Weebly
Il ne nécessite que quelques étapes pour ajouter votre widget tawk.to à un site Web Weebly :
1. Connectez-vous à votre compte Weebly avec vos identifiants
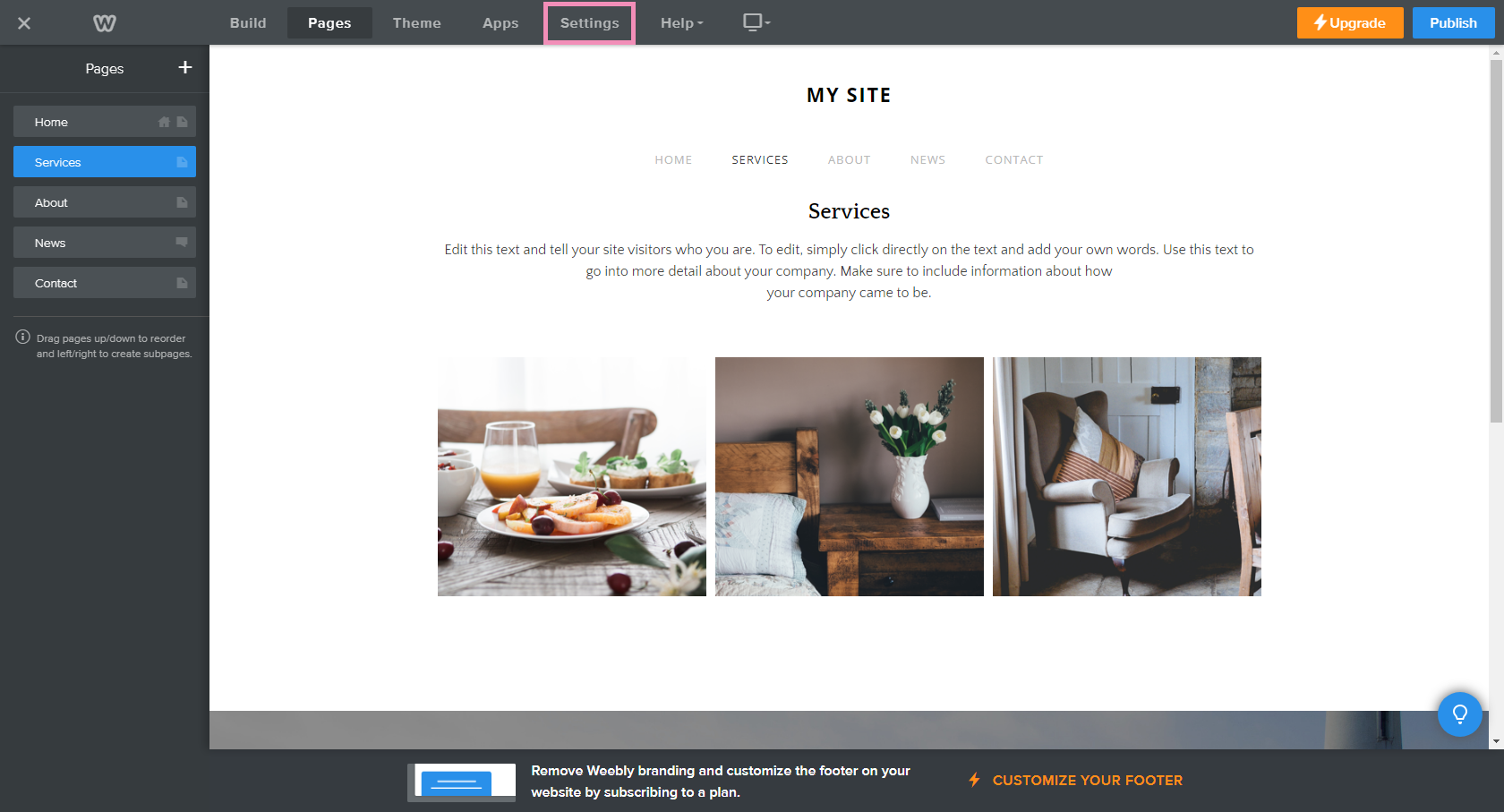
2. Accédez à Mon site ➞ Sélectionnez votre site Web ➞ Modifier.
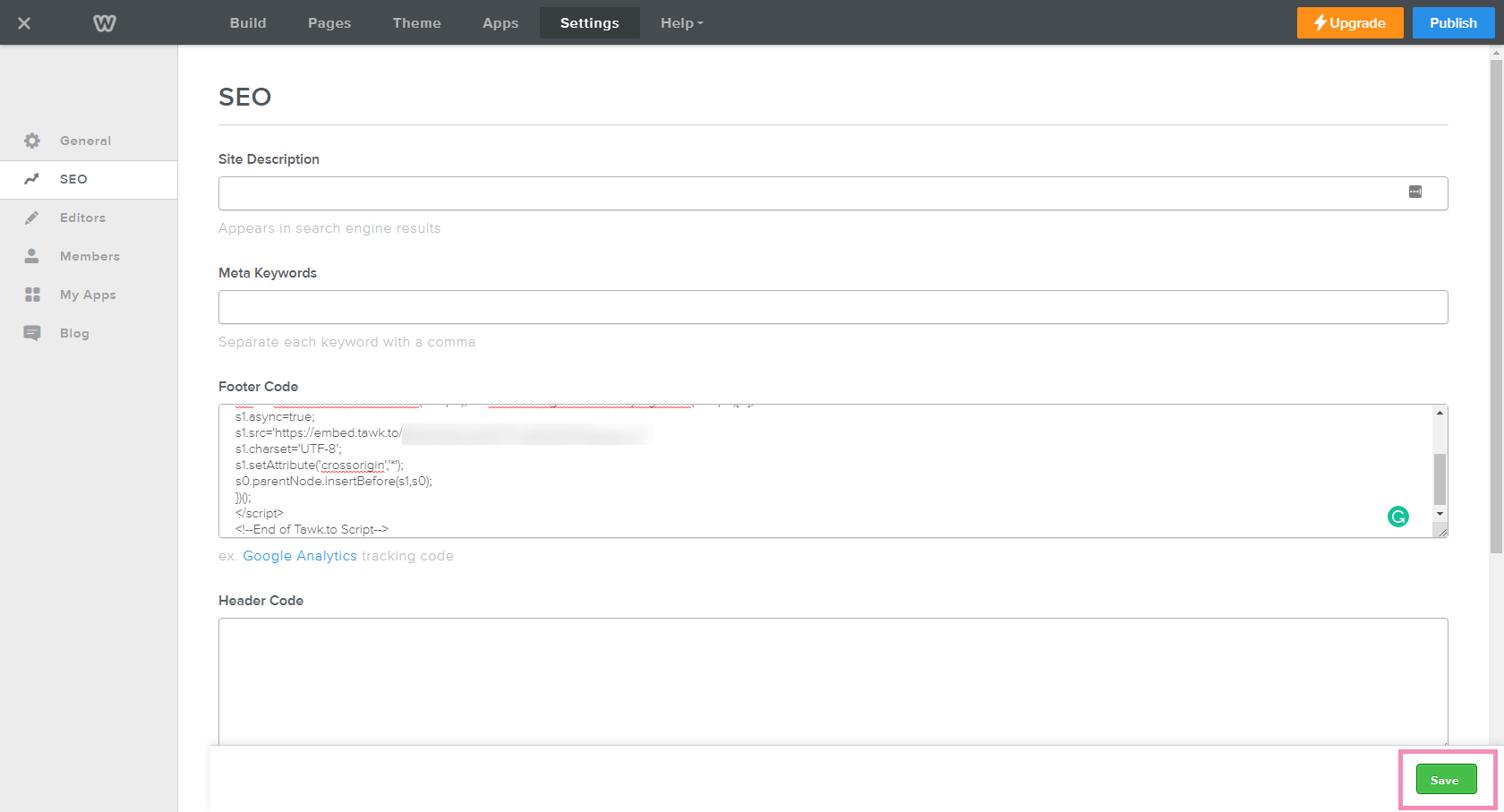
3. Sélectionnez Paramètres.

