How to add the tawk.to widget with Google Tag Manager
[Desktop]
Where to find the widget code

Click Administration in the left navigation bar.

Click Chat Widget in the left submenu.


Then click the field under </>Widget Code to copy the code.

Create a tag for your tawk.to widget
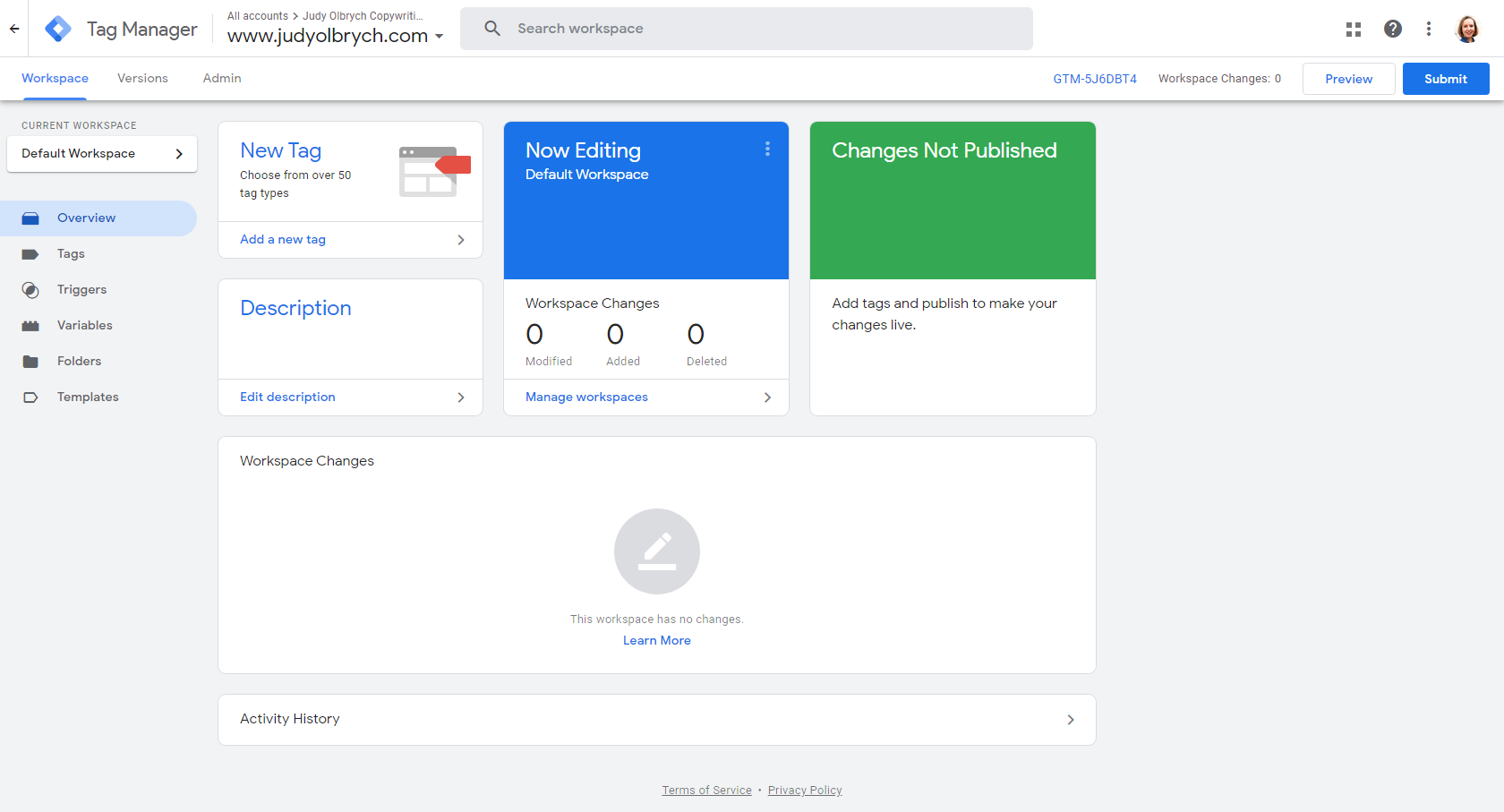
1 - Log in to your Google Tag Manager dashboard.

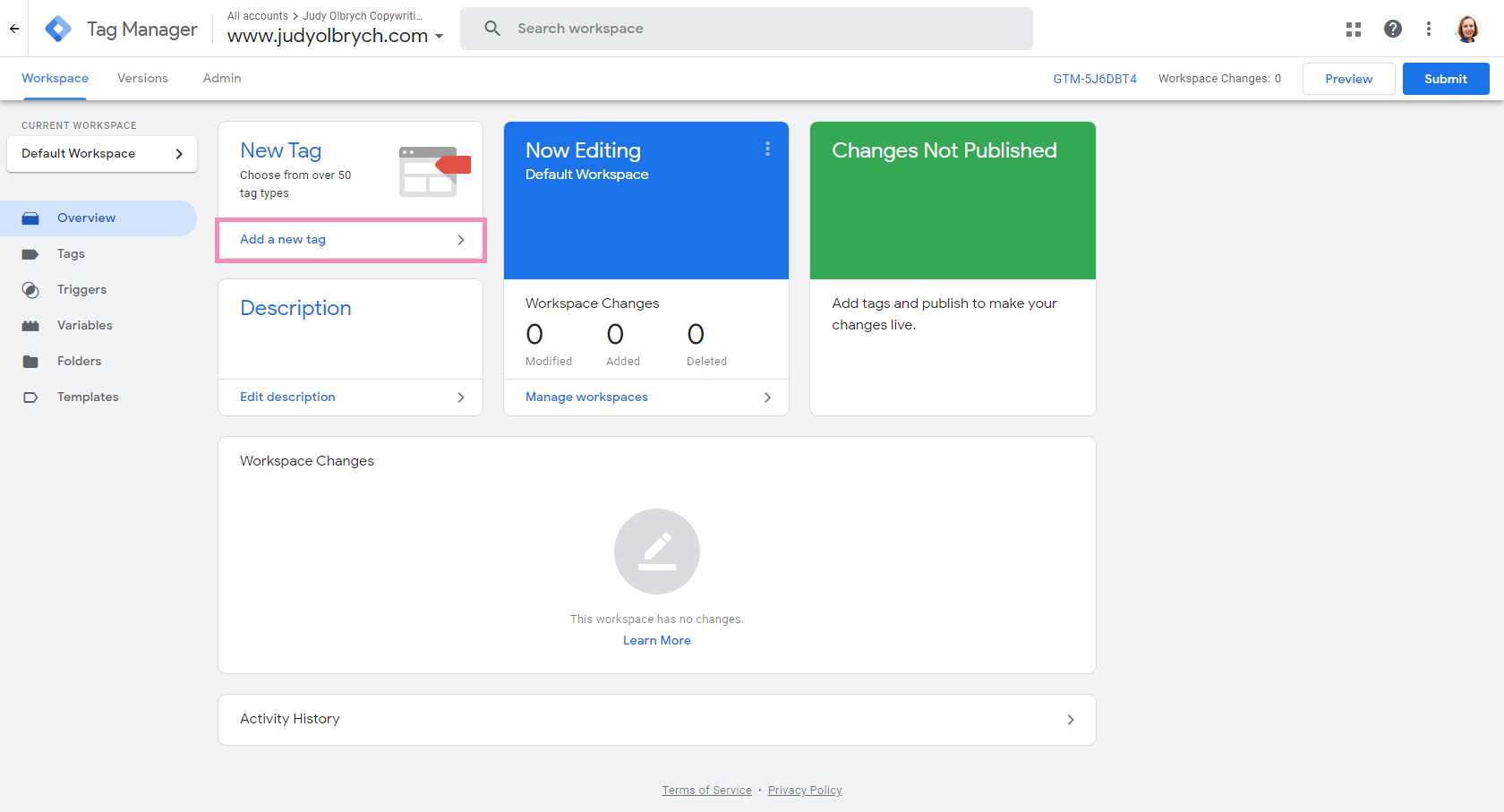
2 - Select Add a new tag and a panel will appear.

