React.js
Francesca S.
Ultimo aggiornamento 3 anni fa
Il plugin tawk.to per React.js semplifica l'integrazione e la personalizzazione del funzionamento dei widget nella tua app utilizzando React Hooks.
Tutti i nostri metodi API sono disponibili per il plugin. Visualizza l'elenco nella nostra documentazione API.
Implementare React.js
1. Utilizza uno dei comandi seguenti per installare la dipendenza utilizzando un nodo o Yarn Package Manager
2. Importa tawk-messenger-react nel file App.js della cartella src/. Quindi, assegna i valori per widgetId e propertyId.
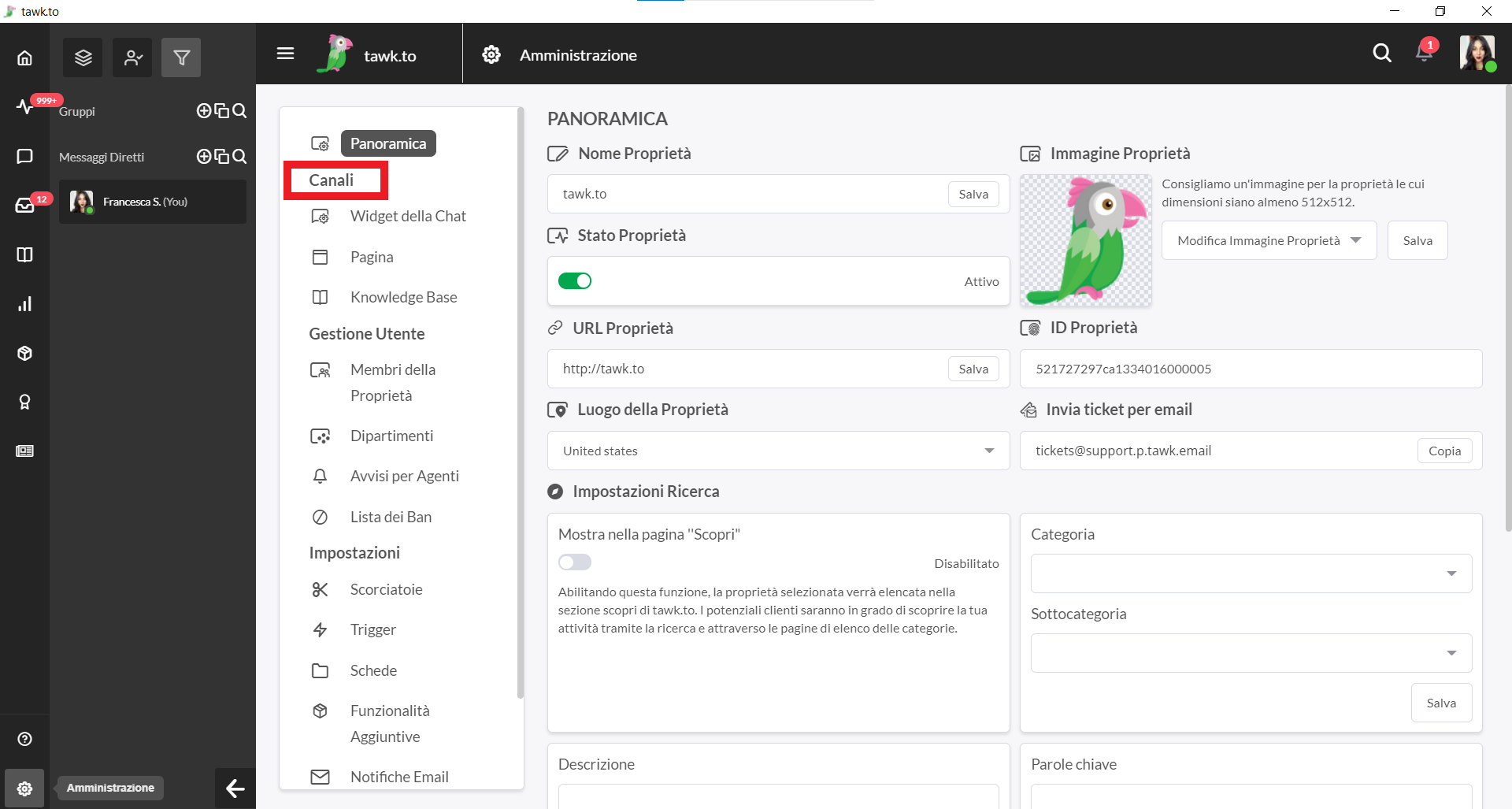
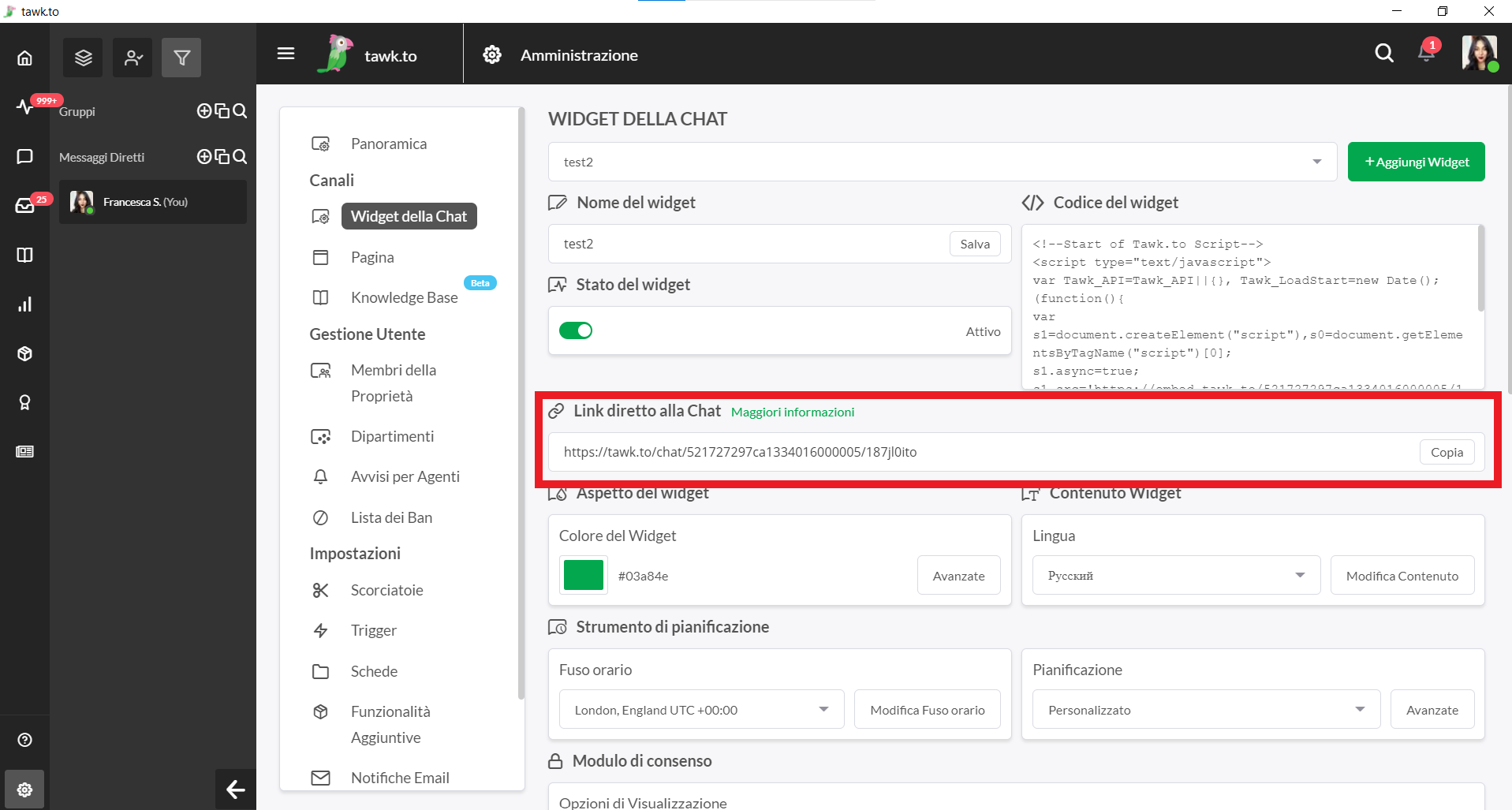
Accedi al tuo account e vai su⚙️Amministrazione➞ Canali➞ Widget Chat.
Se utilizzi l'API, dovrai utilizzare useRef per accedere alle funzioni dell'oggetto dal componente tawk-messenger-react.
Trova gli ID del tuo widget e della tua proprietà
Per trovare i tuoi widget e ID di proprietà, accedi al Pannello di Controllo di tawk.to. Poi vai su ⚙️Amministrazione ⮕ Canali ⮕ Chat Widget.

Se la tua proprietà ha più di un widget, selezionane uno dal menu a discesa in alto.
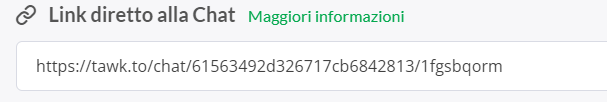
Nel campo Link Diretto alla Chat, l'ID del widget è l'ultimo segmento del percorso e si trova dopo l'ID della proprietà.

Nell'esempio seguente, l'ID proprietà è 61563492d326717cb6842813 e l'ID widget è 1fgsbqorm

Come utilizzare i callback e le funzioni expose
Vedi l'elenco delle API all'interno della nostra documentazione API.
Per accedere alle funzioni expose, è necessario utilizzare useRef di React. Crea una variabile costante che conterrà useRef() e passala nel componente TawkMessengerReact come prop.
Utilizzare i callback
Per utilizzare i callback API, passa una funzione come props sul callback che intendi utilizzare.
Funzioni expose
Per accedere alle funzioni expose, è necessario utilizzare useRef di React. Crea una variabile costante che conterrà useRef() e passala nel componente TawkMessengerReact come prop.
Altri framework JS che supportiamo

