Adding the tawk.to widget to your Weebly website
[Desktop]
2. Go to My Site ➞ Select your website ➞ Edit.
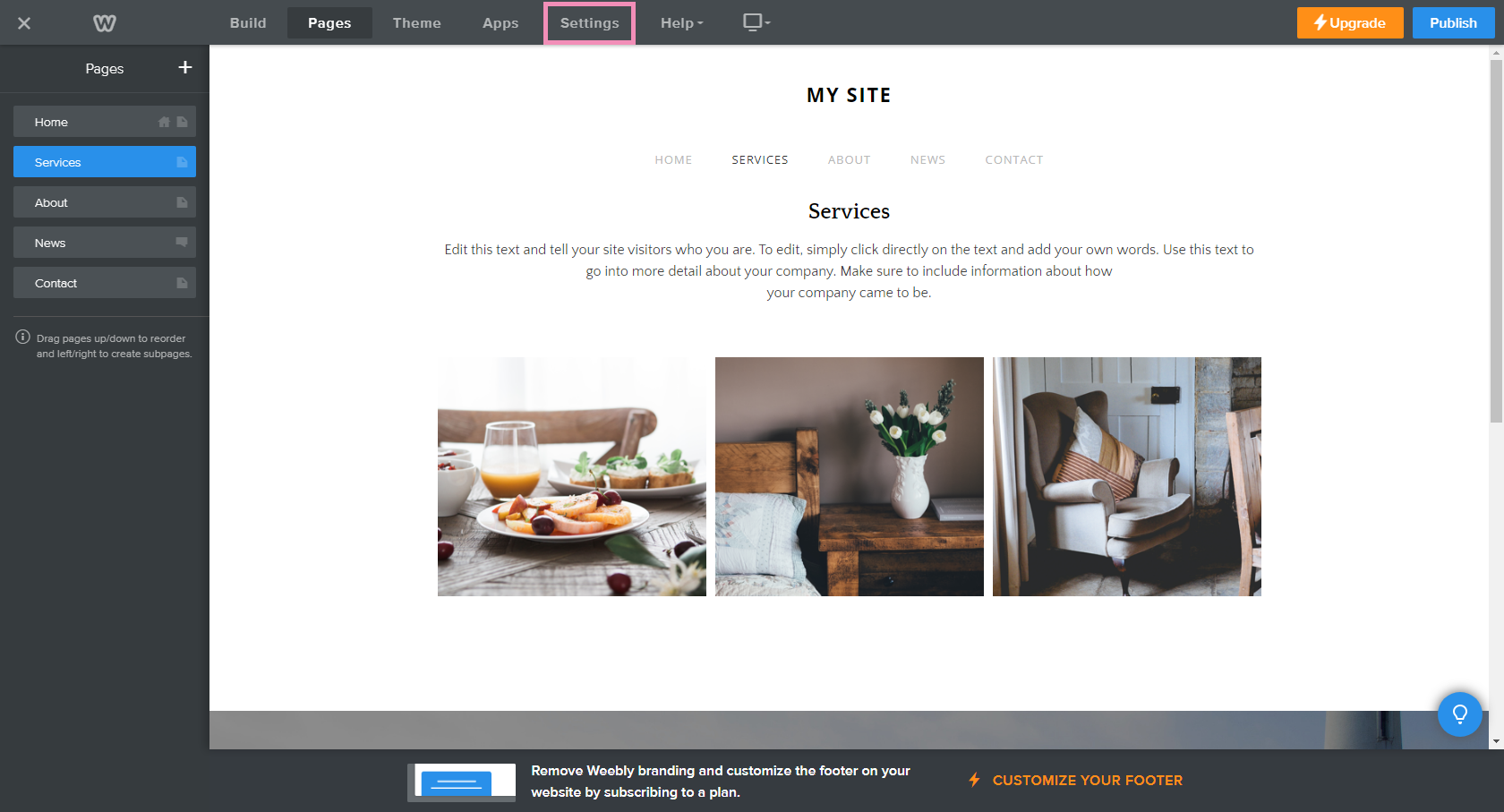
3. Select Settings.

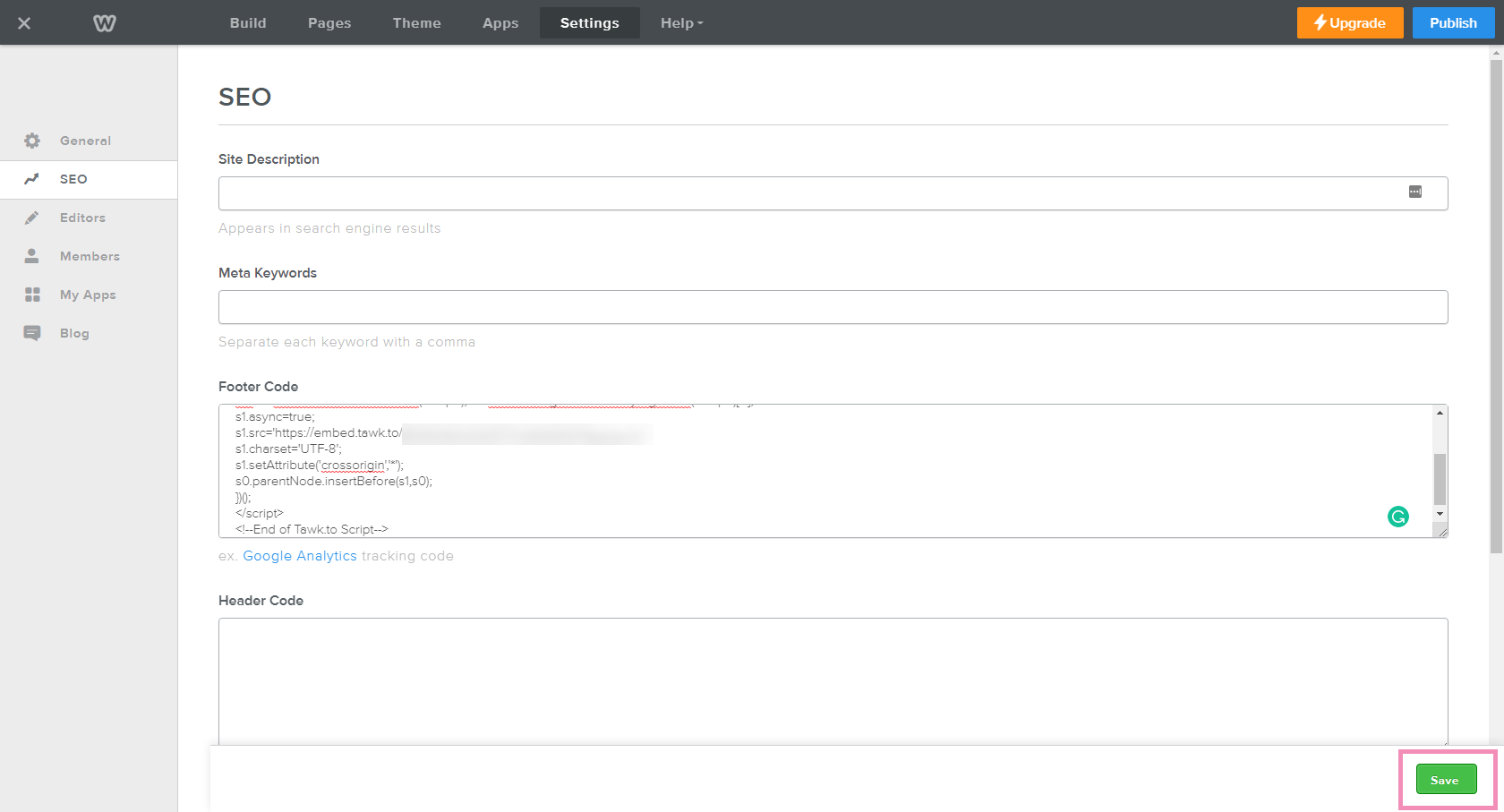
4. Select Search Engine Optimizations (SEO).

5. If you have multiple properties, check to make sure you're viewing the correct one. Hover over the current property name in the upper-left menu to select a new property from the list.
