Отслеживание конверсий Google Ads с помощью Google Tag Manager
Отслеживание конверсий Google Ads с помощью Google Tag Manager дает вам представление о действиях посетителей после просмотра рекламы на вашем сайте.
Когда посетители нажимают на вашу рекламу в Google, на их устройствах сохраняется временный файл cookie. Затем, когда отслеживаемое действие будет завершено, будет засчитана новая конверсия.
Выполните следующие действия, чтобы настроить отслеживание конверсий Google Ads в виджете tawk.to и узнать, какие объявления, группы объявлений и ключевые слова приносят вам наибольшее количество конверсий и бесед.
1. Создание действия-конверсии
2. Настройка отслеживания конверсии в Google Adwords в GTM
3. Настройка тега для использования JS API и триггера пользовательского события
4. Проверка срабатывания тега отслеживания конверсий Google Adwords
Вам потребуется:
Вам нужно будет настроить тег для виджета tawk.to в Google Tag Manager. Если вы еще этого не сделали, выполните действия, описанные в этой статье: Как добавить tawk.to виджет с помощью Google Tag Manager
Создание действия-конверсии
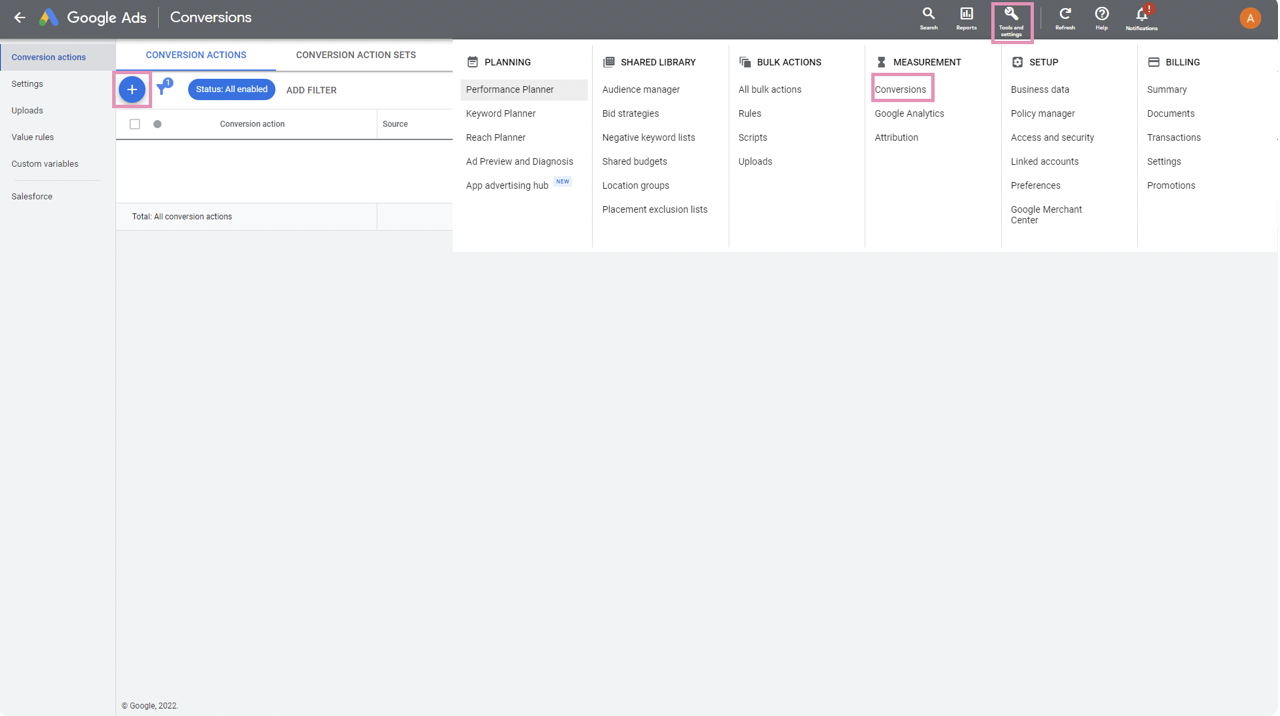
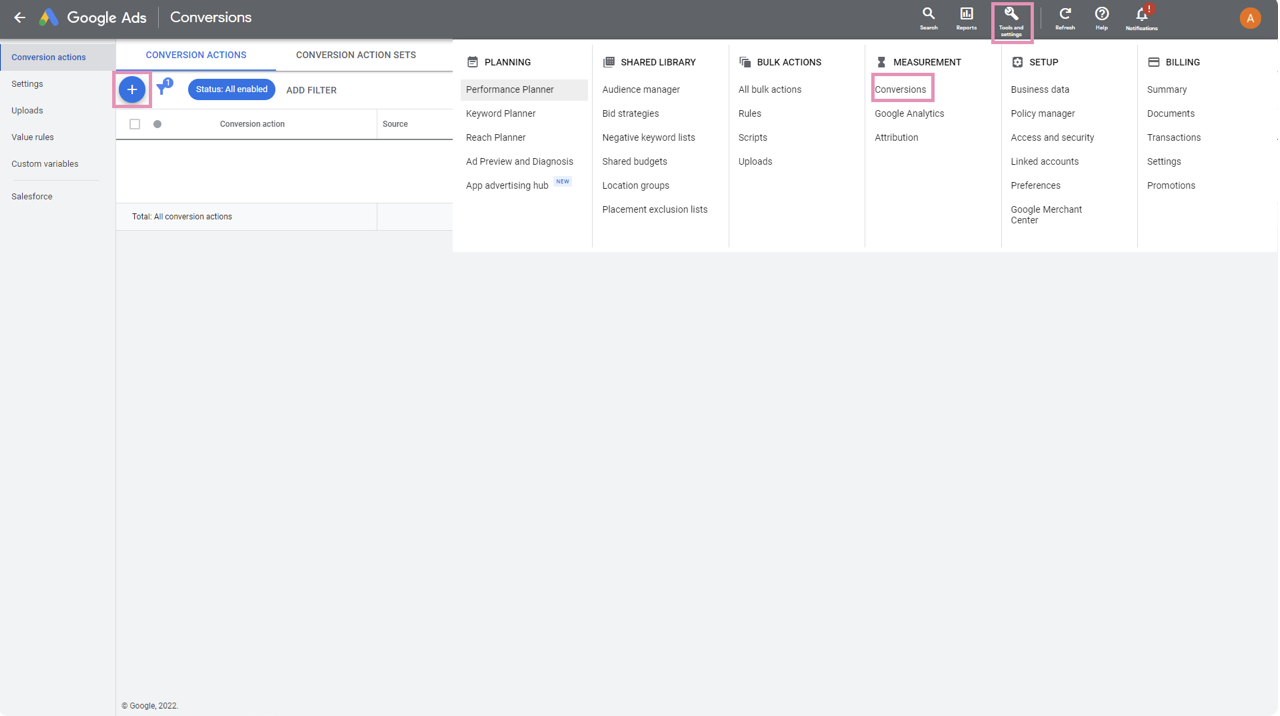
1. Войдите в свою учетную запись Google Ads и перейдите в Инструменты и настройки ➞ Отслеживание ➞ Конверсии. Затем нажмите кнопку +, чтобы добавить новую конверсию.


