How to add the tawk.to widget to a Google Site
[Desktop]
Here is a simple guide for adding the tawk.to widget to a Google Site
Adding the widget
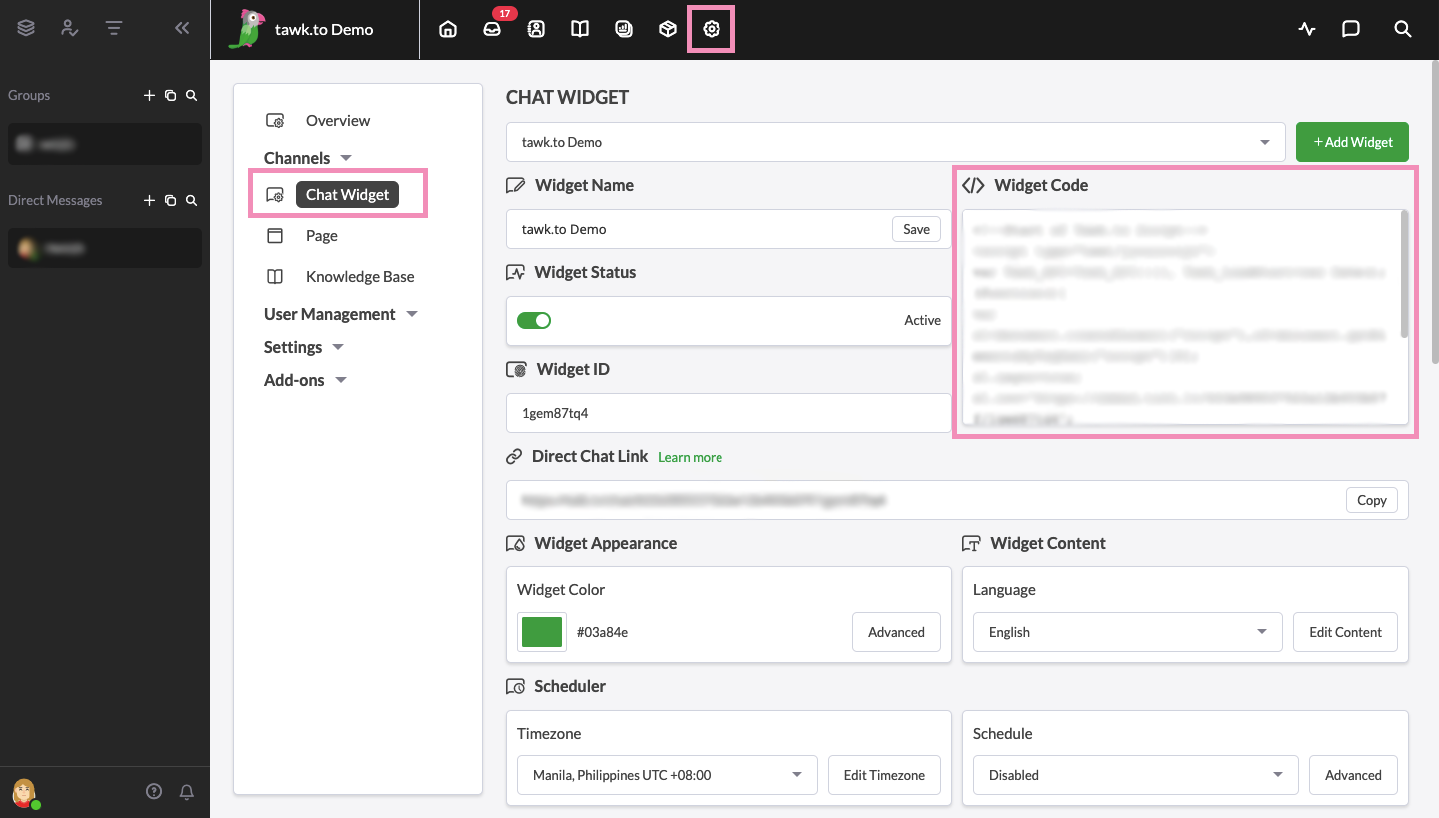
