Modification de l'apparence du widget de chat
Si vous cherchez un moyen de faire ressortir votre widget ou de faire correspondre le schéma de couleurs de votre site Web, ne cherchez pas plus loin.
Lorsque vous personnalisez la conception de votre widget, rappelez-vous de deux objectifs principaux.
- Facilitez le repérage du widget
- La cohérence avec votre marque
tawk.to vous permet de personnaliser complètement le design de votre widget pour atteindre ces objectifs.
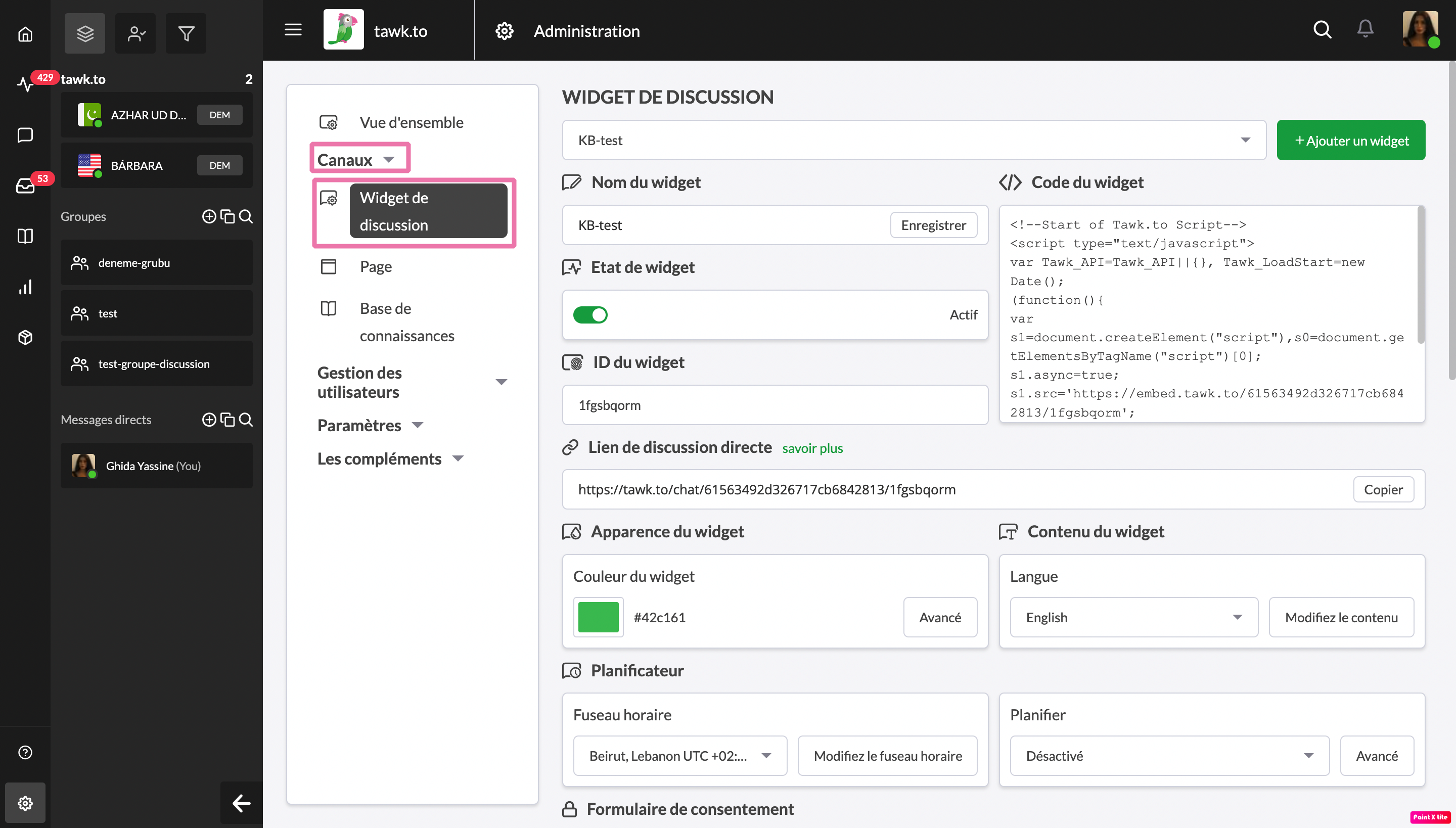
Pour personnaliser le design, dirigez-vous vers le ⚙️panneau d'administration du tableau de bord (icône d'engrenage dans le coin inférieur gauche).
Ensuite, sous Canaux, sélectionnez Widget de discussion.