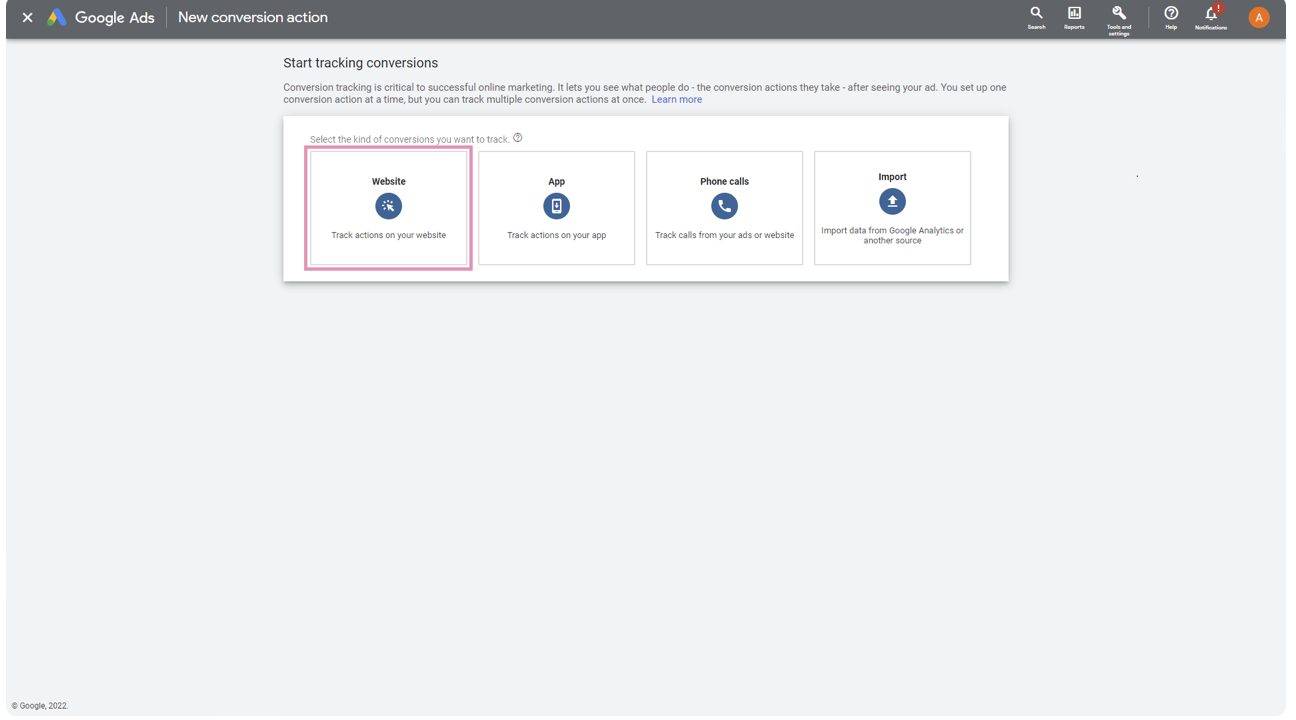
2. Выберите сайт как тип конверсии, которую вы хотите отслеживать.

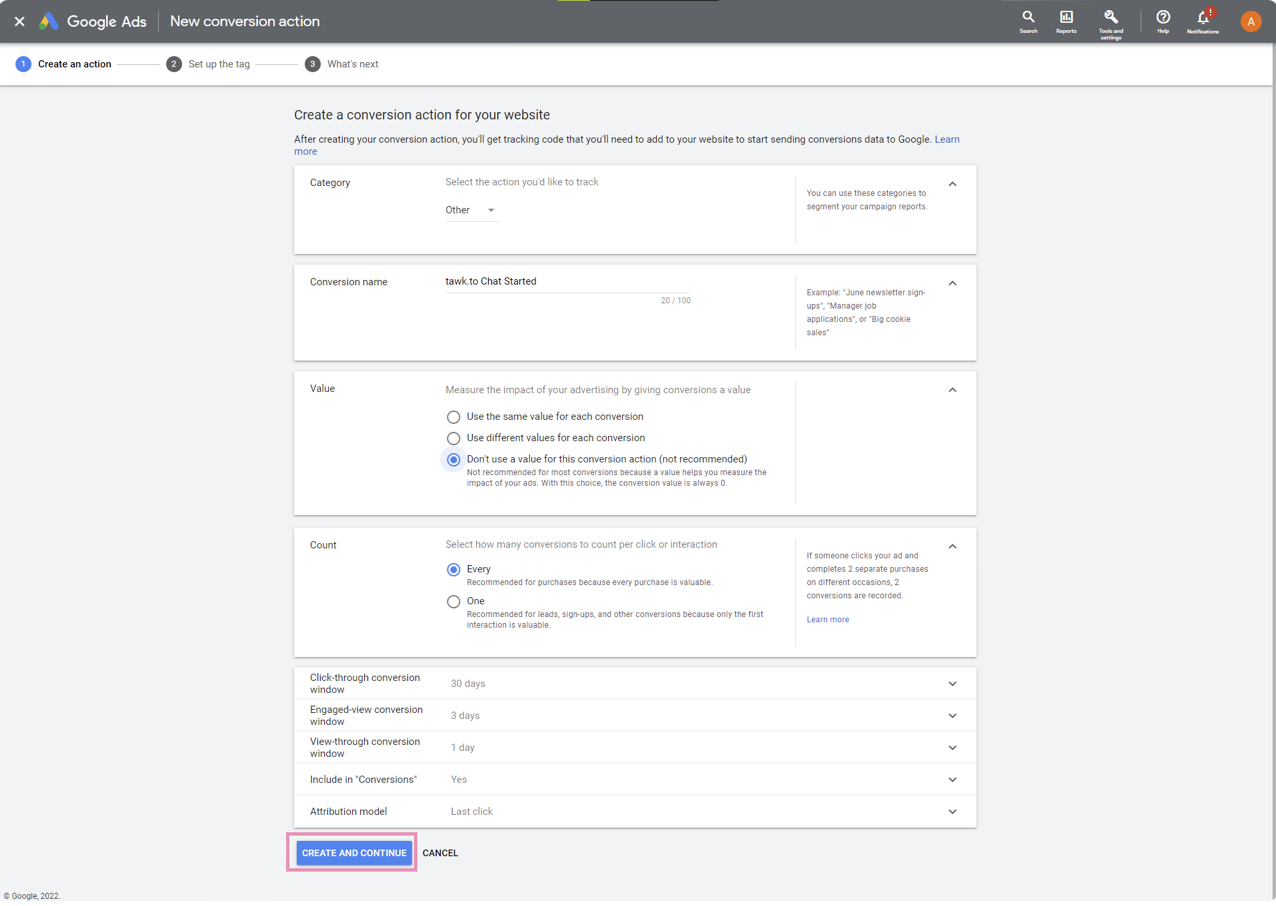
3. Теперь можно перейти к настройке конверсии. В поле Название конверсии укажите конверсию, которую хотите отслеживать. Затем нажмите Создать и продолжить.