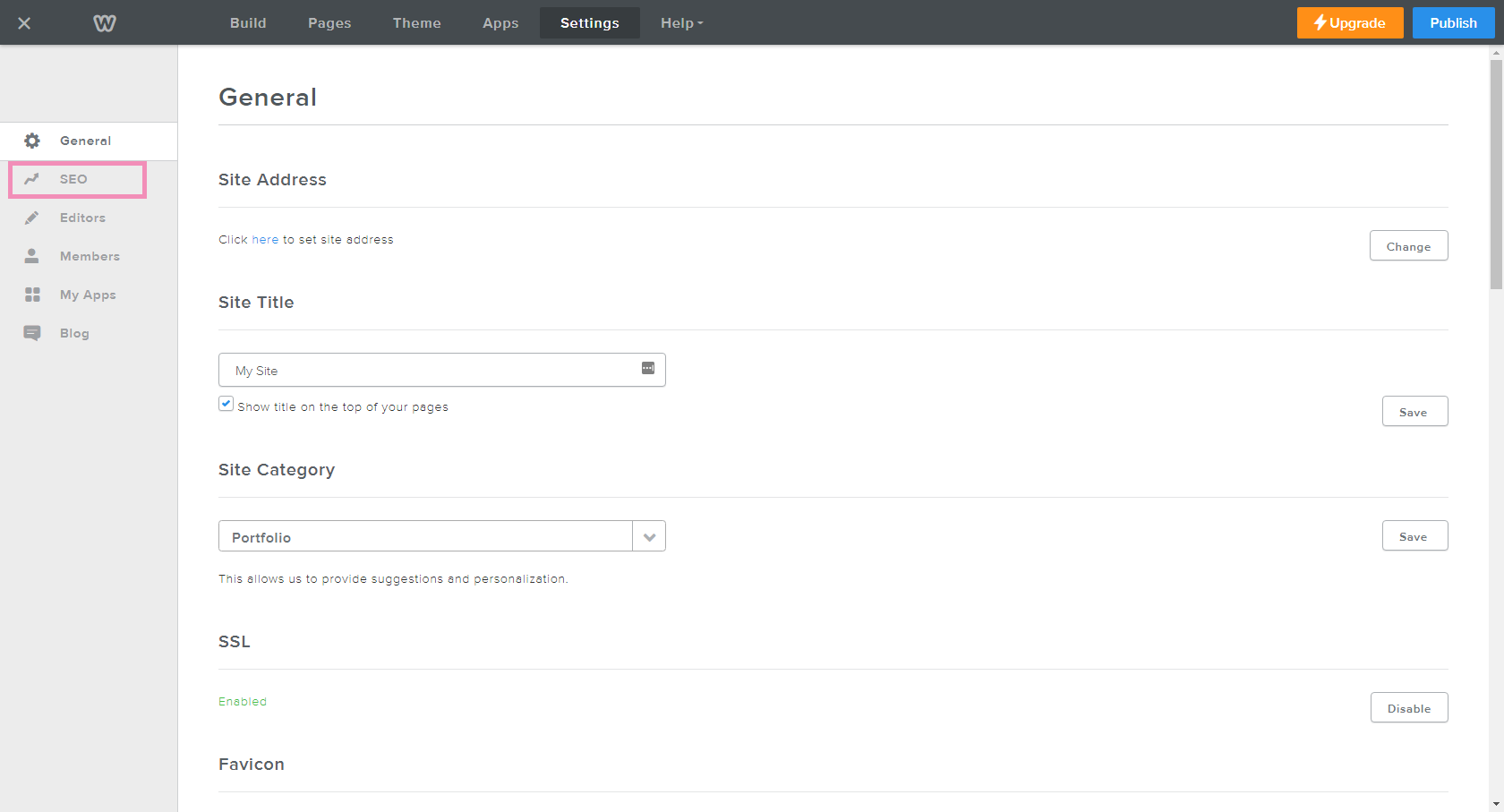
4. Sélectionnez Optimisations pour les moteurs de recherche (SEO).

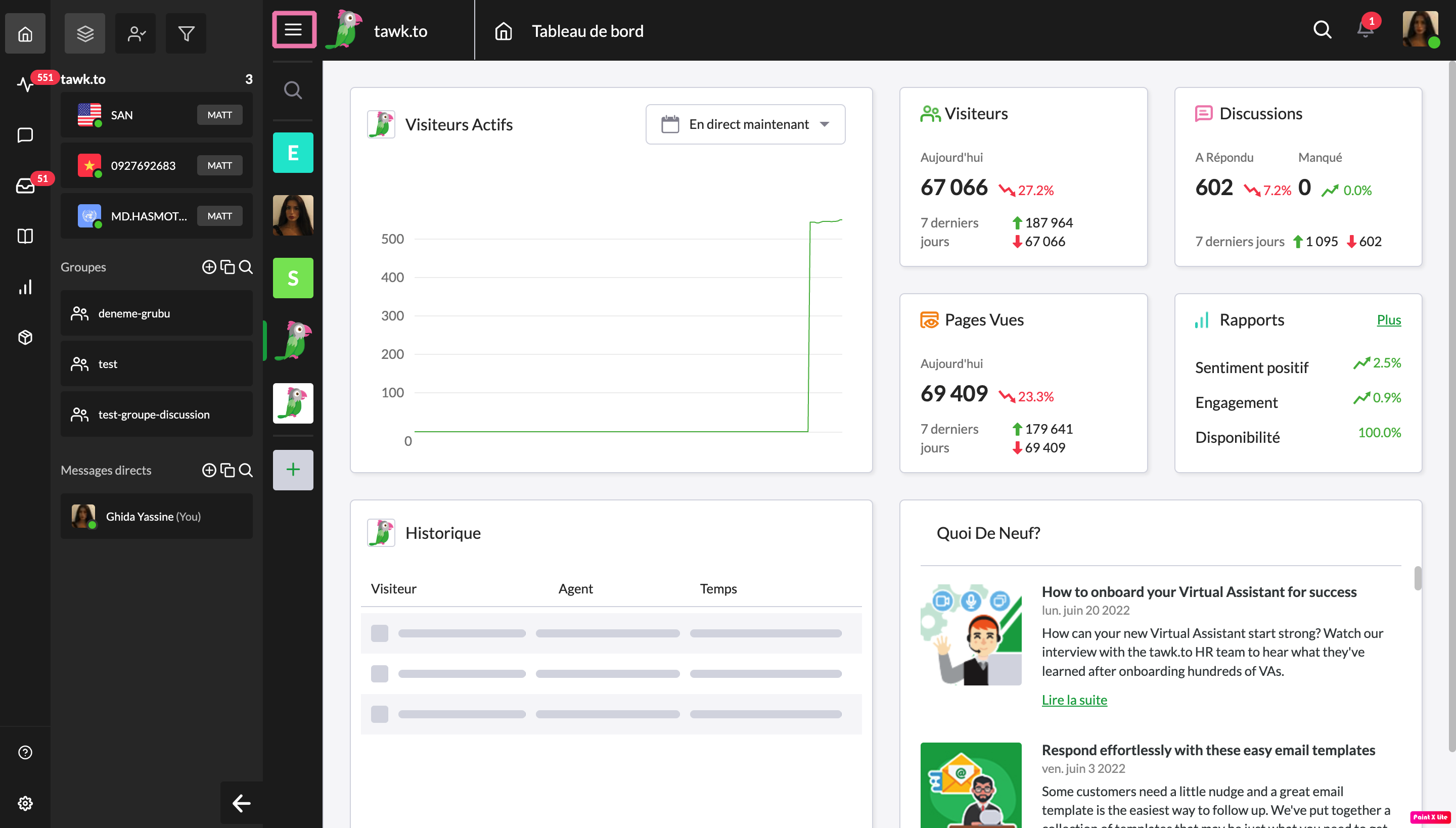
