Menü butonu kullanarak sohbet aracı nasıl açılır
Elementor eklentisini kullanmıyorsanız ve web sitenizin menüsündeki bir butonu kullanarak sohbet aracınızı çağırmak istiyorsanız, aşağıdaki adımları izleyin:
WordPress panelinizde, Appearance (Görünüm) butonuna tıklayın. Ardından, Appearance başlığı altında Menus (Menüler) seçeneğine tıklayın.

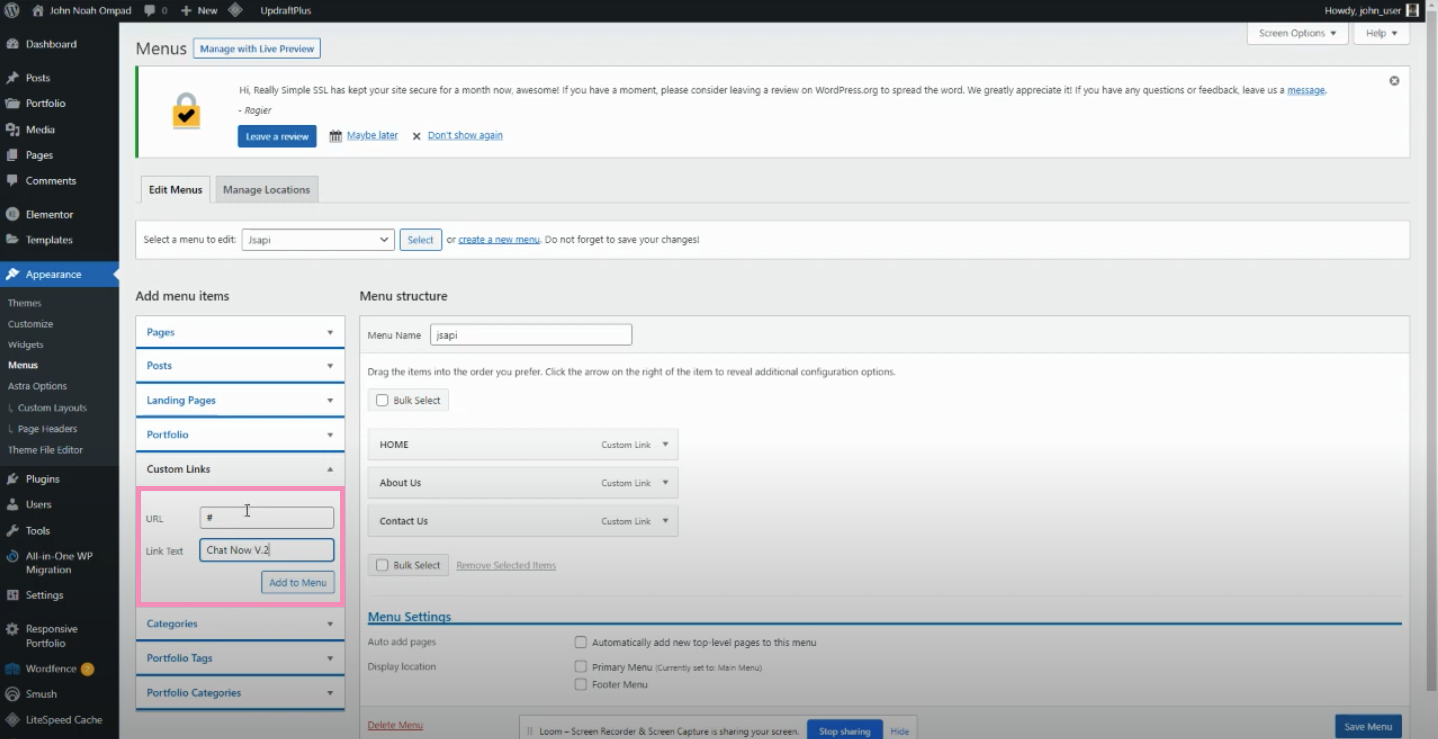
Menü ekranının sol tarafındaki Add Menu Items (Menü Öğeleri Ekle) alanındaki seçenekler listesinden Custom Links (Özel Bağlantılar) başlığına tıklayın.

URL ve Link Text (Bağlantı Metni) için metin giriş alanı görünecektir. URL alanına bir hashtag (#) simgesi girin. Link Text (Bağlantı Metni) için menü butonunuzun adını yazın. (Örn. Aktif Sohbet V.2.)

Sayfanın en üstüne gidin ve Screen Options (Ekran Seçenekleri) butonuna tıklayın. Ardından, CSS Classes (CSS Sınıfları) kutusunu işaretleyin.

Menu Structure (Menü Yapısı) bölümüne gidin ve oluşturduğunuz menüye tıklayın (Aktif Sohbet V.2). Ardından, CSS Classes (CSS Sınıfları) metin alanına tıklayın ve şunu yazın: widget_button.

Canlı web sitenizi açın ve sayfayı yenileyin. Yeni butonu test etmek için site menünüzdeki butona tıklayarak sohbet aracının açıldığını onaylayın.
Mükemmel! Artık web sitenizdeki bir menü butonunu kullanarak sohbet aracınızı açabilirsiniz.
Elementor kullanarak bir sohbet aracını nasıl çağıracağınızı öğrenin: Elementor'da bir sohbet butonundan araç nasıl çağırılır
Yardıma mı ihtiyacınız var? Destek ekibimize ulaşın veya bir arama planlayın.