Si vous avez plusieurs propriétés, vérifiez que vous visualisez actuellement la bonne en survolant sur l'icône hamburger en haut du tableau de bord.

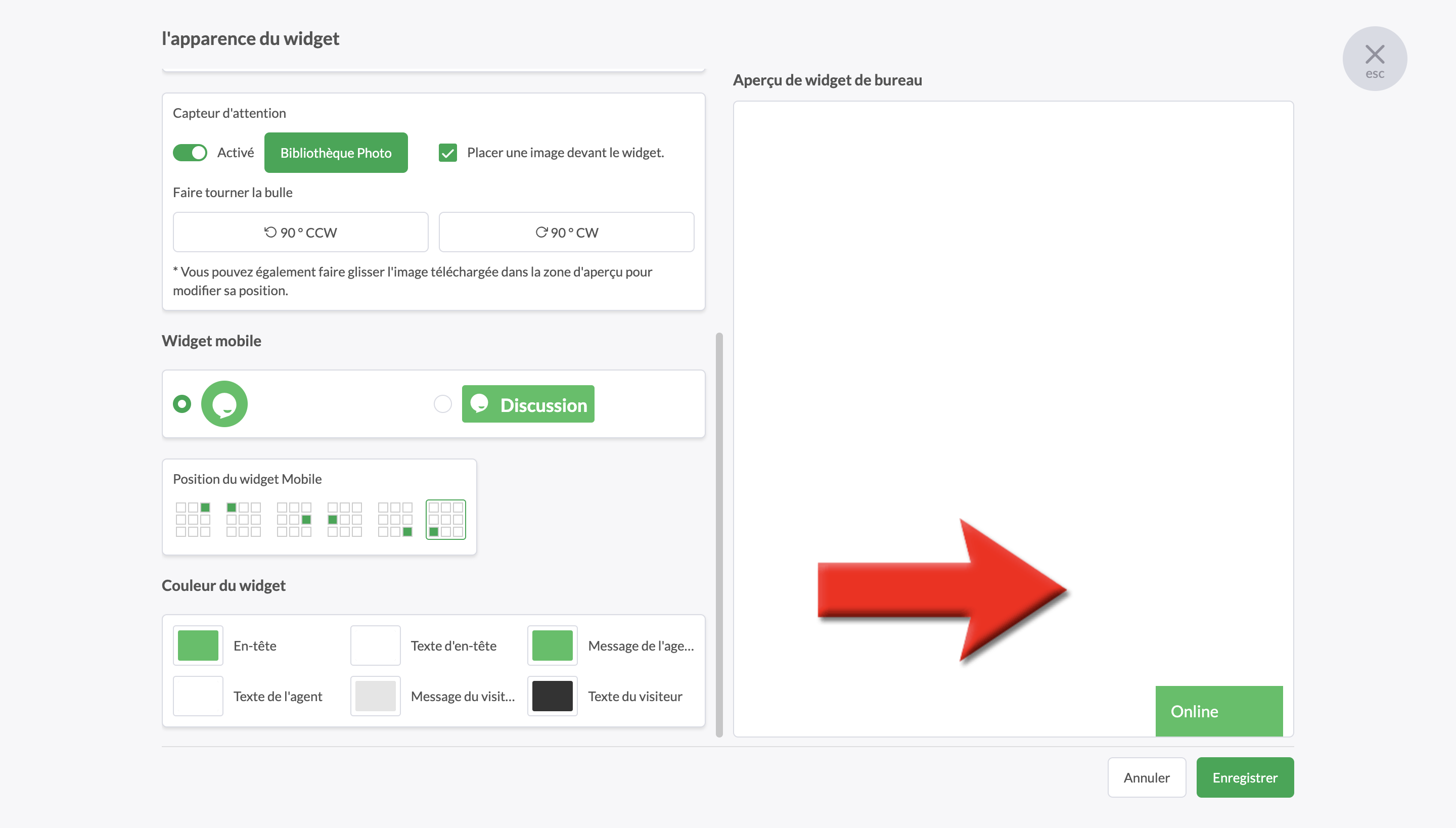
Le menu Avancé de la section Apparence du widget vous permet de modifier la couleur, la taille et la forme du widget de chat.

