Changing how the widget behaves on your site on Android
Open the widget settings

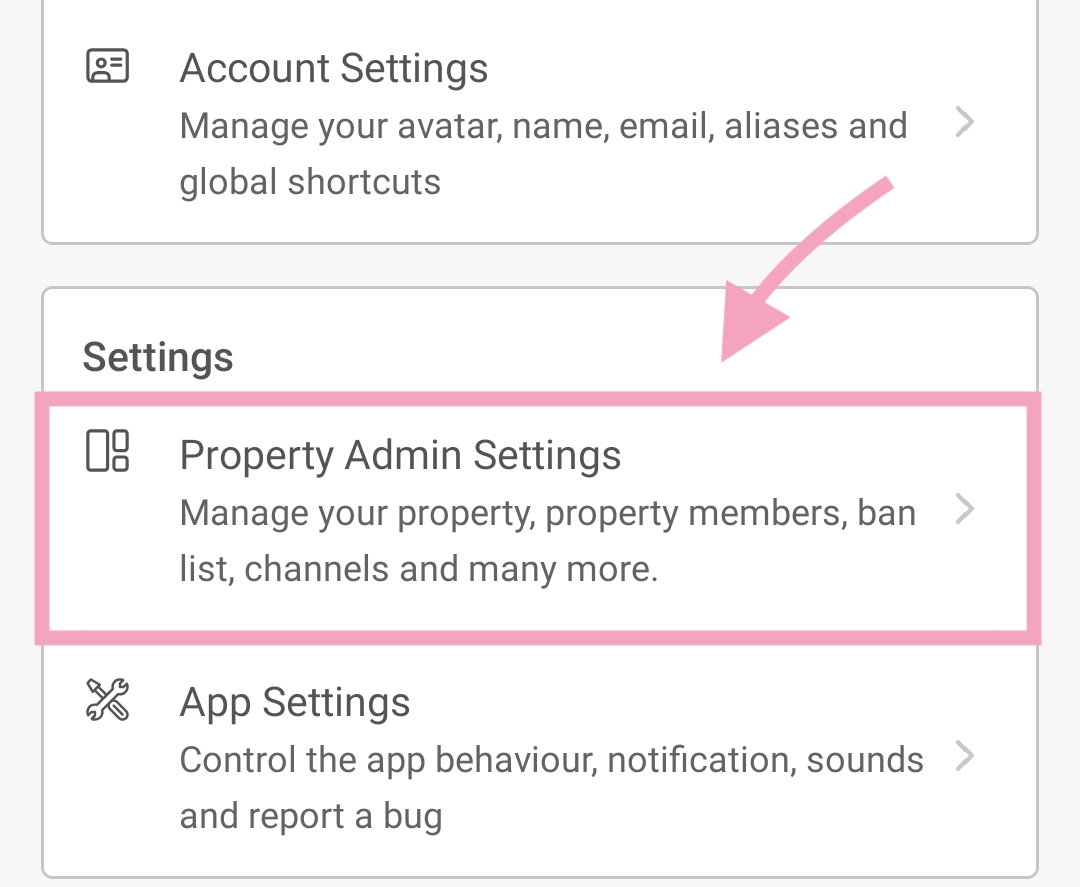
3. Tap Property Admin Settings.

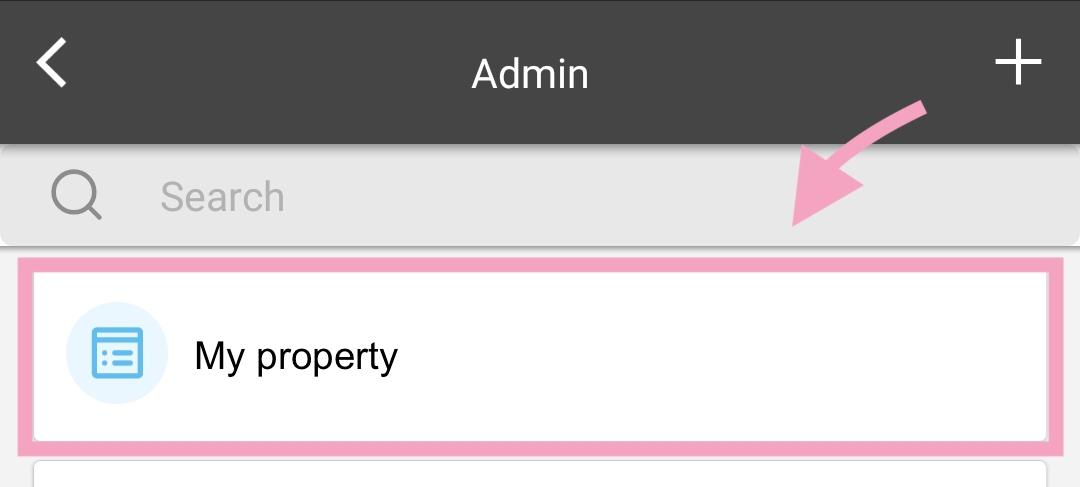
4. Select the property you want to change.