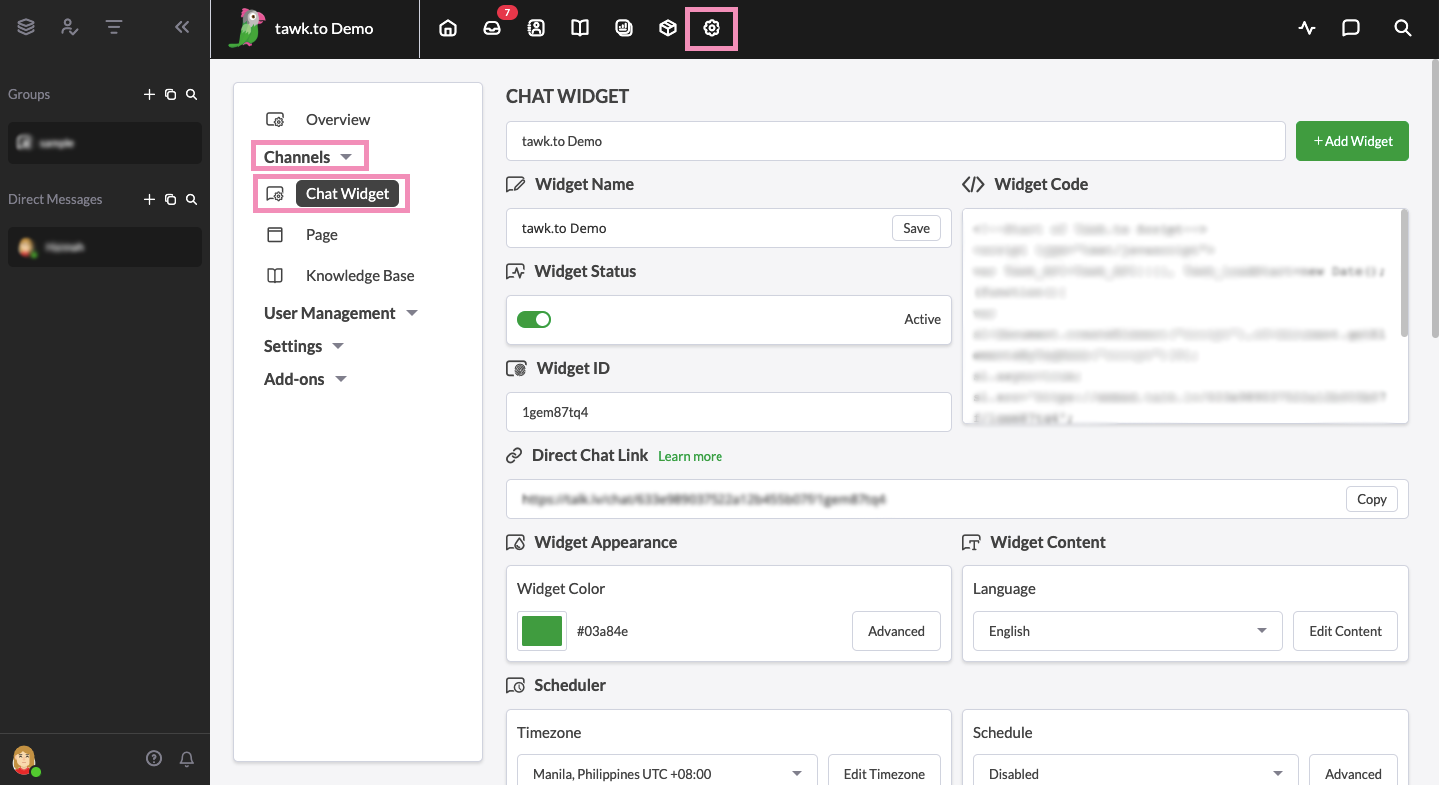
6. Make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.

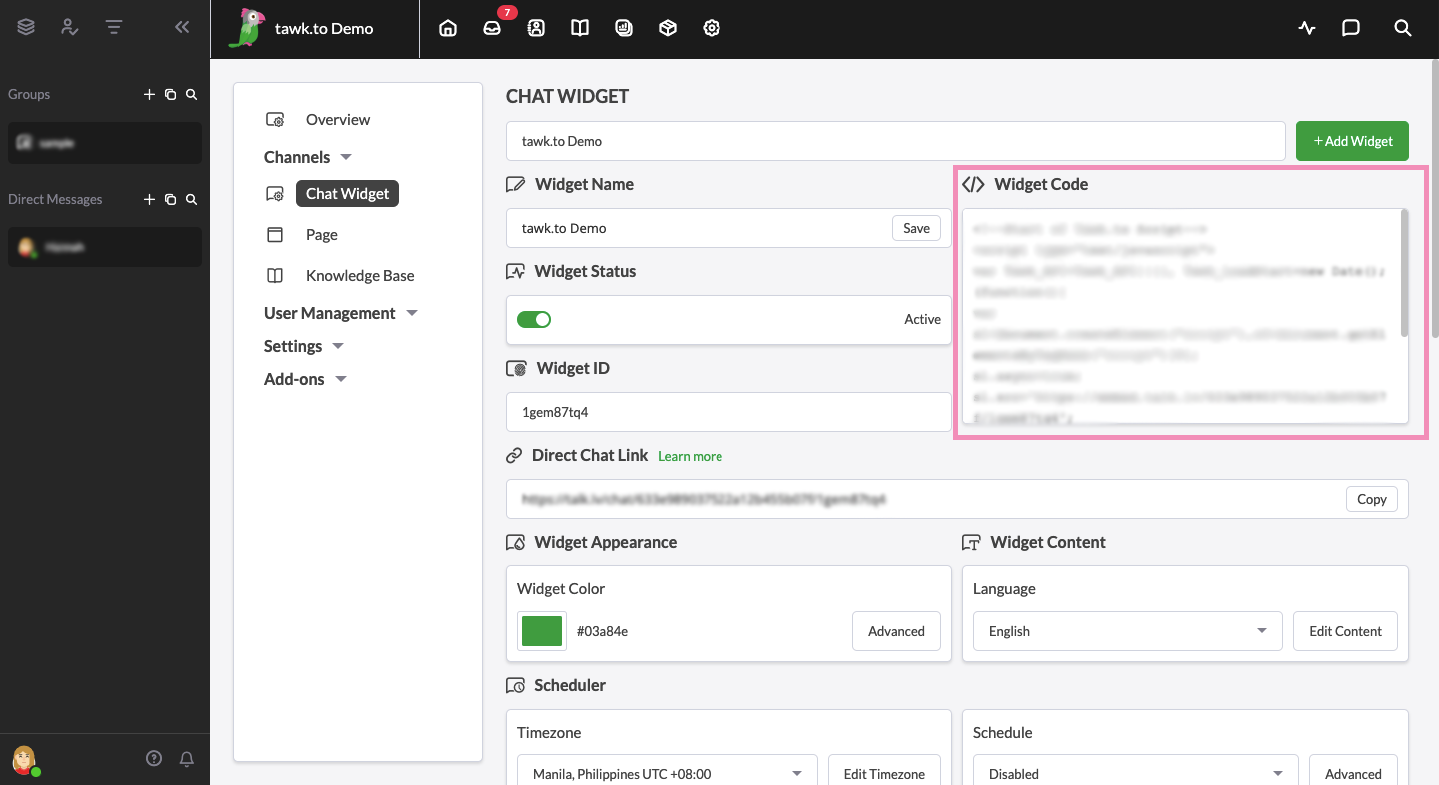
Copy the default Widget Code. Then, in your Weebly settings, paste the code in the Footer Code box.

7. Click Save.

Publish your website and you're done!
Need help integrating Weebly with tawk.to? Reach out to our support team or schedule a call.
