Создание базы знаний
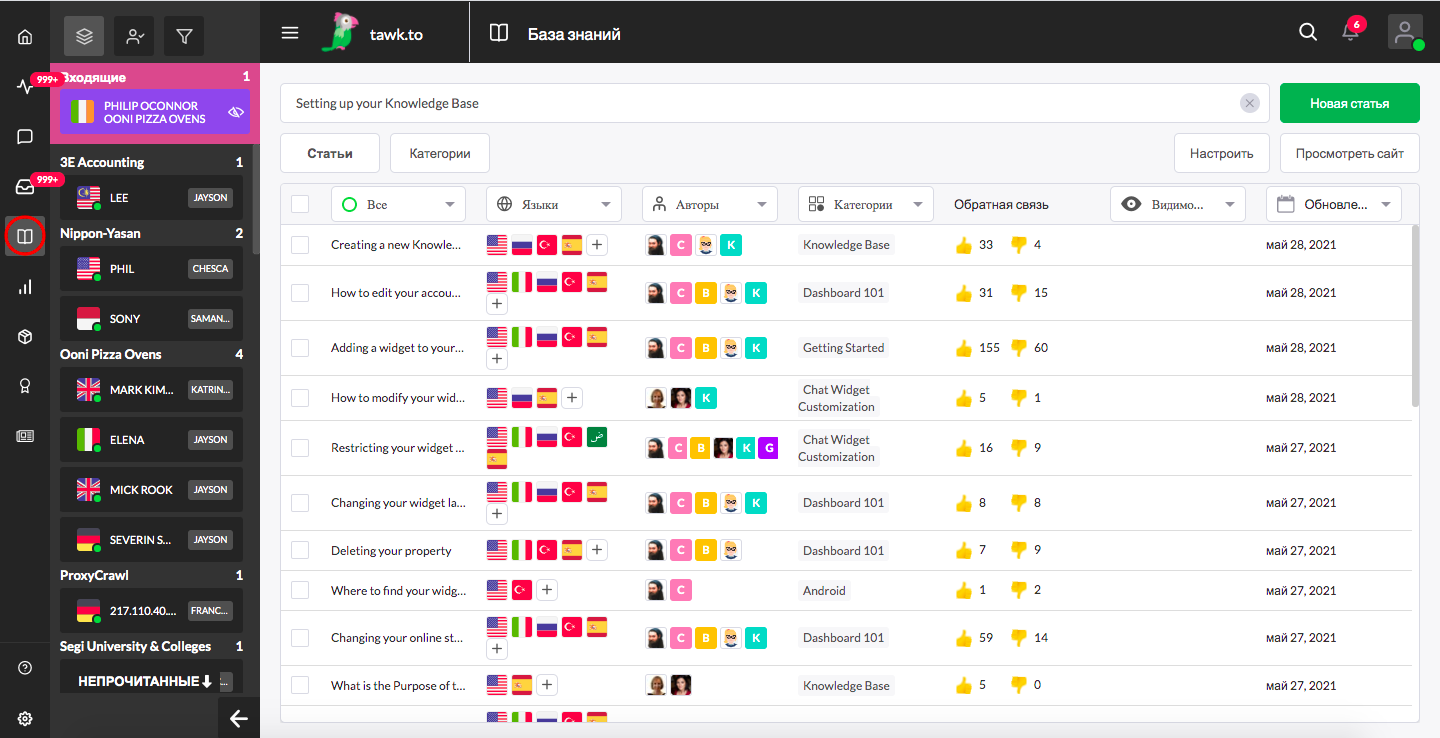
Чтобы создать свою Базу знаний и специальное пространство для ваших клиентов, где они смогут найти необходимую им информацию и ответы на вопросы, перейдите во вкладку Базы знаний в левой части Панели управления.