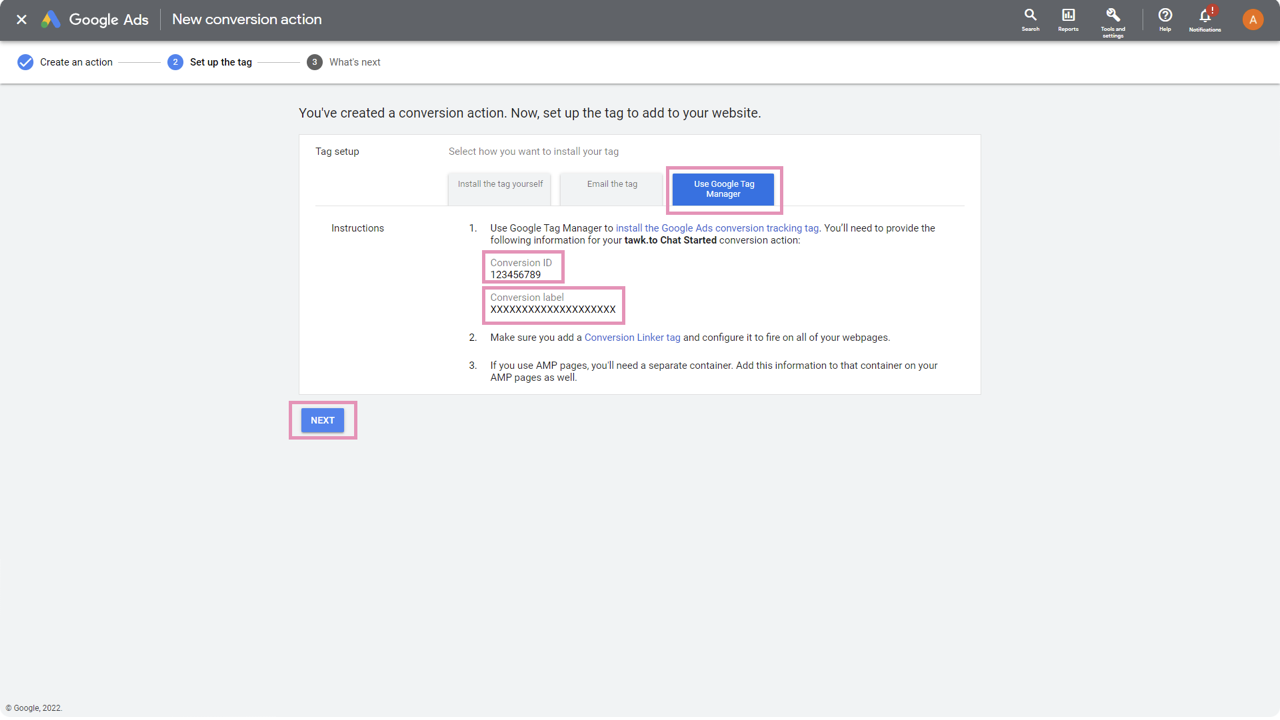
4. После создания конверсии вам будут предложены варианты настройки тега конверсии.
Выберите Использовать Google Tag Manager и запишите идентификатор конверсии и ярлык конверсии. Позже они нам понадобятся.