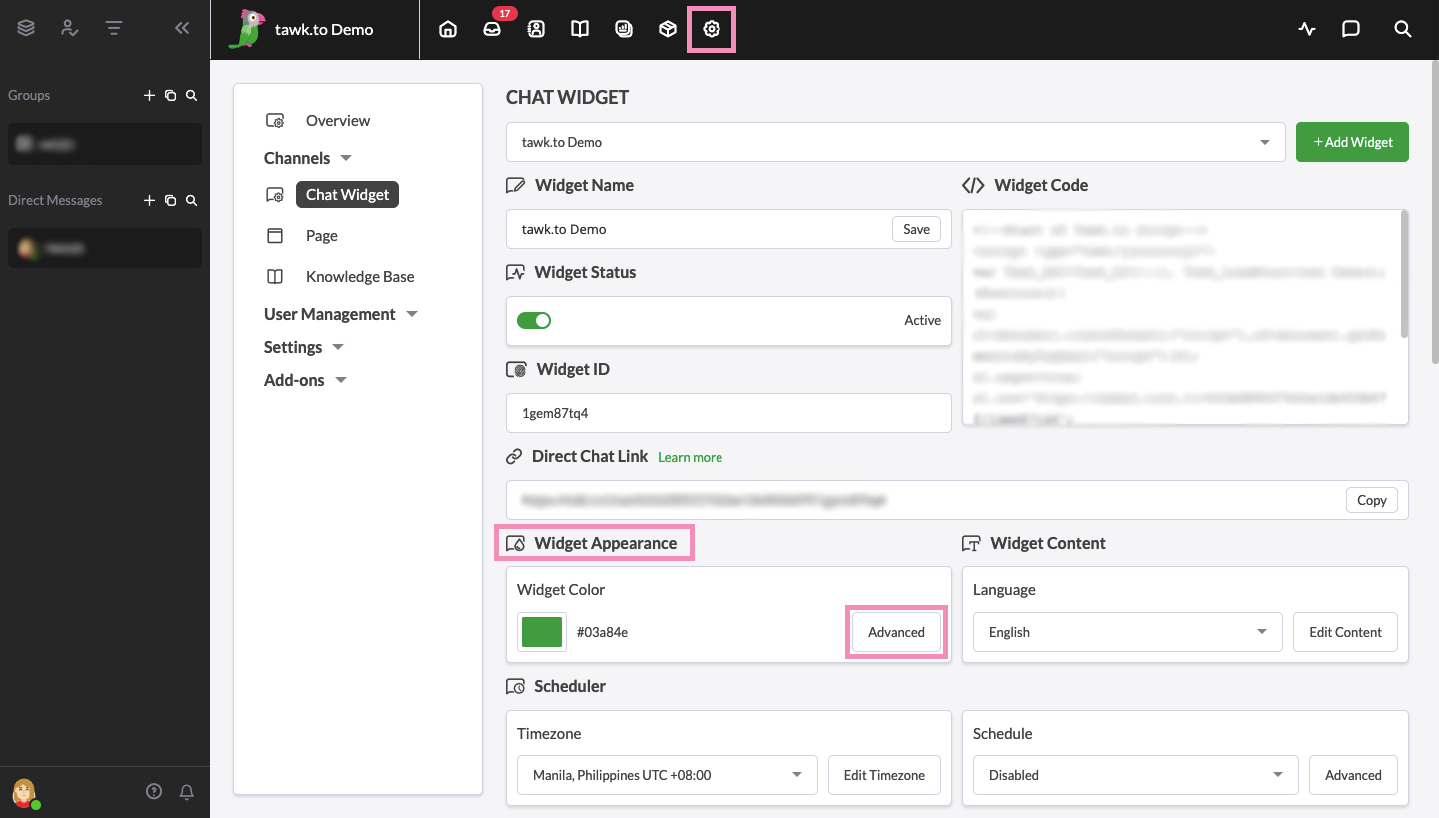
From the dashboard, make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.
Then, copy the Widget Code to your clipboard.