Toutes les options permettant de modifier l'apparence du widget se trouvent sur la gauche. Le côté droit de la fenêtre fournit un aperçu en temps réel des modifications que vous apportez, afin que vous puissiez voir les résultats au fur et à mesure.
Personnalisation du widget de bureau

Les modifications apportées à la section widget de bureau n'affecteront que la façon dont les visiteurs voient votre widget lorsqu'ils utilisent un navigateur de bureau. Votre premier choix est entre le petit cercle ou la forme rectangulaire.
Le cercle prend moins de place sur une page, il est idéal si vous recherchez quelque chose de simple qui ne perturbera pas la conception de votre site. Le rectangle est un peu plus personnalisable, car vous pouvez modifier à la fois la largeur minimalisée et la hauteur minimalisée.
Vous pouvez également modifier le message qui apparaît sur le widget de chat réduit dans les paramètres de contenu du widget. Optez pour une forme circulaire en augmentant le rayon supérieur et le rayon inférieur. Pour modifier la taille du widget une fois qu'il a été ouvert, ajustez la largeur et la hauteur.

Les gens se sont habitués à voir les options de chat en direct sur les sites Web et, en général, la plupart d'entre elles apparaissent dans le coin inférieur droit de la page. Ça peut être une bonne idée de conserver votre widget là où la plupart des visiteurs l'attendent, mais cela parfois ne fonctionne tout simplement pas pour la mise en page d'une page. Si vous avez besoin de déplacer votre widget de chat, vous pouvez utiliser la position de widget.
