Comment les paramètres et les interactions modifient-ils l’apparence du widget ?
Vous vous êtes probablement déjà demandé à quoi ressemble votre widget tawk.to lorsqu’un visiteur du site initie une conversation.
Dans cet article, nous présentons plusieurs scénarios possibles et vous donnons un aperçu du contenu du widget en fonction des paramètres de la propriété et des actions du visiteur. Pour en savoir plus sur la modification de l’apparence du widget de discussion, consultez cet article : Modifier l’apparence du widget de chat tawk.to
La position de la carte de discussion détermine comment les visiteurs peuvent démarrer une conversation.
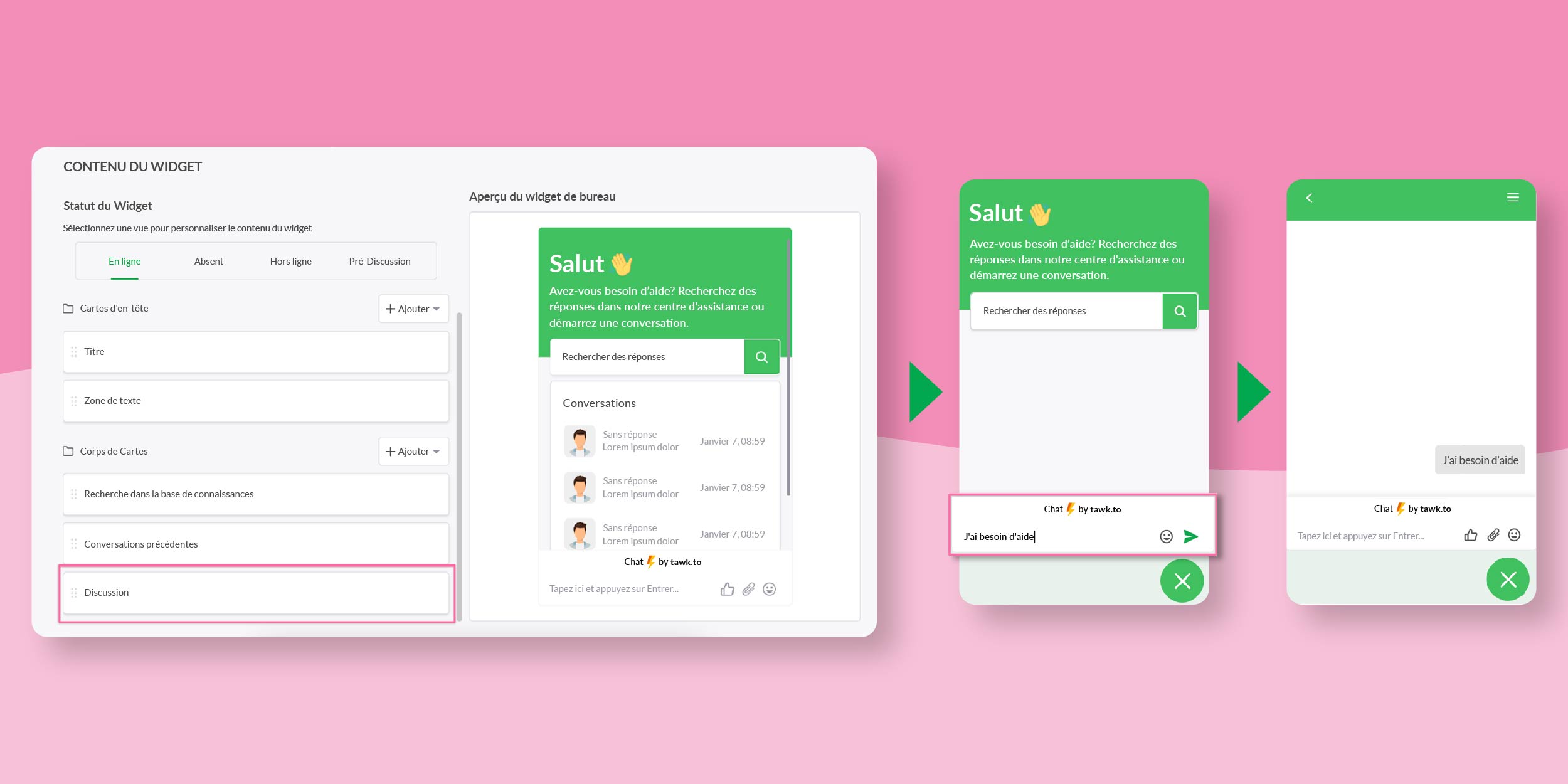
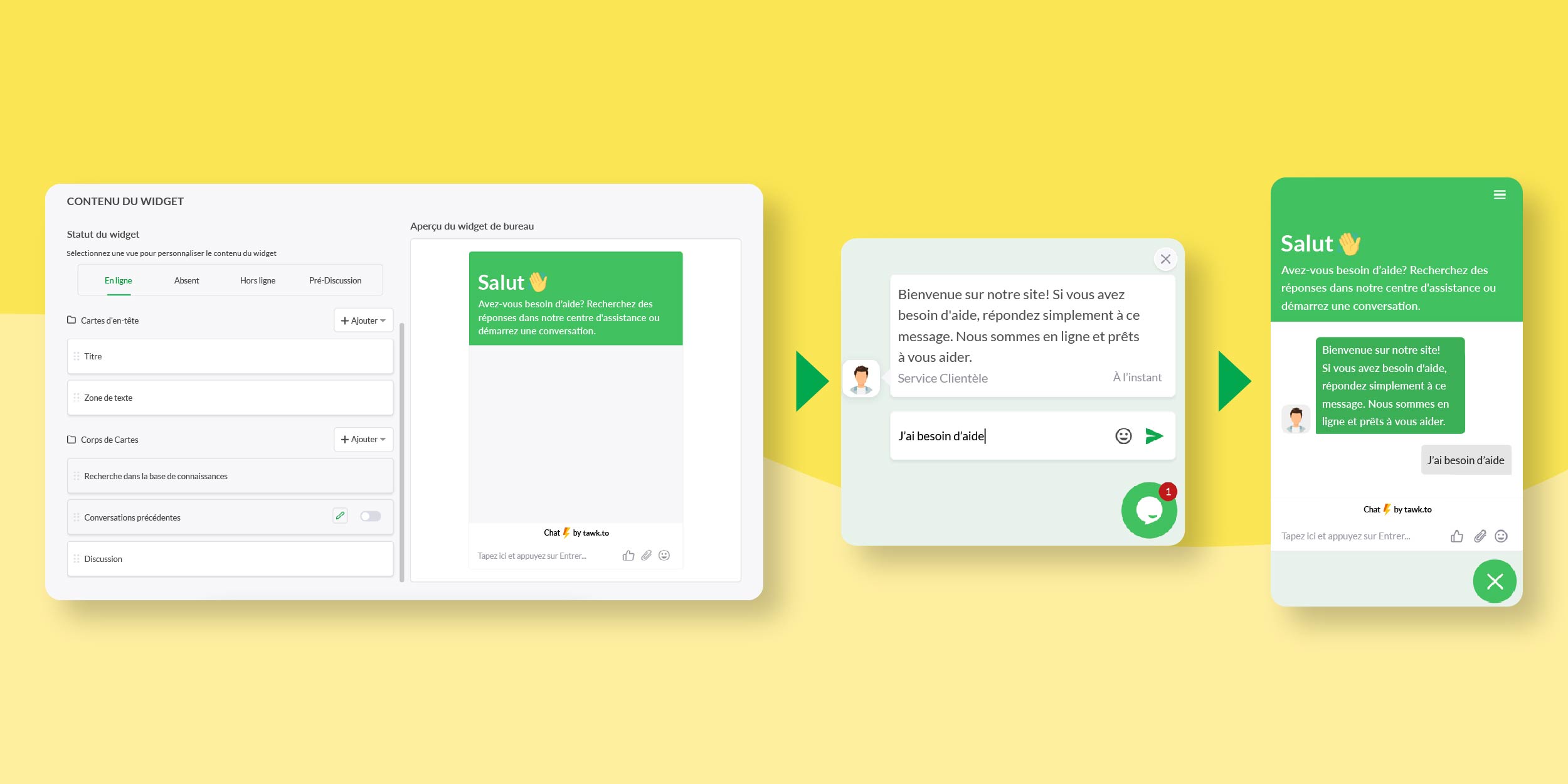
Ajouter la carte de discussion en bas du widget permet au visiteur de taper immédiatement sa question en bas du widget.

