Ritardare l'avvio del Widget tawk.to utilizzando JavaScript
Per impostazione predefinita, il widget tawk.to viene caricato immediatamente dopo l'apertura della tua pagina web.
Se desideri ritardare l'apparizione del tuo widget sulla tua pagina, puoi impostare un tempo di attesa per il caricamento del widget con JavaScript.
Nota: per utilizzare questo metodo, dovrai installare il widget manualmente e rimuovere il plug-in WordPress se in uso, poiché il plug-in non supporta più widget.
Per iniziare, personalizza il nuovo codice aggiungendo gli ID della tua proprietà e del widget.
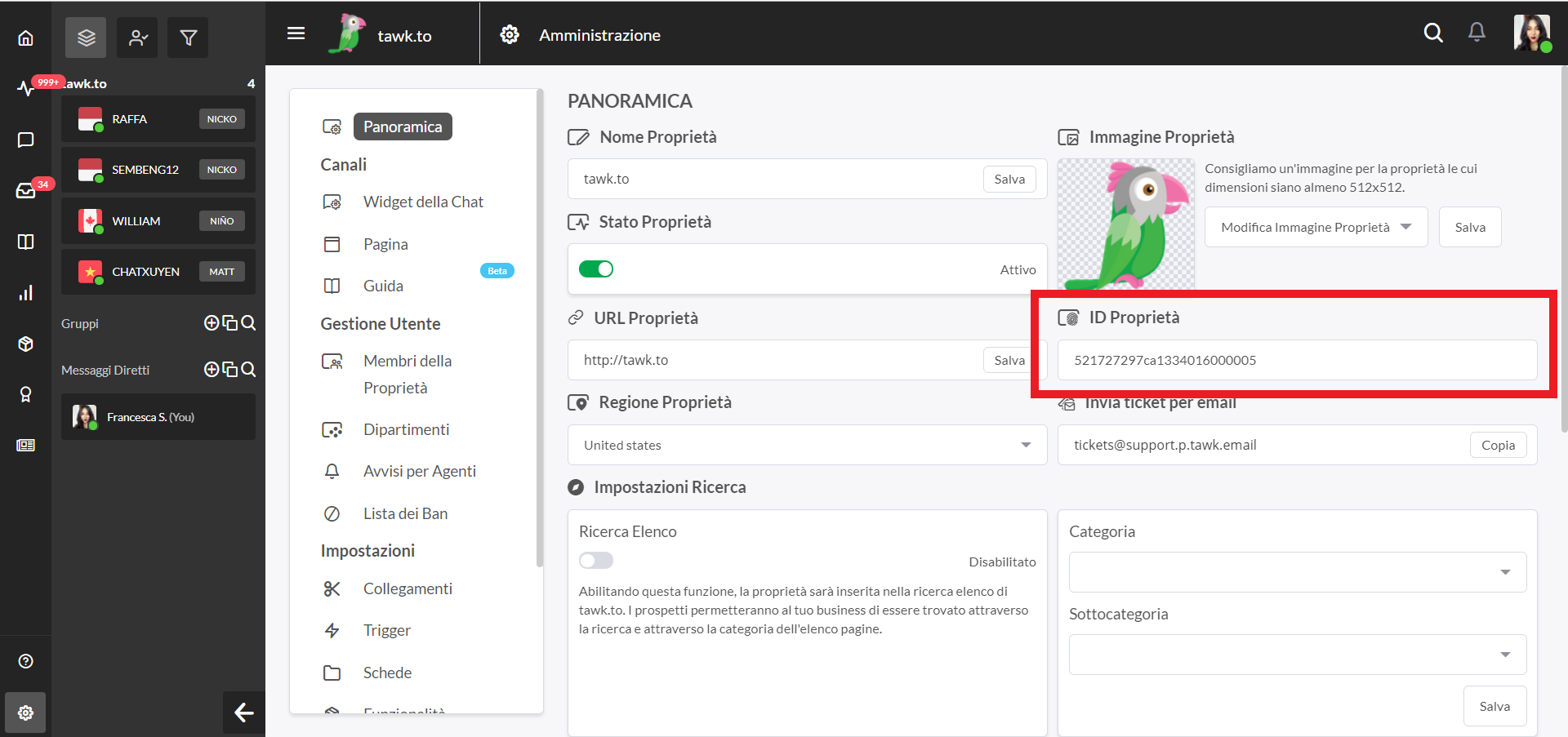
Dove trovare gli ID della proprietà e del widget
Puoi trovare il tuo ID proprietà nel pannello Panoramica del tuo Pannello di Controllo. Vai al Pannello di Controllo→ Amministrazione → Panoramica e copia il tuo ID proprietà.