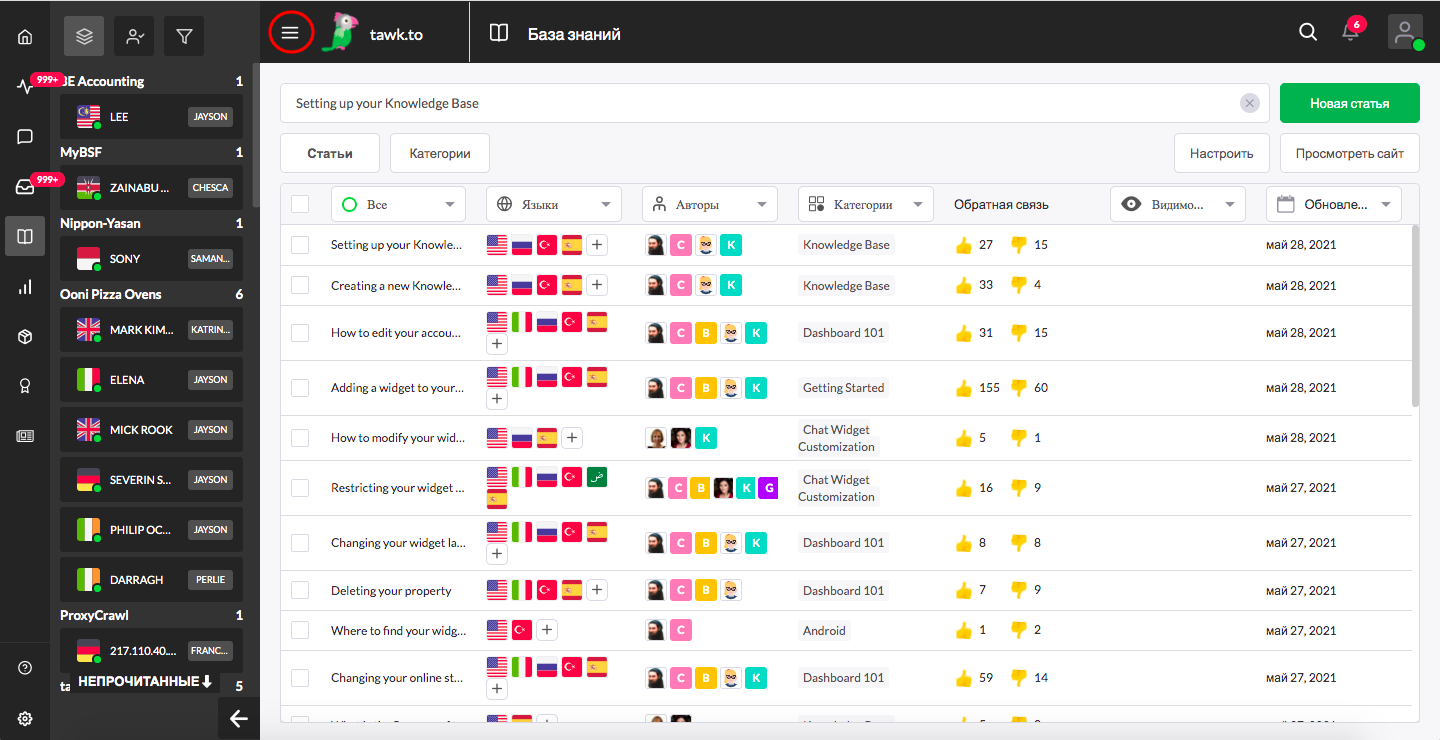
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный, наведя курсор на иконку-гамбургер в верхней части панели управления.