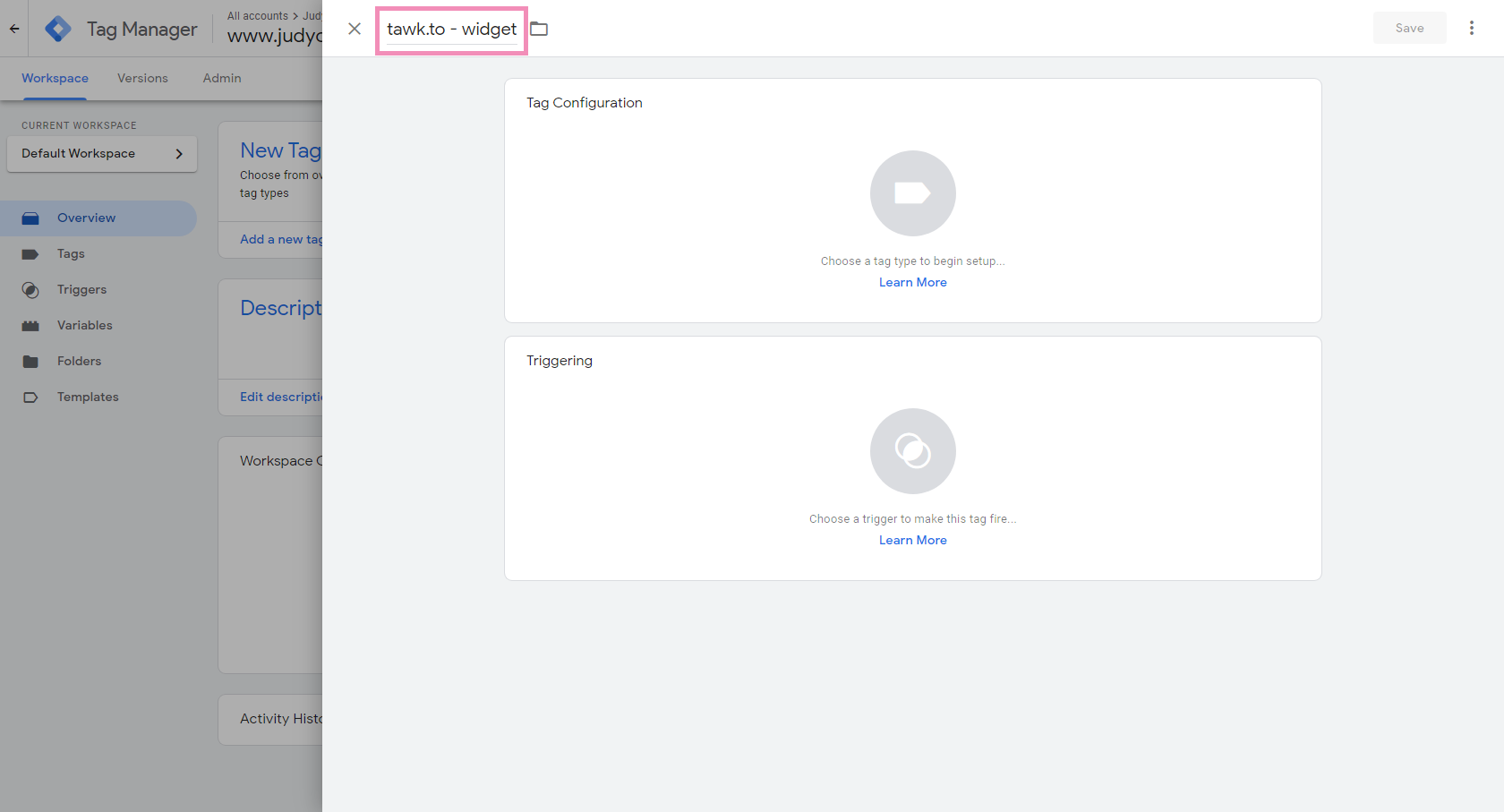
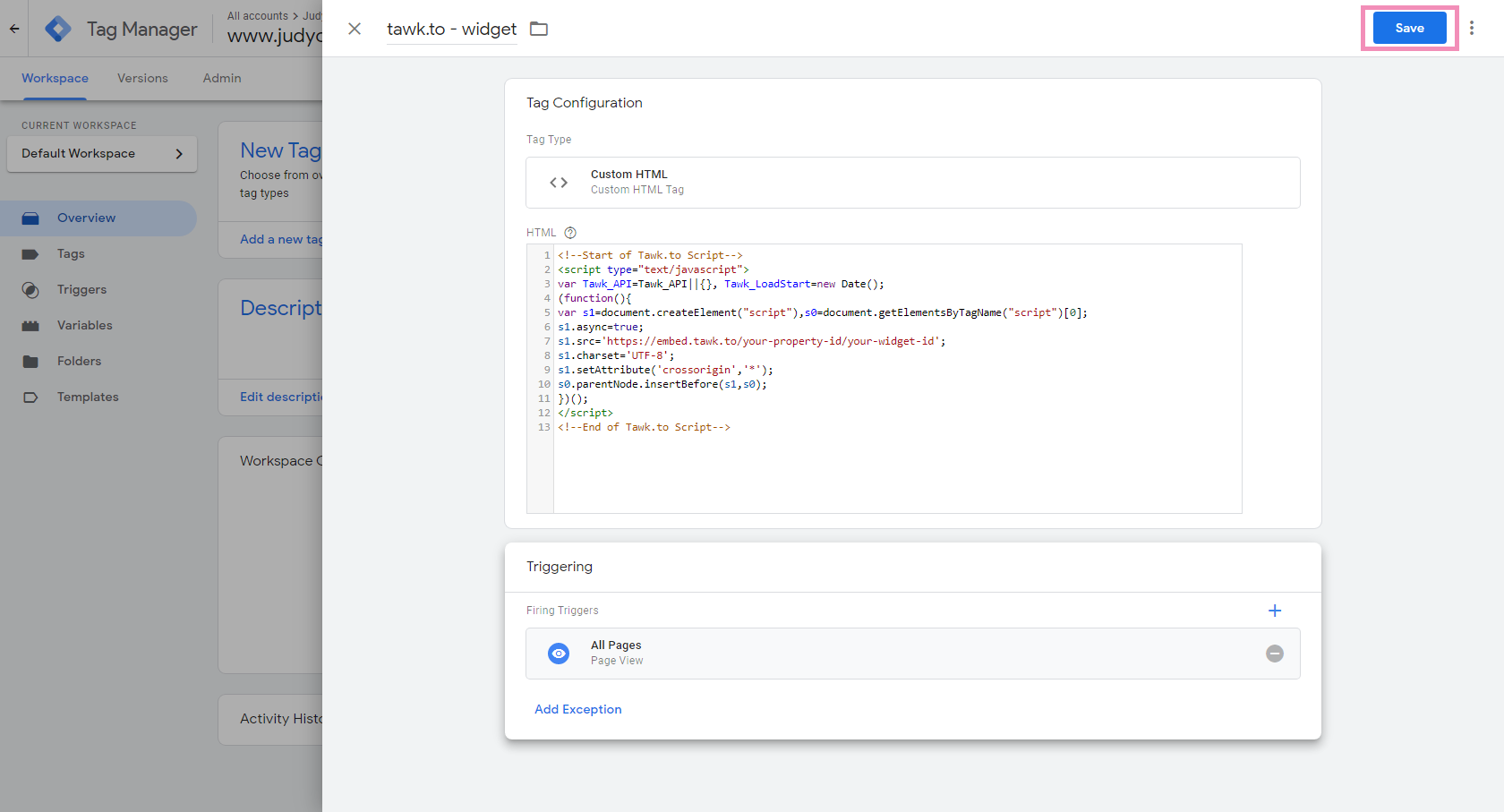
3 - In the panel, change the tag title to identify how you will use it (e.g. tawk.to - widget).