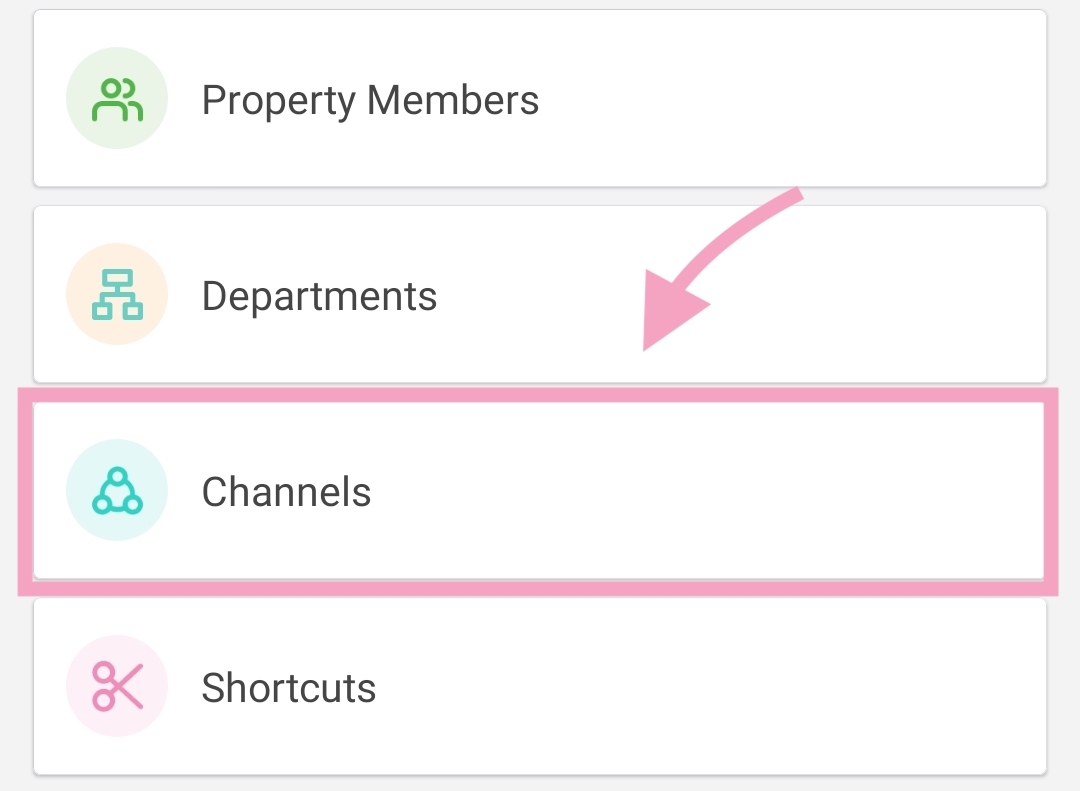
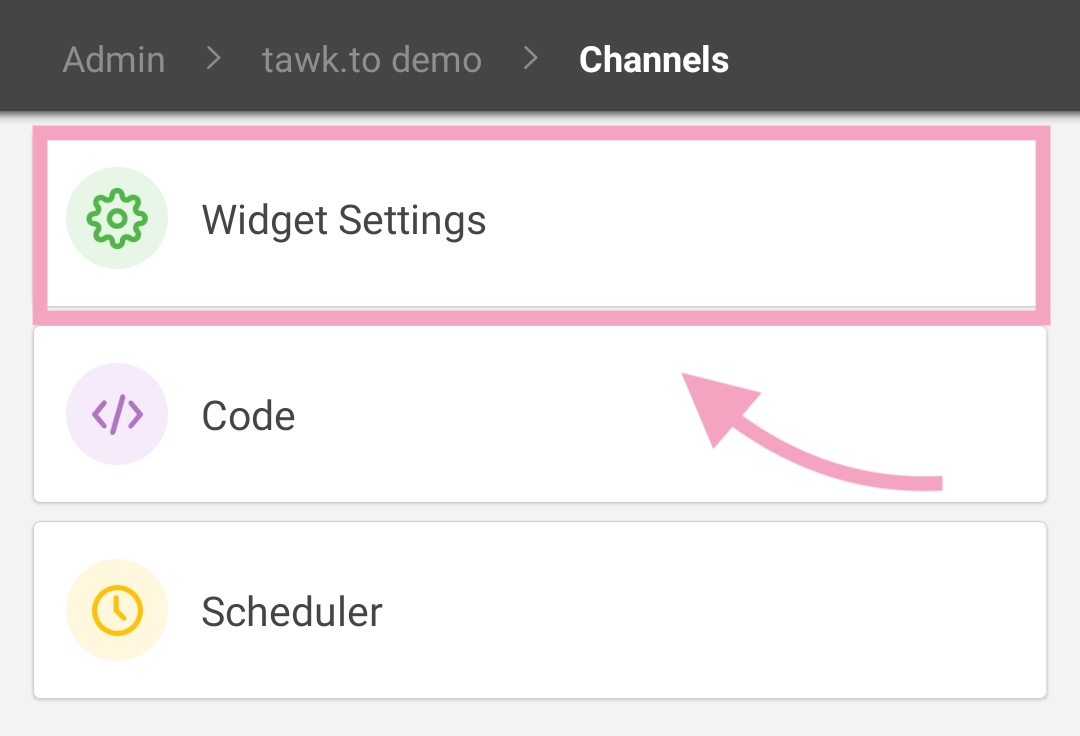
5. Tap Channels, and then tap Widget Settings.


