Vue 2
Francesca S.
Ultimo aggiornamento 4 anni fa
Il plugin tawk.to per Vue 2 semplifica l'integrazione e semplifica la personalizzazione del comportamento dei widget nella tua app. Il plugin è compatibile con Nuxt.
Tutti i nostri metodi API sono disponibili per il plugin. Visualizza l'elenco nella nostra documentazione API.
Implementare Vue.js
1. Scarica il plugin qui
2. Utilizza uno dei comandi seguenti per installare la dipendenza utilizzando un nodo o Yarn Package Manager
3. Importa tawk-messenger-vue nel tuo componente principale. Quindi, assegna i valori per widgetId e propertyId.
Trova gli ID del tuo widget e della tua proprietà
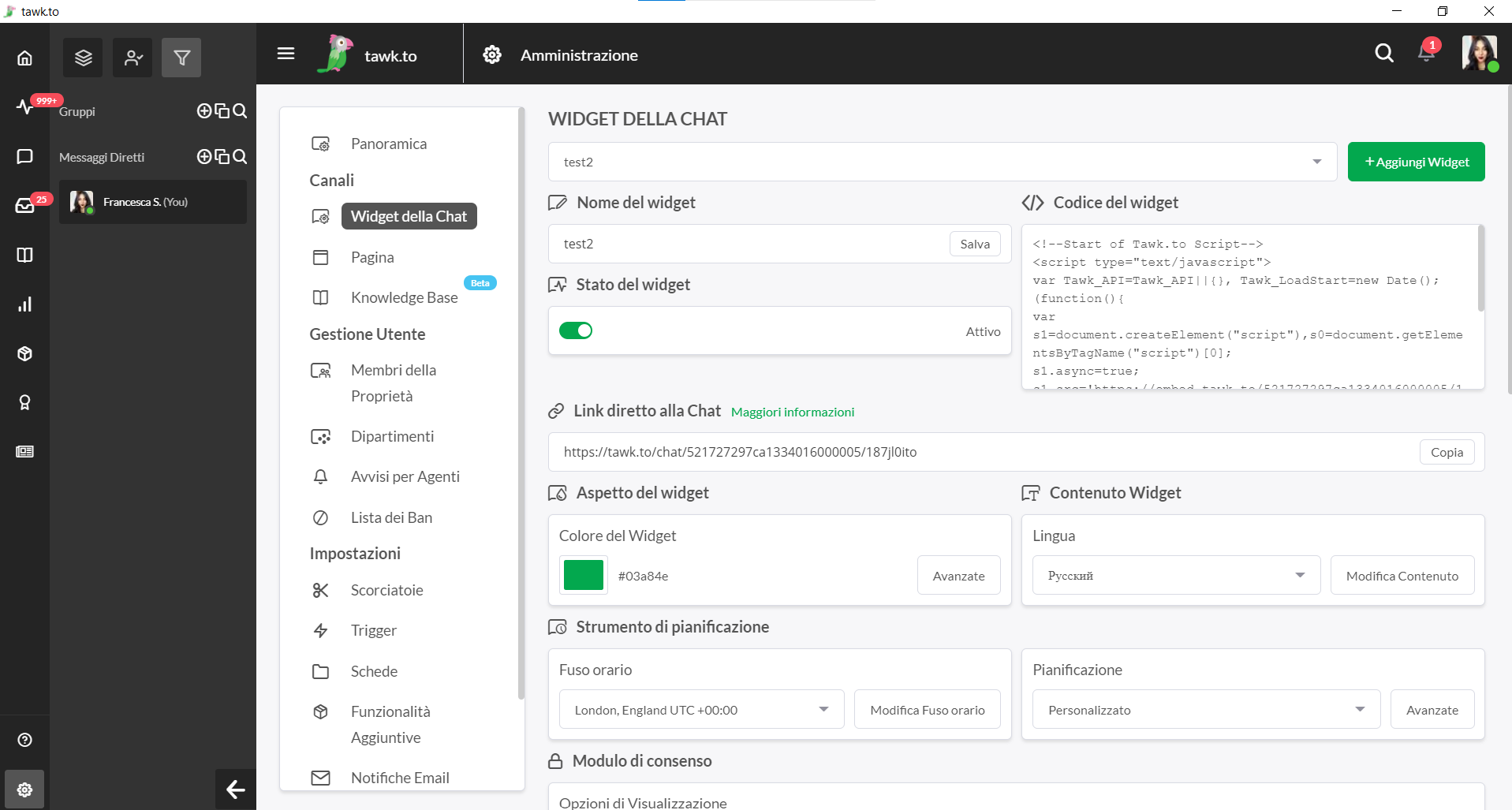
Per trovare gli ID del tuo widget e della tua proprietà, accedi al Pannello di Controllo di tawk.to. Poi vai su ⚙️Amministrazione ⮕ Canali ⮕ Chat Widget.