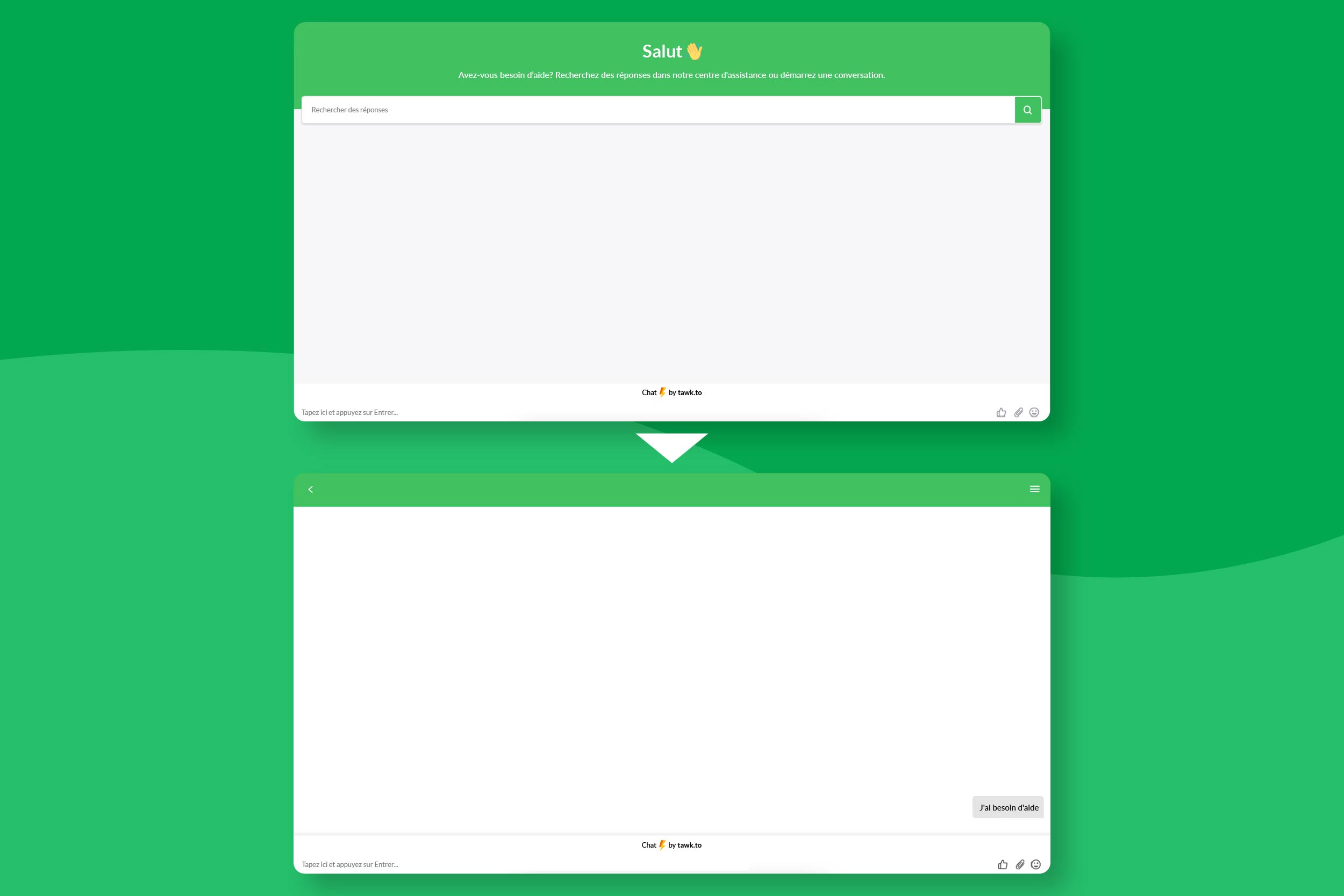
Voici à quoi cela ressemble avec le lien de chat direct :

