Как добавить виджет на сайт
[Desktop]
Установить виджет можно несколькими способами, в зависимости от того, на чем разработан ваш веб-сайт. Если вы использовали платформу управления контентом, такую как WordPress, Drupal, Magento или Shopify, вы можете просто установить приложение или плагин tawk.to из их магазина / библиотеки приложений и следовать инструкциям мастера установки.
ПРИМЕЧАНИЕ. Приведенные ниже инструкции можно выполнить только в браузере или в настольных приложениях tawk.to. Их нельзя выполнить в мобильном приложении tawk.to.

Если вы не используете ни одну из этих платформ, вы можете установить виджет, добавив JavaScript код на страницы своего сайта.
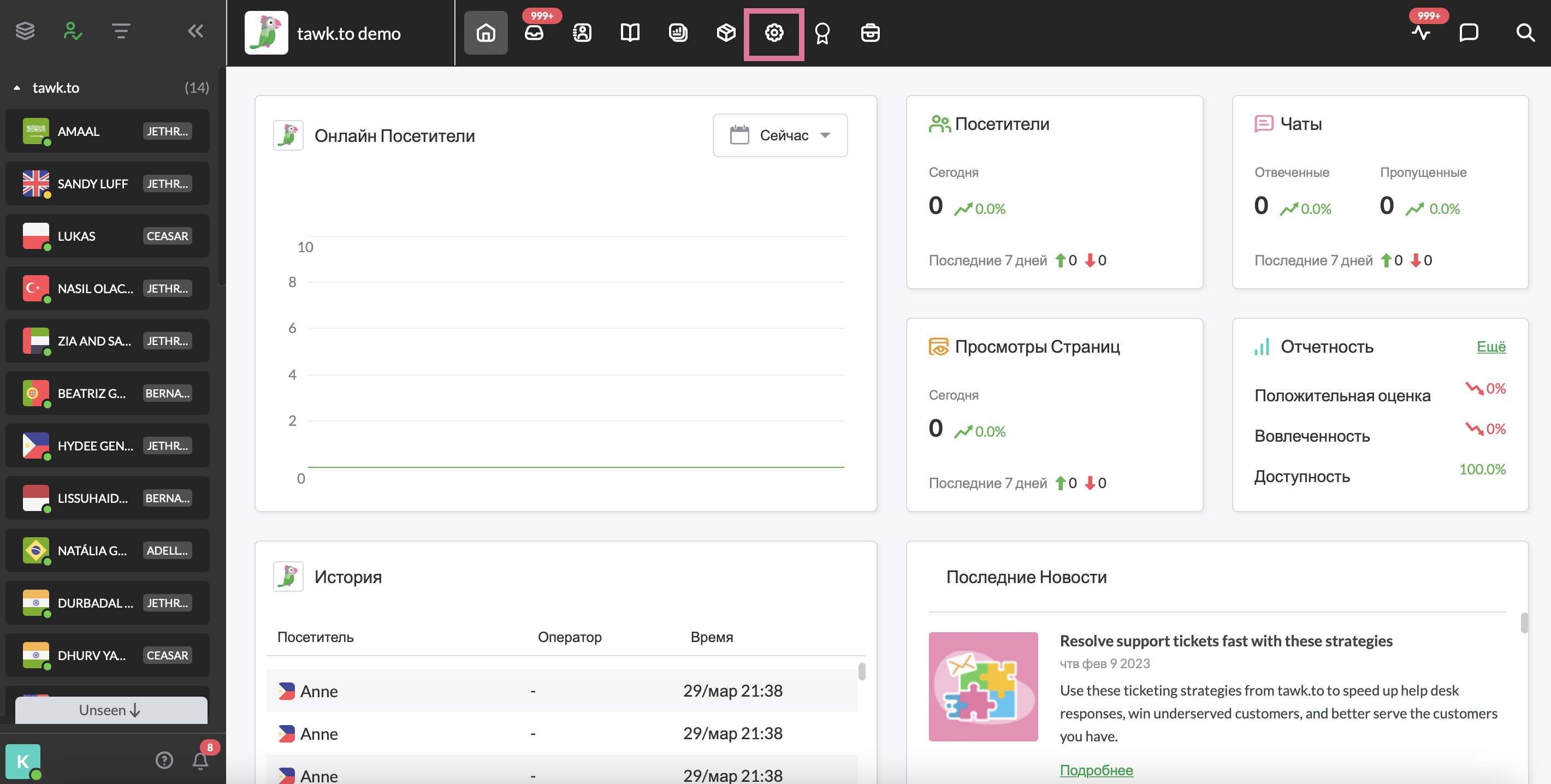
Перейдите в раздел ⚙️Администрирование, выбрав значок шестеренки в меню верхней вкладки.
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный. Наведите указатель мыши на имя текущего проекта в верхнем меню слева, чтобы выбрать новый проект из списка.

