Cómo maximizar el widget cuando se carga un sitio web
Utilizando la API de JavaScript, puedes hacer que el widget se maximice cuando se cargue tu sitio web. En este artículo, te mostraremos cómo configurar esto combinando la función de devolución de llamada onBeforeLoad y la acción maximize(); de la Documentación de la API de JavaScript.

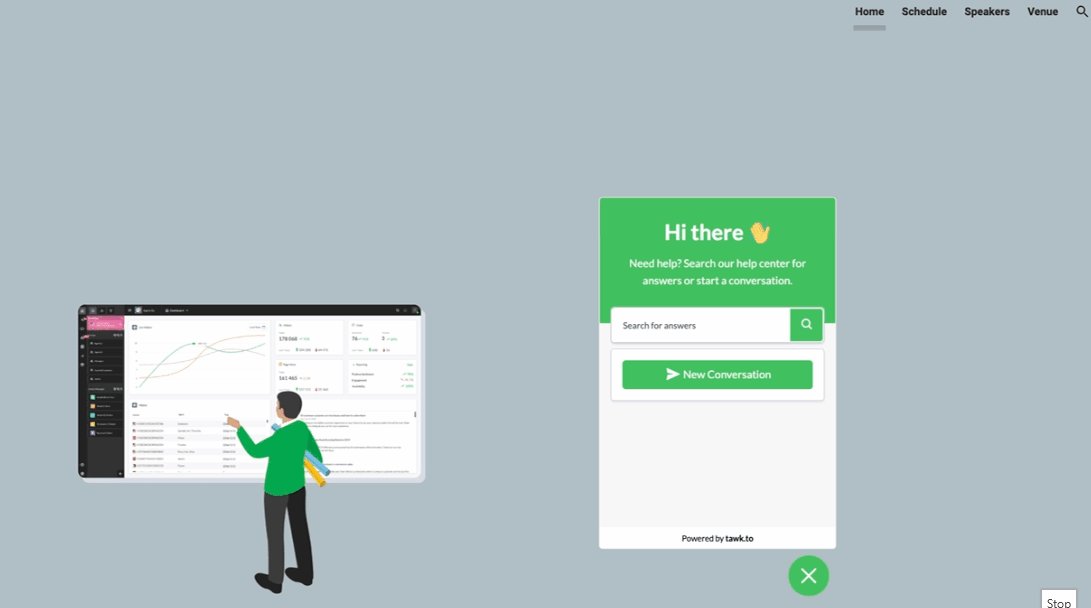
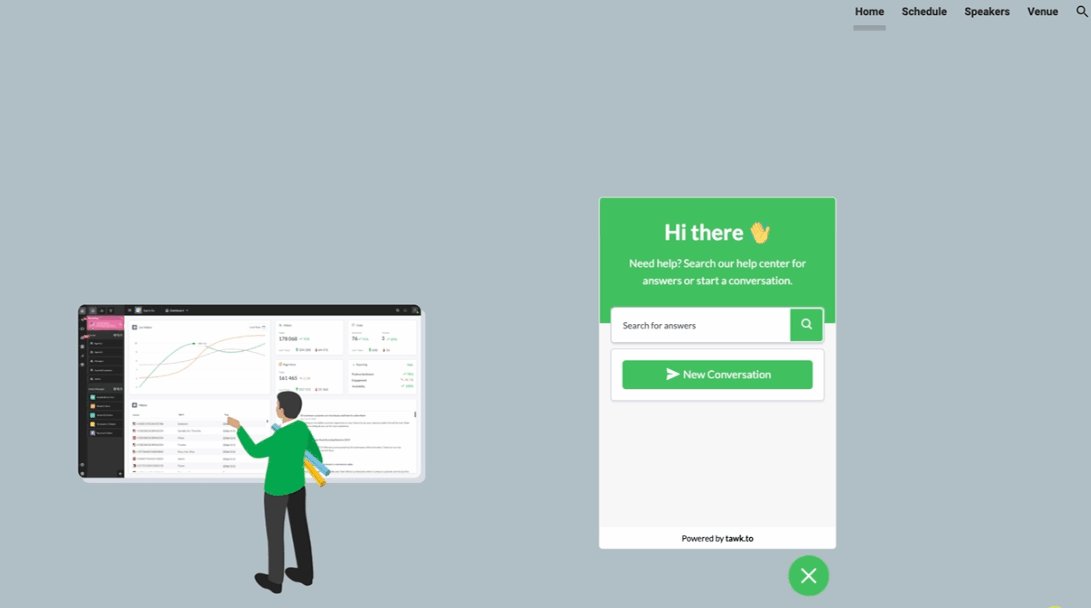
Si se añade el siguiente JavaScript al Código del Widget incrustado, el widget se maximizará, lo que permitirá a los visitantes ver el widget de chat completo en tu sitio mientras se carga la página.
Sólo tienes que añadir la parte central del código que aparece debajo (líneas 4-7) al código de tu widget antes del final del script, como se muestra a continuación.
Para encontrar tu Código del Widget, consulta este artículo: ¿Dónde puedo encontrar las IDs de la propiedad y el widget?
Para conocer más formas de realizar cambios en el aspecto y el comportamiento del widget, consulta nuestros otros artículos de la API de JavaScript en el Centro de Ayuda de tawk.to.
