Wix
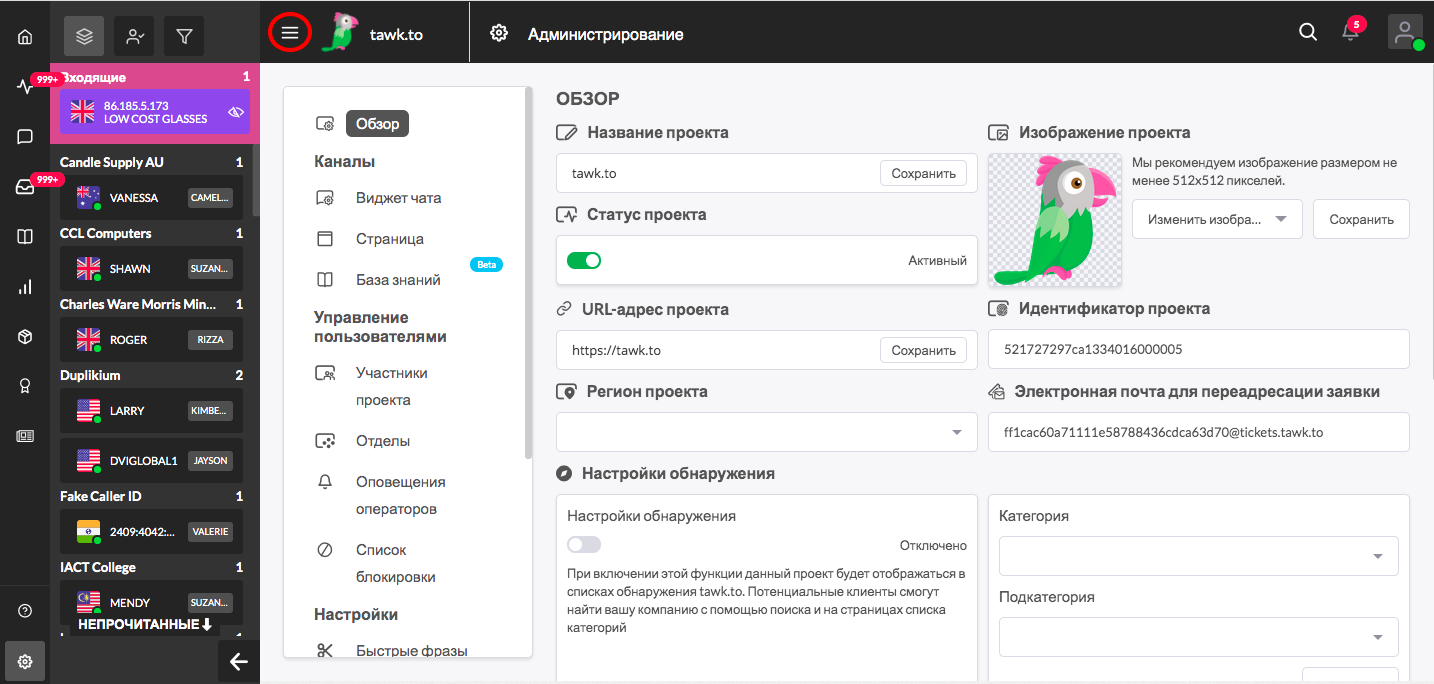
Войдите в панель управления и перейдите во вкладку Администрирование. Если у вас более одного проекта, выберите нужный в разделе Проекты.