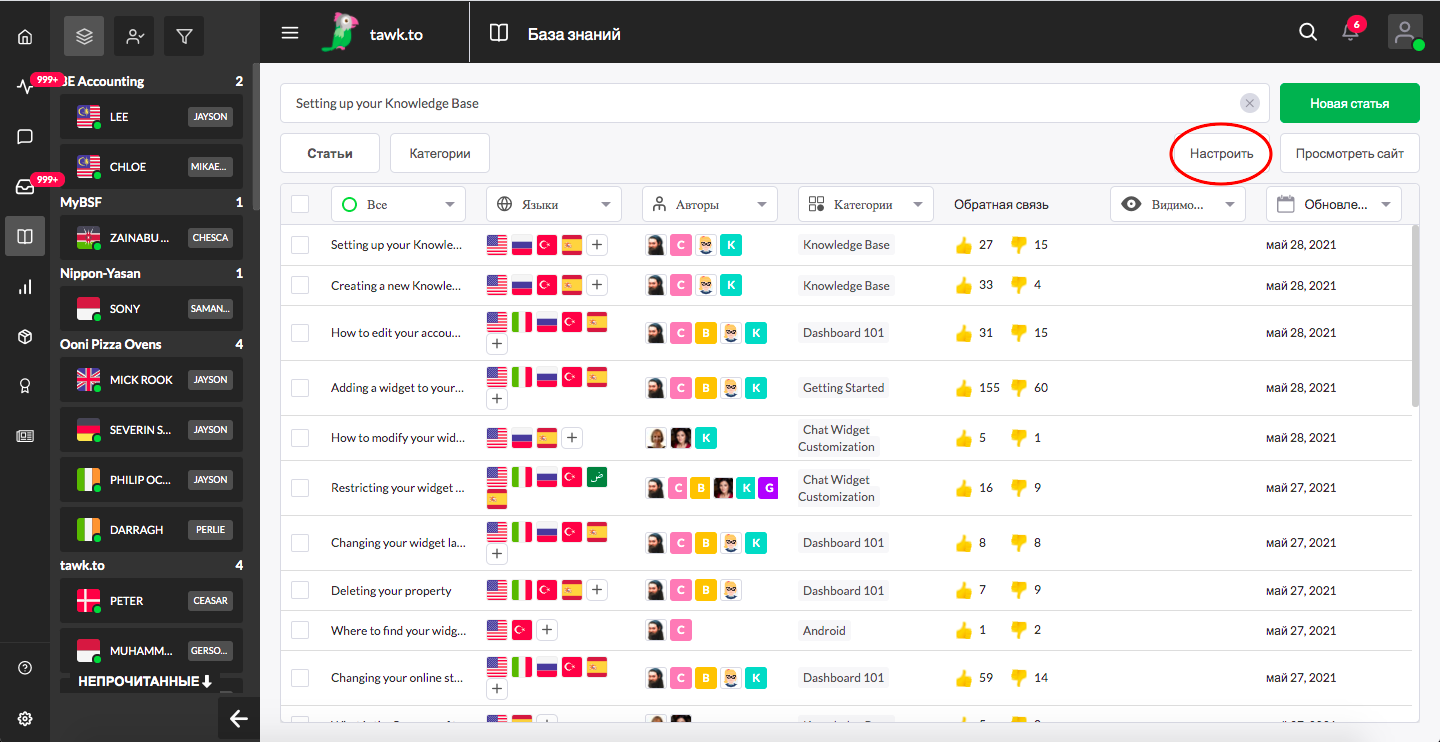
Нажмите кнопку Настроить в правом верхнем углу, чтобы начать настройку базы знаний.