Нажмите Далее, чтобы завершить процесс создания.

Настройка тега отслеживания конверсий Google Adwords в GTM
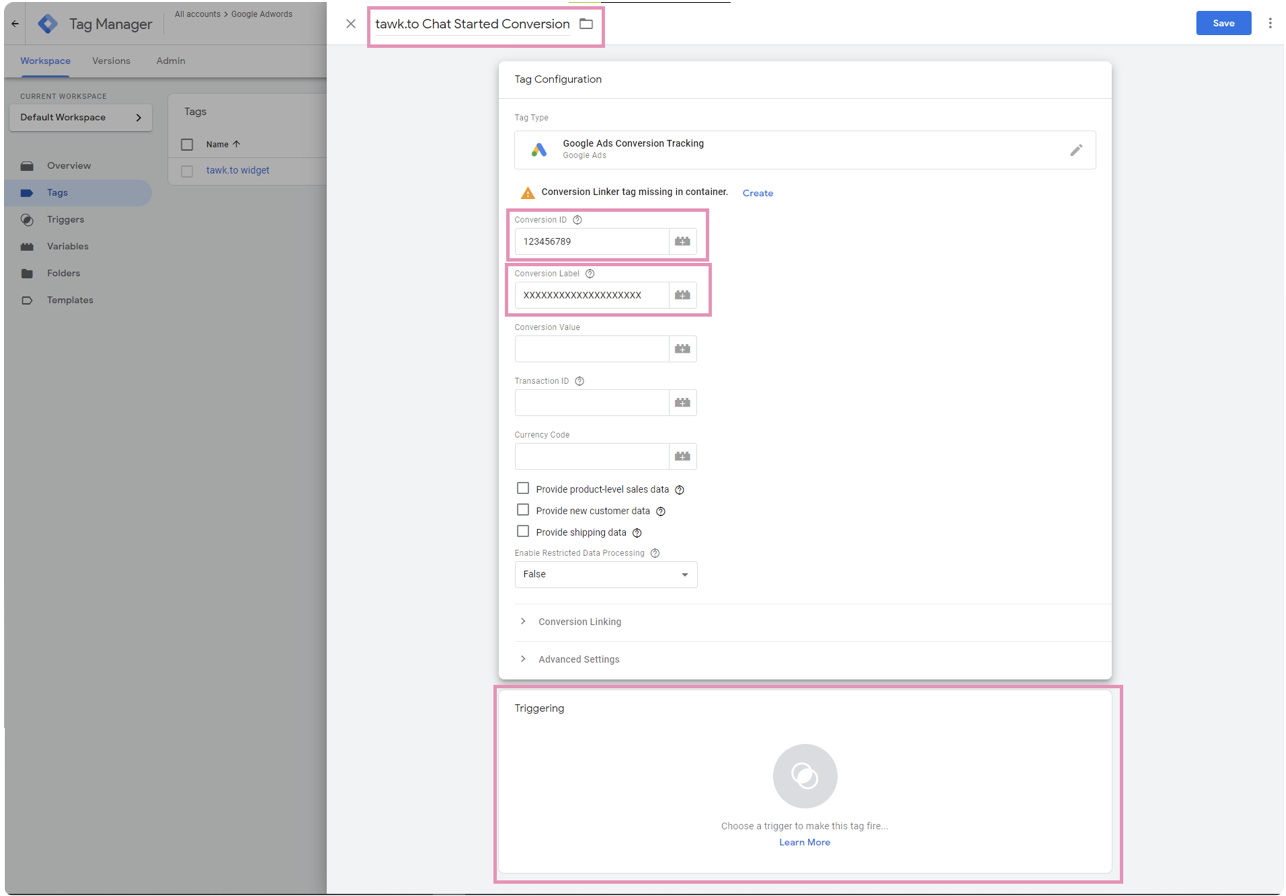
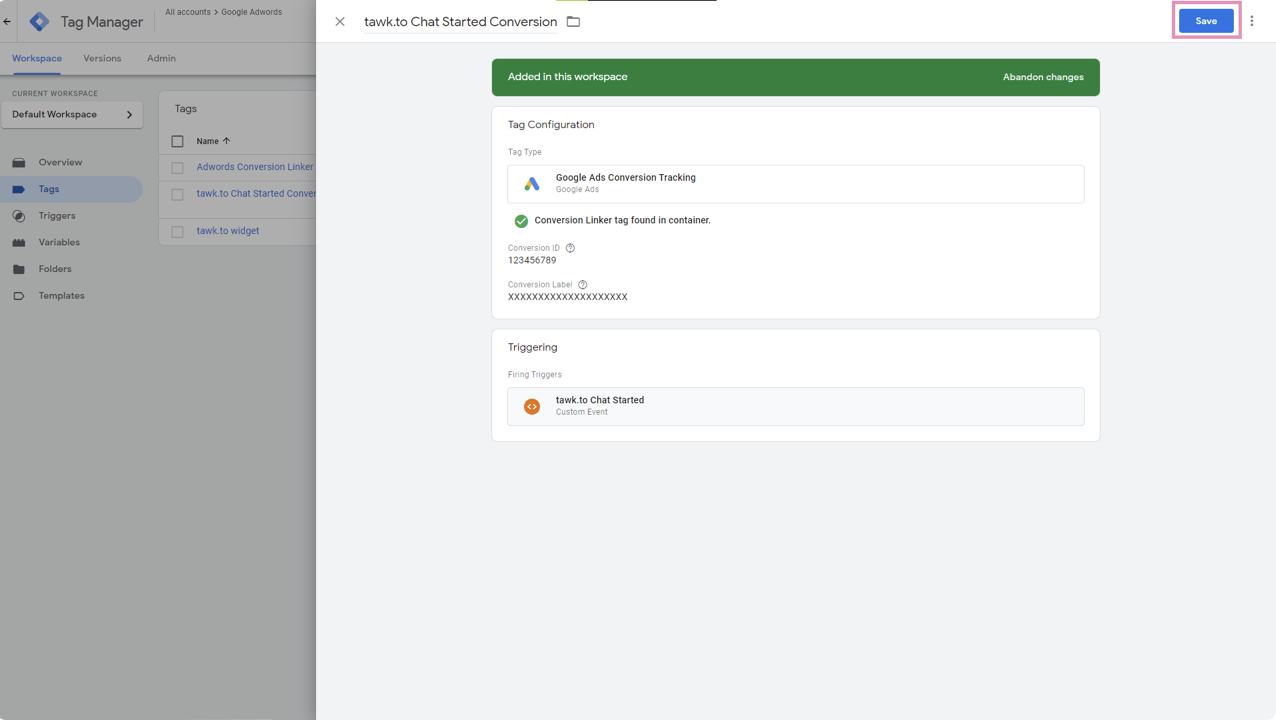
1. Создайте новый тег для добавления отслеживания конверсий Google Ads. Не забудьте