Se disponi di più proprietà, assicurati di visualizzare quella corretta passando con il mouse sull'icona menù nella parte superiore del Pannello di Controllo.
Quindi, se disponi di più di un widget, selezionane uno nel menu a discesa in alto.
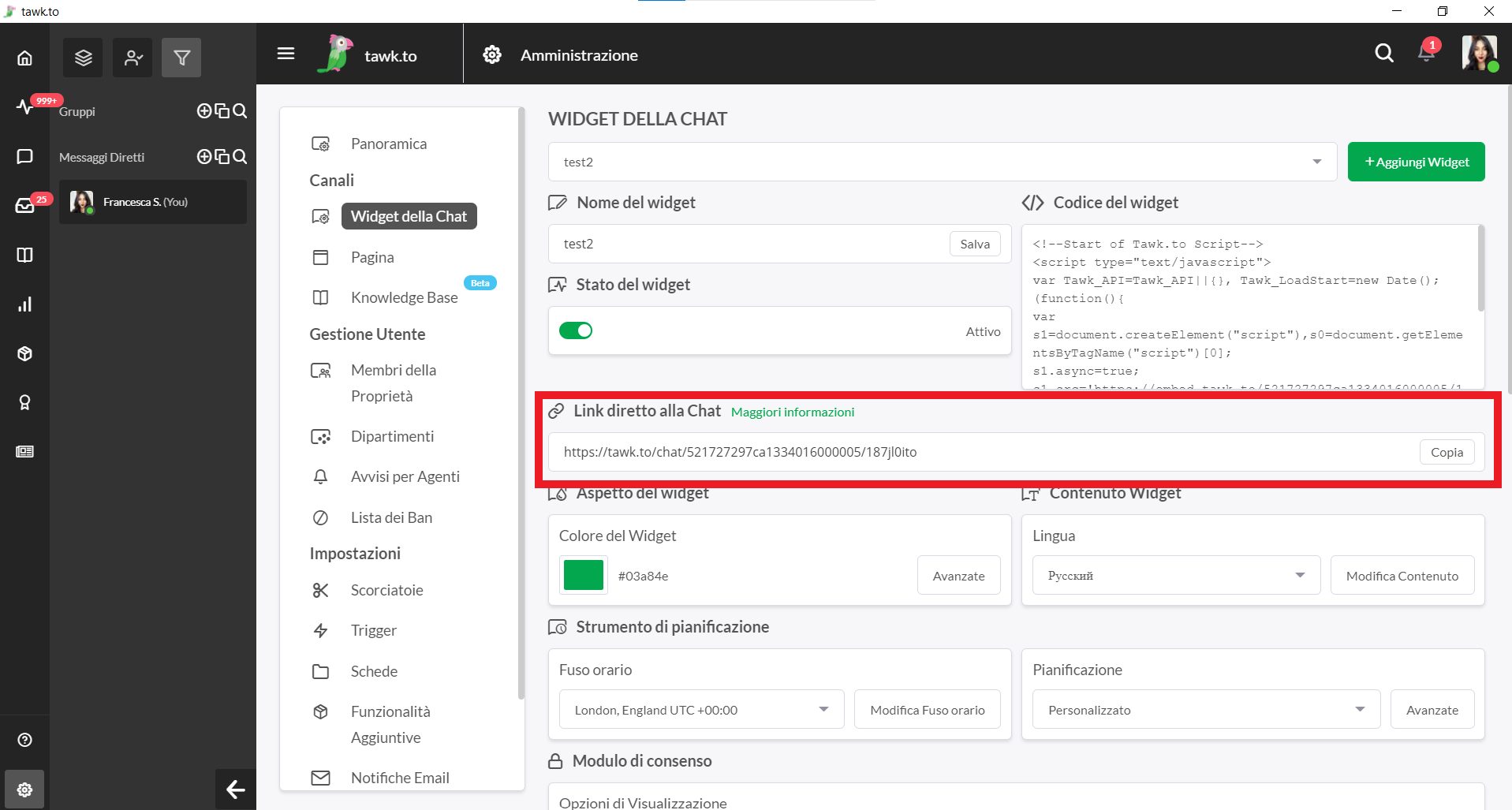
Nel campo Link Diretto alla Chat, l'ID del widget è l'ultimo segmento del percorso e si trova dopo l'ID della proprietà.