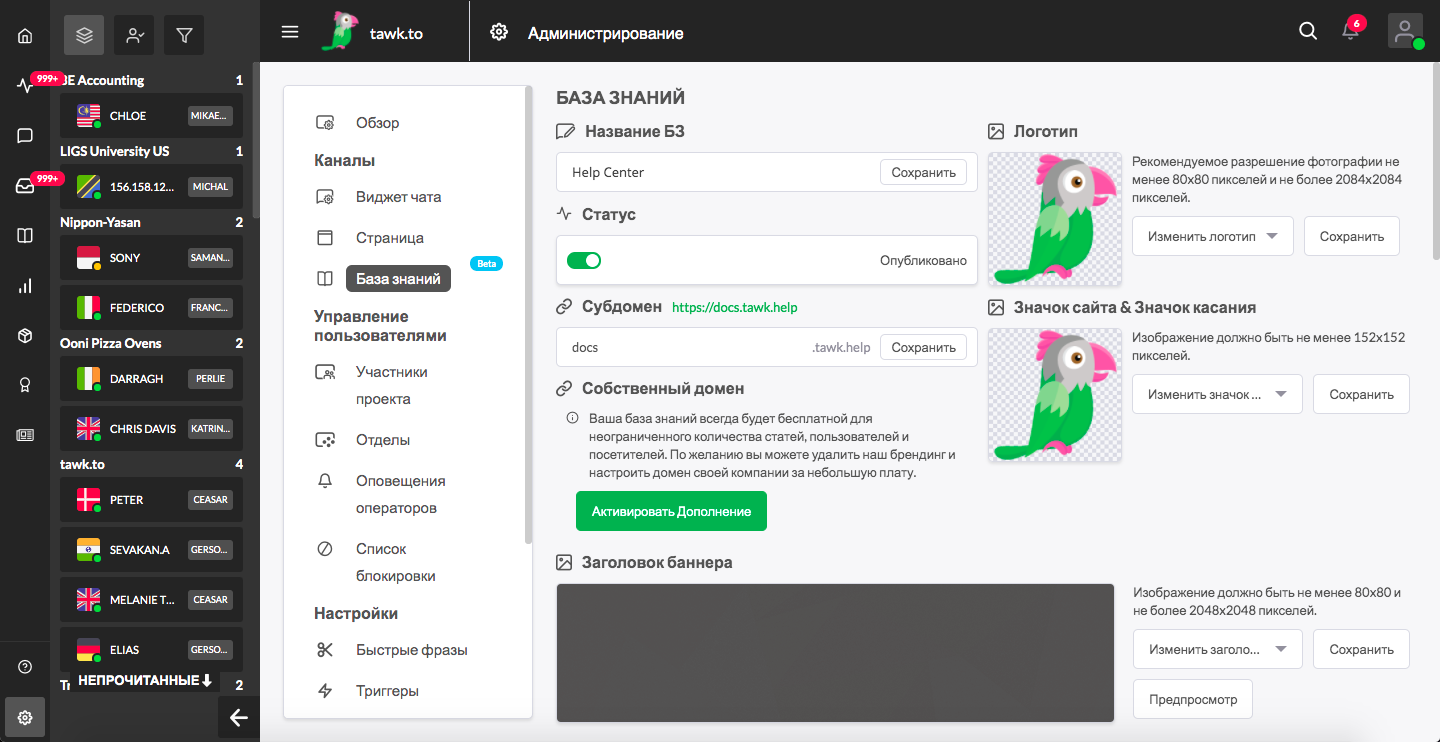
Вам будет предложено несколько вариантов настройки, и большинство из них изменят внешний вид вашей Базы знаний, поэтому давайте начнем с самой важной части: где ваша База знаний будет находиться в Интернете.
С левой стороны вы увидите варианты названий вашей Базы знаний и добавления информации о домене. Прежде чем вы сможете начать публикацию статей, вам понадобится имя и субдомен. Сначала заполните эти поля, а затем установите статус Опубликовано. Если вы решили использовать собственный домен, вы можете ввести его здесь.

Следующие параметры предназначены для настройки внешнего вида вашей Базы знаний с помощью изображений. Для достижения наилучших результатов обязательно проверьте минимальные и максимальные размеры, разрешенные для каждого изображения перед загрузкой. И логотип, и заголовок будут отображаться в верхней части Базы знаний.