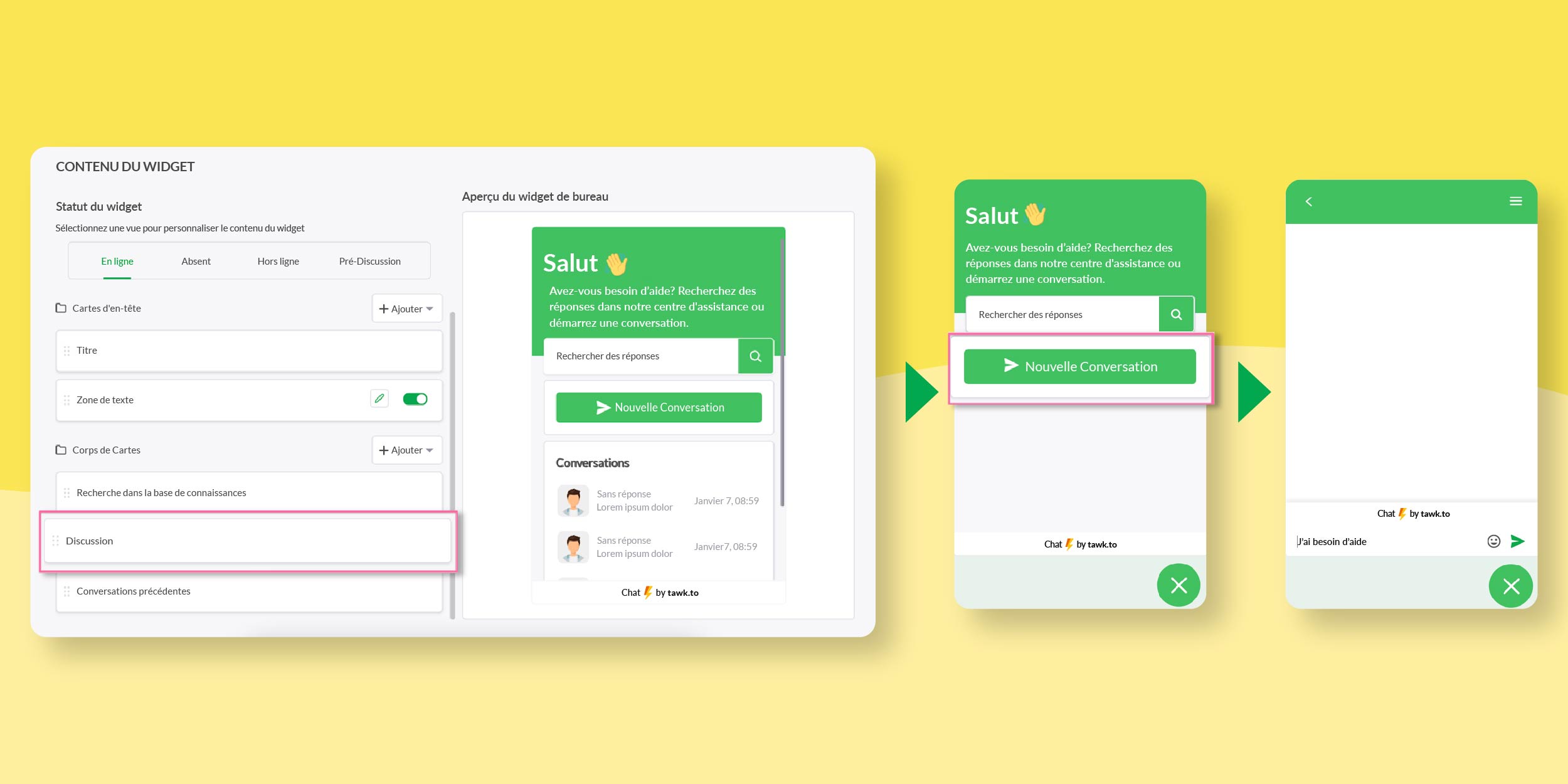
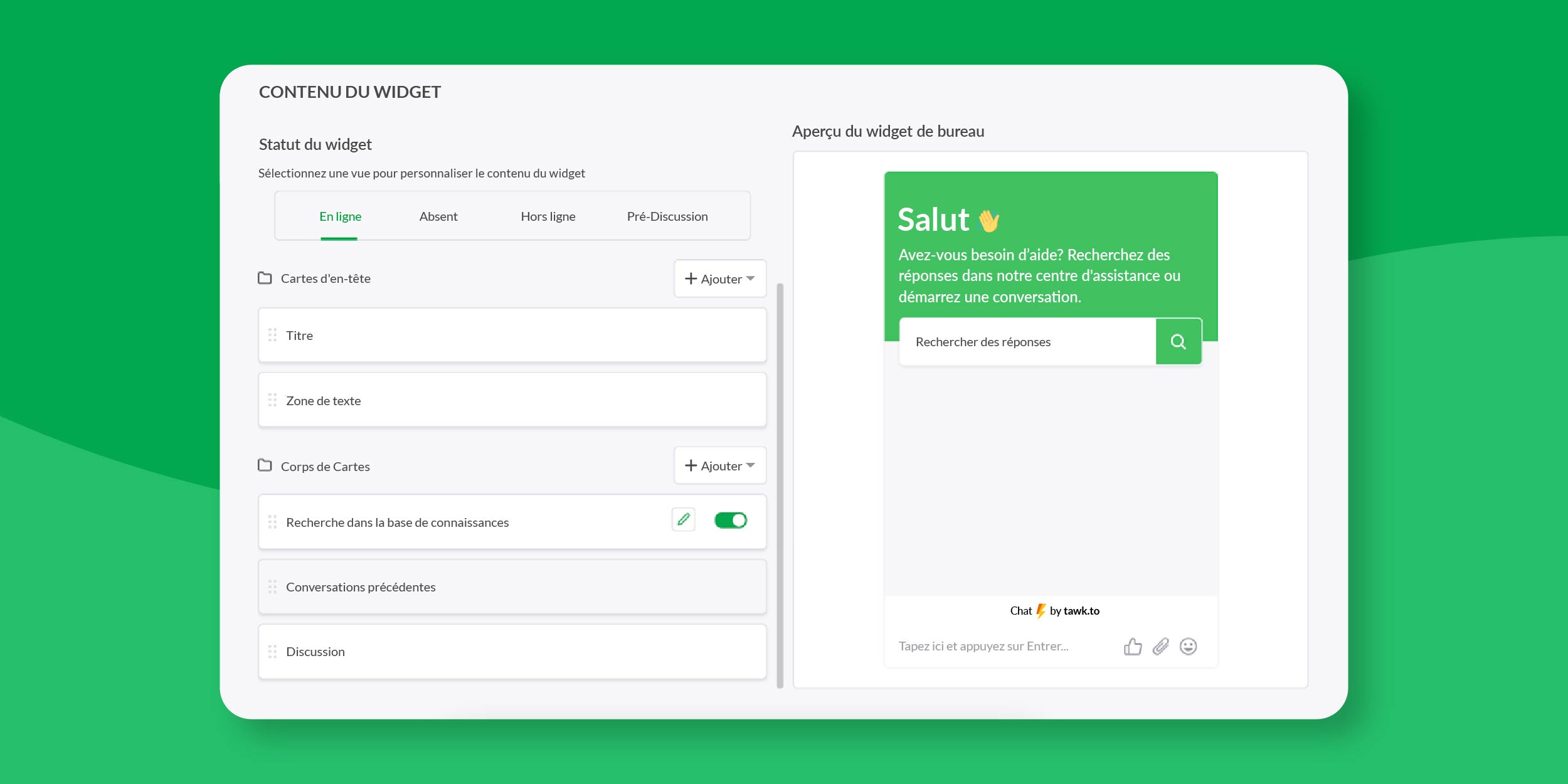
Si vous déplacez la carte vers le haut et placez une autre carte en bas du widget (par exemple, Conversations précédentes), le visiteur devra cliquer sur un bouton « Nouvelle conversation » pour démarrer une discussion.