Nell'esempio seguente, l'ID proprietà è 61563492d326717cb6842813 e l'ID widget è 1fgsbqorm.
Implementazione Nuxt.js
Se utilizzerai il plugin con Nuxt.js, segui i passaggi riportati di seguito.
1. Crea un file denominato tawk-messenger.client.js nella cartella plugins/ del progetto e aggiungi il seguente codice:
2. Nel file nuxt.config.js, aggiungi il percorso del plugin e imposta la modalità su client.
Proprietà Instance
Per accedere alle funzioni API, richiama $tawkMessenger in qualsiasi punto dei componenti.
Gestione Eventi
È possibile ascoltare gli eventi emessi dal plugin. Il nome dell'evento deve corrispondere esattamente al nome utilizzato per l'ascolto dell'evento.
Risoluzione dei problemi
Di seguito sono riportate le soluzioni per i due errori più comuni che le persone commettono quando utilizzano il plugin.
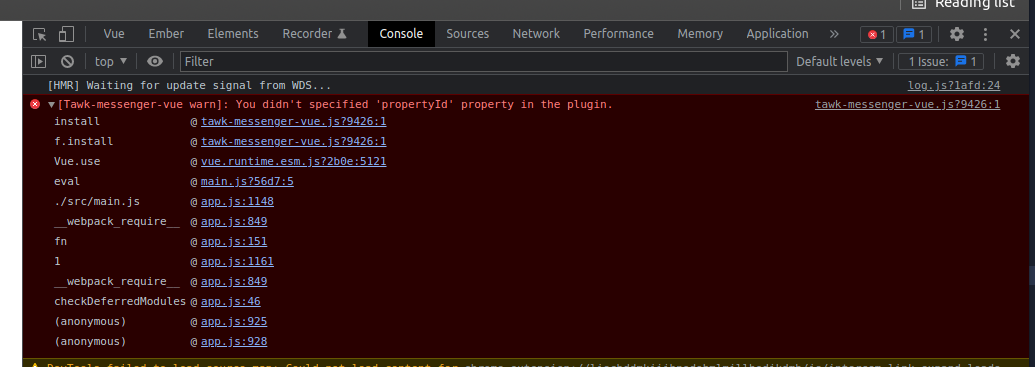
Errore #1: PropertyId non specificato nel plugin
Se si incontra questo messaggio nella console, verificare quanto segue:
- Sia il propertyId che il widgetId sono stati specificati
- I caratteri nel nome della proprietà corrispondono esattamente a quelli in propertyId e widgetId
- La I in propertyId e widgetId è maiuscola
- L'ID deve essere una stringa

Soluzione:
1. Importa TawkMessengerVue
2. Imposta il Vue per utilizzare il plugin
3. Imposta gli ID del widget e della proprietà
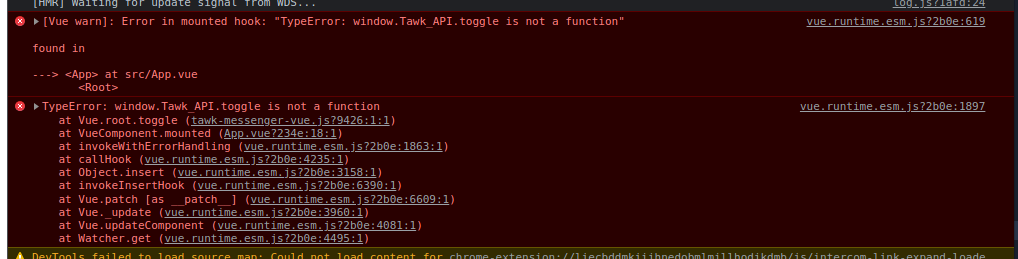
Errore #2: “TypeError: window.Tawk_API.[name of function] is not a function”
Questo errore si verifica quando l'API è stata chiamata prima del caricamento del tawk-messenger.
Nell'esempio seguente, la funzione this.$tawkMessenger.toggle (); è stata richiamata all'interno del mounted() lifecycle e restituisce un errore.

Soluzione:
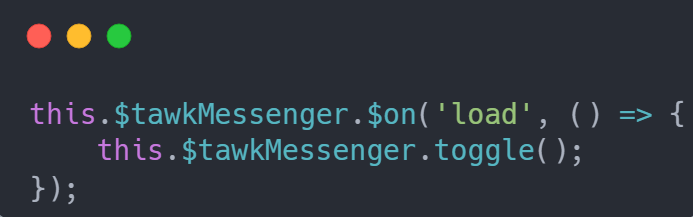
1. Inserisci il codice this.$tawkMessenger.toggle(); all'interno del listener di eventi o caricalo se prevedi di richiamare questa funzione al caricamento del tawk-messenger per assicurarti che il widget sia pronto prima che la funzione venga richiamata. Ciò è applicabile a tutte le funzioni nell'API del widget (commuta, massimizza, minimizza, ecc.).
2. Puoi richiamare direttamente this.$tawkMessenger.toggle(); o qualsiasi altra funzione purché tu sappia che il widget è caricato. Puoi verificarlo utilizzando this.$tawkMessenger.onLoaded. Questo restituirà un valore booleano true se è caricato.

Altri framework JS che supportiamo
Per inviare un suggerimento o segnalare un bug, inviaci un messaggio nella chat o invia una richiesta di ticket. I nostri agenti sono qui per assisterti 24 ore su 24, 7 giorni su 7.