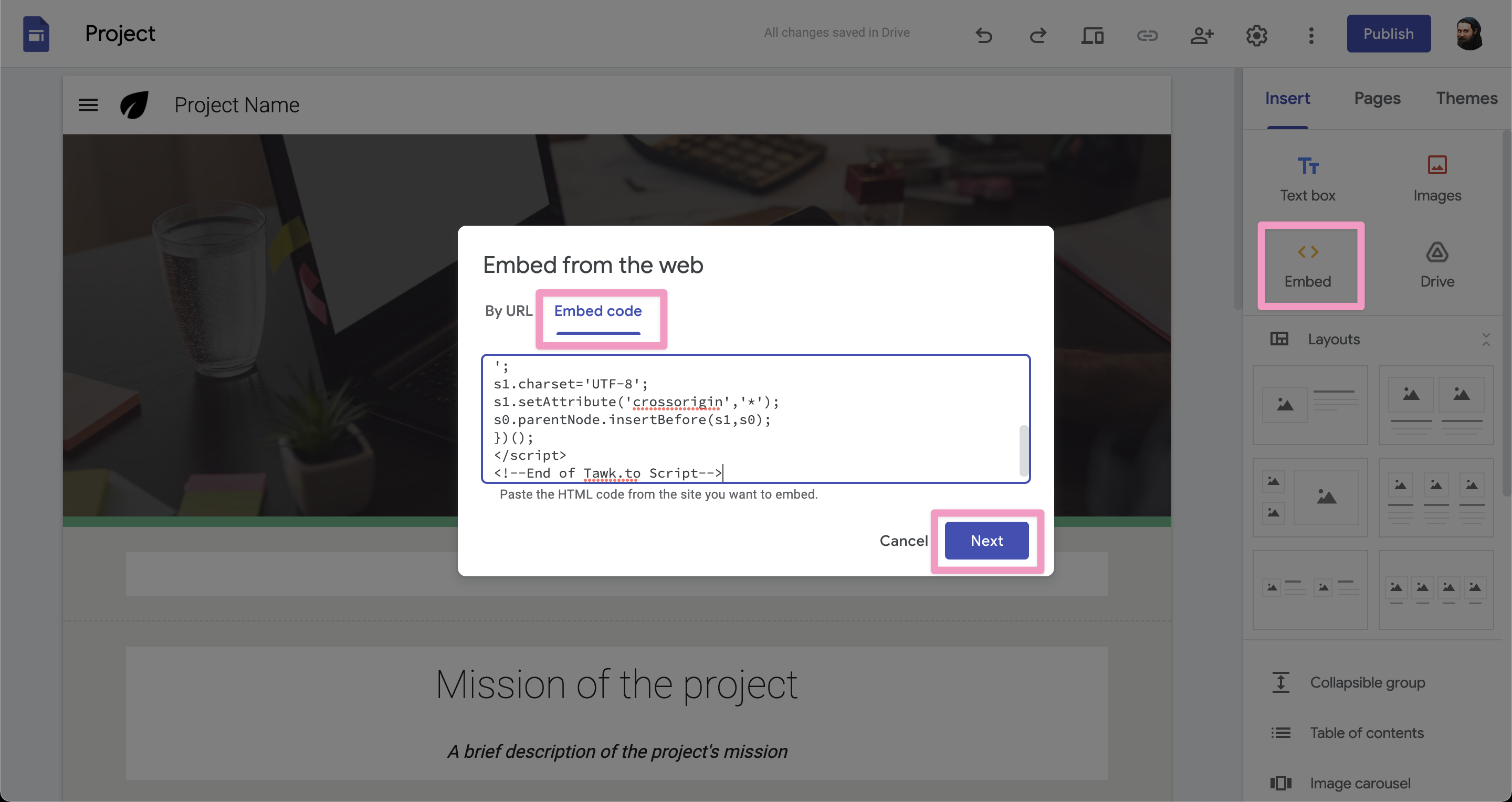
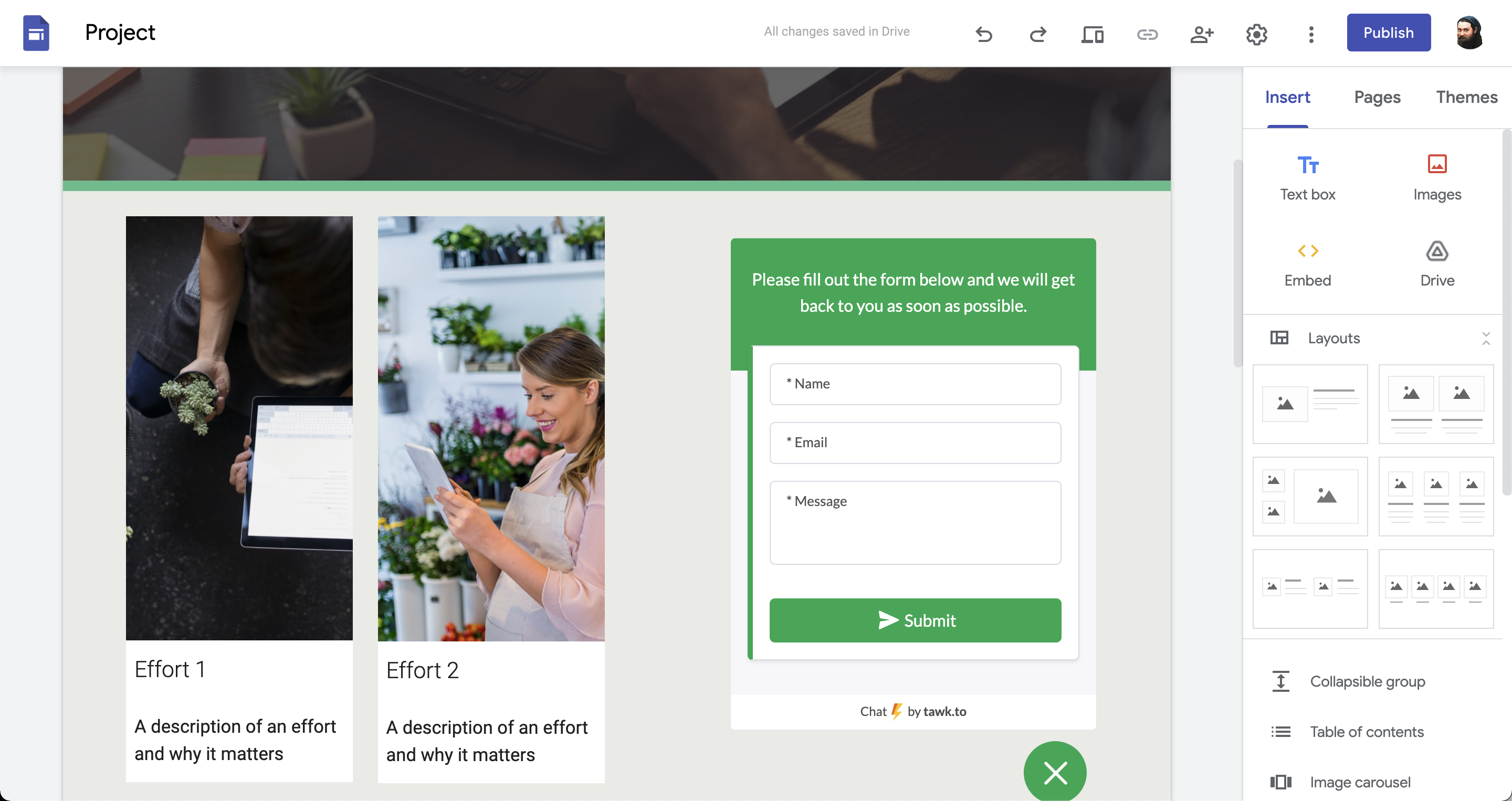
Now, with your Google Site in editing mode, simply click the Embed button in the Insert menu on the right.

