How to set the position of a custom attention grabber
[Desktop]
You can upload your logo or another custom image as a custom attention grabber to let website visitors know an agent is available and ready to chat via your widget.
Because custom attention grabbers vary in size and shape, we’ve created a way for you to set the exact placement for your image.
Follow the steps for one of the two methods below. You can either drag and drop your attention grabber into place manually or use the JavaScript API for precision placement.
NOTE: The instructions below can only be completed from a browser or the tawk.to desktop apps. They cannot be completed in the tawk.to mobile app.
Manually place a custom attention grabber
If you have multiple properties, check to make sure you're viewing the correct property.

Make your way to ⚙️Administration ➞ Chat Widget.



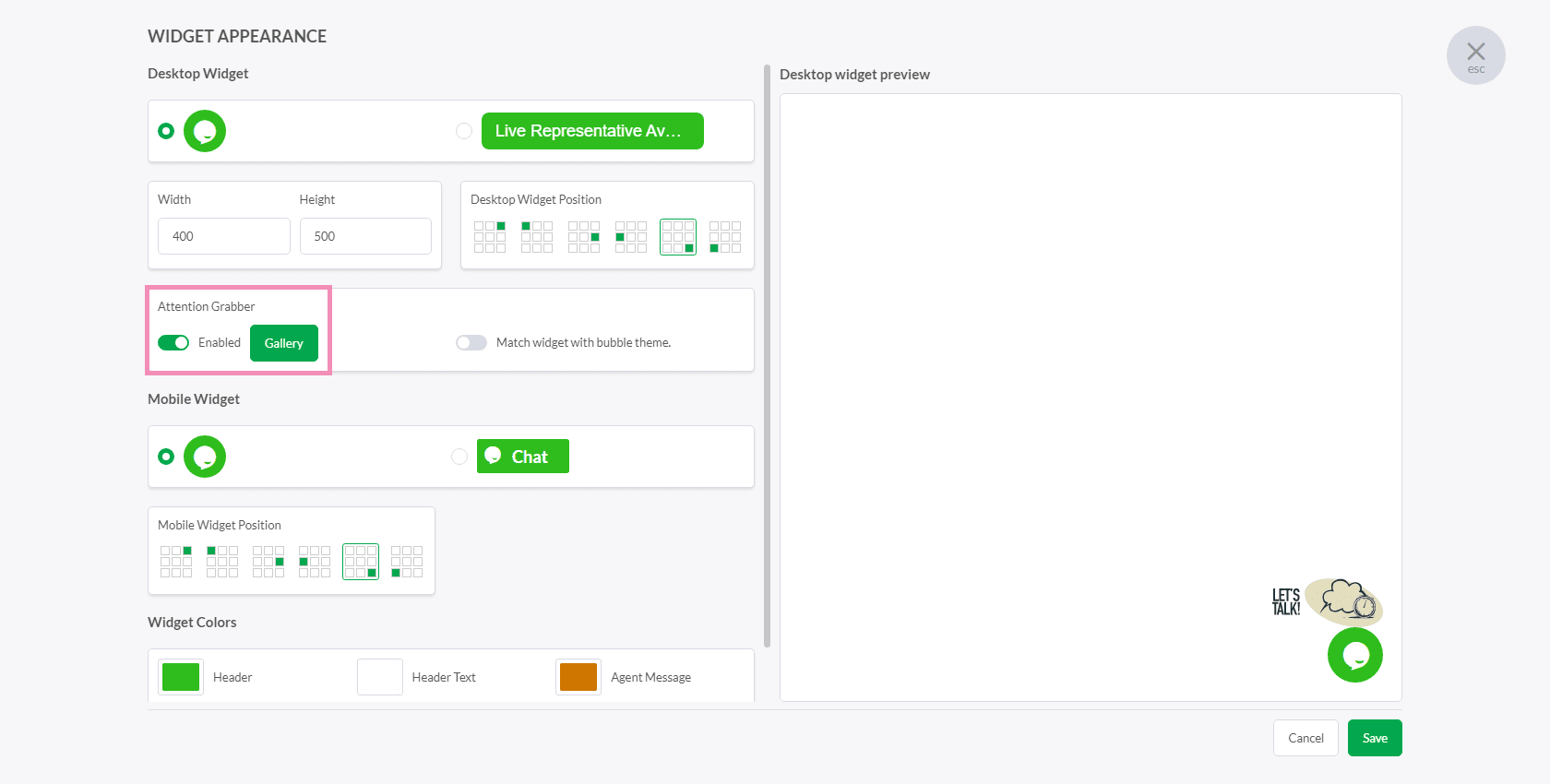
Then, slide the Attention Grabber toggle to the on (green) position.