Avec le lien de chat direct :

Le formulaire pré-discussion
Lorsque vous activez le formulaire pré-discussion, deux éléments sont à prendre en compte :
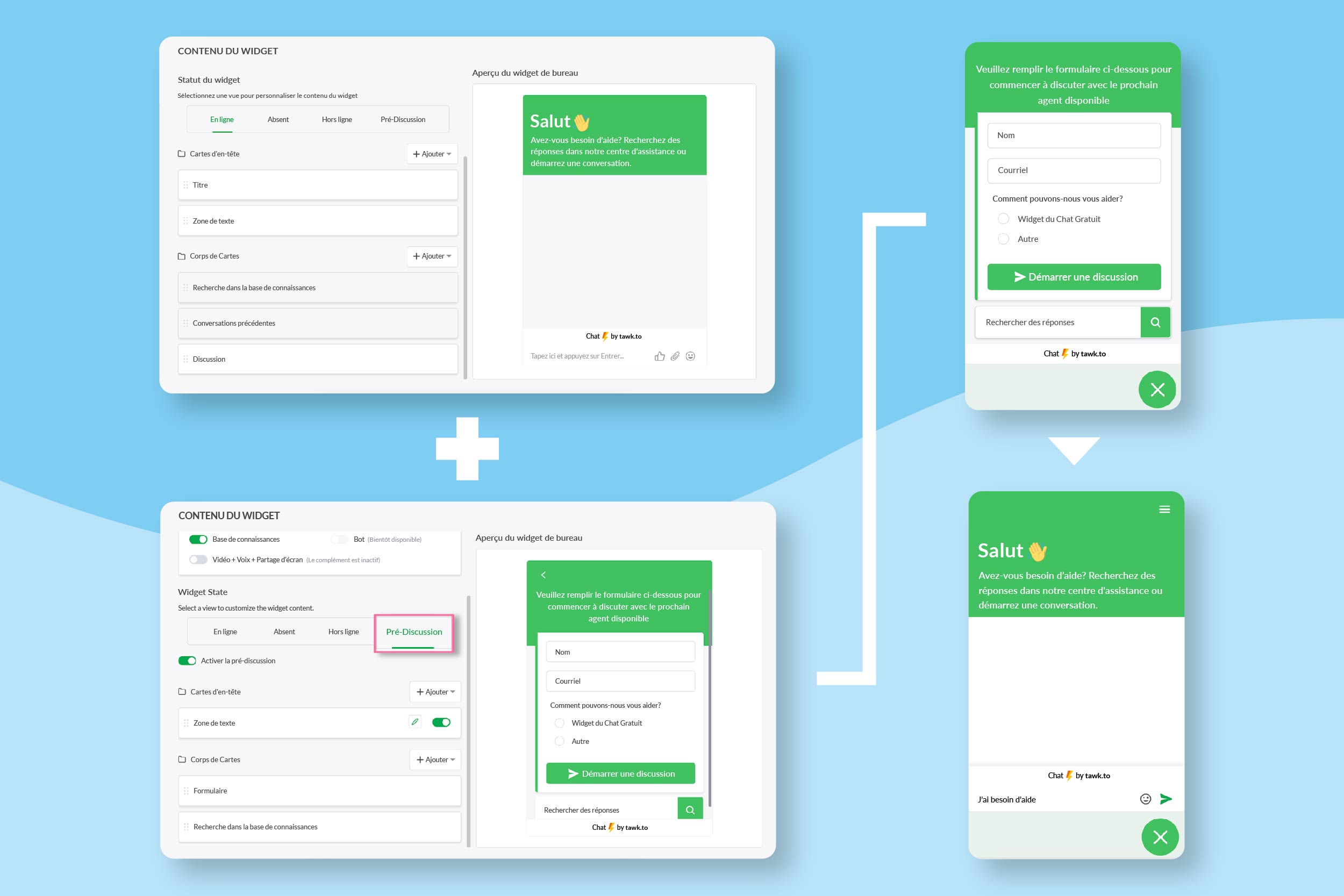
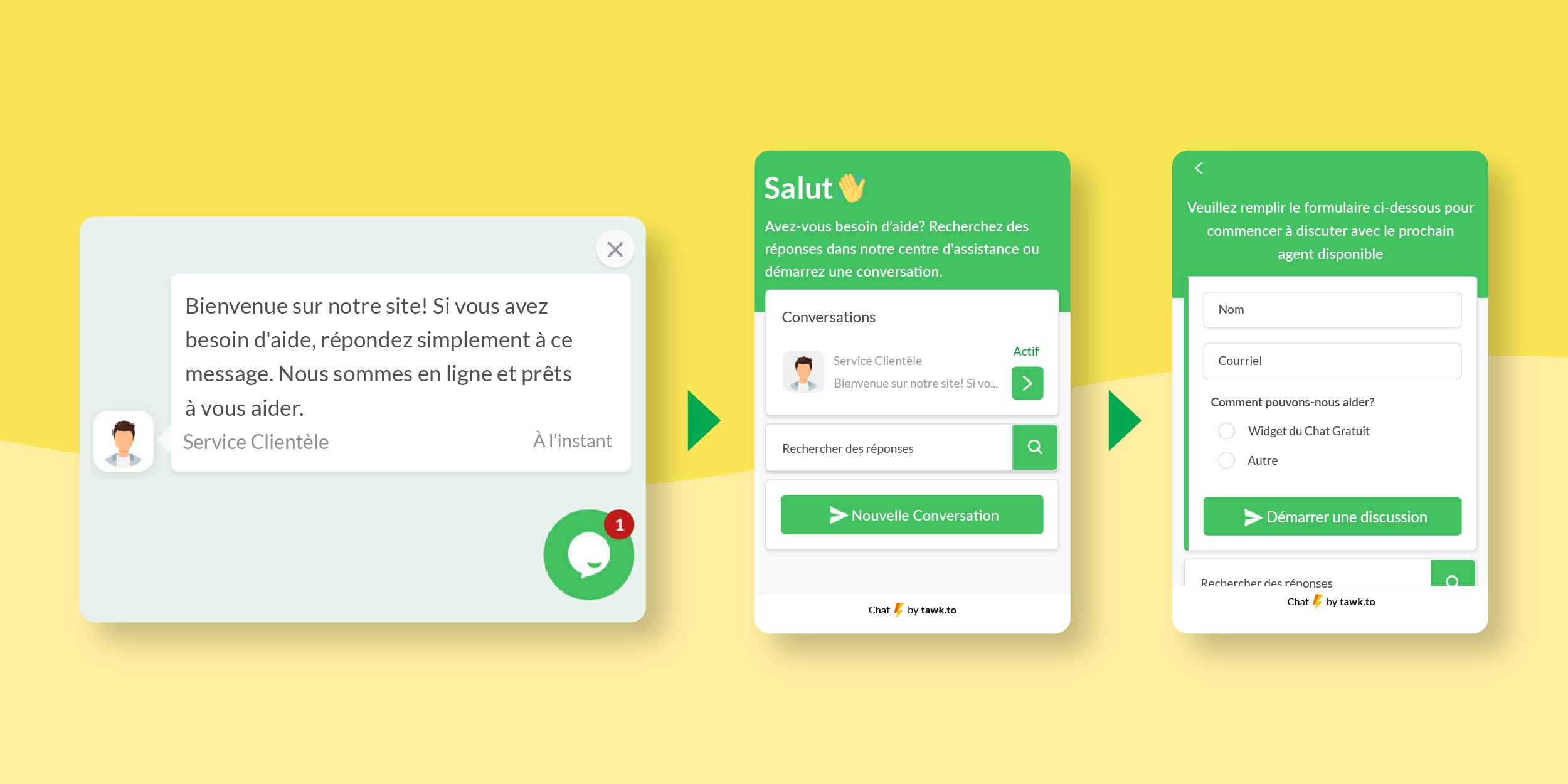
Si des cartes sont activées dans le widget en ligne, le bouton Nouvelle conversation apparaîtra lorsque le visiteur développera le widget, peu importe l’emplacement de la carte de discussion. Lorsqu’il clique sur Nouvelle conversation, il devra d’abord remplir le formulaire pré-discussion avant de pouvoir démarrer la conversation.