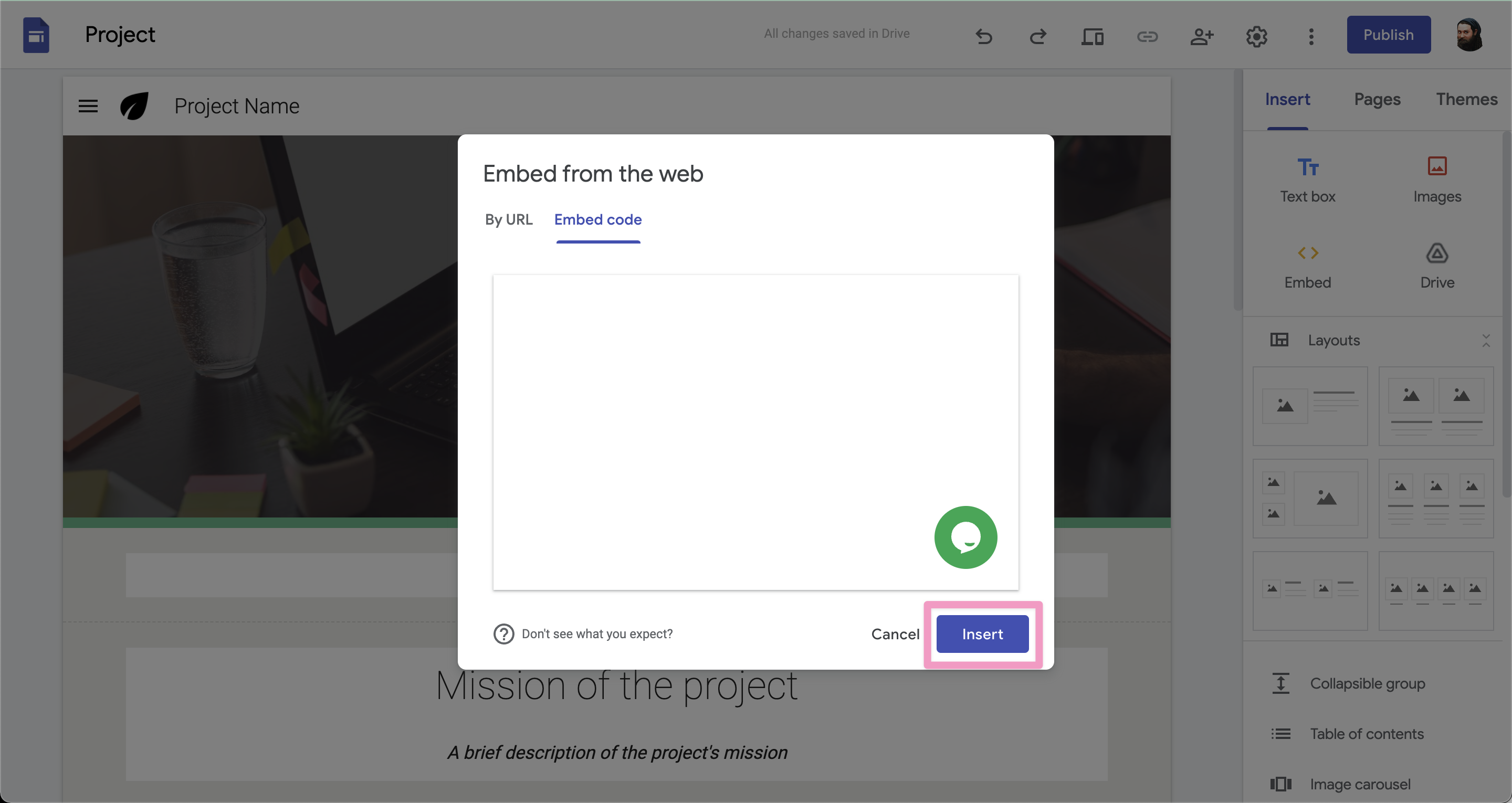
Select Embed code, and paste your widget code in the space provided. Select Next. Then, click Insert and you're ready to go.