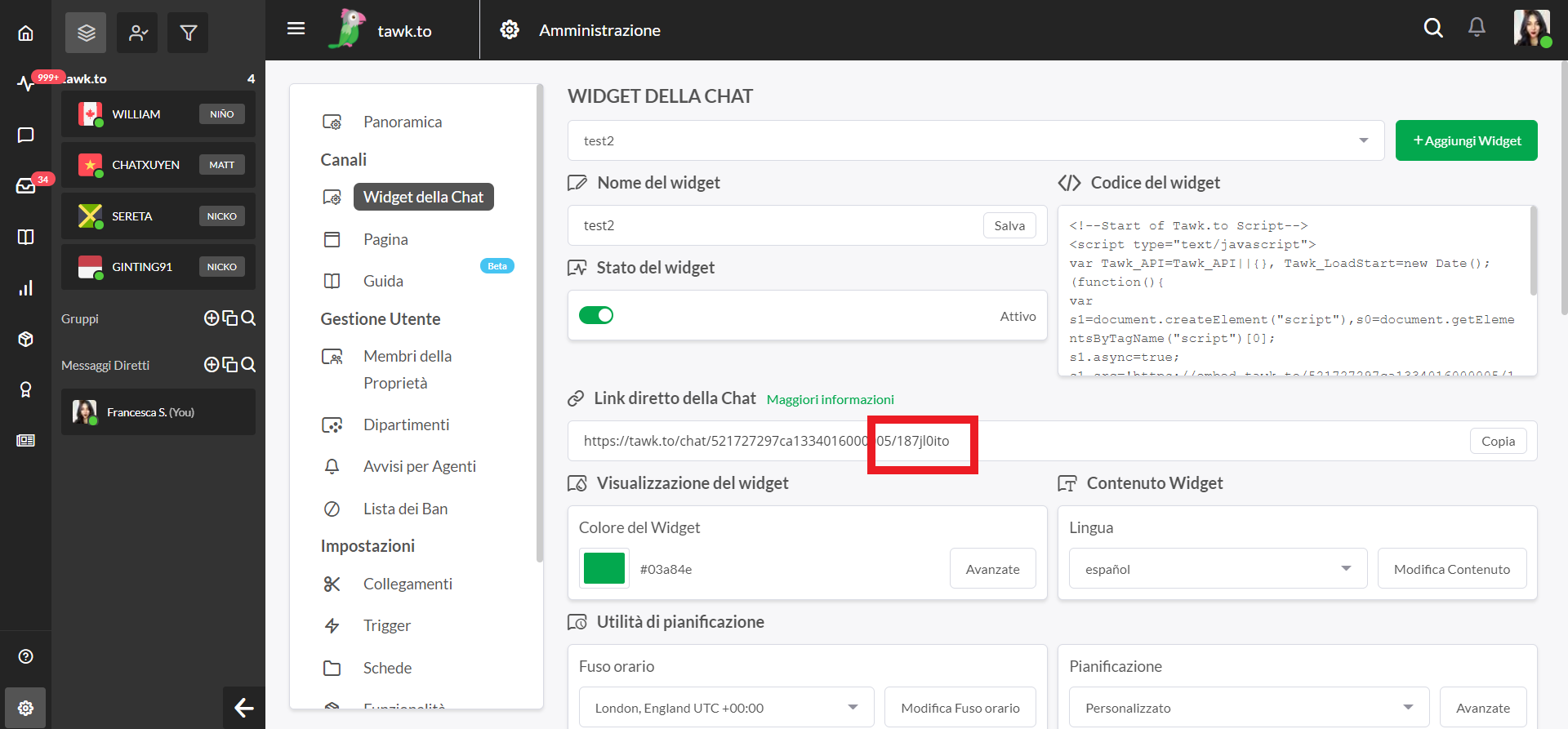
Per trovare il tuo ID widget, vai su Pannello di Controllo→ Amministrazione → Chat Widget.
Seleziona il widget che desideri incorporare nel menu a discesa Widget Chat . Quindi copia il codice nell'ultima sezione del tuo Link Diretto alla Chat.

Ecco dove aggiungere gli ID della tua proprietà e del widget al codice del widget:
Una volta individuati i tuoi ID, dovrai aggiungerli all'attributo src nel codice come segue:
Sostituisci <property> con il tuo ID proprietà.
Sostituisci <widget> con il tuo ID widget.
Ecco come appare l'utilizzo degli ID di proprietà e widget negli esempi precedenti:
Personalizza il tempo di attesa
Ora aggiungi il tuo attributo di origine e il tempo di ritardo in millisecondi al seguente codice per personalizzare il tuo ritardo usando una funzione setTimeout:
Hai una domanda? Avvia una chat o fai clic su Invia ticket nella parte superiore di questa pagina.
