WordPress
Установка tawk.to виджета на платформе WordPress
Добавить tawk.to виджет на ваш сайт WordPress очень легко и просто!
Для этого вам понадобится действующая учетная запись tawk.to.
Установка
Шаг 1
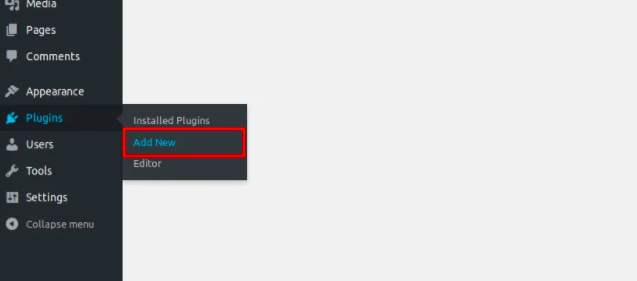
Войдите в Панель управления WordPress и перейдите в меню Плагины. Затем, выберите опцию Добавить новый.

Шаг 2
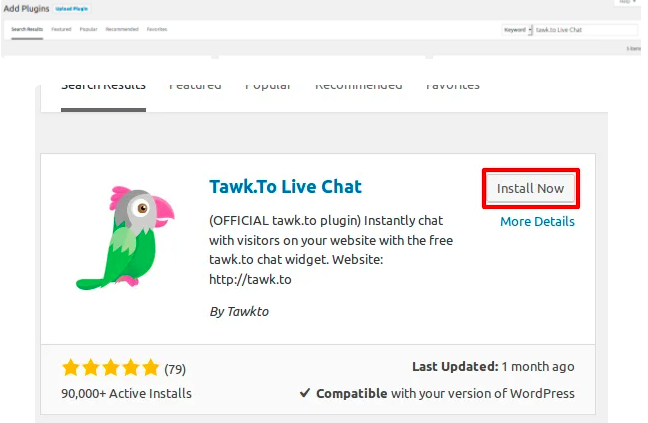
На странице Добавить плагины найдите tawk.to Live Chat.

Шаг 3
Выберите tawk.to Live Chat и нажмите Установить сейчас.
Затем нажмите синюю кнопку, чтобы Активировать.

Шаг 4
Перед вами появится перечень установленных плагинов. Найдите среди них плагин tawk.to Live Chat и нажмите Настройки.
Примечание! Вы также можете получить доступ к этой странице, выбрав Настройки - tawk.to в вашей панели управления.

Шаг 5
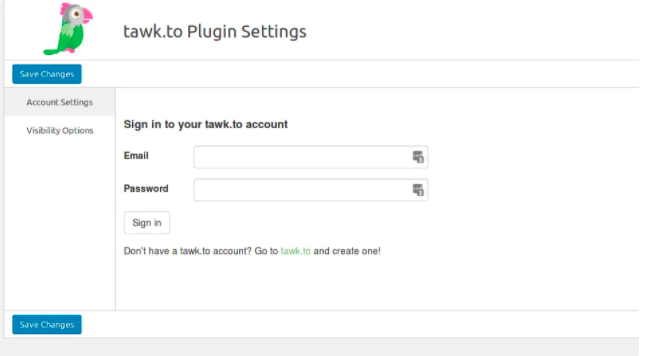
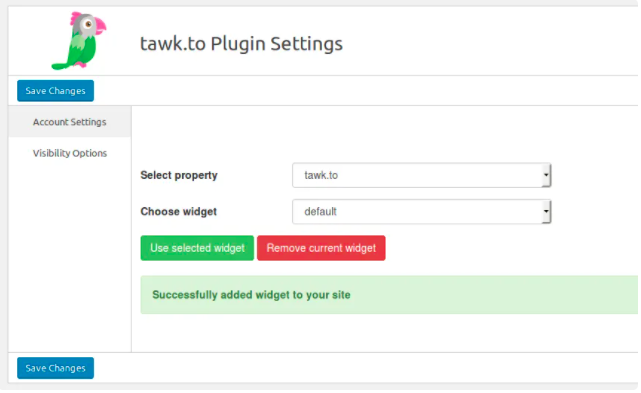
Войдите в учетную запись, указав свой адрес электронной почты и пароль. Затем выберите Проект и виджет, который вы хотите использовать и нажмите Использовать выбранный виджет.

Готово! Теперь виджет появится на всех страницах вашего сайта WordPress.
Возможности
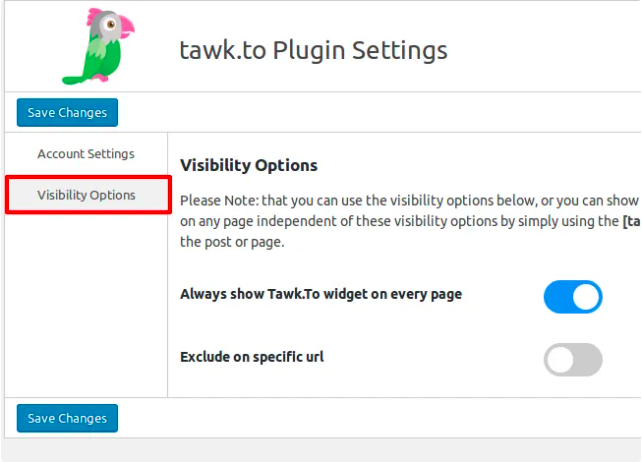
Настройки видимости виджета
Вы можете управлять видимостью виджета на вашем сайте через меню Настройки видимости. По умолчанию виджет будет отображаться на всех страницах вашего сайта WordPress.

