Come aggiungere più di un widget a un sito web
L'aggiunta di più di un widget al tuo sito web ti dà un maggiore controllo sul modo in cui i tuoi visitatori interagiscono nelle diverse aree del tuo sito.
Ad esempio, potresti voler creare widget in altre lingue. Potresti aggiungere una seconda Knowledge Base al tuo sito. Oppure potresti voler assegnare agli agenti un'area specifica del tuo sito Web, ad esempio uno stand a un evento virtuale.
Puoi aggiungere più widget per una singola proprietà o creare più proprietà, ognuna con i propri widget.
Elementi personalizzabili
La seguente tabella mostra quali funzionalità è possibile personalizzare quando si aggiunge un widget e quali funzionalità è possibile personalizzare quando si aggiunge una proprietà.
| Elemento | Aggiunta di un Widget | Aggiunta di una Proprietà |
|---|---|---|
| Aspetto del widget | ✔ | ✔ |
| Contenuto del widget | ✔ | ✔ |
| Link Diretto alla Chat | ✔ | ✔ |
| Strumento di Pianificazione del widget | ✔ | ✔ |
| Comportamento del Widget | ✔ | ✔ |
| Impostazioni di visibilità del widget | ✔ | ✔ |
| Disponibilità del Widget | ✔ | ✔ |
| Messaggi Trigger | ✔ | |
| Membri della Proprietà | ✔ | |
| Scorciatoie | ✔ | |
| Agenti | ✔ | |
| Knowledge Base | ✔ | |
| Pagina di Chat | ✔ | |
| Notifiche Agenti | ✔ | |
| Lista dei Ban | ✔ | |
| Dipartimenti | ✔ | |
| Email di Inoltro dei Ticket | ✔ | |
| Schede | ✔ | |
| Componenti Aggiuntivi | ✔ | |
| ✔ |
Se hai acquistato funzionalità aggiuntive, funzioneranno per qualsiasi widget di chat nella stessa proprietà. Puoi avere fino a 20 widget per ogni proprietà.
Ecco come aggiungere una proprietà aggiuntiva aal tuo Pannello di Controllo:
Per aggiungere una proprietà aggiuntiva al tuo sito web, fai clic sulla proprietà corrente in alto a sinistra del tuo Pannello di Controllo. Vedrai un elenco di tutte le tue proprietà.
Per aggiungere una nuova proprietà al tuo account tawk.to, fai clic su Aggiungi Proprietà in fondo all'elenco. Quindi segui le istruzioni per configurare la tua nuova proprietà.
Nota: il campo denominato "URL del sito" è solo per scopi interni.
Ecco come aggiungere un widget aggiuntivo al tuo Pannello di Controllo
Se disponi di più proprietà, assicurati di visualizzare quella corretta passando con il mouse sull'icona menù nella parte superiore delPannello di Controllo.
Quindi, vai su Amministrazione → Widget Chat e seleziona il tuo widget dal menu a discesa sotto Widget Chat.
Per creare un nuovo widget, fai clic sul pulsante verde +Aggiungi Widget a destra del menu e segui le istruzioni.
Puoi avere fino a 20 widget per ogni proprietà.
Come aggiungere un secondo (o terzo o quarto) widget a un sito Web:
Per aggiungere una proprietà aggiuntiva al tuo sito Web, innanzitutto assicurati che non ci sia alcun widget di chat installato su tutto il sito tramite un plug-in o nelle impostazioni del tema.
Invece di aggiungere il widget tramite un plug-in o aggiungerlo all'HTML del tuo sito, dovrai aggiungere un codice widget a ogni singola pagina.
Innanzitutto, seleziona una proprietà dal tuo Pannello di Controllo.
Poi vai su Amministrazione → Widget Chat e seleziona il widget che desideri aggiungere.
Copia il </> Codice Widget a destra della pagina di Amministrazione del Widget Chat.
Scegli la pagina su cui desideri installare il tuo widget e aprila in visualizzazione di modifica.