Widget scaling
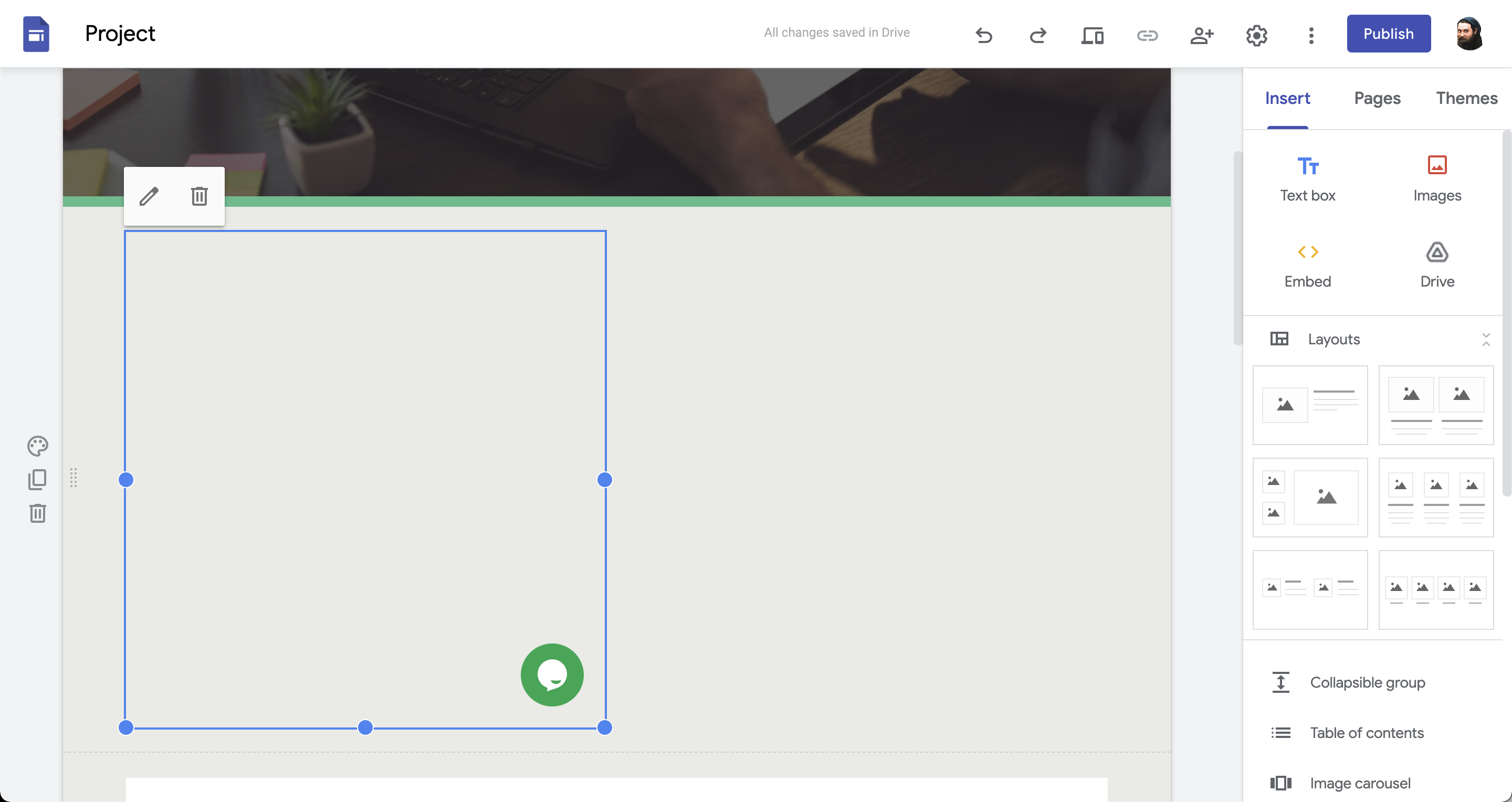
If the widget doesn't quite fit within the default size of the section created when adding the embed code, you'll need to change the section size to fit the widget when clicked or change the size of the widget to fit the section.
To change the size of the surrounding section, select the widget by clicking it. Then drag the blue box that appears from one of the blue circles until it's the size you want.

If you'd prefer to change the size of the widget itself rather than the section that contains it, you can do that in the tawk.to dashboard.
From the dashboard, make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.
