Come massimizzare il widget dopo l'invio di un trigger
Utilizzando l'API JavaScript, puoi far sì che il widget appaia massimizzato quando il tuo sito web viene caricato. In questo articolo, ti mostreremo come configurarlo combinando la funzione di callback onBeforeLoad e l'azione di massimizzazione (); dalla documentazione dell' API JavaScript.

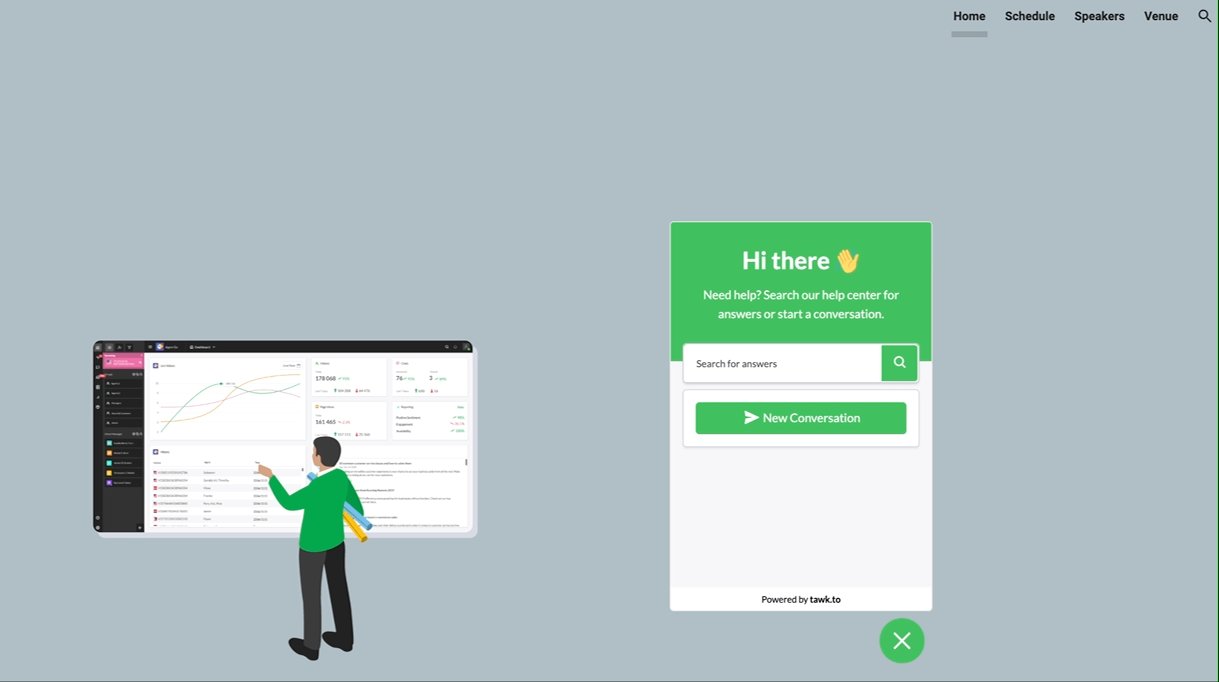
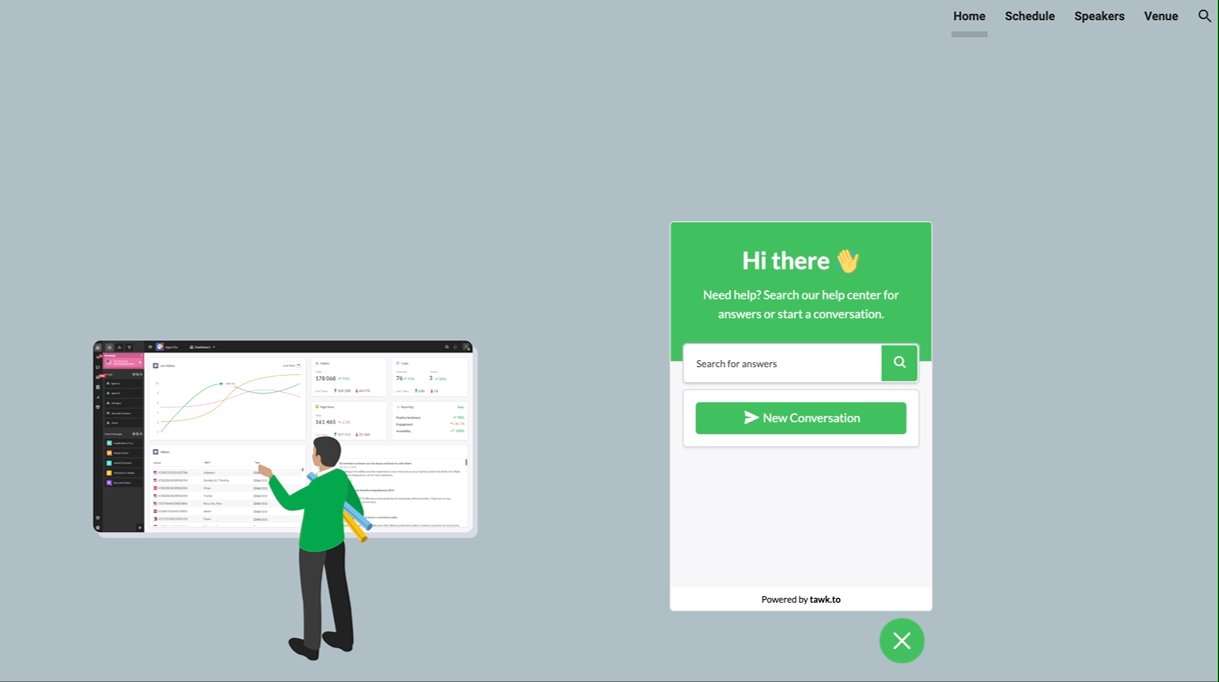
L'aggiunta del codice JavaScript mostrato di seguito al codice widget incorporato forzerà la massimizzazione del widget, consentendo ai visitatori di visualizzare l'intero widget di chat sul tuo sito durante al caricamento della pagina.
Basta aggiungere la parte centrale del codice sottostante (righe 4-7) al codice del widget prima della fine dello script, come mostrato.
Per trovare il Codice del tuo Widget consulta questo articolo: Dove posso trovare gli ID della proprietà e del widget?
Se vuoi scoprire altri modi per apportare modifiche all'aspetto e al comportamento del widget, consulta i nostri altri articoli sull'API JavaScript nel Centro assistenza tawk.to.
Utilizzando l'API JavaScript, puoi far sì che la finestra del widget si ingrandisca automaticamente quando viene inviato un trigger. In questo articolo, ti mostriamo come farlo combinando la funzione di callback onChatMessageSystem e l'azione di massimizzazione (); dalla documentazione dell'API JavaScript.

L'aggiunta del codice JavaScript mostrato di seguito al codice widget incorporato farà si che il trigger massimizzi il widget non appena viene inviato il primo trigger e per eventuali trigger successivi.
Basta aggiungere la parte centrale del codice sottostante (righe 4-7) al codice del widget prima della fine dello script, come mostrato.
Per trovare il Codice del tuo Widget, consulta questo articolo: Dove posso trovare gli ID della proprietà e del widget?
L'implementazione di questo codice farà sì che il widget tenti di ingrandirsi ogni volta che viene inviato un trigger. Ciò significa che se il visitatore riduce a icona la chat e successivamente viene inviato un altro trigger, il widget si ingrandirà nuovamente.
Se vuoi scoprire ulteriori modi per apportare modifiche all'aspetto e al comportamento del widget, consulta i nostri altri articoli sull'API JavaScript nel Centro assistenza tawk.to.