Once the Attention Grabber is enabled, click the Gallery button.

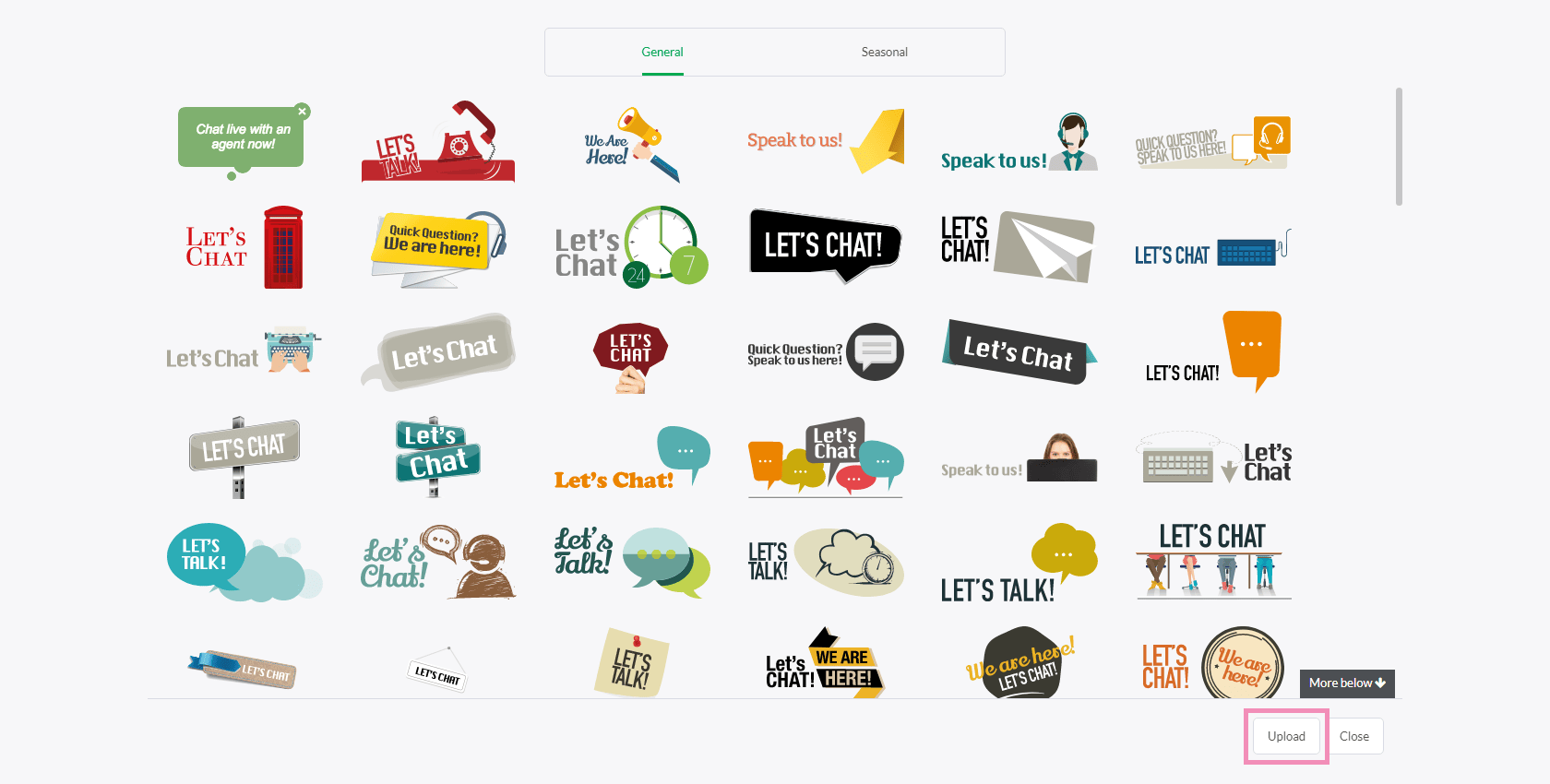
In the lower left of the Gallery, select Upload.