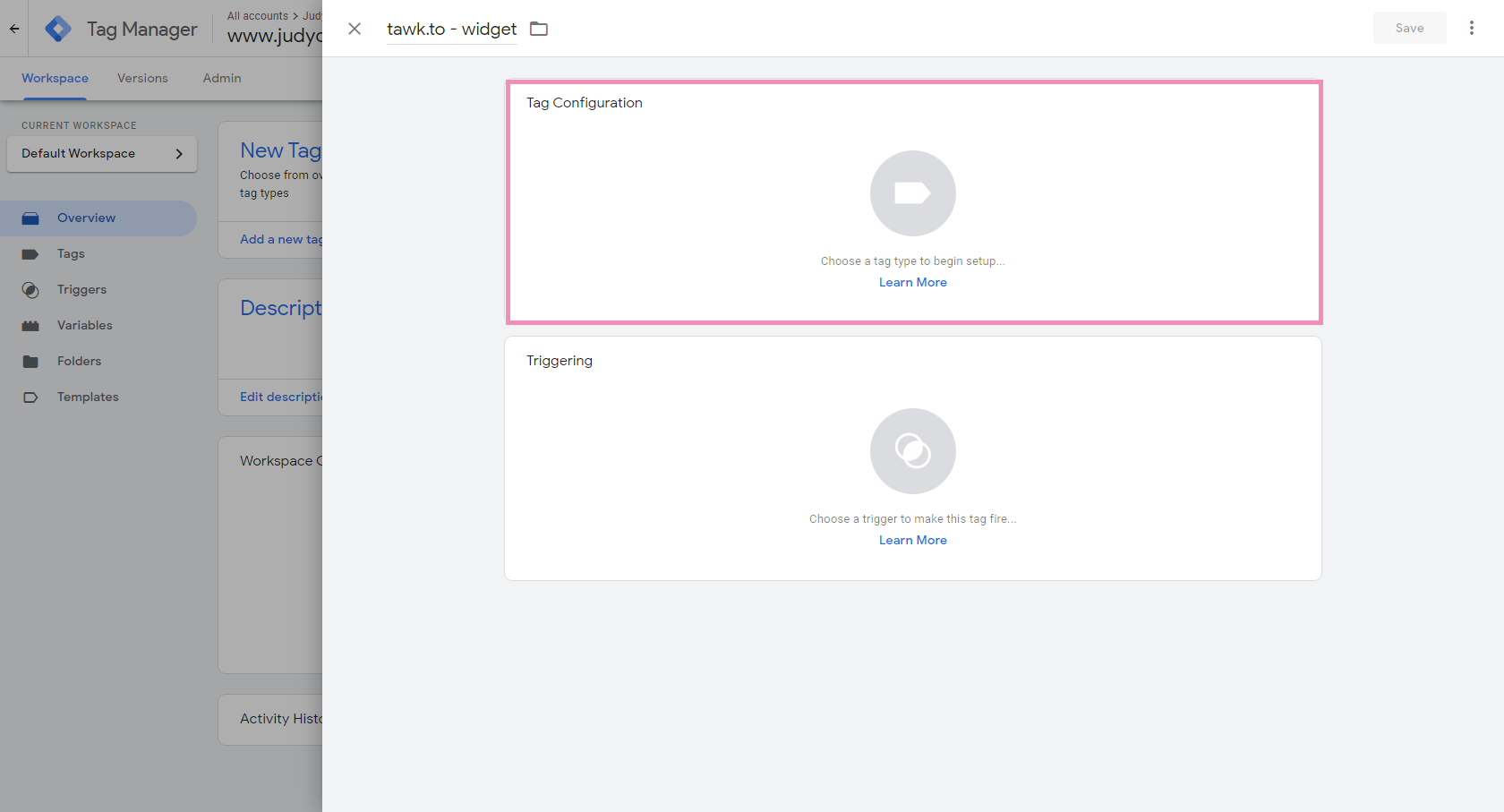
4 - Then, hover over the Tag Configuration pane. Click anywhere and a new menu will appear.

