Creating and managing Webhooks
The instructions below are for desktops and laptops only.
Webhooks automatically forward chat and ticket data to your external applications.
With webhooks, you can seamlessly connect tawk.to to platforms such as your CRM, Slack, or Google Sheets. This enables you to:
Receive instant notifications when a chat starts, ends, or when a new ticket is created
Automatically receive chat transcripts when conversations end.
Follow these steps to create a webhook:

3. Click Administration in the left navigation bar.

4. Click Webhooks under Settings in the left submenu.

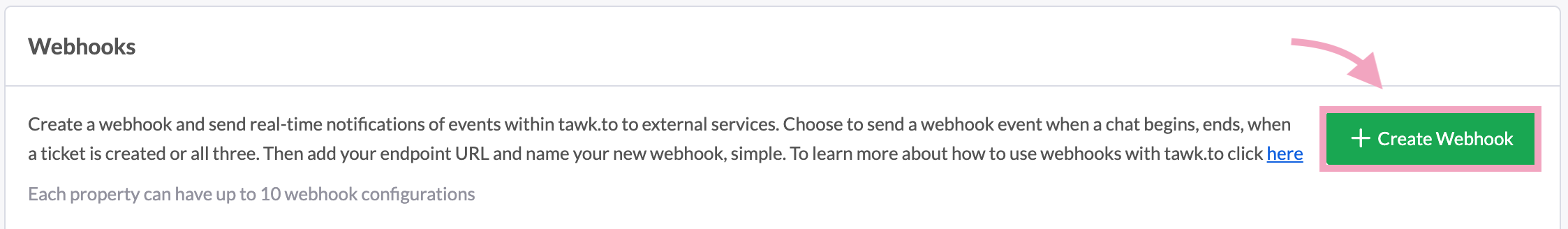
5. Click Create Webhook.
Note: You can have up to 10 webhooks per property.

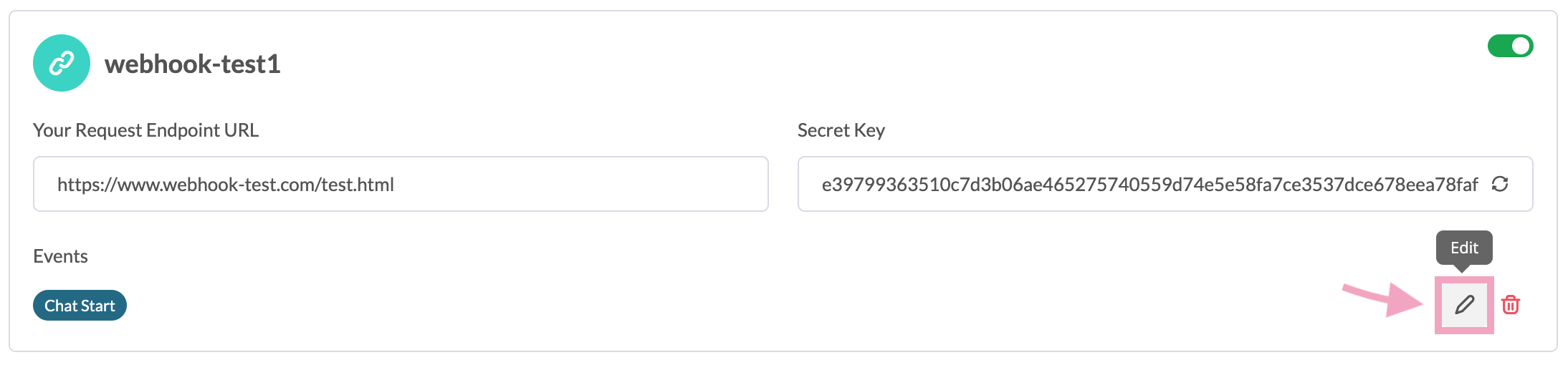
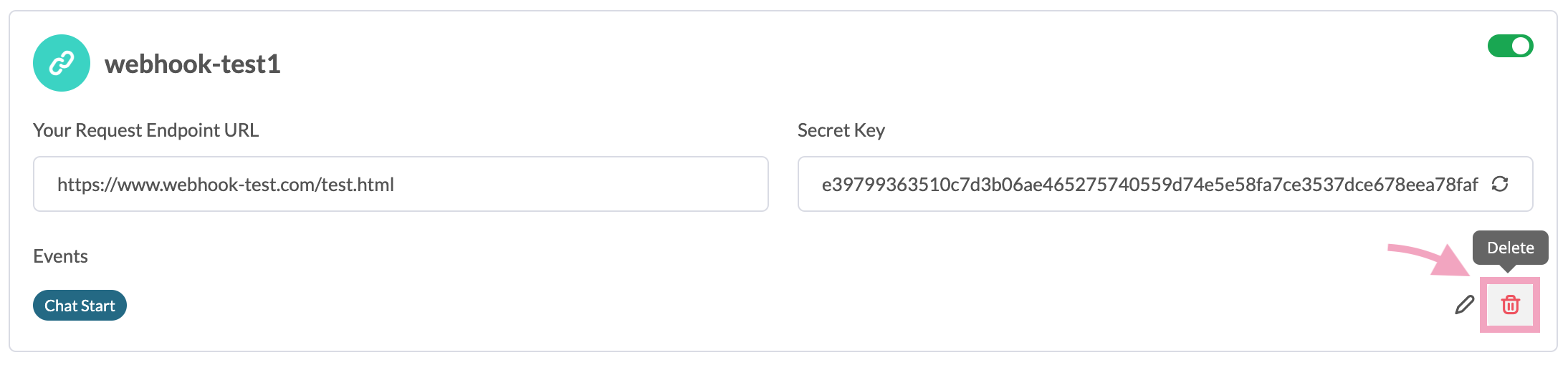
6. Enter a clear, descriptive Name to help you identify the purpose of this webhook.

7. Enter the Endpoint URL of the external application that will receive the webhook data.

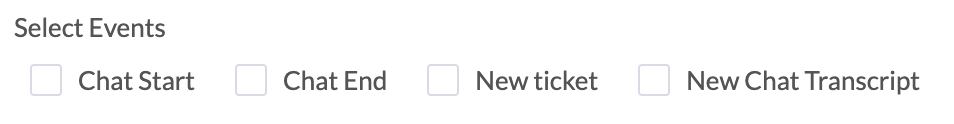
8. Select the Events that will trigger the webhook.

Chat Start: Sent when a customer begins a new chat.
Chat End: Sent when a chat session ends.
New ticket: Sent when a new support ticket is created.
New Chat Transcript: Sent automatically after all chats with a customer have ended. A transcript of the entire conversation is sent after 3 minutes of inactivity.
9. Double-check the webhook details and click Save.
Each event sends a payload to your specified endpoint. These payloads include relevant data about the event, such as chat details or ticket information.
Visit our Developer Portal for detailed payload structures and examples for the following events:


Endpoint configuration
Make sure your external application is set up to receive and handle webhook data from tawk.to.Security
Use validation methods to confirm that incoming webhook data is authentic and from a trusted source.Rate limits
Check for any rate limits on your external application to avoid data loss or throttling.
Check out these articles to learn more about using webhooks with other platforms:
If you have feedback about this article, or if you need more help:
Click the green live chat icon
Schedule a call with us
Visit our community
