How to change the Referrer-Policy (CORS) setting on your website
The instructions below are for desktops and laptops only.
If you’re having difficulty getting your tawk.to chat widget to load properly, it may be due to a setting called "Referrer Policy."
In this guide, we’ll help you understand what it is and how to fix it in a few simple steps.
When you click a link on a website, you’re taken to another page, and your browser tells the new website where you came from (the first website). This information is sent in something called the "referrer" header, and it’s used to understand how users navigate the web.
The Referrer Policy is a security setting in your website’s HTML that tells browsers how to handle referrer information, letting you control how much of this information is shared.
While the Referrer Policy protects user privacy and sensitive information, if it isn’t set up properly, it can affect the functionality of certain tools on your website, like your tawk.to chat widget.
First, ensure you’ve copied your widget code and ID correctly. For more information about your widget code and ID, check out these guides:
Adding a tawk.to widget to your website
Where can I find the property and widget IDs?
Next, for your widget to load properly, your website’s Referrer-Policy header must be set to one of the following:
Strict-origin-when-cross-origin, or
no-referrer-when-downgrade
These settings allow your widget to detect the current location correctly.
Follow these simple steps to change your website’s Referrer Policy setting:
1. In your website editor, go to the HTML code.
2. The Referrer-Policy header is between the <head> and </head> tags, and it looks like this:
<meta name="referrer" content="...">
Replace the content value with strict-origin-when-cross-origin or no-referrer-when-downgrade.
For example:
<meta name="referrer" content="strict-origin-when-cross-origin">, or
<meta name="referrer" content="no-referrer-when-downgrade">
3. Save the changes and publish your website.
Your widget should load on your website now.
You can check your website’s Referrer Policy setting using the developer tools in your browser.
Follow these steps:
2. Open your website's developer tools.
On Windows and Linux: Press Ctrl + Shift + I or F12.
On Mac: Press Cmd + Option + I.3. Look for the Network tab. This might be named differently depending on your browser.

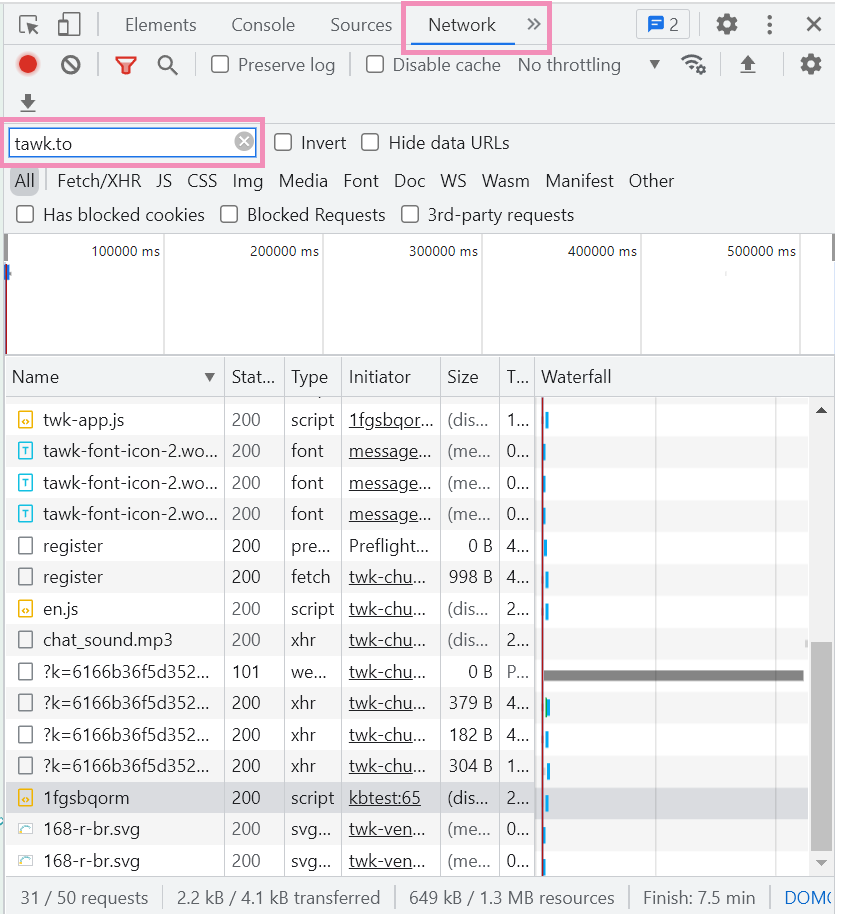
4. Search for "tawk.to" in the Network tab. This will help you identify the widget's information. Refresh the page (with Ctrl + R) if the list of network requests isn’t showing.