Avec le lien de chat direct :

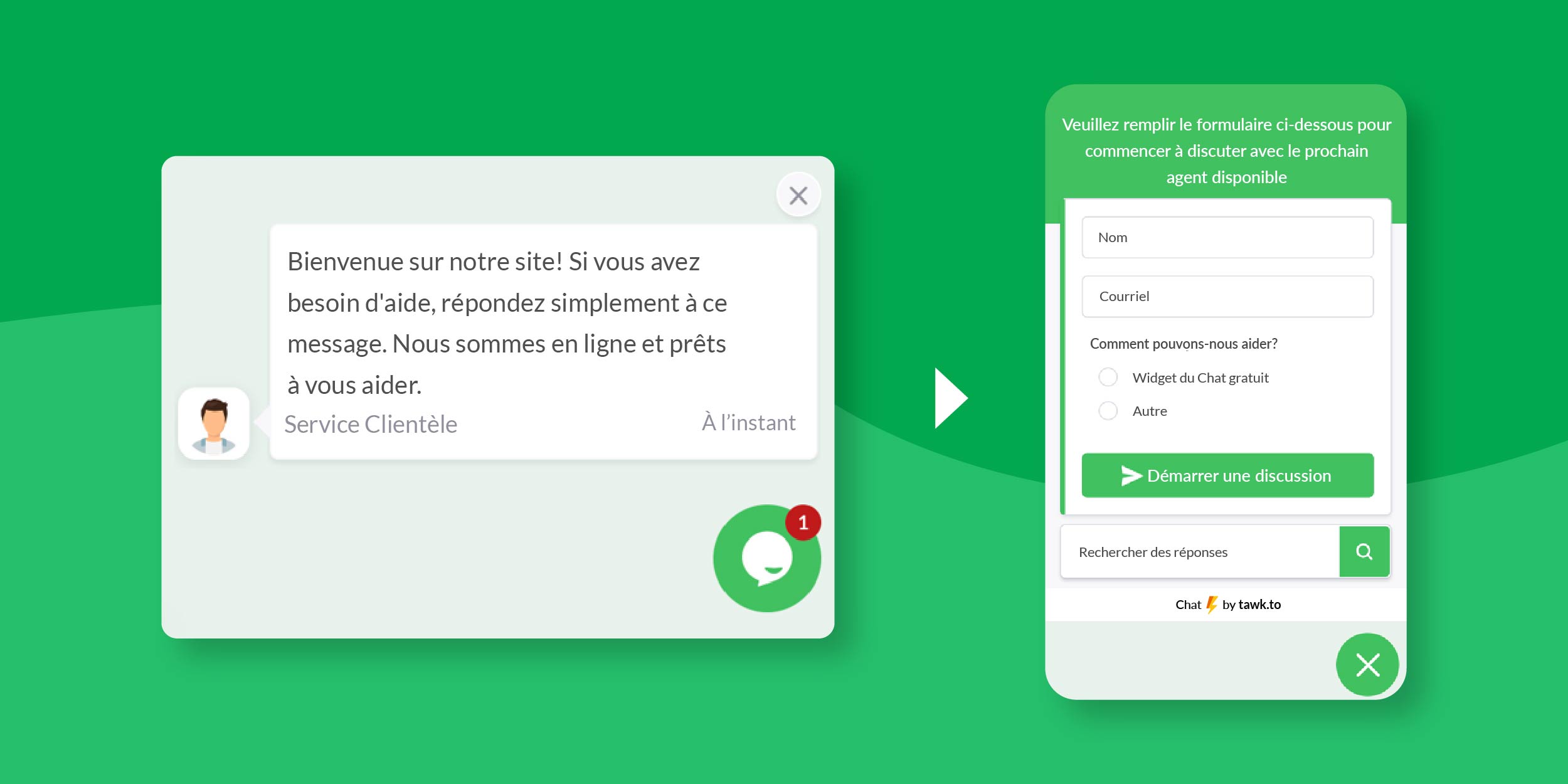
Cependant, si vous désactivez toutes les cartes sauf la carte de discussion dans le widget en ligne, les visiteurs verront immédiatement le formulaire pré-discussion après avoir cliqué sur le widget. Vous pouvez quand même ajouter d'autres cartes à l’état du formulaire pré-discussion.