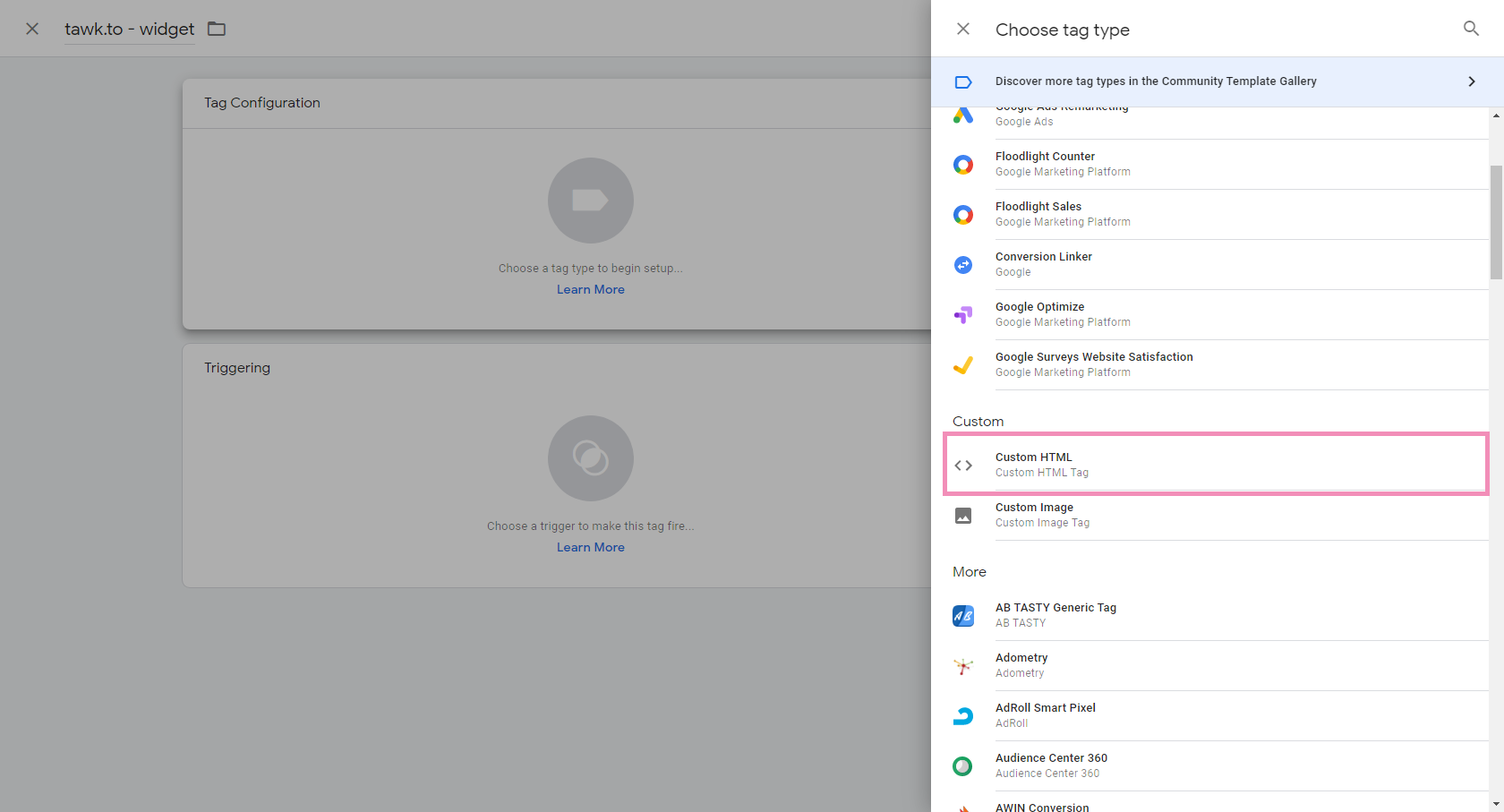
5 - Inside the menu, select Custom HTML as the tag type.

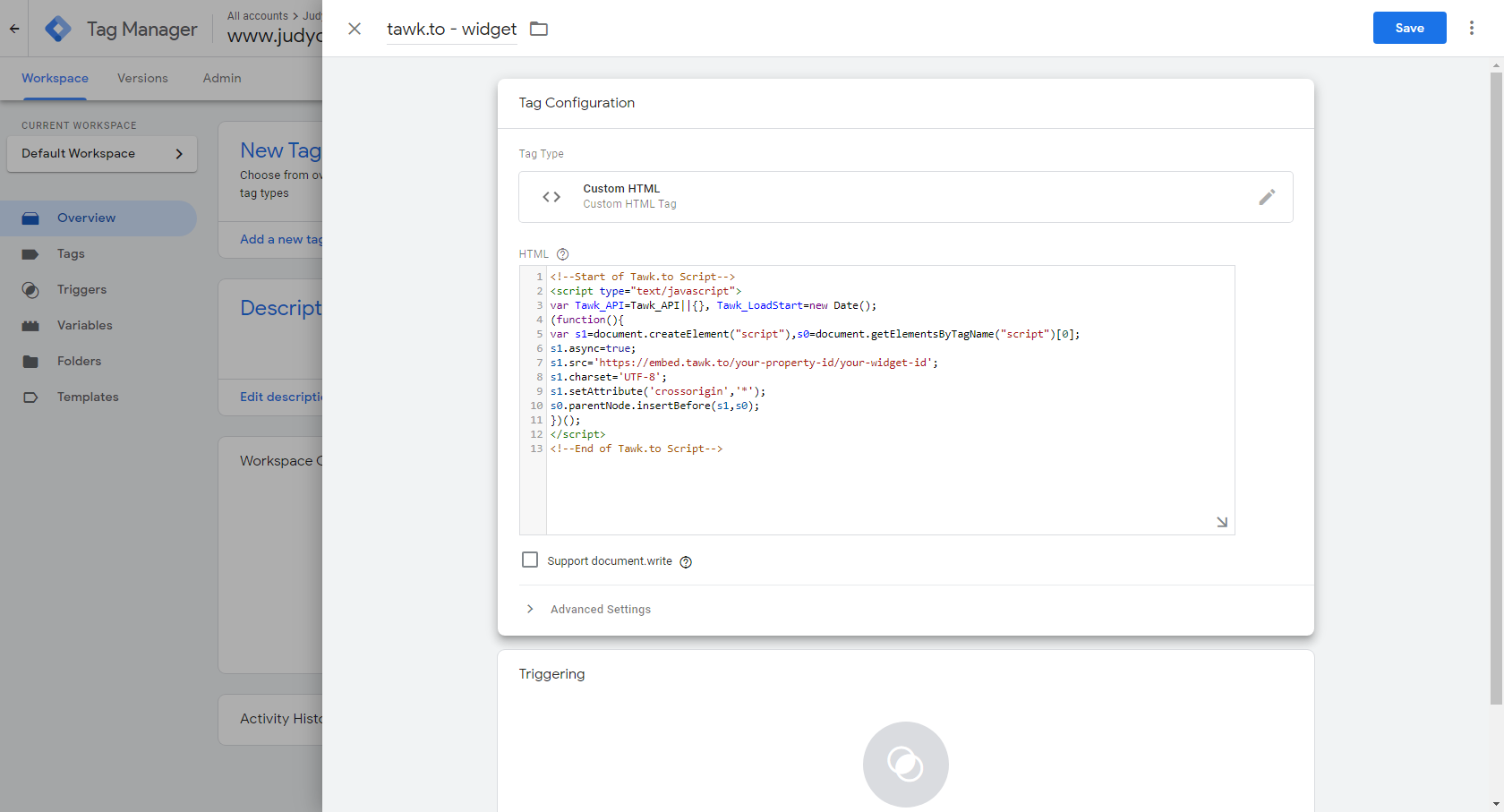
6 - Under HTML in the Tag Configuration area, input the Widget Code from your tawk.to dashboard.