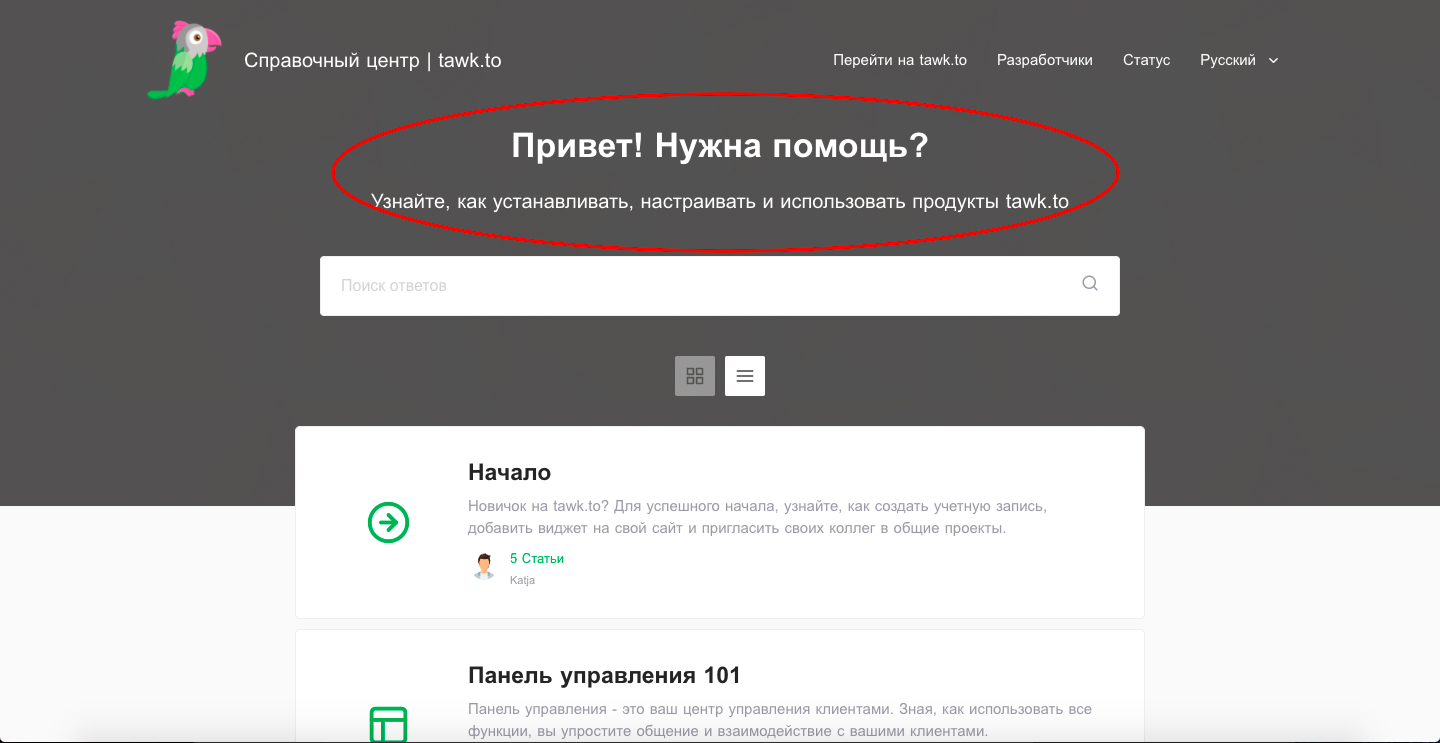
Что такое значок сайта (favicon)? Значок сайта - это маленькая иконка с логотипом, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Ваш значок сайта и текст рядом с ним можно настроить, изменив заголовок браузера прямо под опцией Баннер в социальных сетях. Заголовок и подзаголовок появятся на первой странице вашей Базы знаний, как показано ниже.