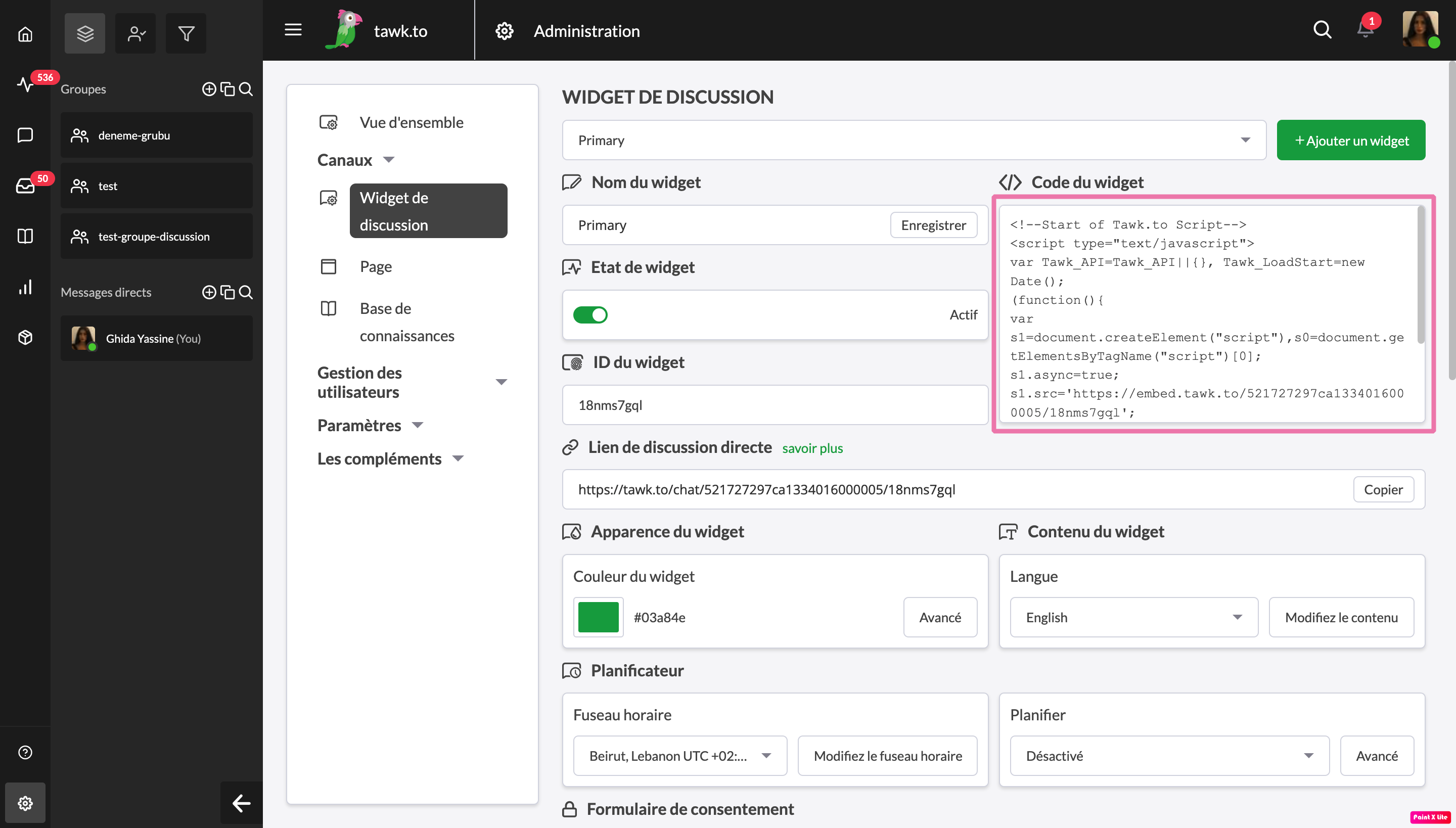
5. Connectez-vous à votre tableau de bord tawk.to. Si vous avez plusieurs propriétés, vérifiez que vous visualisez actuellement la bonne en survolant sur l'icône hamburger en haut du tableau de bord.

