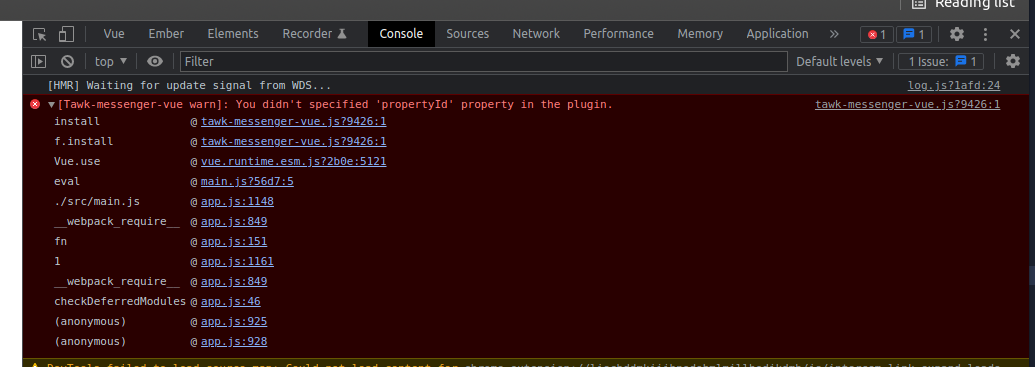
Error #1: PropertyId not specified in the plugin
If you encounter this message in the console, check for the following:
- The propertyId and widgetId are both specified
- The characters in the property name exactly match those in the propertyId and widgetId
- The I in propertyId and widgetId is capitalized
- The ID must be a String

Solution:
1. Import TawkMessengerVue
2. Set the Vue to use the plugin
3. Set the widget and property IDs
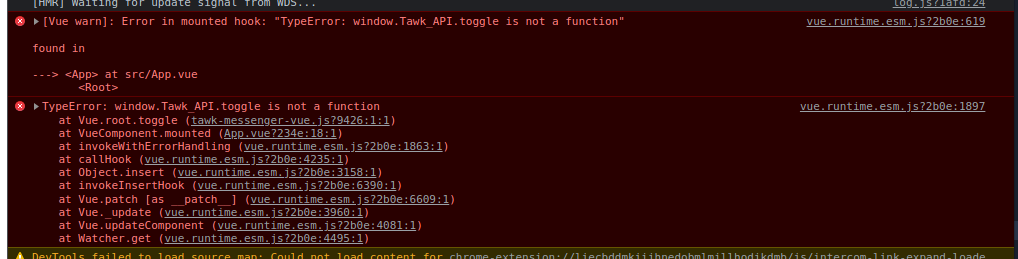
Error #2: “TypeError: window.Tawk_API.[name of function] is not a function”
This error occurs when the API has been called before the tawk-messenger has been loaded.
In the example below, the function this.$tawkMessenger.toggle(); has been called inside of the mounted() lifecycle and returns an error.

Solution:
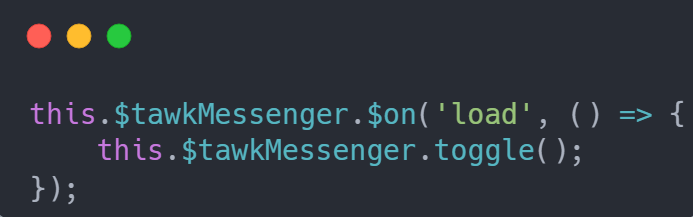
1. Put the code this.$tawkMessenger.toggle(); inside of the event listener of load if you plan to call this function upon loading of the tawk-messenger to make sure the widget is ready before the function is called. This is applicable to all functions in the widget API (toggle, maximize, minimize, etc.).
2. You can directly call this.$tawkMessenger.toggle(); or any other function as long as you know the widget is loaded. You can check it by calling this.$tawkMessenger.onLoaded. This will return a boolean true if it’s loaded.

Other JS frameworks we support
Need help integrating tawk.to in Vue 2? Reach out to our support team or schedule a call.
