How to maximize the widget after a trigger
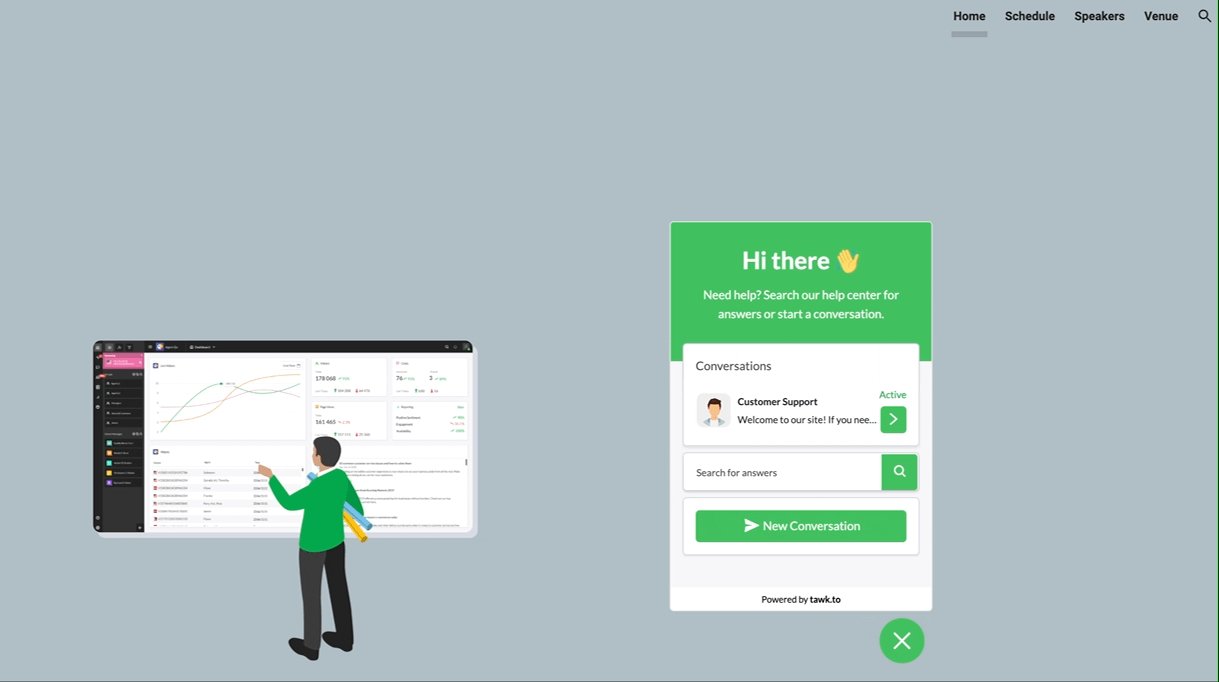
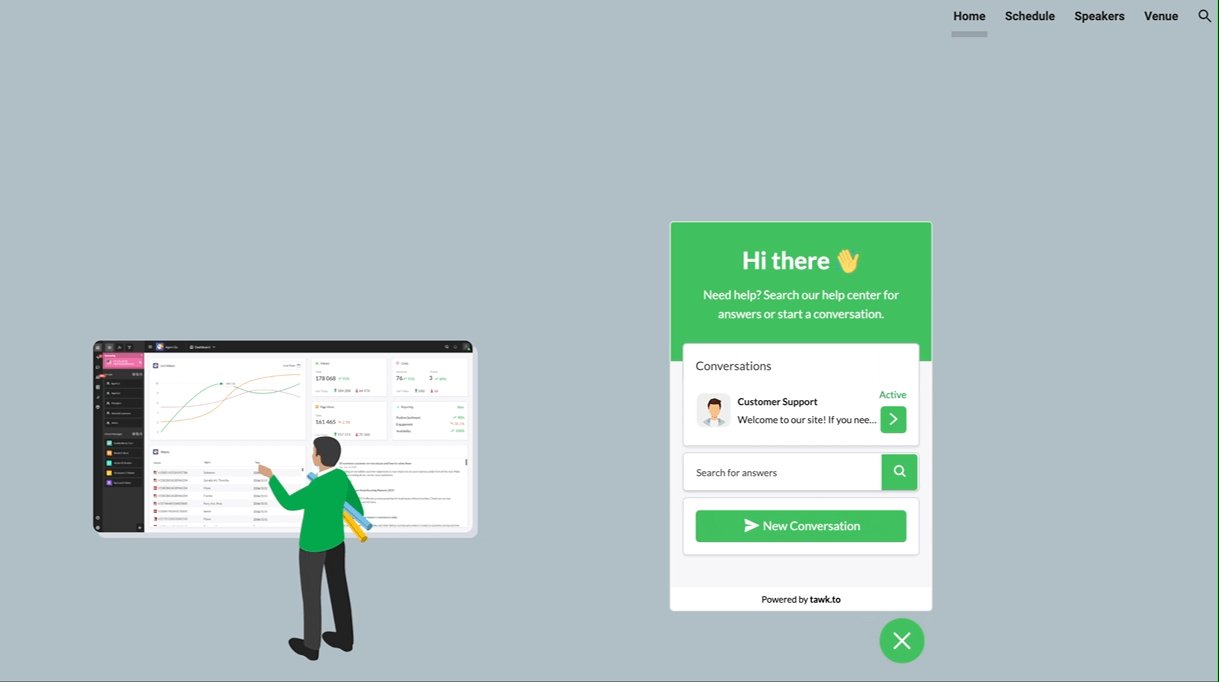
Using the JavaScript API, you can set the widget to automatically maximize when a trigger is sent. In this article, we show you how to do it by combining the onChatMessageSystem callback function and the maximize(); action from the JavaScript API Documentation.

Adding the JavaScript below to the embedded Widget Code will force the trigger to maximize the widget as soon as the first trigger is sent and for any subsequent triggers.
Just add the center portion of the code below (lines 4-7) to your widget code before the end of the script as shown.
To find your Widget Code, see this article: Where can I find the property and widget IDs?
Implementing this code will mean that each time a trigger is sent the widget will try to maximize. This means that if the visitor minimises the chat and another trigger is sent afterwards, the widget will maximize once again.
For more ways to make changes to how the widget looks and behaves, check out our other JavaScript API articles in the tawk.to Help Center.
If you have other questions, don’t hesitate to reach out to our support team or schedule a call.