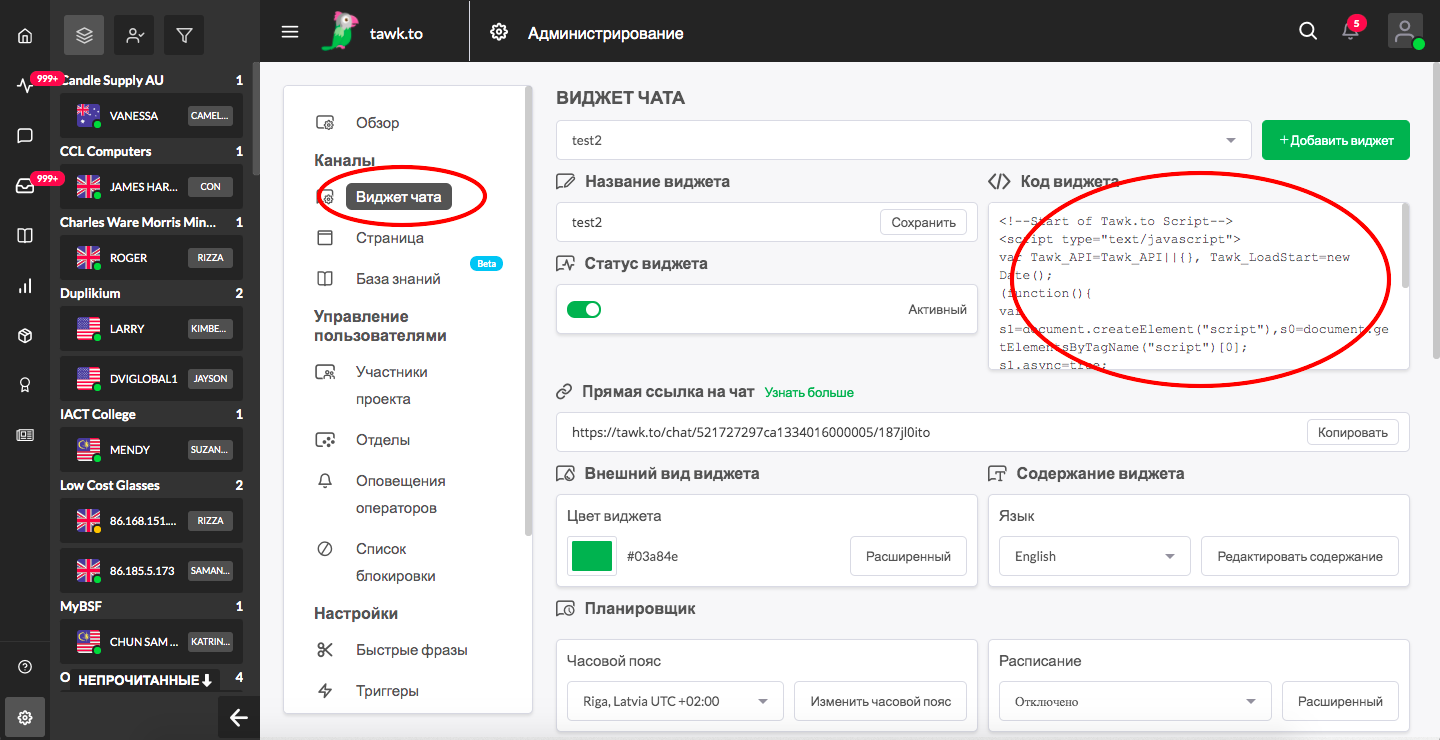
Затем выберите Виджет чата и скопируйте код виджета.

Шаг 2
Войдите в свою учетную запись Wix.com и нажмите синюю кнопку Выбрать и изменить сайт. Затем нажмите Действия сайта - Изменить сайт, чтобы внести изменения в свой сайт.
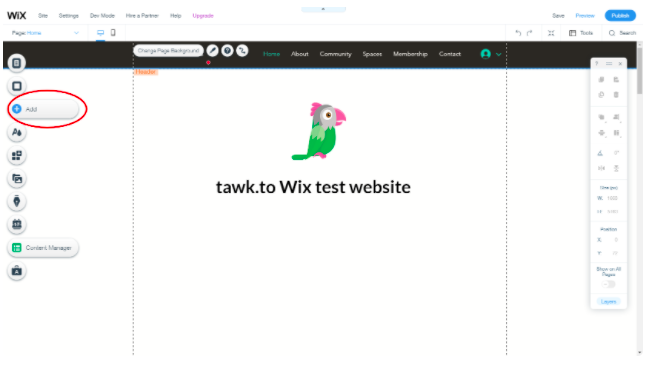
В редакторе WIX нажмите Добавить (значок плюса в меню слева).