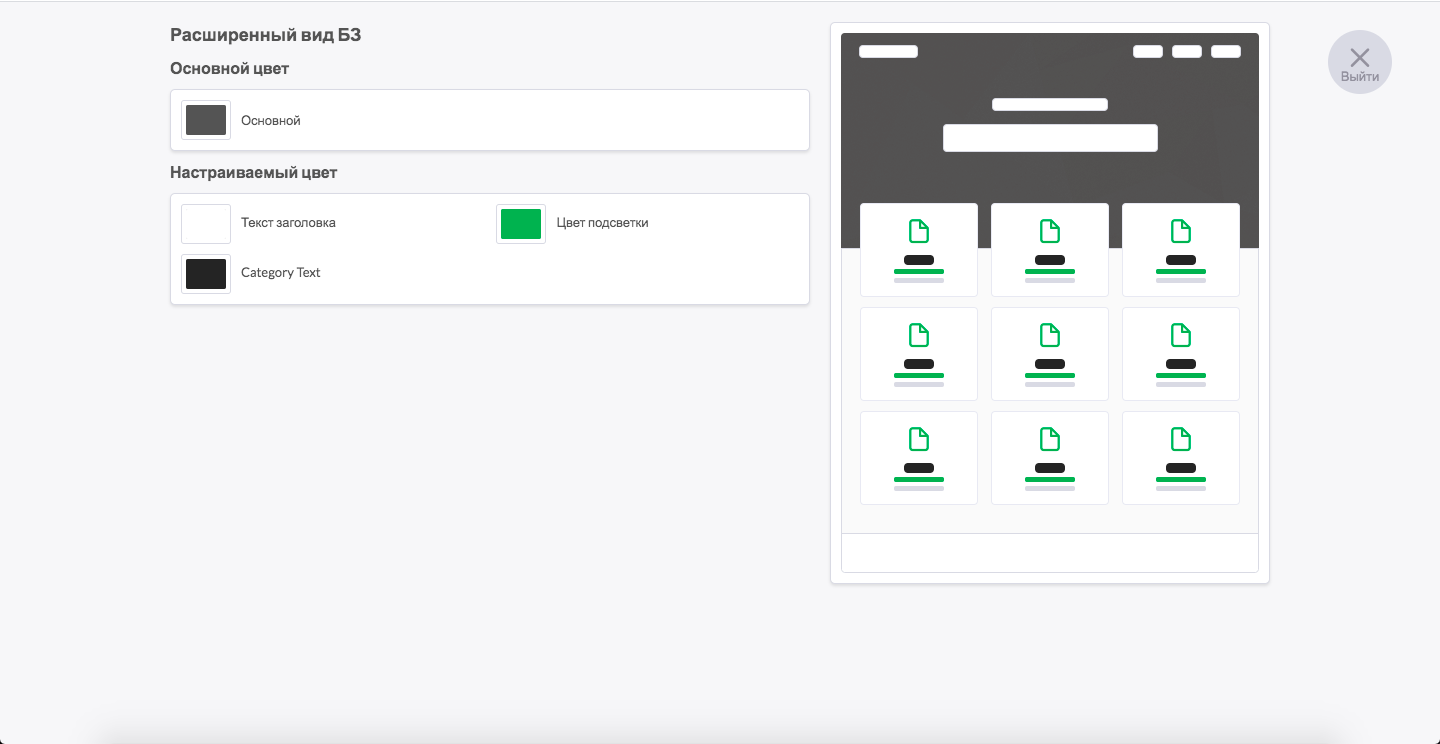
Следующие параметры изменят общий вид вашей Базы знаний и то, как увидят ее ваши клиенты при навигации. Есть много параметров, которые вы можете настроить, поэтому смело вносите изменения и смотрите, как все это будет сочетаться после публикации. Обязательно ознакомьтесь с расширенными параметрами в области внешнего вида, как показано ниже, чтобы внести какие-либо существенные изменения в общий вид базы знаний.