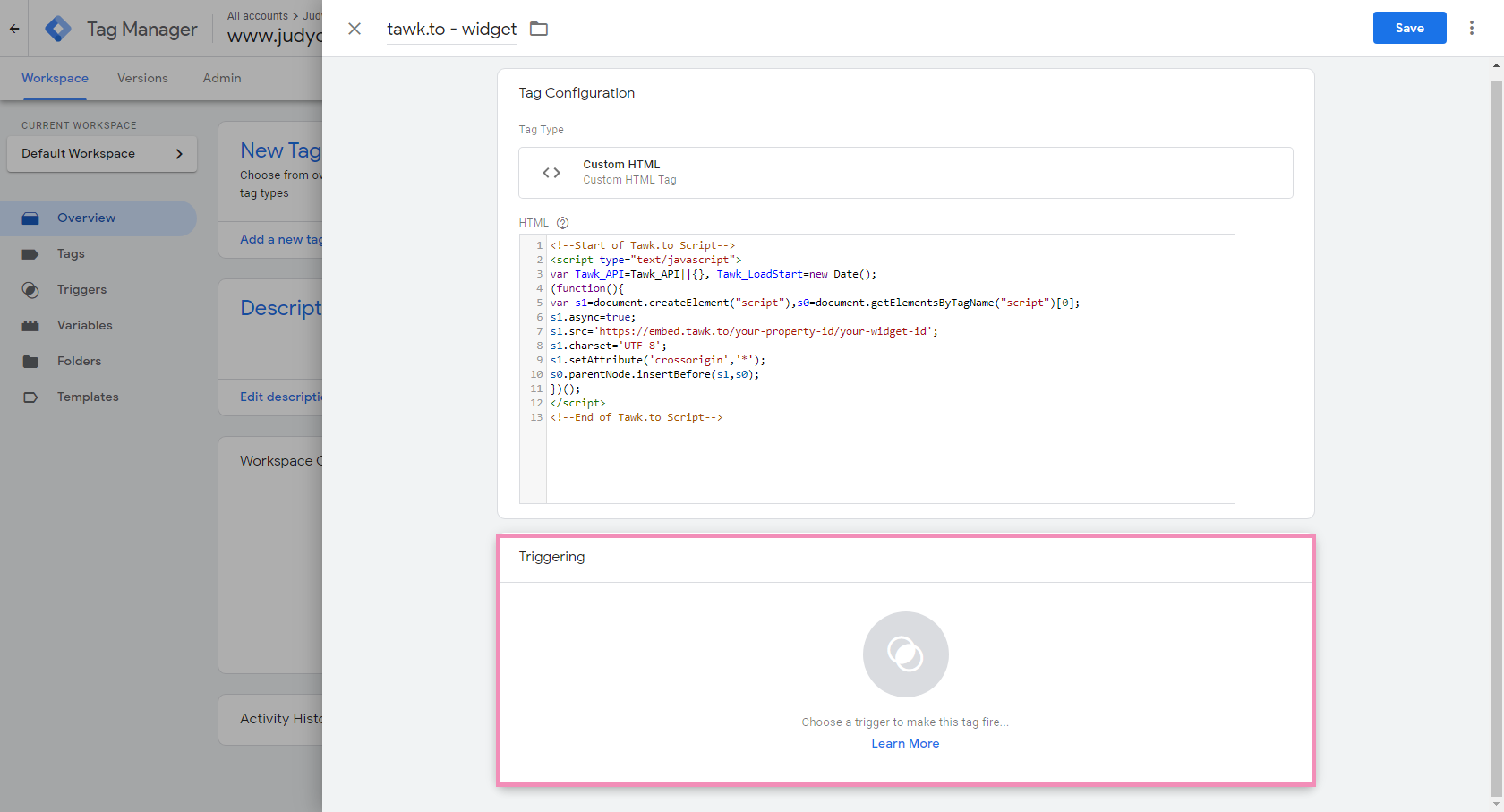
7 - To set the trigger for your new tag, hover over the Triggering pane and another panel will appear.

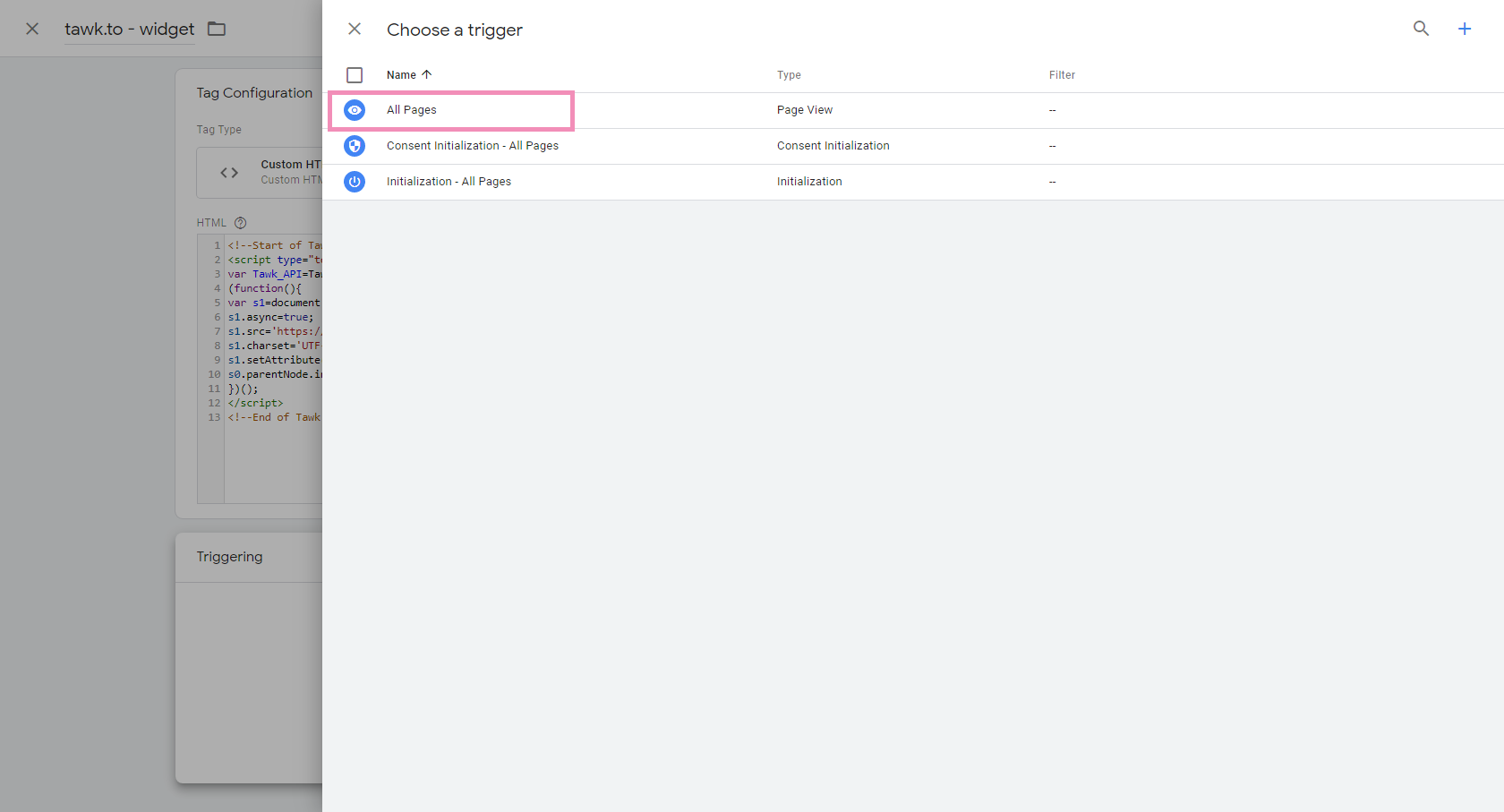
8 - Choose All Pages to allow the tag to trigger on every page for which Google Tag Manager is installed.