Si le visiteur utilise le lien de chat direct :

Pour en savoir plus sur la personnalisation de votre formulaire pré-discussion, consultez cet article : Utilisation du formulaire de pré-chat
Ajout d’un déclencheur (trigger)
Si le visiteur commence une discussion avant de recevoir un message déclencheur, l’expérience sera la même que dans les scénarios précédents.
Si le message déclencheur est envoyé et que la seule carte active est la carte de discussion, le visiteur pourra y répondre et démarrer une conversation immédiatement.

Si le visiteur utilise le lien de chat direct, le message déclencheur s’affichera comme ceci :

Si le message déclencheur est envoyé mais qu’il y a d’autres cartes actives, la conversation s’affichera comme une conversation active.

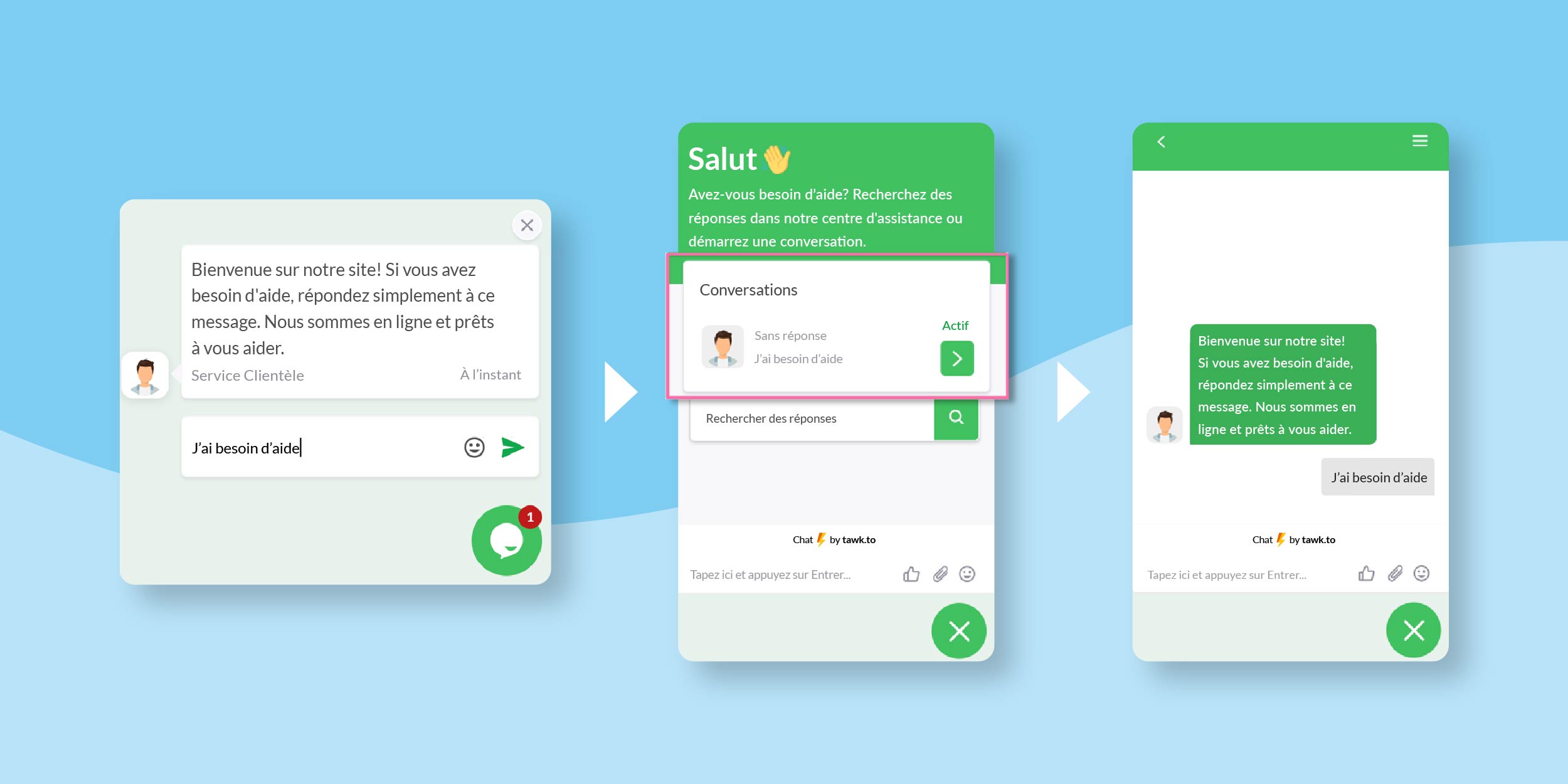
Si le visiteur saisit une réponse, puis appuie sur Entrée, son message apparaîtra comme une conversation active.