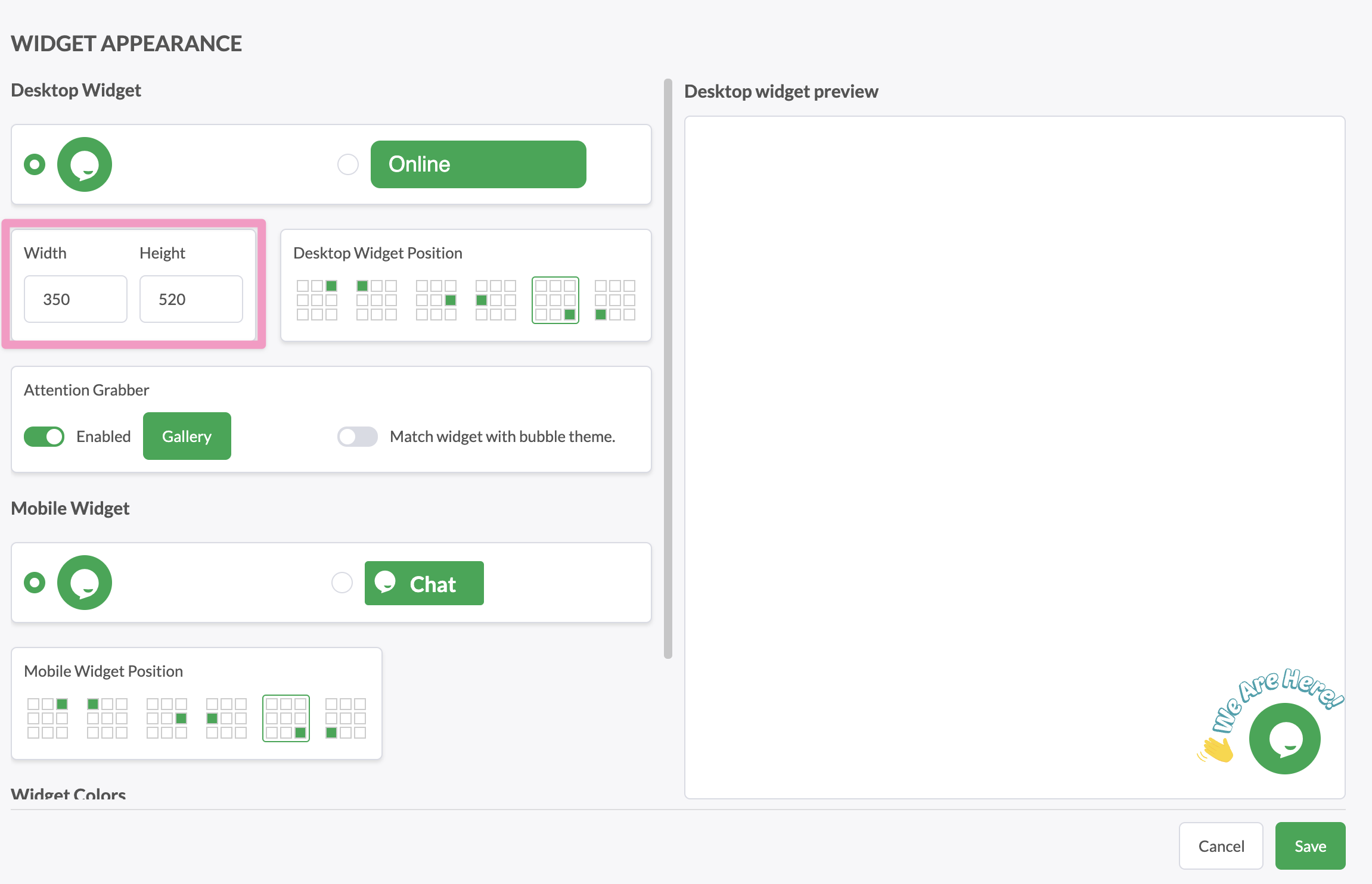
Under Widget Appearance, click Advanced to open a new window.

Changing the Width and Height here will adjust the size of the widget on your Google Site.

Changing to 320 x 320 will fit a medium section size. However, depending on where the widget is placed, the visitor will need to scroll to view the widget.
Widget scrolling
The widget is intended to float when a visitor scrolls on a page. However, this function is unavailable on Google Sites. To meet this challenge, we recommend placing the widget embed code above the fold so visitors are aware it's there.
Adding the widget via the embed code will create a blank area in the section to which it is added. We recommend adding another design element to the horizontal section to fill the space across the page. You can also tweak the embed code using our JavaScript API so the widget will appear in its maximized state as soon as the page loads.

This will ensure your Google Site is filled with the content you feature in your widget.
To maximize the widget on load using the JavaScript API, simply add the center portion of the code below to your embed code before the end of the script as shown.
For more ways to make changes to your widget with our JavaScript API, have a look at our developer portal: JavaScript API
Need more help? Reach out to our support team or schedule a call.