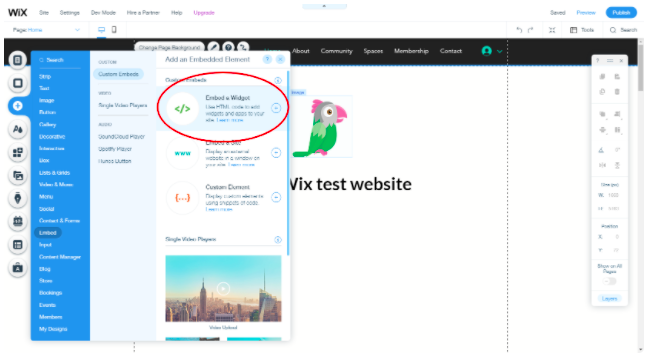
Нажмите Вставить виджет на синей боковой панели слева. Появится новое поле HTML.

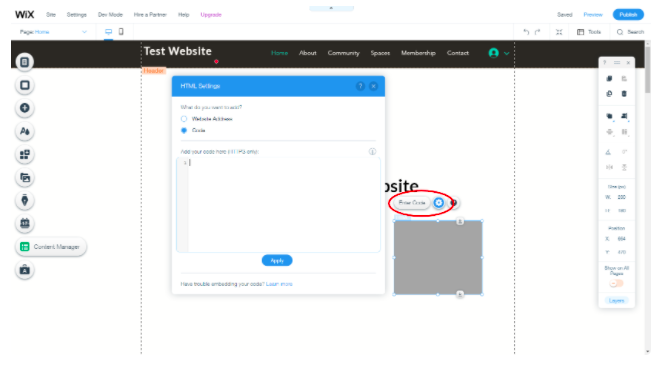
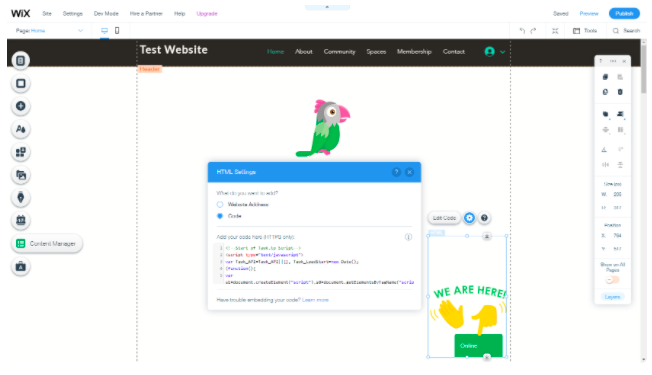
Нажмите на иконку шестеренки или кнопку Ввести код над полем. В открывшемся окошке вставьте код tawk.to виджета, который вы скопировали в панеле управления tawk.to.
Нажмите Применить. Затем закройте окно настроек HTML.


Теперь у вас имеется HTML поле с кодом tawk.to виджета на странице.
Шаг 3
Далее необходимо изменить размер HTML поля. Для этого нажмите один раз на поле HTML, чтобы выделить его.
Затем измените размер через панель настроек: ширина - 345, высота - 405. Теперь поле достаточно большое, чтобы окошко виджета увеличивалось при открытии.
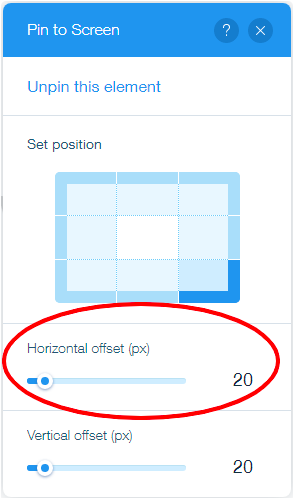
Чтобы зафиксировать положение виджета, нажмите правой кнопкой мыши поле HTML и выберите Закрепить на экране. Затем используйте сетку, чтобы выбрать область, в которой будет отображаться ваш виджет.
Для того, чтобы разместить виджет именно там, где вы хотите, измените значения пикселей для горизонтального и вертикального смещения.