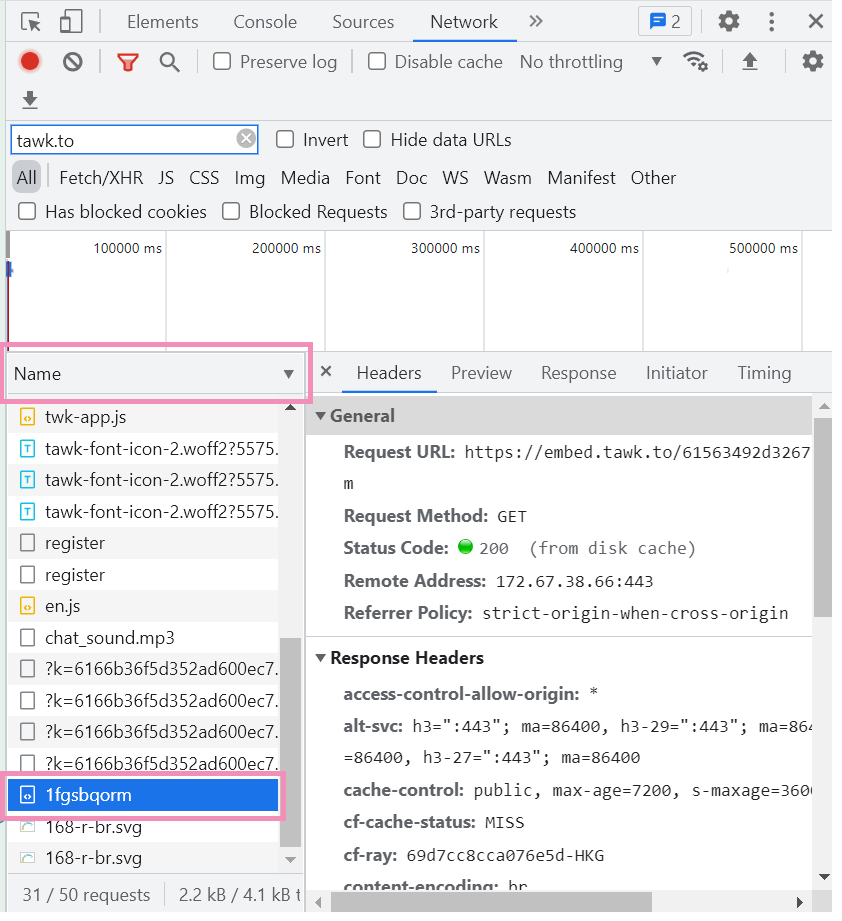
Click the widget ID under the Name column.