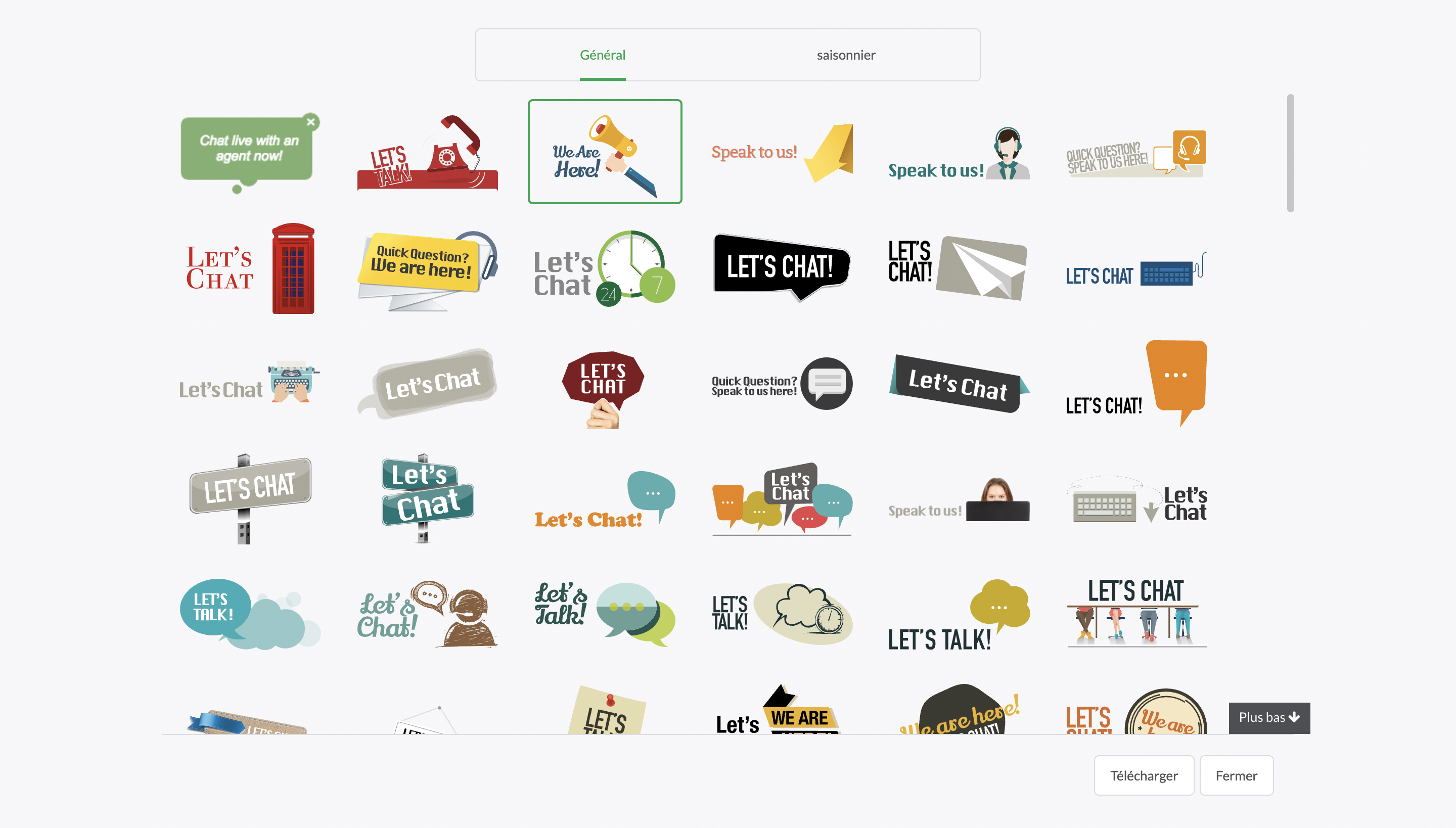
Si vous cherchez un moyen de faire ressortir le widget de chat, essayez d'utiliser le capteur d'attention. Vous pouvez ajouter votre propre texte personnalisé et choisir les couleurs, utiliser l'une de nos images de la bibliothèque photo ou télécharger votre propre image pour vous assurer que vos visiteurs savent que vous êtes disponible pour engager une conversation.

Le capteur d'attention n'apparaîtra que si le visiteur est sur un ordinateur de bureau ou un ordinateur portable, et non sur un mobile.
Vous pouvez en savoir plus sur le capteur d'attention dans cet article : Activation du capteur d'attention
Personnalisation du widget mobile
Lorsque vos visiteurs sont sur votre site à l'aide d'un appareil mobile, l'espace d'écran est limité. Vous avez ici deux options simples en termes de forme, le petit cercle ou le rectangle. Choisissez parmi six options de placement sur mobile.

Couleurs du widget

La dernière option pour modifier l'apparence du widget consiste à choisir les couleurs du widget. Ici, vous avez un contrôle total sur les couleurs du texte et l'arrière-plan. Si vous souhaitez afficher les couleurs de votre entreprise ici, vous pouvez faire correspondre le texte ou les arrière-plans avec un code de couleur hexadécimal. Cependant, il est important de vous assurer que votre widget se distingue afin que vos visiteurs puissent le trouver.
Votre chef-d'œuvre est maintenant terminé. Toutes nos félicitations! Je suis sûr que c'est une œuvre d'art.