Шаг 4
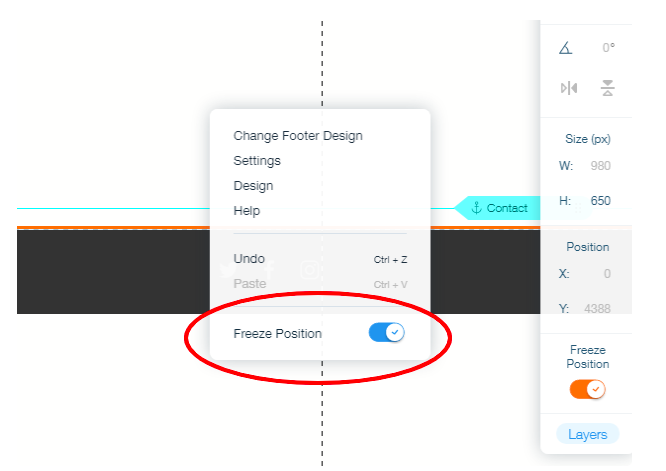
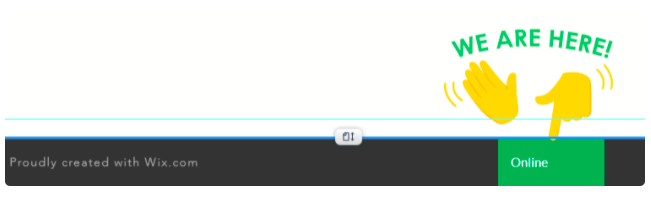
Перейдите к нижнему колонтитулу на вашем сайте (это область с надписью “Proudly created with Wix.com”).
Нажав на область нижнего колонтитула, появится небольшое меню настроек. Выберите опцию Зафиксировать положение. Вам необходимо отметить этот параметр, иначе tawk.to виджет будет отображаться только в самом низу страницы.

Шаг 5
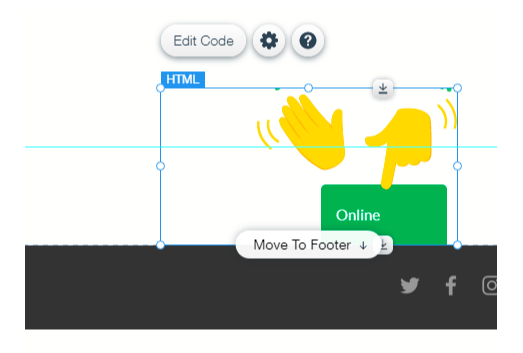
Перетащите окошко HTML в нижнюю часть вашего сайта. Появится сообщение Переход к нижнему колонтитулу. Нажмите Переместить нижний колонтитул.

Это позволит развернуть нижний колонтитул до высоты HTML окошка. Чтобы вернуться к нормальному размеру окошка, нажмите и перетащите его вверх.

Убедитесь, что верхняя часть виджета совпадает с верхней частью нижнего колонтитула, как показано выше.
Шаг 6
Нажмите Предварительный просмотр в правом верхнем углу панели управления Wix.com. Проверьте виджет. Удостоверьтесь, что, при нажатии он имеет желаемые параметры и виджет полностью отображен на вашем сайте. Вернитесь в редактор и нажмите Опубликовать. При наличии каких-либо несоответствий, вы можете откорректировать параметры, перетащив окошко HTML.
Готово!
