Comment ouvrir le widget de chat à l'aide d'un bouton de menu
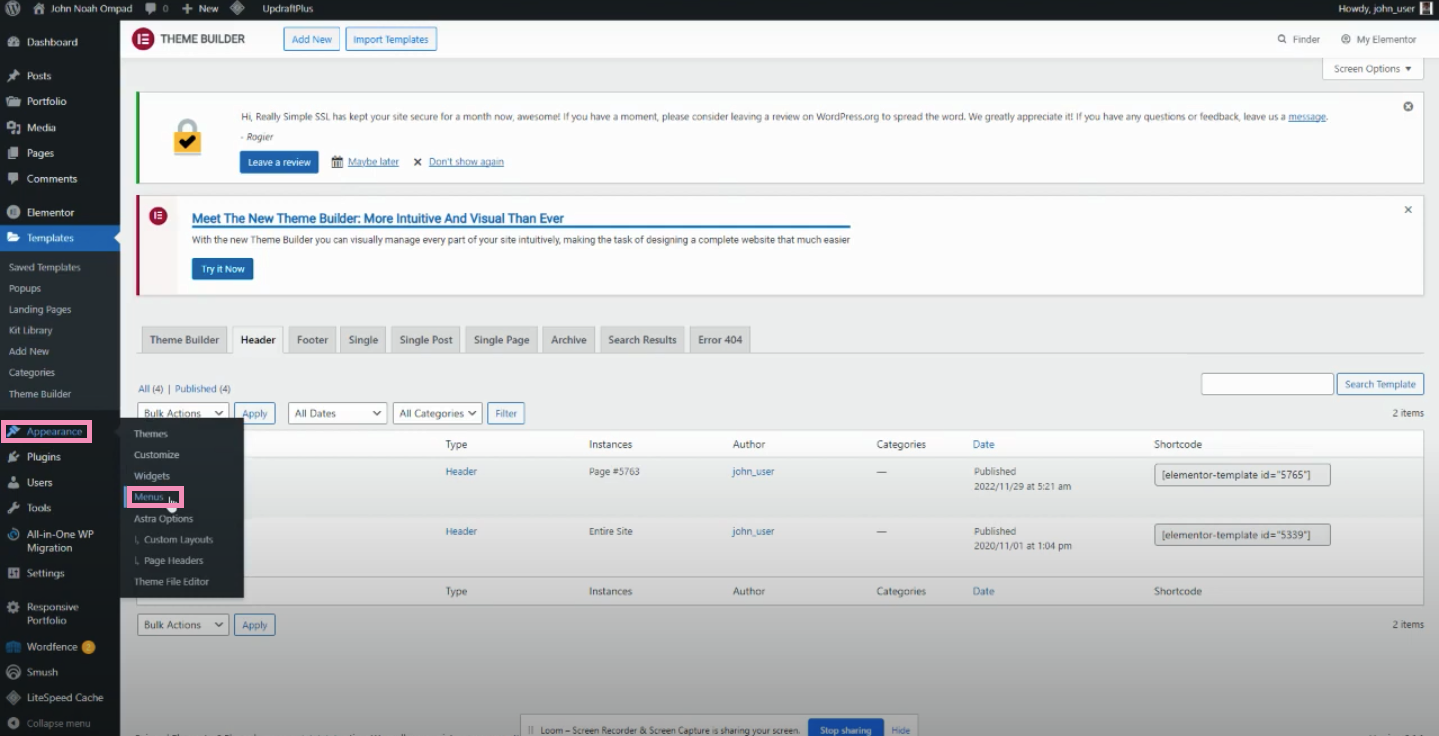
Dans votre panneau d'administration WordPress, sélectionnez le bouton Appearance "Apparence". Ensuite, sélectionnez Menu sous Appearance "Apparence".