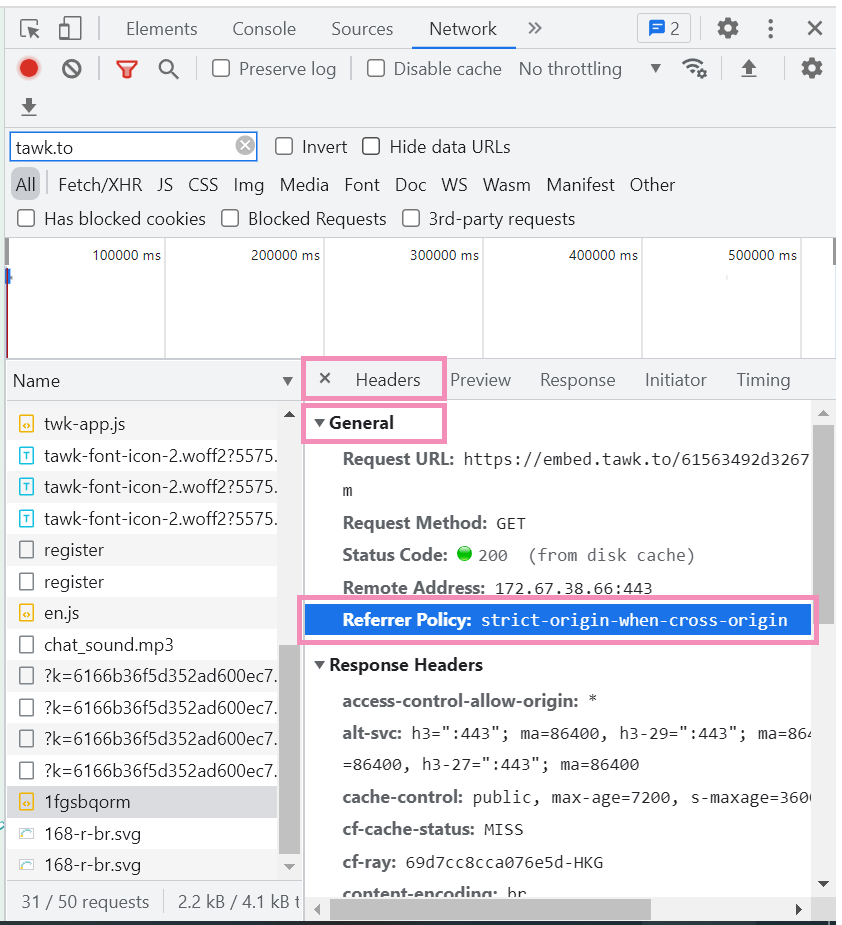
5. Under Headers, click General, and look for Referrer Policy. It should look like this:
Referrer-Policy: strict-origin-when-cross-origin, or
Referrer-Policy: no-referrer-when-downgrade

Here’s a list of various Referrer-Policy headers settings:
| Header type | Description |
|---|---|
| No-referrer | No referrer information is sent. |
| No-referrer-when-downgrade | Sends the path (URL) when the protocol security level stays the same (HTTP ➞ HTTP, HTTPS ➞ HTTPS), but not to a less secure destination (HTTPS ➞ HTTP). |
| Origin | Sends only the originating site (origin), without any additional path information. |
| Origin-when-cross-origin | Sends a full URL when going to internal links, but sends only the origin when going to external links or another website. |
| Same-origin | Sends the referrer information when going to internal links, but omits the value when going to external links. |
| Strict-origin | Sends only the origin in the same protocol security level (HTTPS ➞ HTTPS and HTTP ➞ HTTP), but does not send the value to a less secure destination (HTTPS ➞ HTTP). |
| Strict-origin-when-cross-origin | Sends a full URL when performing a same-origin request; sends only the origin when the protocol security level stays the same (HTTPS ➞ HTTPS); and sends no value to a less secure destination (HTTPS ➞ HTTP). |
| Unsafe-url | Sends the full URL regardless of the destination. This option is not recommended. |
To learn more about how each setting works, check out Mozilla’s article: Referrer-Policy
Learn how to customize the Referrer Policy in WordPress here:
Setting a HTTP Referrer Policy (Referrer-Policy Headers) in WordPress
Learn about the best practices when setting up your Referrer Policy here:
Referer and Referrer-Policy best practices
If your widget displays missing images or acts strangely, check out this guide:
How to resolve Content Security Policy (CSP) issues blocking widgets and images
If you have feedback about this article, or if you need more help:
Click the green live chat icon
Schedule a call with us
Visit our community