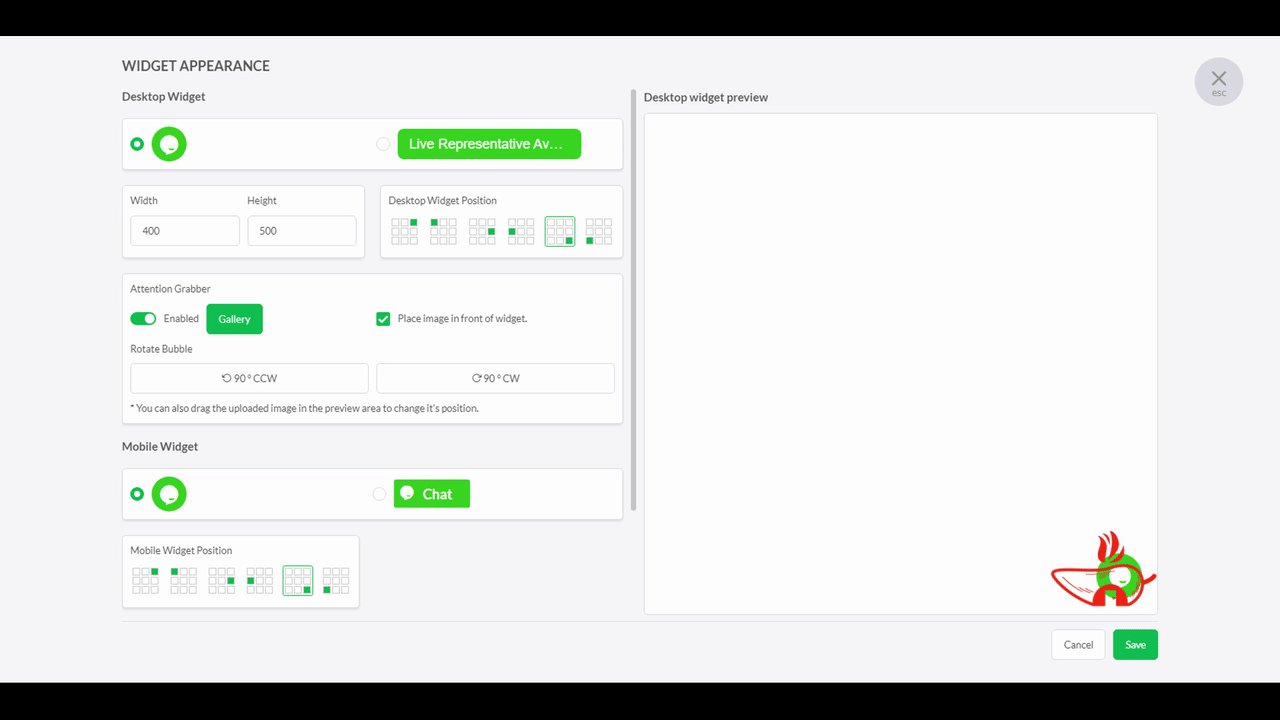
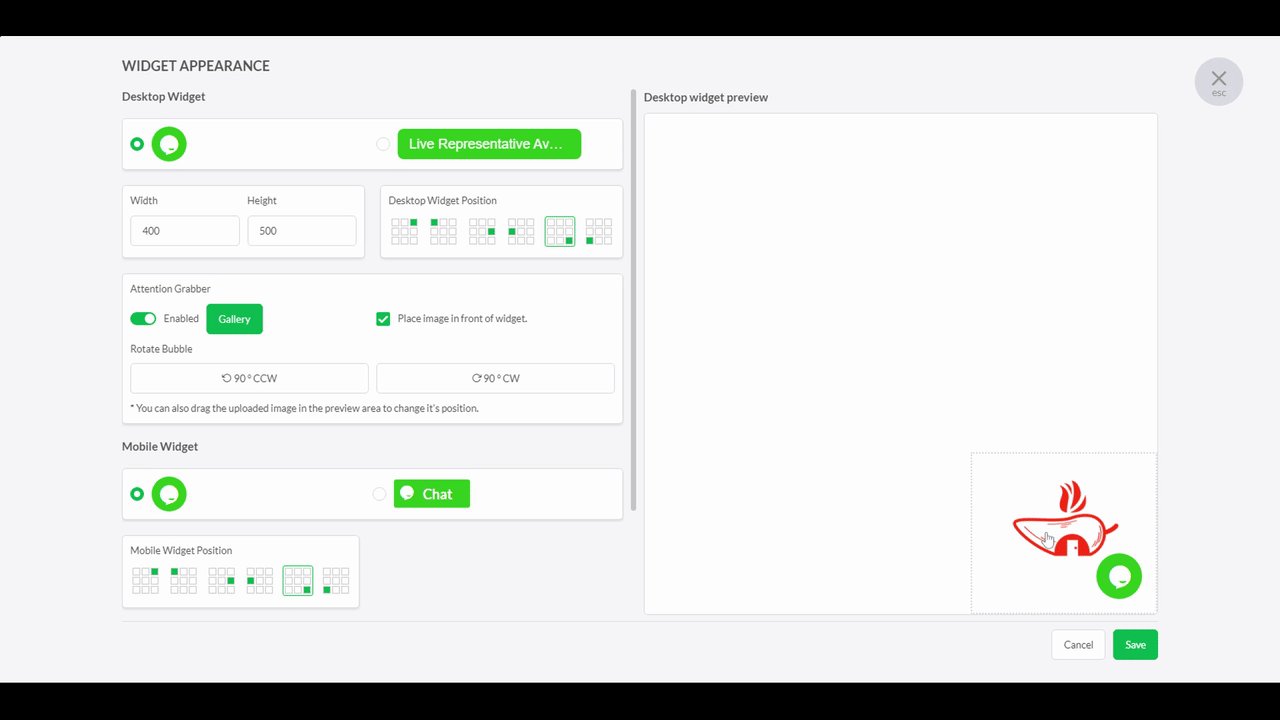
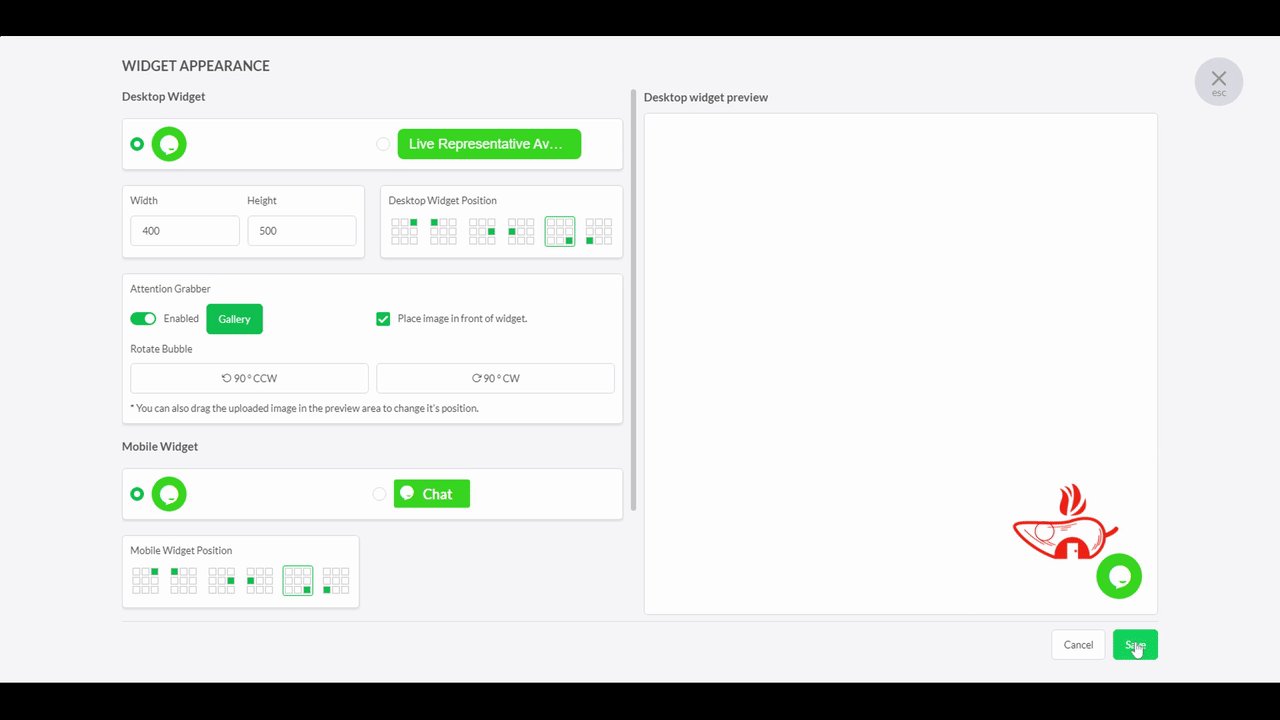
Upload your image. It will appear in the desktop widget preview on the right side of the Widget Appearance panel.
