Wordpress
tawk.to pour WordPress
Installation de votre widget tawk.to sur WordPress
Étape 1
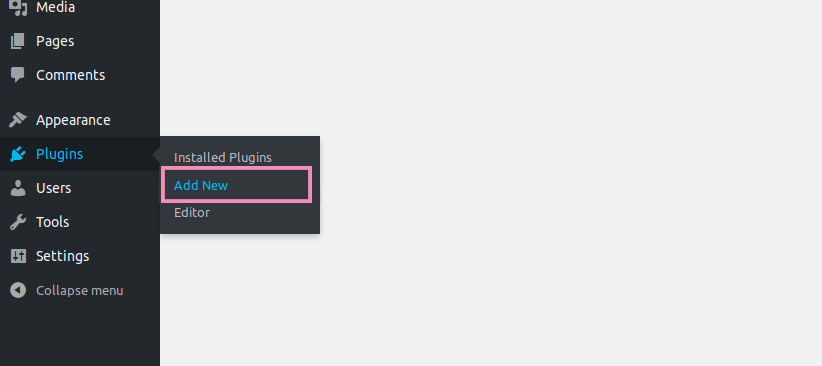
Connectez-vous à votre panneau d'administration WordPress et accédez au menu Plugins. Il est situé sur le côté gauche du tableau de bord WordPress. Ensuite, sélectionnez Ajouter nouveau.

Étape 2
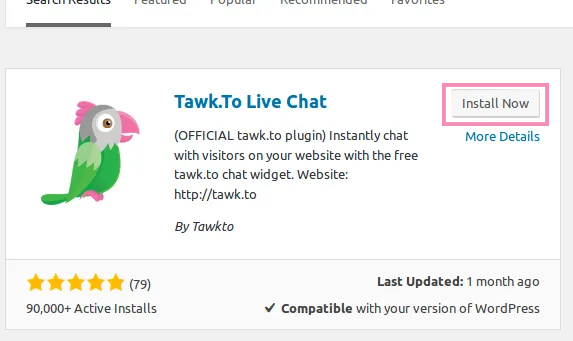
Sur la page Ajouter des plugins, recherchez "Tawk.To Live Chat".

Étape 3
Sélectionnez Tawk.to Live Chat by Tawkto et cliquez sur le bouton Installer maintenant.
Ensuite, cliquez sur le bouton bleu pour Activer.
Trouvez Tawk.to Live Chat dans la liste des plugins et cliquez sur Paramètres.
REMARQUE : vous pouvez également accéder à cette page en sélectionnant Paramètres ➞ tawk.to dans le menu de votre Tableau de bord.
Connectez-vous à votre compte en saisissant le courriel et le mot de passe de votre compte tawk.to. Ensuite, sélectionnez la propriété et le widget que vous souhaitez utiliser pour votre site Web et cliquez sur Utiliser le widget sélectionné.
Félicitations! Le widget apparaîtra sur toutes les pages de votre site WordPress !
CARACTÉRISTIQUES
Options de visibilité
Vous pouvez contrôler la visibilité du widget sur votre site à l'aide du menu Options de visibilité. Par défaut, le widget apparaîtra sur chaque page de votre site WordPress.
Exclure sur une URL spécifique
Vous pouvez empêcher le widget d'apparaitre sur des pages spécifiques en activant Exclure sur une URL spécifique et en saisissant les URL des pages sur lesquelles vous ne souhaitez pas que le widget apparaisse.
Désactivez la bascule sur Toujours afficher le widget Tawk.to sur chaque page. Dans le nouveau menu qui apparaît, activez la bascule sur les options qui correspondent à vos besoins.
Autres options de visibilité
Vous pouvez également choisir d'afficher le widget tawk.to uniquement sur des pages spécifiques, par exemple, la page d'accueil, les pages de catégorie, les pages de balises ou les pages de publication.
Désactivez la bascule sur Toujours afficher le widget Tawk.to sur chaque page. Dans le nouveau menu qui apparaît, activez la bascule pour les options qui correspondent à vos besoins.
Inclure sur une URL spécifique
Vous pouvez faire apparaître le widget uniquement sur des URL spécifiques.
REMARQUE : Vous devrez saisir l'URL complète de la page sur laquelle vous souhaitez afficher le widget tawk.to. Vous pouvez répertorier plusieurs URL complètes dans la zone de texte fournie. N'oubliez pas de séparer chaque entrée par une virgule.
Ces paramètres peuvent fonctionner ensemble et vous n'êtes pas obligé de sélectionner une seule option. Avec tawk.to, vous pouvez définir la visibilité du widget en fonction de vos besoins spécifiques.
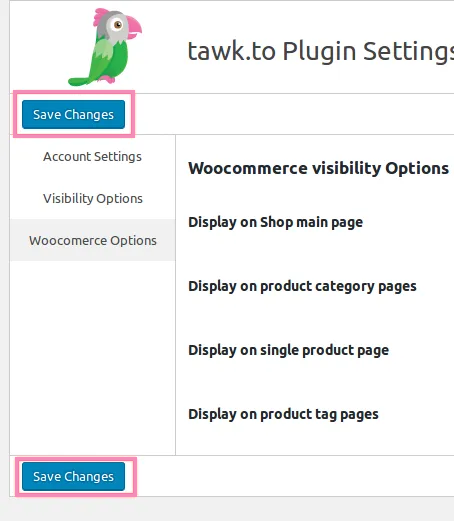
Sauvegarder les modifications
Rappelez-vous toujours de sauvegarder toutes les modifications que vous apportez. Cliquez sur l'un des boutons Enregistrer les modifications pour enregistrer votre configuration.