Name the widget
The widget name is for your administration only. Enter a name you’ll recognize.

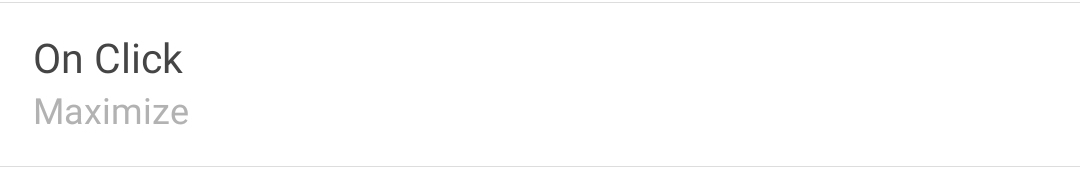
On-click behavior
Choose the behavior that best fits your site experience:
Maximize — opens the widget inside the current browser tab.
Popout — opens the widget in a new browser tab.

Widget status
Toggle the Status switch to enable or disable the widget.

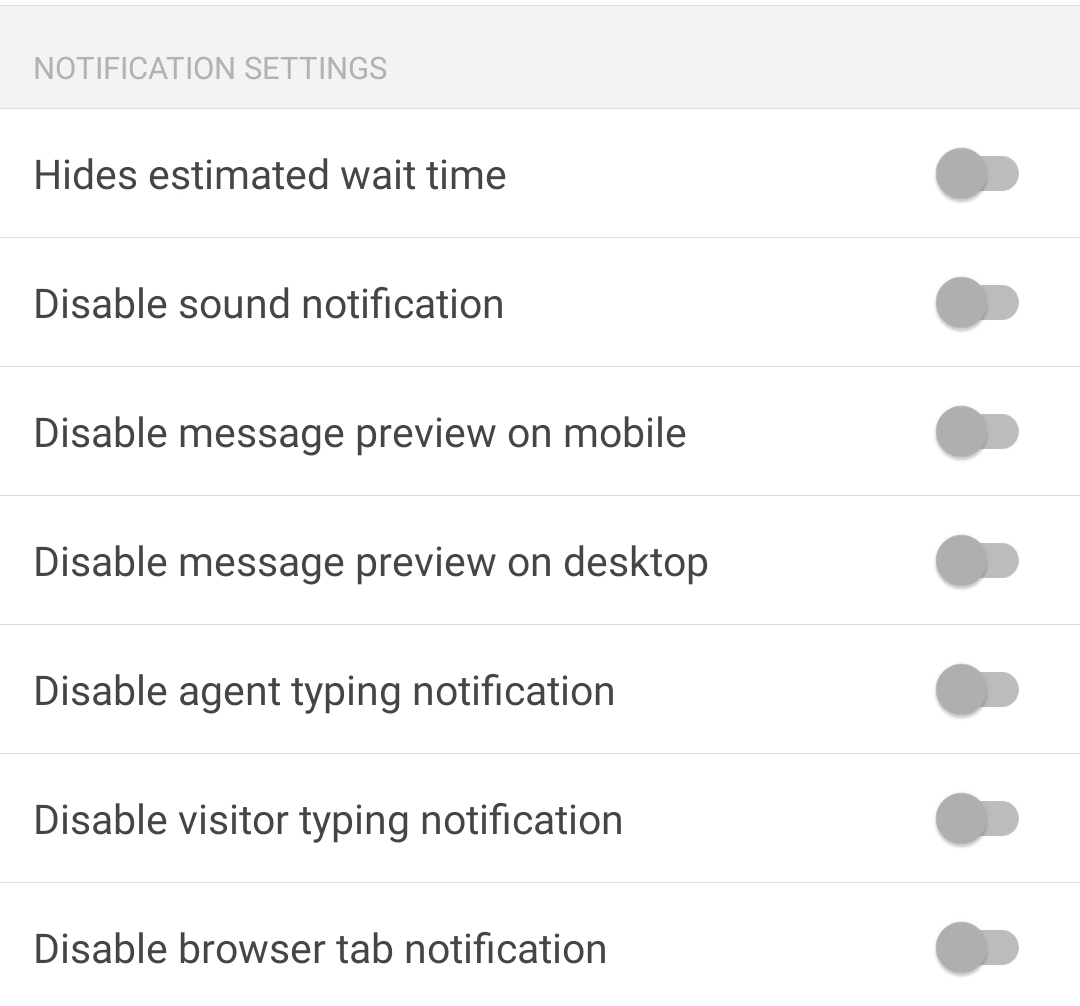
Notification settings
Use these toggles to control visitor-facing notifications:
Hide estimated wait time — hides the wait time that’s calculated from your recent response times. (Useful to set expectations during busy periods.)
Disable sound notification — stops all sounds for visitors.
Disable message preview on mobile — hides the preview when the widget is minimized on mobile devices.
Disable message preview on desktop — hides the preview when the widget is minimized on desktop. If you leave the preview enabled, visitors will see the agent’s message and a reply box even when the widget is minimized.
