Cómo establecer el nombre y el correo electrónico de un visitante en el Formulario de Pre-Chat utilizando la API de JavaScript
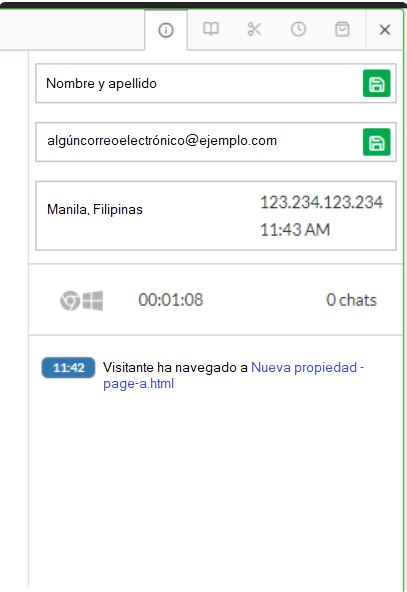
La API de Javascript tawk.to facilita la prestación de un servicio de atención al cliente excepcional al completar automáticamente el nombre y la dirección de correo electrónico de un cliente en la pestaña Detalles, el Formulario de Pre-Chat y el Formulario sin Conexión durante un chat.

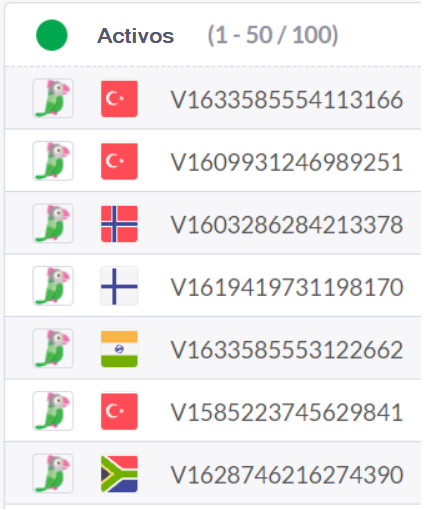
Por defecto, a todos los visitantes se les asignan IDs únicas que comienzan con la letra V y una secuencia numérica.

Si deseas sustituir la ID por defecto e identificar a tus clientes en el chat, aquí tienes tres formas de establecer el nombre y el correo electrónico a través de la API de JavaScript.
Nota: para utilizar la API de JavaScript, los detalles del visitante deben estar ya disponibles a través de tu sistema. Esto no funcionará para los visitantes desconocidos de tu sitio web.
La API de JavaScript proporciona un conjunto flexible de métodos para controlar el comportamiento y la apariencia del widget en tu sitio web.
1. API de JavaScript Segura Deshabilitada
Con la API de JavaScript segura deshabilitada y el nombre y el correo electrónico del usuario disponibles en la carga del widget, utiliza la siguiente secuencia de comandos:
2. API de JavaScript Segura Habilitada
Con la API de JavaScript segura habilitada y el nombre y el correo electrónico del usuario disponibles al cargar el widget, utiliza la siguiente secuencia de comandos:
Nota: el valor hash puede ser calculado utilizando el siguiente ejemplo de PHP:
3. Aplicación de una sola página (sitio web) o inicio de sesión AJAX
Si tienes una aplicación de una sola página (sitio web) o un inicio de sesión AJAX, utiliza la función setAttribute. Para ello, deberás habilitar la API de JavaScript segura y agregar el valor hash calculado. Aquí está la secuencia de comandos que puedes utilizar:
Nota: el valor hash puede ser calculado utilizando el siguiente ejemplo de PHP:
Además de configurar el nombre y el correo electrónico de un visitante, la API de JavaScript tawk.to te permite automatizar los procesos al principio o al final de un chat.
Puedes obtener más información sobre cómo habilitar la API de JavaScript aquí: API de JavaScript.