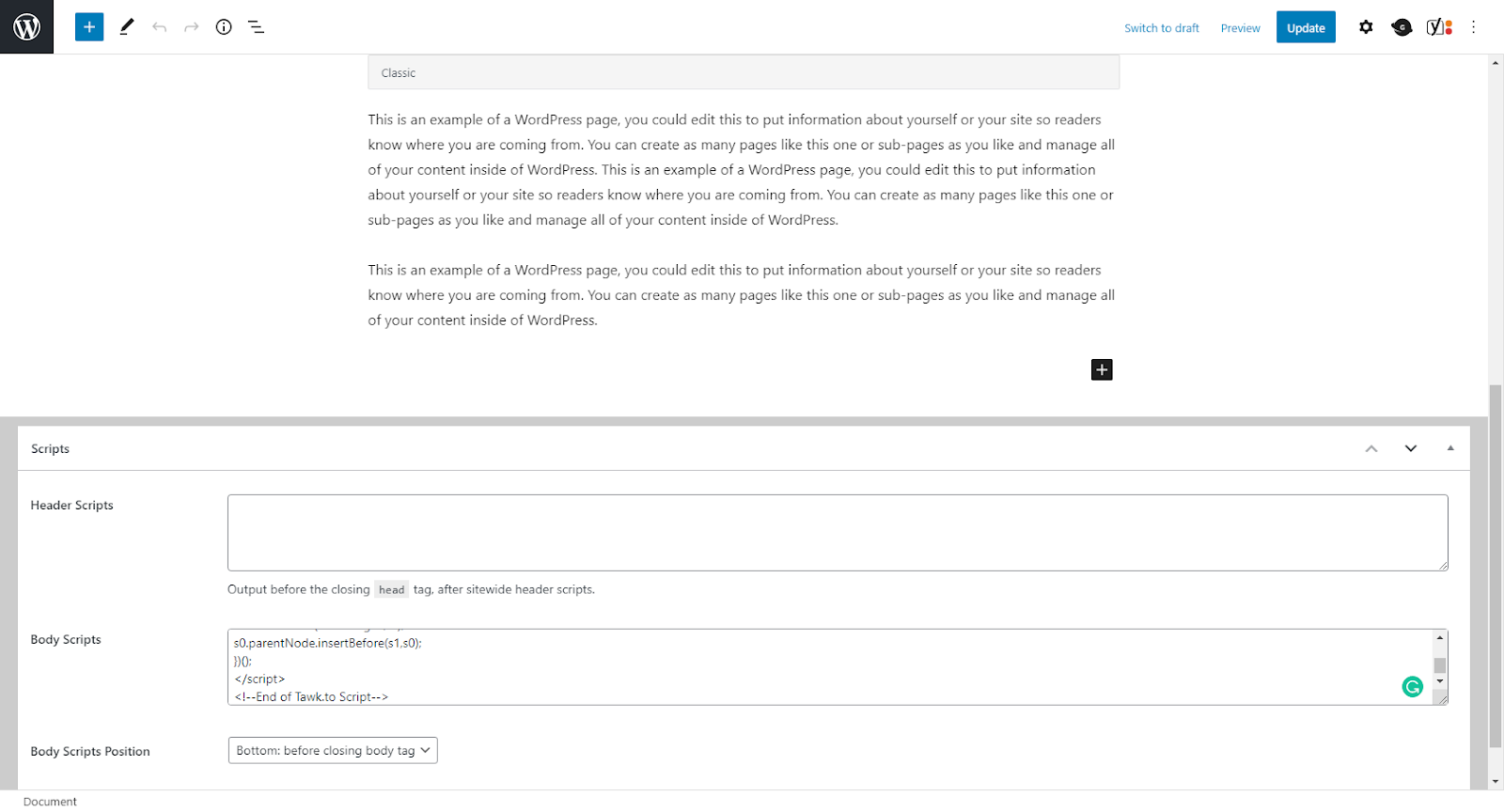
Passa all'editor di script della tua pagina e incolla il codice per il tuo nuovo widget appena prima del tag </body> di chiusura.
Ecco un esempio su un tema WordPress:

Ripeti il procedimento, aggiungendo il widget che hai scelto a ogni pagina in cui desideri che appaia.
Ecco fatto: hai finito! Ora i tuoi visitatori possono vedere widget su misura per i contenuti del tuo sito.
Opzioni avanzate
Se non vuoi perdere tempo con numerose installazioni manuali, puoi aggiungere più widget modificando il codice del widget.
Ad esempio, per un sito web in più di una lingua, puoi caricare automaticamente un widget in modo che corrisponda alla lingua della pagina.
Ulteriori informazioni: Scopri come impostare più widget sul tuo sito con JavaScript