Disable agent typing notification — stops showing visitors when agents are typing.
Disable visitor typing function — stops showing agents when visitors are typing.
Disable browser tab notification — stops the alert that appears in the page/tab title when a new message arrives.

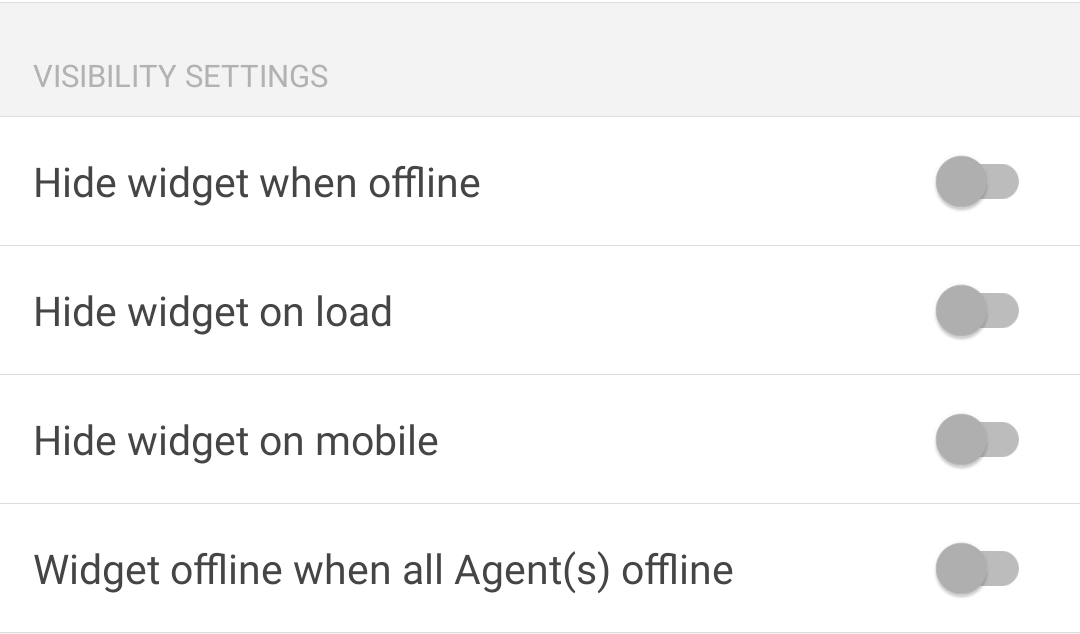
Visibility settings
These options control when and where the widget appears:
Hide widget when offline — hides the widget when no agents are online.
Hide widget on load — hides the widget automatically when a visitor first loads your site (desktop). Use this if you plan to open the widget another way (for example, with a direct link).
Hide widget on load in mobile — hides the widget when visitors use a mobile browser.
Widget offline when all agents offline — forces the widget to go offline when every agent is offline.
Note: If Widget Scheduler is enabled, it will override the Widget offline when all agents offline setting. Learn more about the Widget Scheduler here: Using the Widget Scheduler