переименовать тег. Введите идентификатор конверсии Google Ads и ярлык конверсии в соответствующие поля. Затем нажмите Триггер, чтобы выбрать триггер.

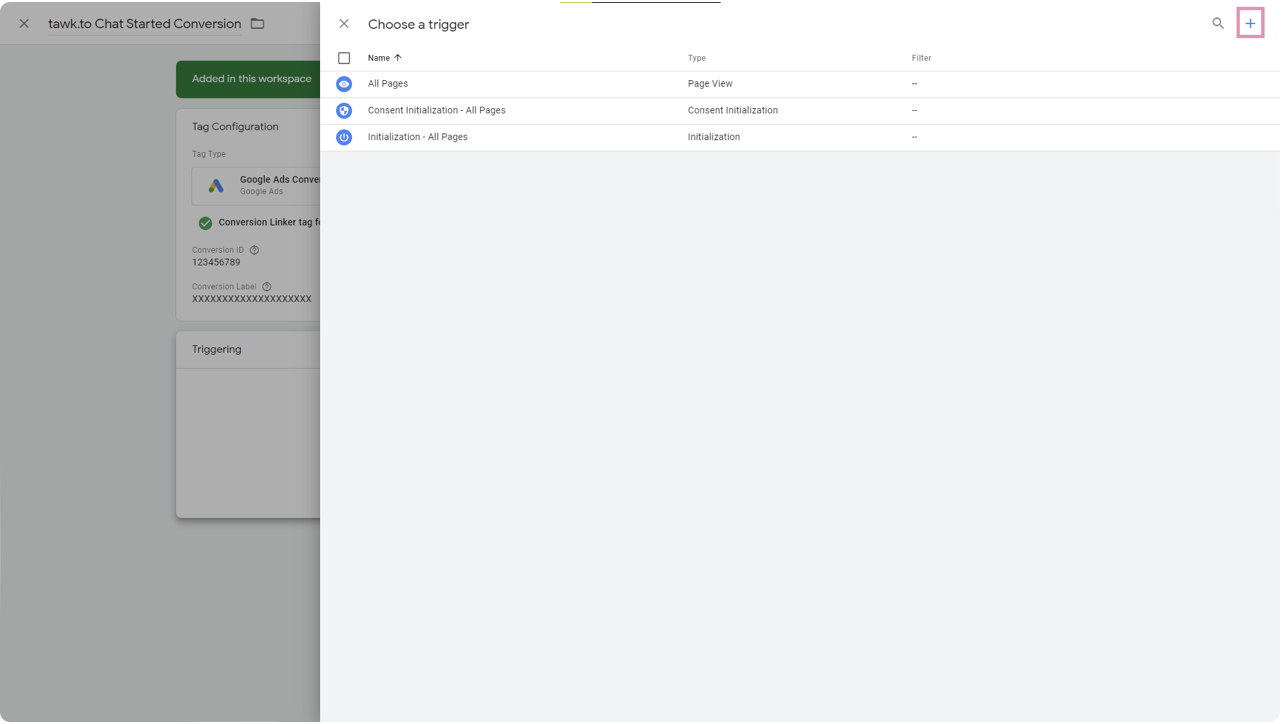
2. Нажмите знак + в правом верхнем углу панели, чтобы создать новый триггер.