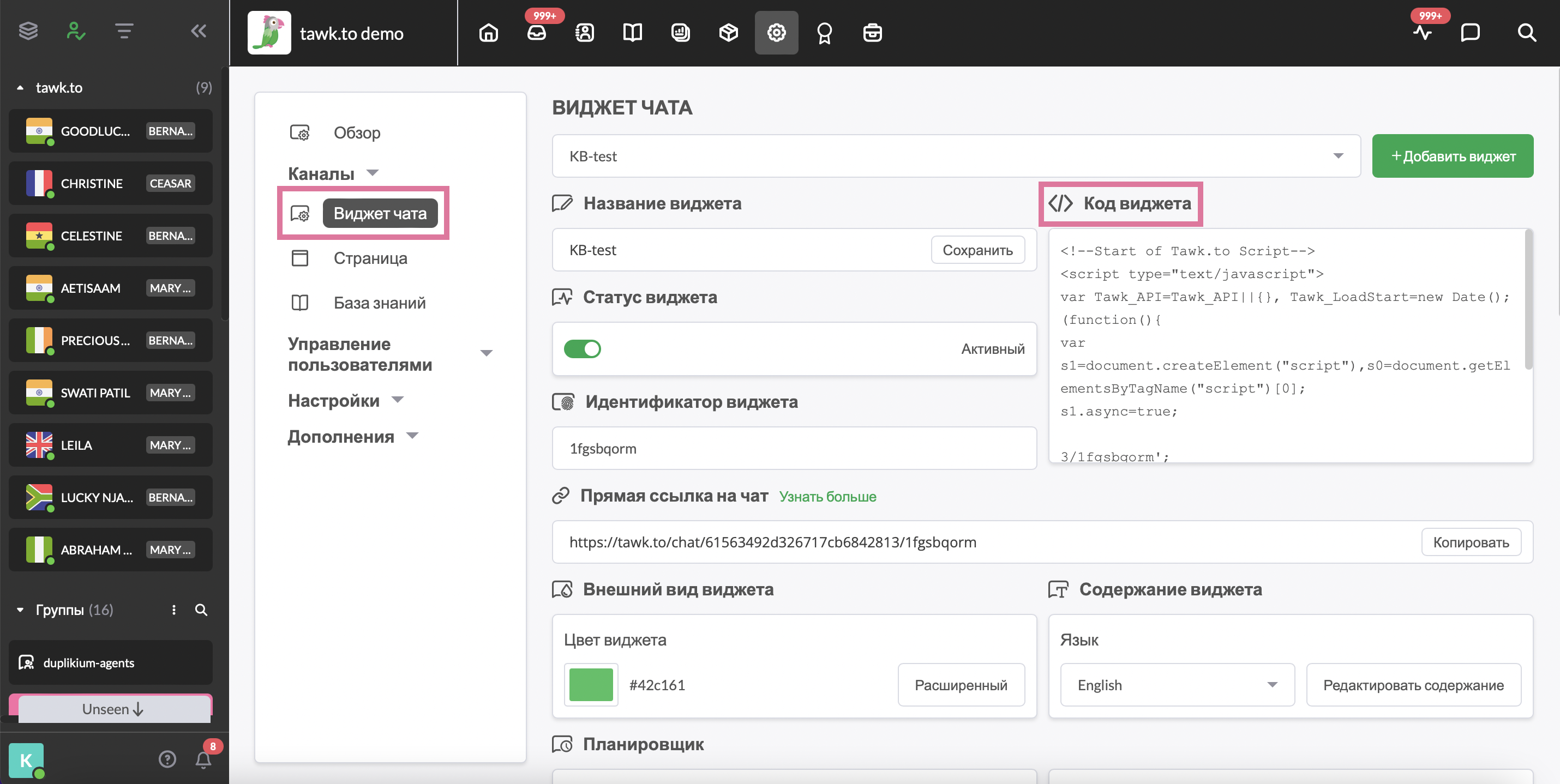
Затем в разделе Каналы выберите Виджет чата. Скопируйте код виджета </> справа. Теперь вставьте фрагмент в HTML-код вашего веб-сайта непосредственно перед тегом </body>, и вы готовы к работе.

Перейдите по нижеуказанным ссылкам, чтобы узнать, как добавить tawk.to при помощи нашей самой популярной CMS и сторонних интеграций.










Нужна помощь в добавлении виджета на ваш сайт? Свяжитесь с нашей службой поддержки или запланируйте звонок.