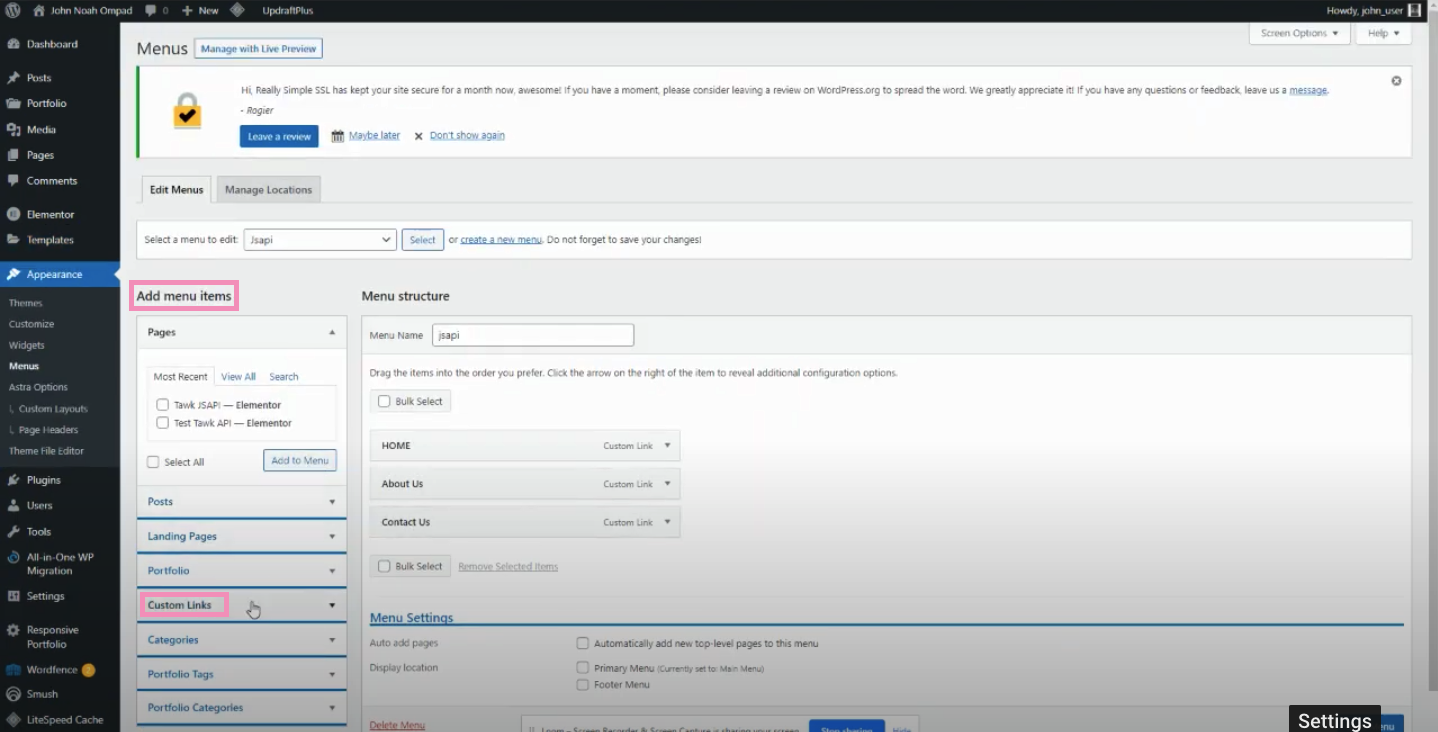
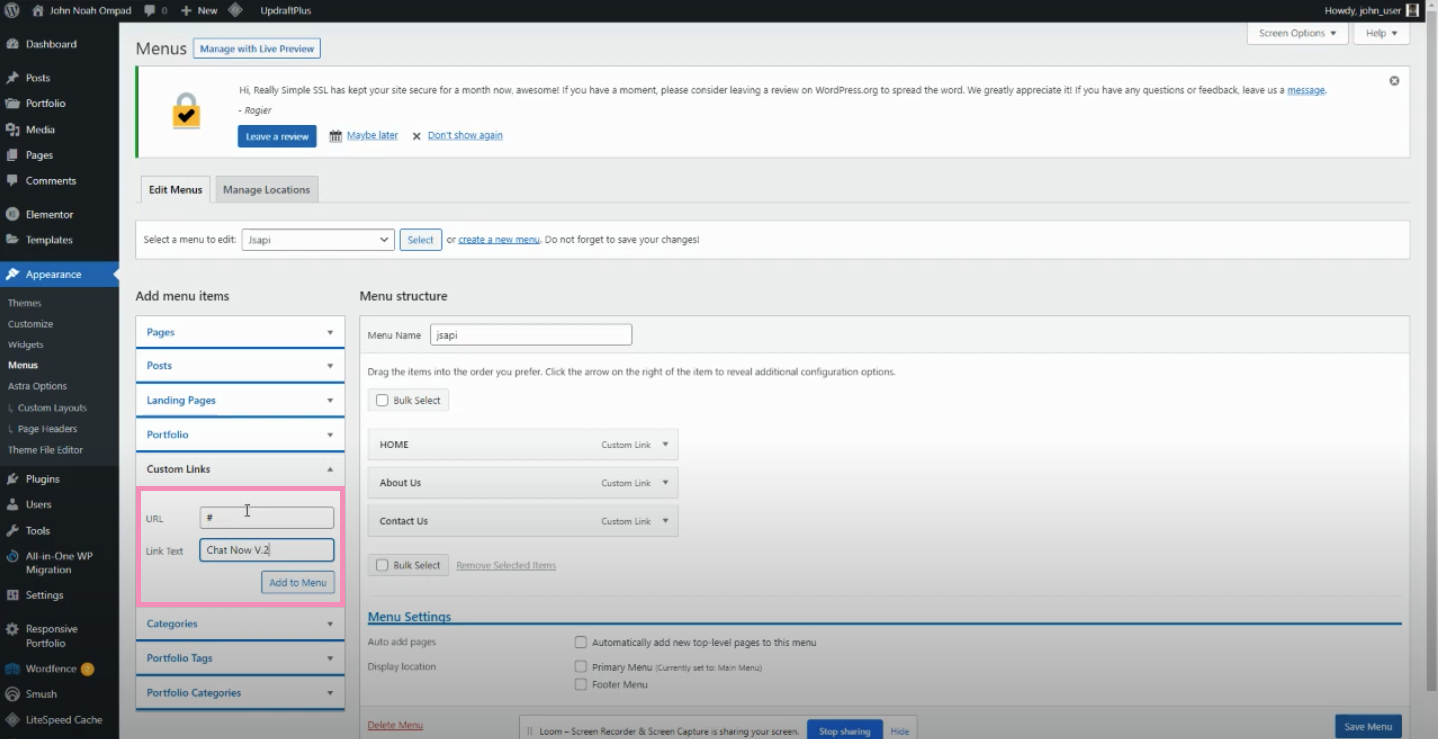
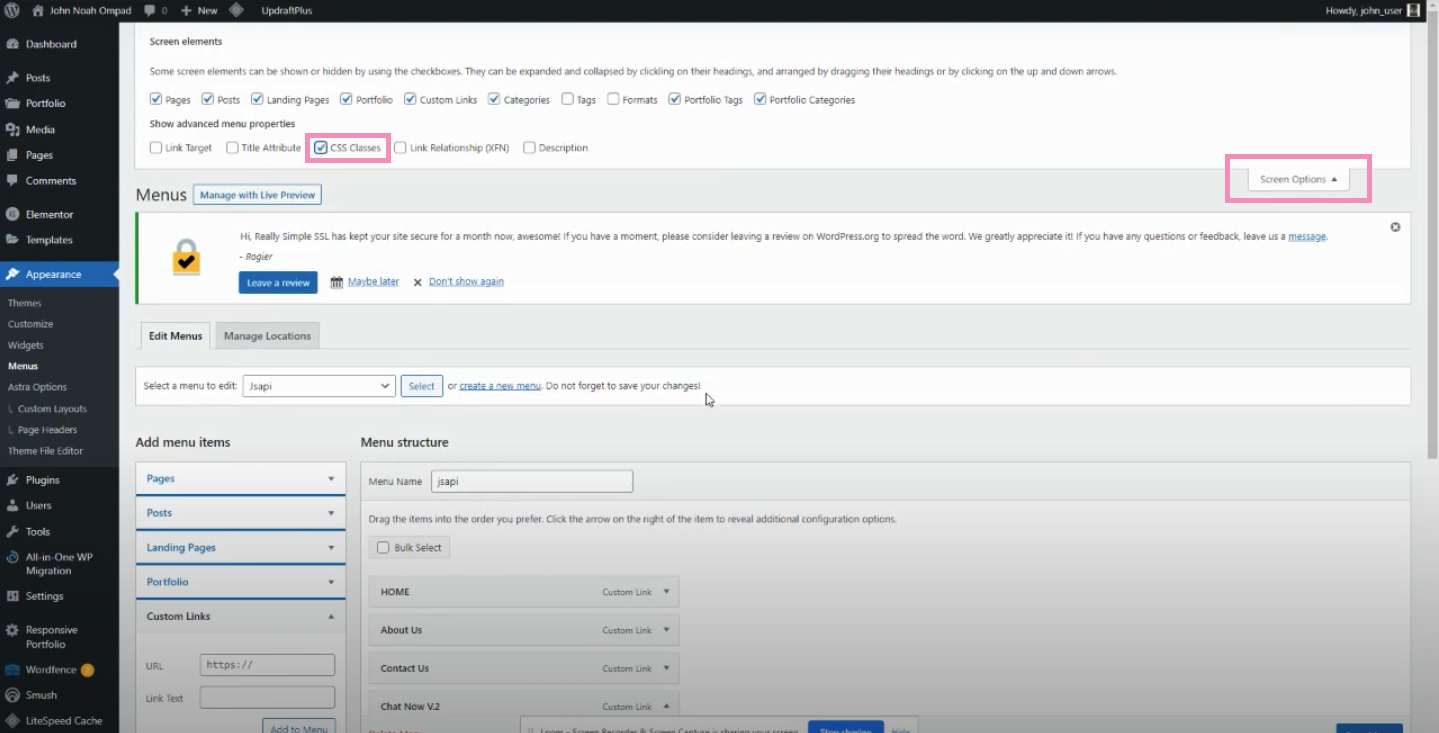
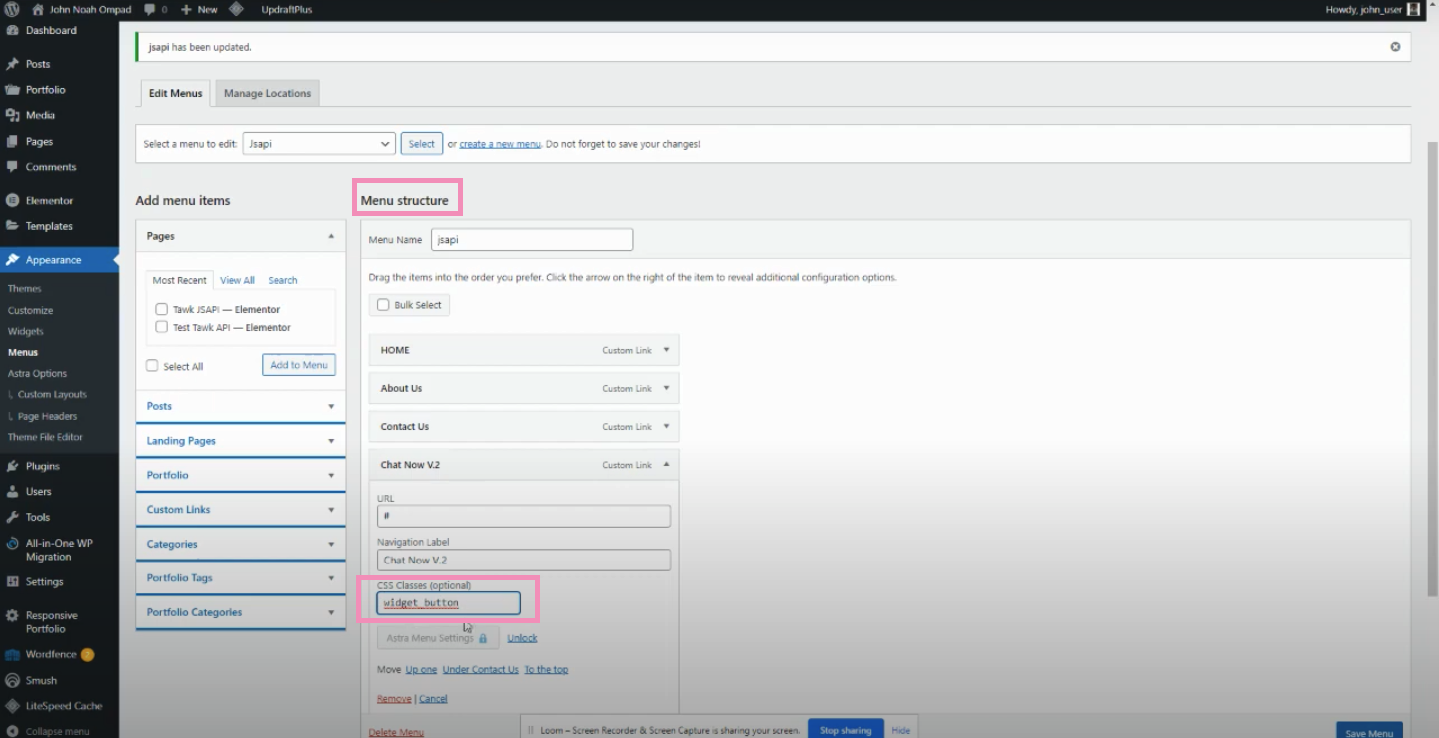
Allez dans Menu Structure et cliquez sur le menu que vous avez créé (Chat Now V.2). Ensuite, cliquez sur le champ de texte pour les classes CSS et tapez : widget_button.

Très bien! Vous pouvez maintenant ouvrir votre widget de chat à l'aide d'un bouton de menu sur votre site Web.
Apprenez à appeler un widget de chat à l'aide d'elementor : https://help.tawk.to/article/how-to-call-the-widget-from-a-chat-button-in-elementor
Avez-vous besoin d'aide? Contactez notre équipe d'assistance ou planifiez un appel.