Скрыть виджет на выбранных страницах сайта
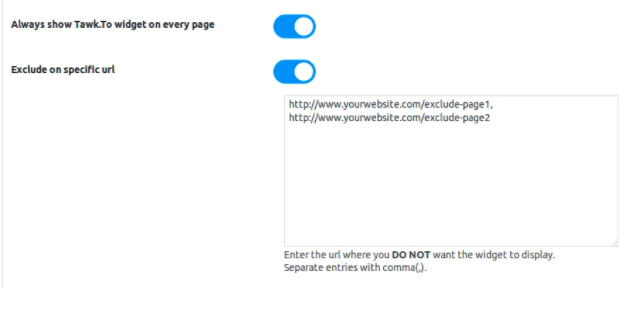
Вы можете скрыть виджет на определенных страницах сайта, включив функцию Скрыть на определенных страницах.
Отключите опцию Всегда показывать tawk.to виджет на каждой странице и включите для страниц, на которых хотите разместить виджет.

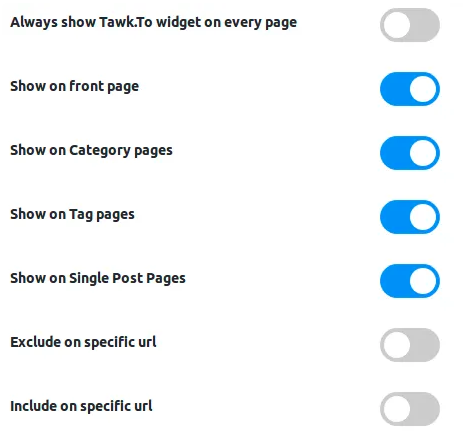
Другие настройки видимости виджета
Также, вы можете выбрать отдельные страницы сайта, на которых будет отображаться виджет. Например: главная страница сайта, страницы категорий, страницы тегов, страницы с публикациями.
Примечание! Отключите опцию Всегда показывать Tawk.to виджет на каждой странице и включите для страниц, на которых хотите разместить виджет.

Показывать виджет на определенных страницах сайта
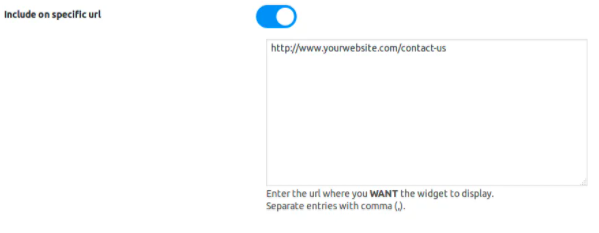
Вы можете настроить параметры видимости виджета, чтобы он отображался на определенных страницах сайта.
Примечание! Вам необходимо ввести полный URL-адрес для обозначения страниц, на которых будет отображаться виджет. В текстовом поле можно указать несколько URL-адресов. Убедитесь, что каждый URL-адрес отделен запятой.
Вы можете устанавливать несколько необходимых вам параметров видимости виджета.

Вы можете совмещать несколько настроек. С помощью tawk.to вы можете настроить видимость виджета в зависимости от ваших конкретных потребностей.
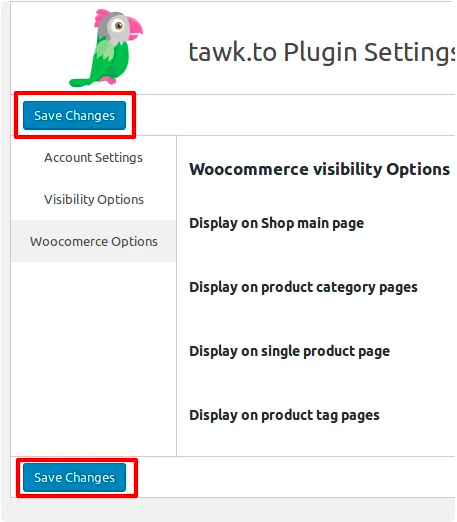
Сохранение изменений
Не забывайте сохранять внесенные изменения. Для этого нажмите на одну из кнопок Сохранить изменения.

Woocommerce
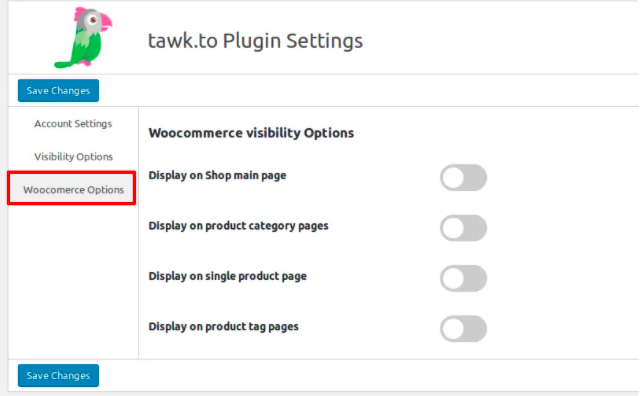
Для плагина Woocommerce имеются дополнительные опции установки параметров видимости виджета. Нажмите Параметры Woocommerce, чтобы просмотреть дополнительные параметры.

Установка виджета с помощью встроенного кода
Вы можете добавить tawk.to виджет на ваш сайт без установки плагина.
1. Войдите в панель управления WordPress.
2. Перейдите в раздел Внешний вид - Редактор.
3. Выберите нужную тему для редактирования из выпадающего меню в верхнем правом углу (обычно по умолчанию устанавливается активная тема).
4. В разделе Шаблоны выберите Нижний колонтитул (footer.php).
5. В текстовой области слева добавьте код tawk.to виджета прямо над закрывающим тегом (код виджета можно скопировать в панели управления tawk.to).
6. Нажмите Обновить.
Если на своем сайте вы используете Cloudflare, то вы также можете установить виджет через Cloudflare Apps. Узнать подробнее.