9 - Then, click Save to create the tag.

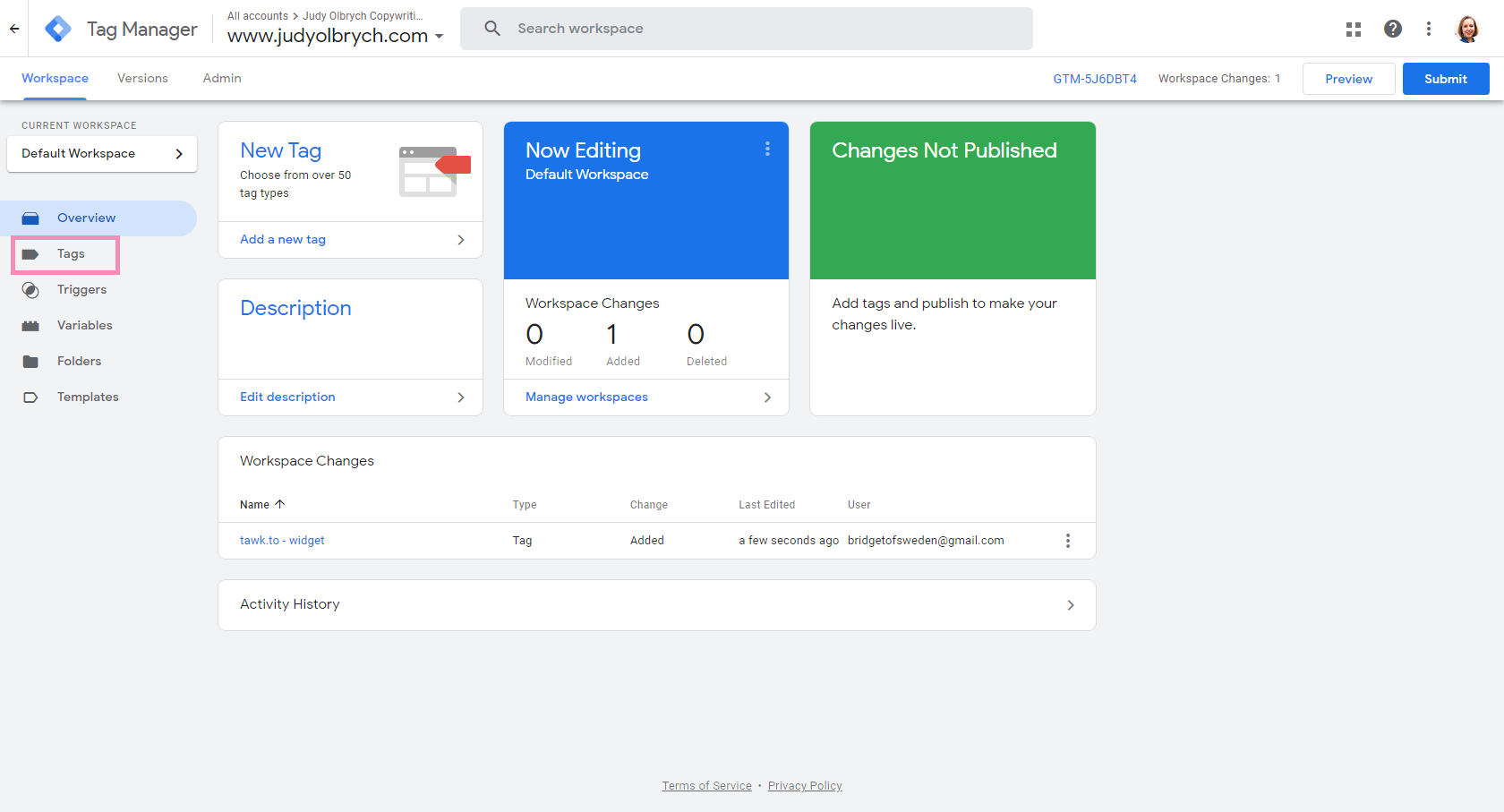
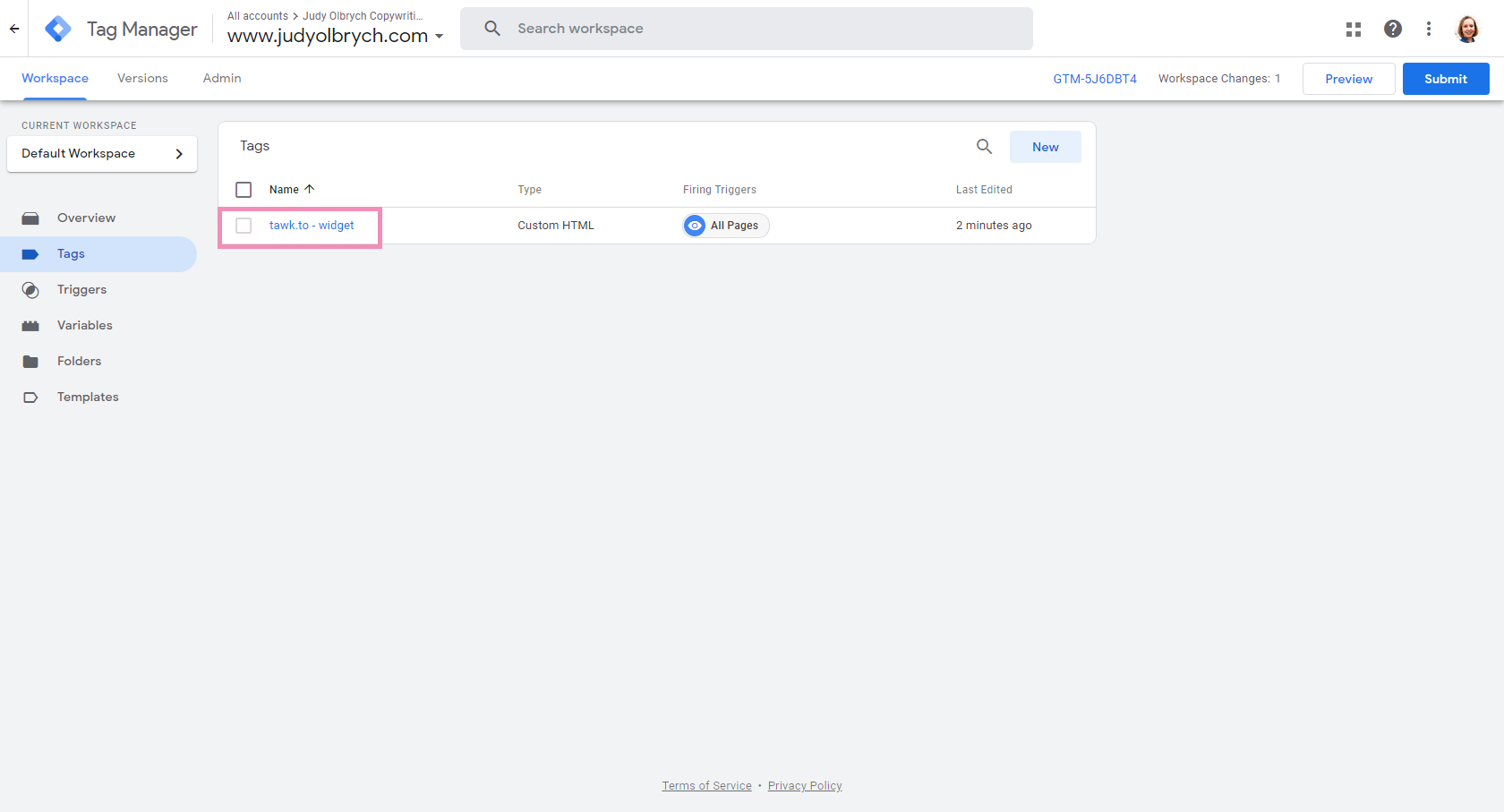
Check to verify that your tag has been created
To make sure your tag has successfully been created, simply navigate to the Tags page and you’ll see the list of tags created there. Search for the title of the new tag you just created for tawk.to.