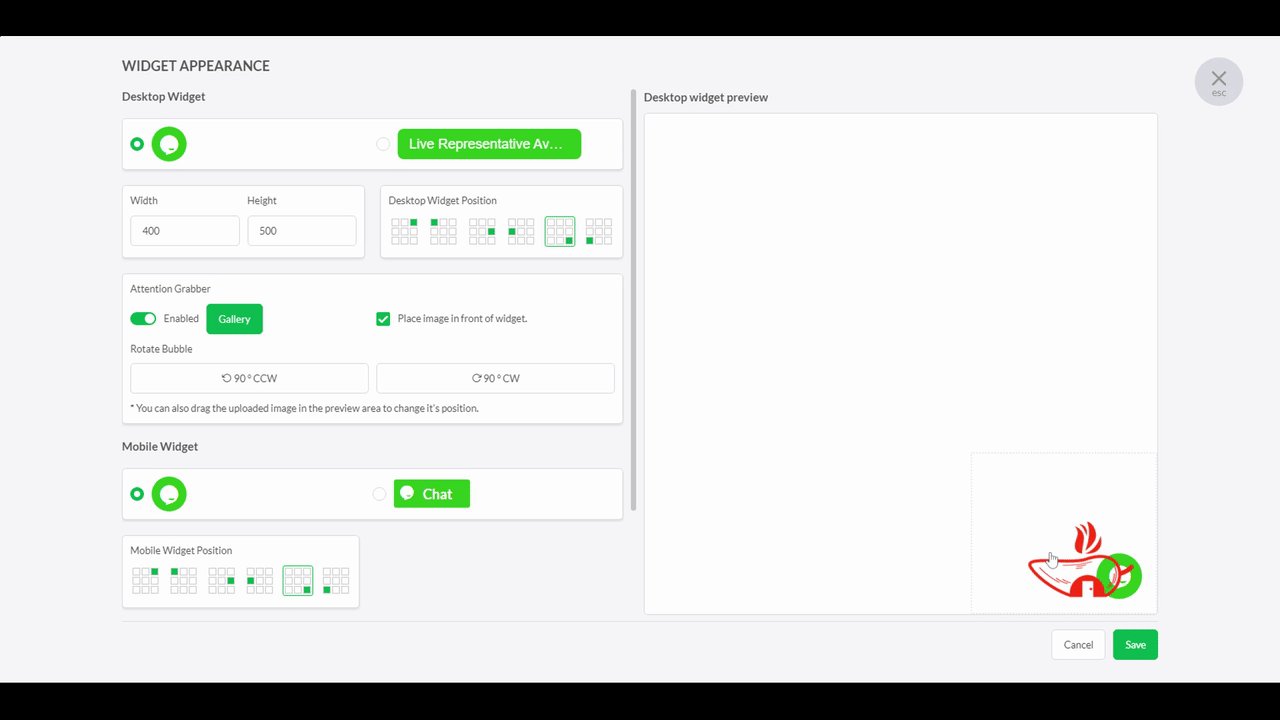
Then, drag the uploaded image in the preview area to change its position on the page. You can place it next to or over your widget.

Place a custom attention grabber using the JavaScript API
You can also set the position of a custom attention grabber using the customStyle object in the JavaScript API.
Add the code below to your existing widget code.
Note: Do not place this object in a function, as the values need to be available before the widget script is downloaded. Setting or changing the values after the widget script has been downloaded will not update the widget’s style.
Need help? Reach out to our support team or schedule a call.