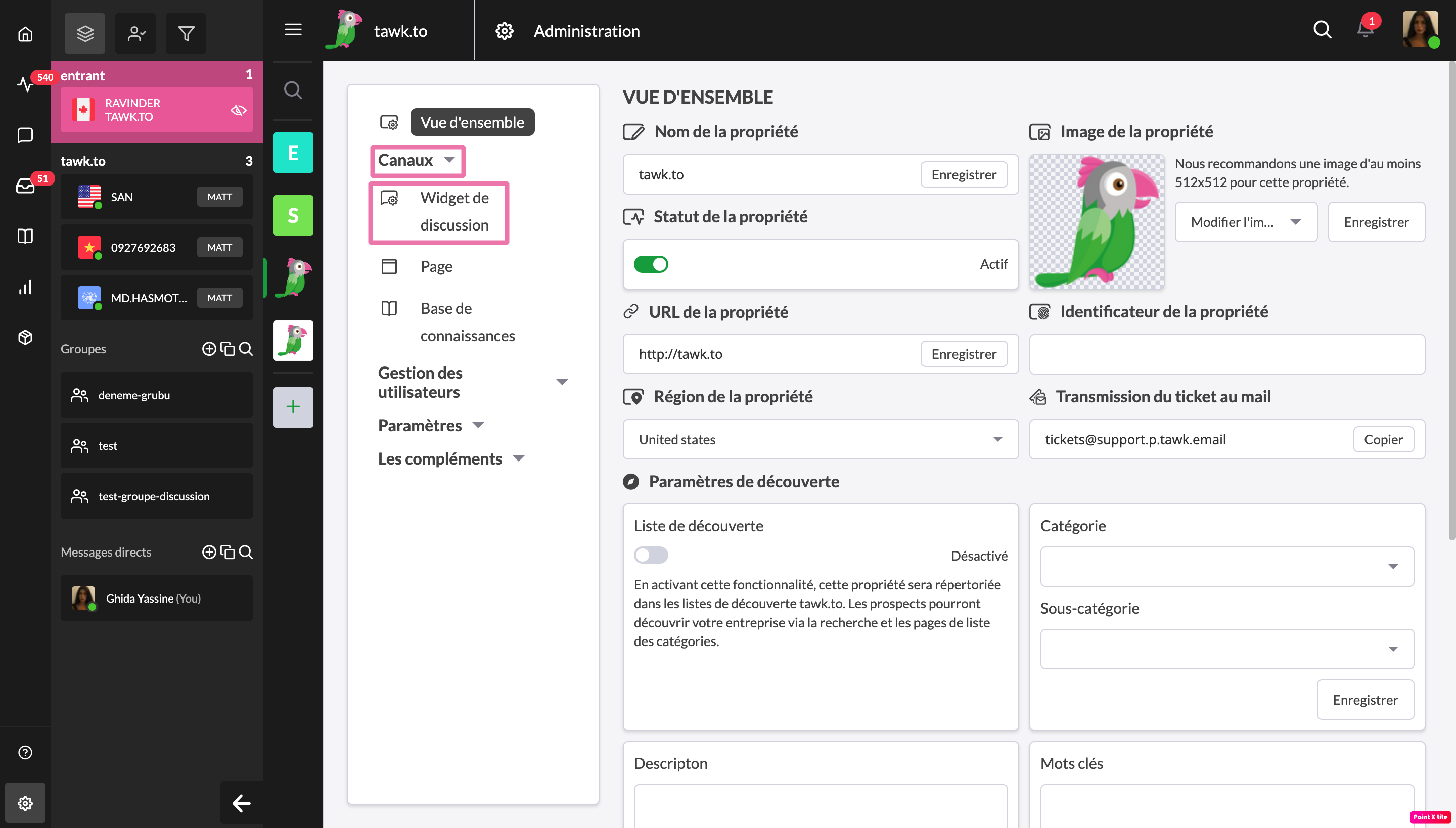
6. Dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion.

Copiez le code du widget par. Ensuite, dans vos paramètres Weebly, collez le code dans la case Footer Code.

7. Cliquez sur Enregistrer.

Publiez votre site web et vous avez fini !
Avez-vous besoin d'aide pour intégrer tawk.to dans Weebly ? Contactez notre équipe d'assistance ou planifiez un appel.