WooCommerce
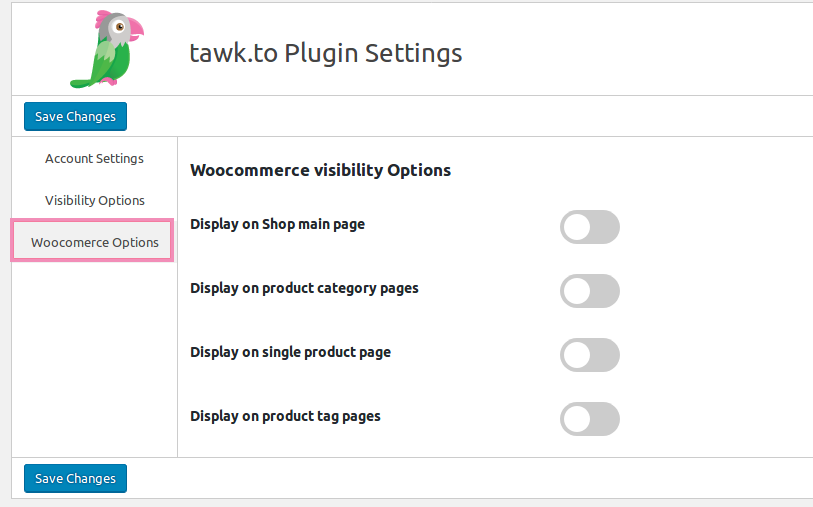
Pour WooCommerce, il existe des options de visibilité supplémentaires. Cliquez sur Options WooCommerce pour les afficher.

Vous pouvez également ajouter la fonctionnalité tawk.to à votre site sans installer le plugin.
- Connectez-vous à votre panneau d'administration WordPress.
- Allez dans Apparence/Editeur.
- Sélectionnez le bon thème à modifier dans le menu déroulant dans le coin supérieur droit (le thème actif est généralement sélectionné par défaut).
- Sous Modèles, choisissez Pied de page (footer.php).
- Dans la zone de texte à gauche, ajoutez le code d'intégration du widget tawk.to juste au-dessus de la balise de fermeture. Dans le tableau de bord tawk.to, dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion. Cliquez ensuite sur le </> Code du widget pour le copier dans votre presse-papiers.
- Cliquez sur Mettre à jour sous la fenêtre de texte.
Si vous utilisez Cloudflare pour votre site WordPress, vous pouvez installer votre widget à l'aide des applications Cloudflare. Cliquez ici pour en savoir plus sur ce processus.
Avez-vous besoin d'aide pour intégrer tawk.to dans WordPress? Contactez notre équipe d'assistance ou planifiez un appel.