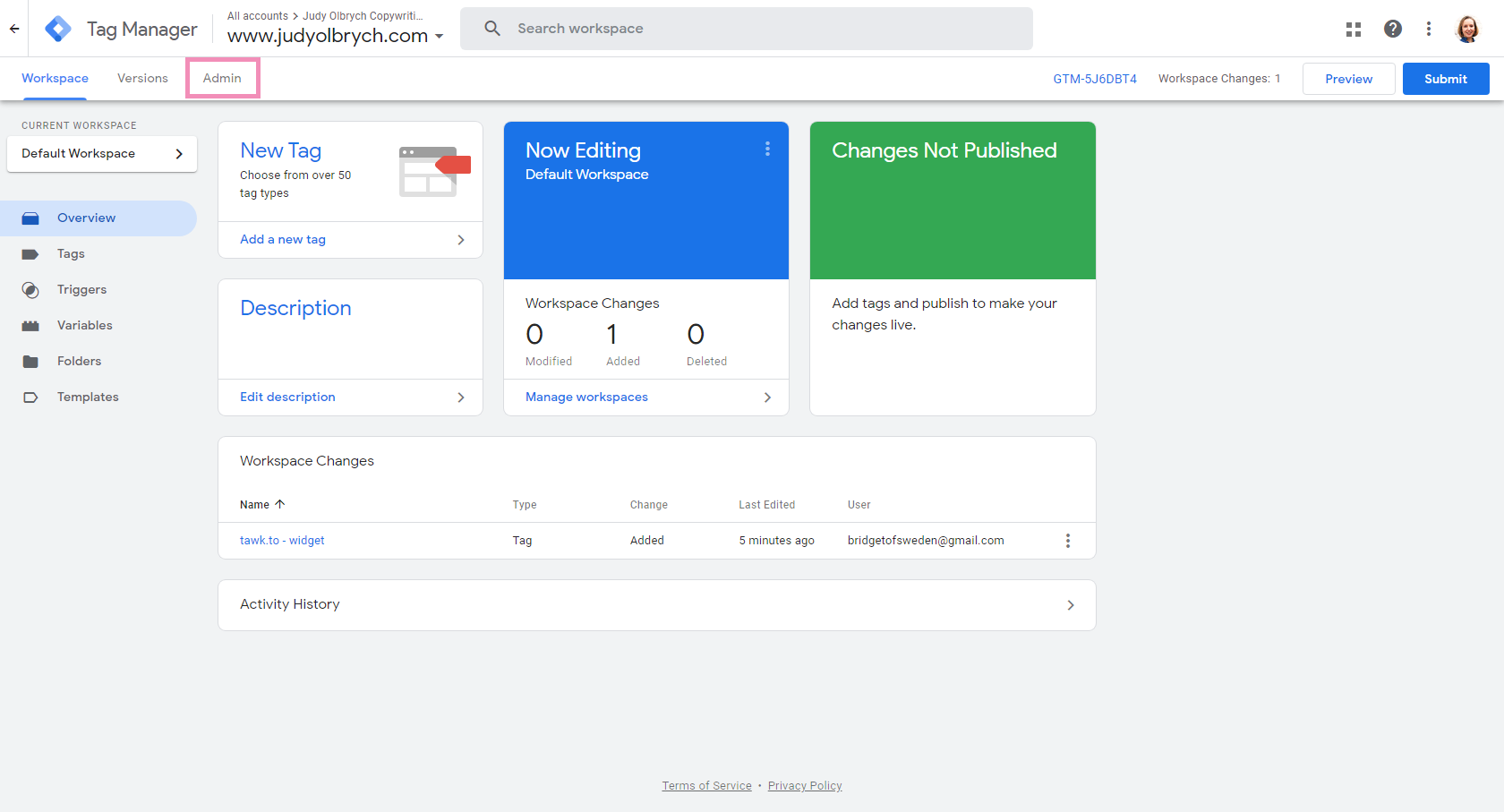
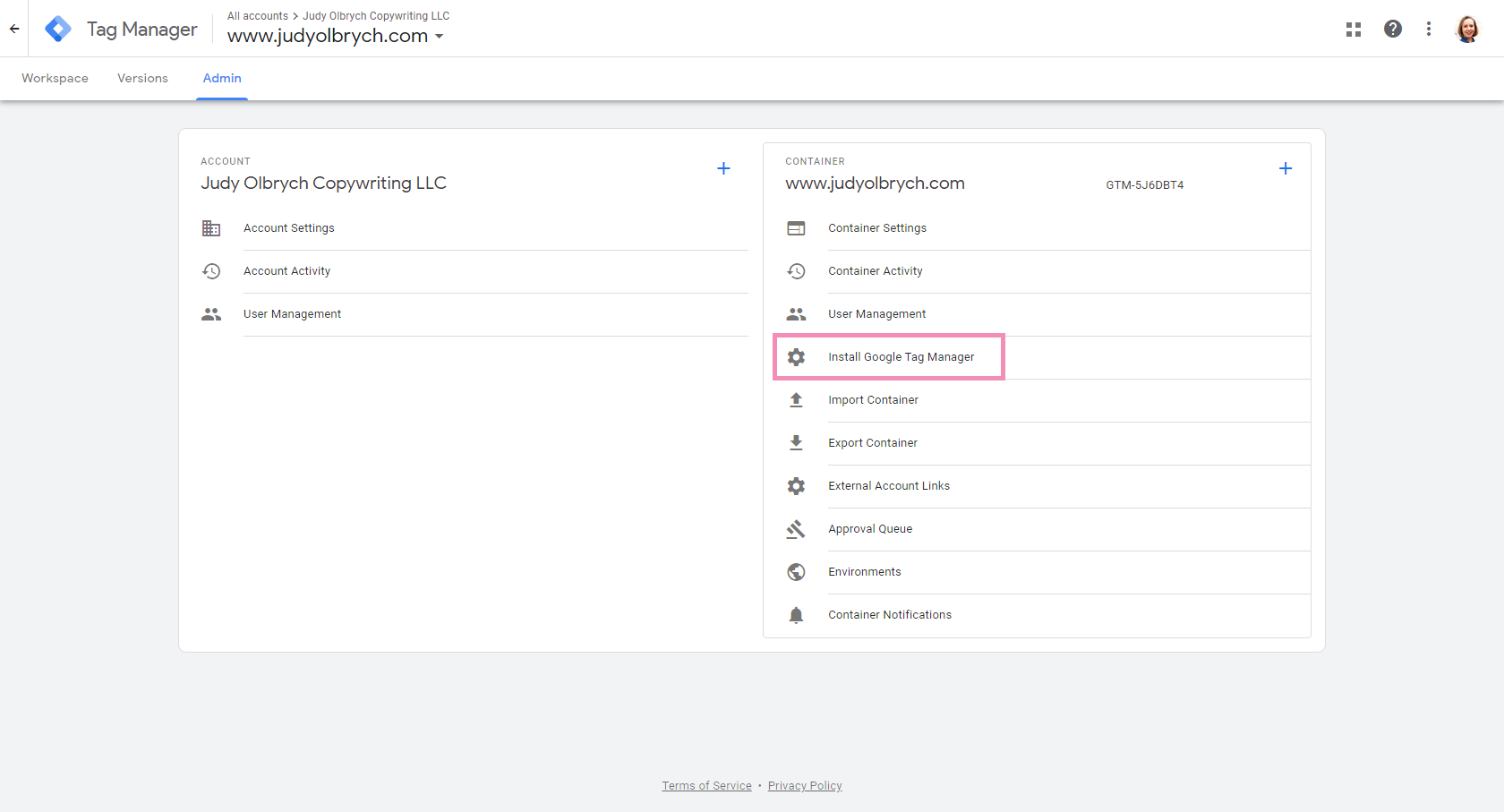
Install Google Tag Manager on your website
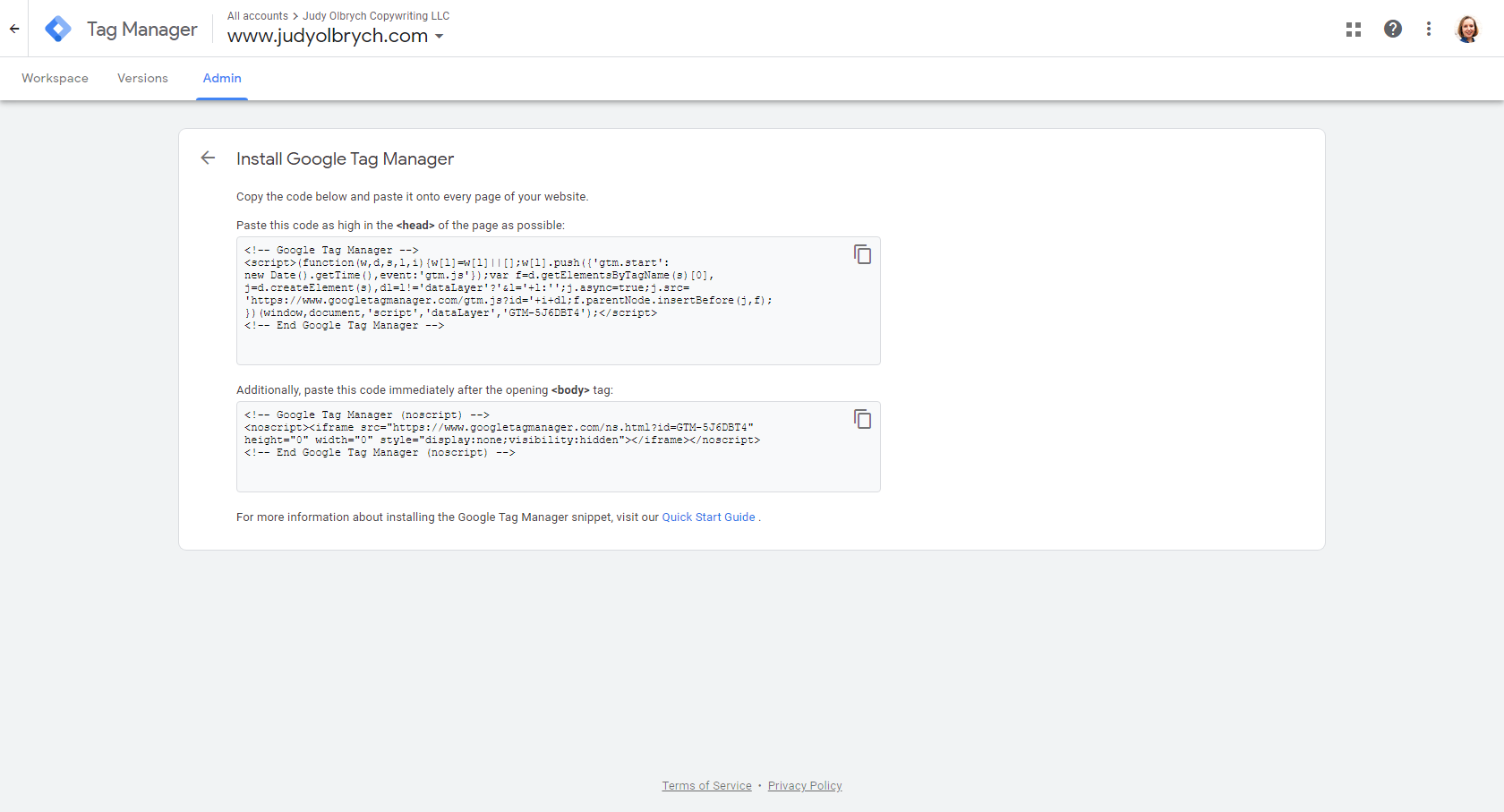
To install the Google Tag Manager into your website, simply navigate to the Admin tab and click Install Google Tag Manager. You’ll be provided with a <script> tag, a <noscript> tag, and instructions on where to put them on your website.



That’s it — you’re done! Now your widget will appear on your site and you’ll be able to see tawk.to data in your Google Analytics account.
Have a question? Start a chat or reach out to our support team by scheduling a call.