Si le visiteur utilise le lien de chat direct, le message déclencheur s’affichera comme ceci :

Le visiteur peut soit cliquer sur la conversation, puis taper sa réponse dans la fenêtre de discussion, soit ignorer cette étape et saisir directement sa réponse dans la zone de chat.
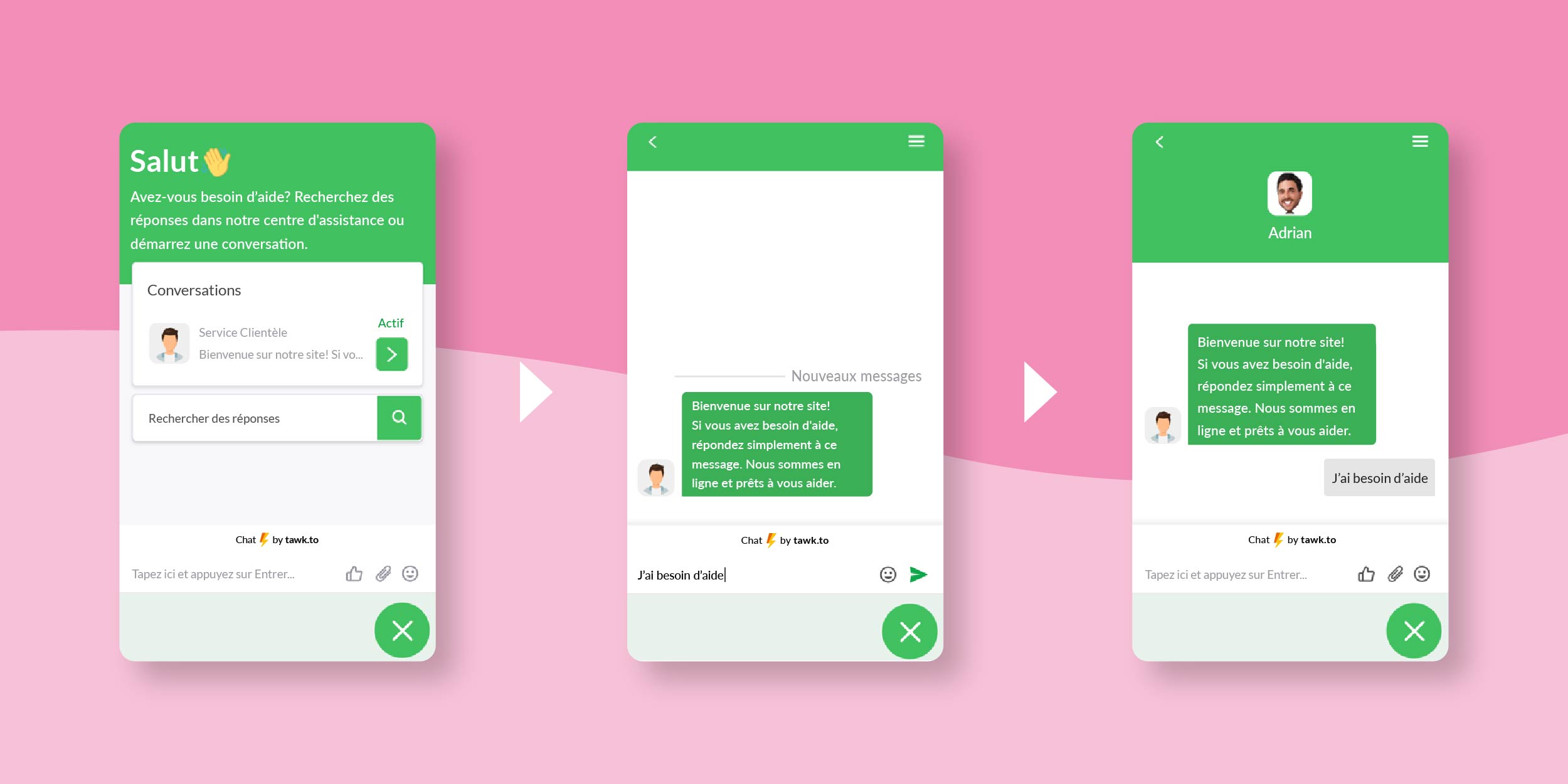
Si le visiteur clique sur le widget au lieu de répondre au message déclencheur, ce dernier apparaîtra sous forme de conversation active.

Remarque : Les conversations actives apparaissent toujours au-dessus des autres cartes, quelle que soit la position de la carte de discussion.
Si un message déclencheur est envoyé et qu’un formulaire pré-discussion est actif, le visiteur pourrait ne pas pouvoir répondre directement. Lorsqu’il clique sur le widget, l’une des deux options suivantes apparaîtra, selon la présence d’autres cartes actives dans l’état en ligne.
Avec d’autres cartes actives dans l’état en ligne :

Avec le lien de chat direct :
Cliquer sur la conversation active ou sur Nouvelle conversation aura le même effet. Le formulaire pré-discussion devra être rempli avant que le visiteur puisse commencer la conversation.

Si seule la carte de discussion est active dans l’état en ligne :

En utilisant le lien de chat direct, les visiteurs ne verront pas le message déclencheur s’il n’y a pas d’autres cartes actives dans l’état en ligne. Une fois le formulaire pré-discussion rempli, le message déclencheur apparaîtra dans le fil de conversation.

Pour en savoir plus sur la gestion des déclencheurs, consultez cet article : Créer et gérer des déclencheurs
Remarque :
Votre widget de discussion se met automatiquement à jour après enregistrement. Il n’est pas nécessaire de mettre à jour le code du widget dans le HTML de votre page.
Maintenant que vous pouvez voir le widget tel que le voit votre visiteur, vous pouvez le personnaliser pour offrir une expérience client optimale.
Si vous avez d’autres questions, n’hésitez pas à contacter notre équipe d’assistance ou à planifier un appel.
Si vous avez des retours sur cet article, ou si vous avez besoin d’aide supplémentaire :
- Cliquez sur l’icône verte du chat en direct
- Planifiez un appel avec nous
- Visitez notre communauté