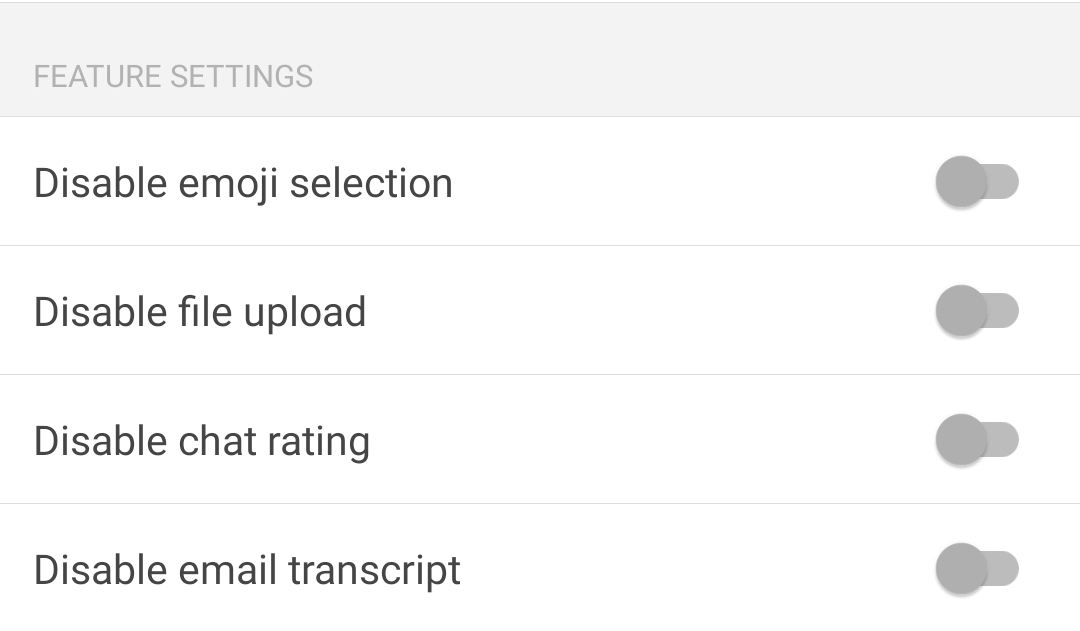
Feature settings
Turn visitor-facing features on or off:
Disable emoji selection — prevents visitors from inserting emojis.
Disable file upload — prevent visitors from sending files.
Disable chat rating — removes the thumbs up/down rating in chat.
Disable email transcripts — stops visitors from sending chat transcripts to an email address.
Delete widget — permanently removes the widget from this property. (A deleted widget cannot be recovered.)


Save your changes
Additional considerations
Agent availability vs. visibility
If the widget is visible but no agents are online, visitors may still see the widget but cannot start live chats unless you allow offline messages or have alternative flows in place.Saved changes apply instantly
Changes you save in the Android app update the live widget automatically—no HTML edits needed.Deleting widgets is permanent
If you delete a widget, you cannot restore it. If you only want to stop chats temporarily, toggle the widget status off instead.Mobile vs. desktop differences
Some settings behave slightly differently on mobile and desktop—test the visitor experience after making changes to ensure it matches your expectations.
Related guides
Change how the widget behaves on your site
Enabling sounds and notifications on Android
Android category - explore other guides related to our Android app
If you have feedback about this article, or if you need more help:
Click the green live chat icon
Schedule a call with us
Visit our community
