Utilisation d'un lien texte ou d'un bouton pour ouvrir le widget
Au lieu d'utiliser la boîte de discussion standard intégrée ou en ligne, vous pouvez créer une fenêtre de discussion à partir de n'importe quel texte ou bouton de votre site Web.
Vous pouvez le faire en quatre étapes:
1. Ajoutez le code du widget à votre site juste avant l'étiquette de fermeture </body>.
2. Ajoutez du texte personnalisé ou une image à votre serveur avec l'événement de clic.
3. Modifiez le comportement du widget, afin de « masquer le widget au chargement » (facultatif).
4. Affichez une image ou un texte personnalisé en fonction de votre statut (facultatif).
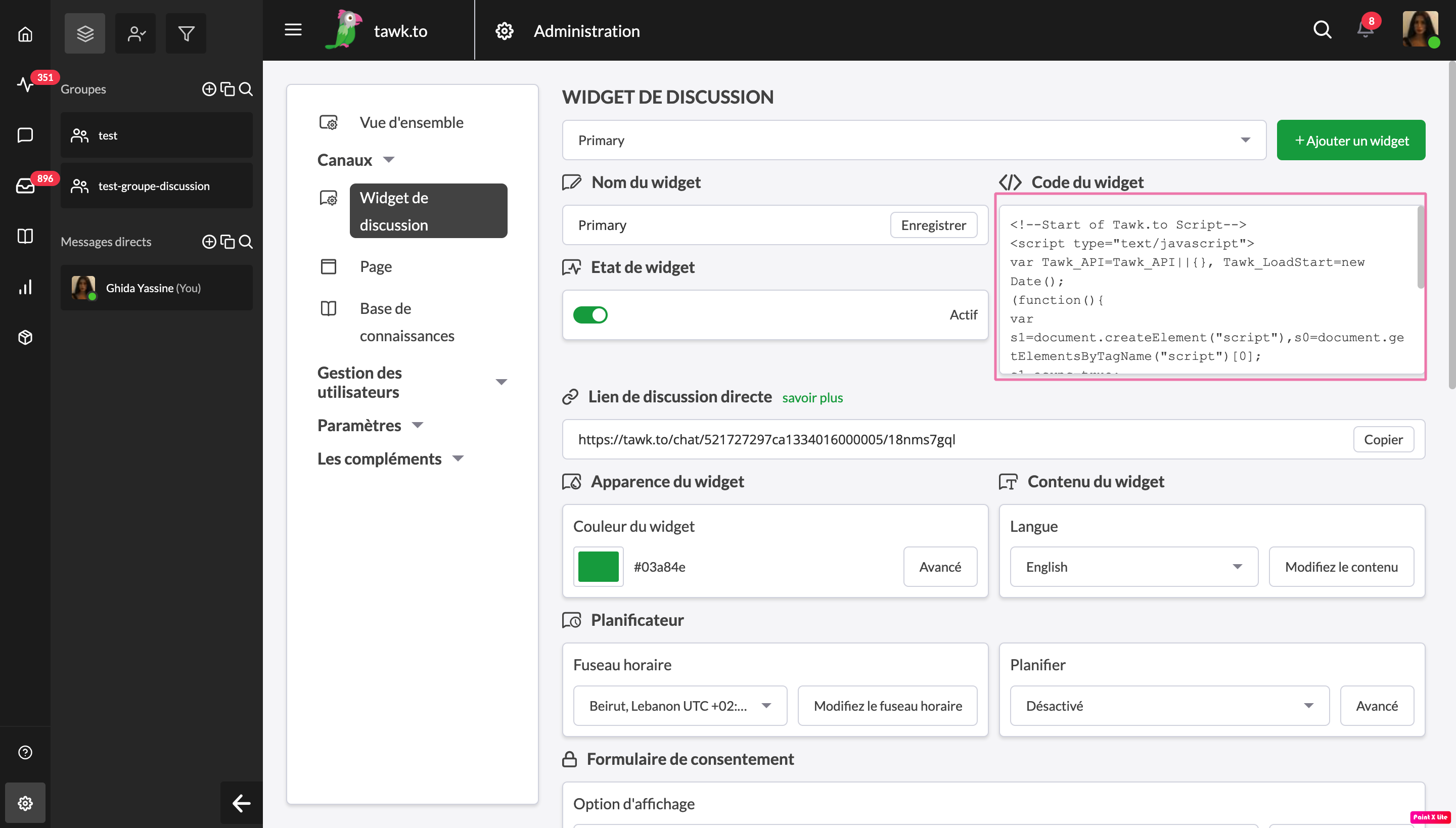
Ensuite, survolez la section Code du widget et sélectionnez Copier dans le presse-papiers pour copier le code.

Collez le code du widget dans le code HTML de votre site Web juste avant l'étiquette </body>.
Étape 2 - Créez un bouton ou un texte sur votre site
Créez un bouton ou un texte et ajoutez le code suivant avant :
Pour un lien texte, utilisez:
xxxxxxxxxx<a href="javascript:void(Tawk_API.toggle())"> Click to Chat </a>Pour une image, utilisez :
xxxxxxxxxx<a href="javascript:void(Tawk_API.toggle())"> <img src="/path/to/img"> </a>Étape 3 - Masquez le widget au chargement et sortez-le
Connectez-vous au tableau de bord et dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion
Faites défiler vers le bas jusqu'à Comportement du widget - Paramètres de visibilité.
Ensuite, activez Masquer le widget au chargement pour masquer le widget avant qu'il ne soit cliqué.
Étape 4 - Affichez une image ou un texte personnalisé en fonction de votre statut
Si vous avez suivi les étapes 1 à 3, vous devriez maintenant avoir une image ou un texte sur votre site qui apparaît dans le chat lorsque vous cliquez dessus.
Une option avancée consiste à afficher différentes images en fonction de l'état de votre widget. Par exemple, affichez une image lorsque votre widget est hors ligne et affichez une autre lorsque votre widget est en ligne.
1. Ajoutez le code div ci-dessous dans le code HTML de votre site Web à l'endroit où vous souhaitez que le bouton ou le texte s'affiche. Vous n'avez pas besoin d'ajouter quoi que ce soit à l'intérieur de la div - il suffit de le copier et de le coller exactement tel qu'il est.
xxxxxxxxxx<div id="status"></div>2. Ajoutez et modifiez le code ci-dessous avec vos images et votre texte personnalisés et placez-le juste avant l'étiquette </body>.
xxxxxxxxxx<!--Start of tawk.to Status Code--><script type="text/javascript">Tawk_API = Tawk_API || {};Tawk_API.onStatusChange = function (status){if(status === 'online'){document.getElementById('status').innerHTML = '<a href="javascript:void(Tawk_API.toggle())">Online - Click to chat</a>';}else if(status === 'away'){document.getElementById('status').innerHTML = 'We are currently away';}else if(status === 'offline'){document.getElementById('status').innerHTML = 'Live chat is Offline';}};</script><!--End of tawk.to Status Code -->