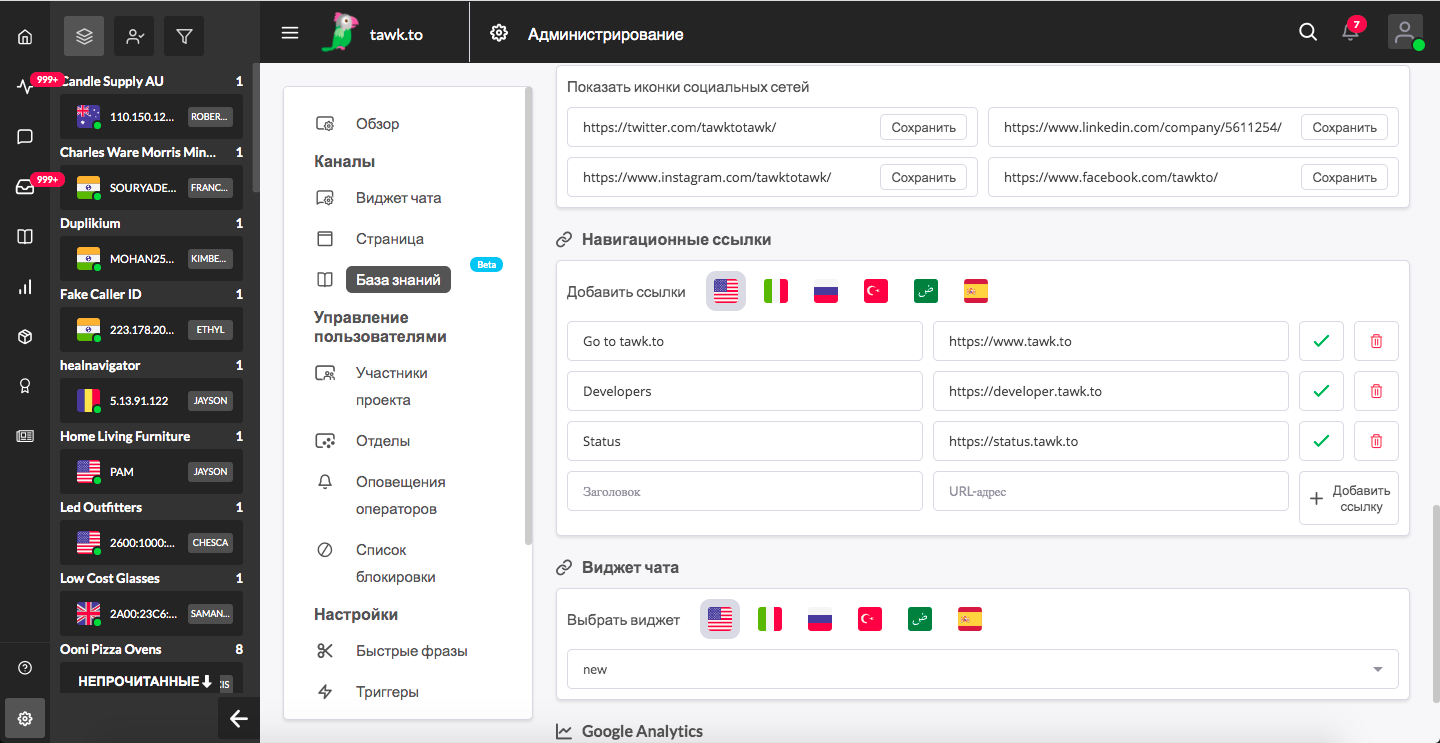
После того, как вы разобрались с внешним видом и приняли решение об использовании системы заявок и обратной связи, вы подошли к последнему этапу создания базы знаний. Вы можете добавить ссылки в социальных сетях, чтобы посетители могли связаться с вами, добавить Google Analytics, если у вас есть такая настройка, и настроить поведение виджета в базе данных.

При таком большом количестве параметров настройки, многие из них будут вносить значительные визуальные изменения в вашу базу знаний. Мы рекомендуем открыть дополнительную вкладку с Базой знаний, чтобы вы могли переключаться между ними и отслеживать результат изменений визуальных изменений.