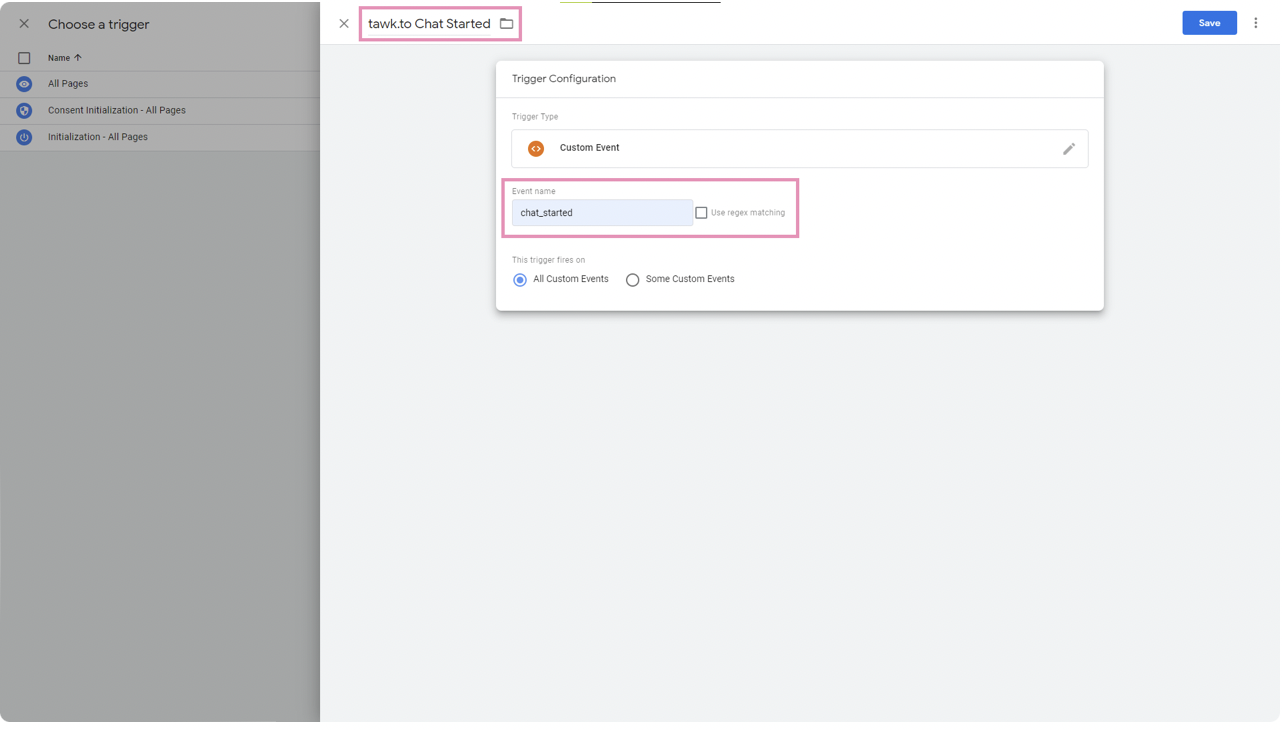
3. Нажмите на панель Конфигурация триггера и выберите Пользовательское событие в качестве типа триггера. Переименуйте пользовательское событие. Затем в форме добавьте Имя события для отслеживания конверсий и нажмите Сохранить, чтобы создать триггер.

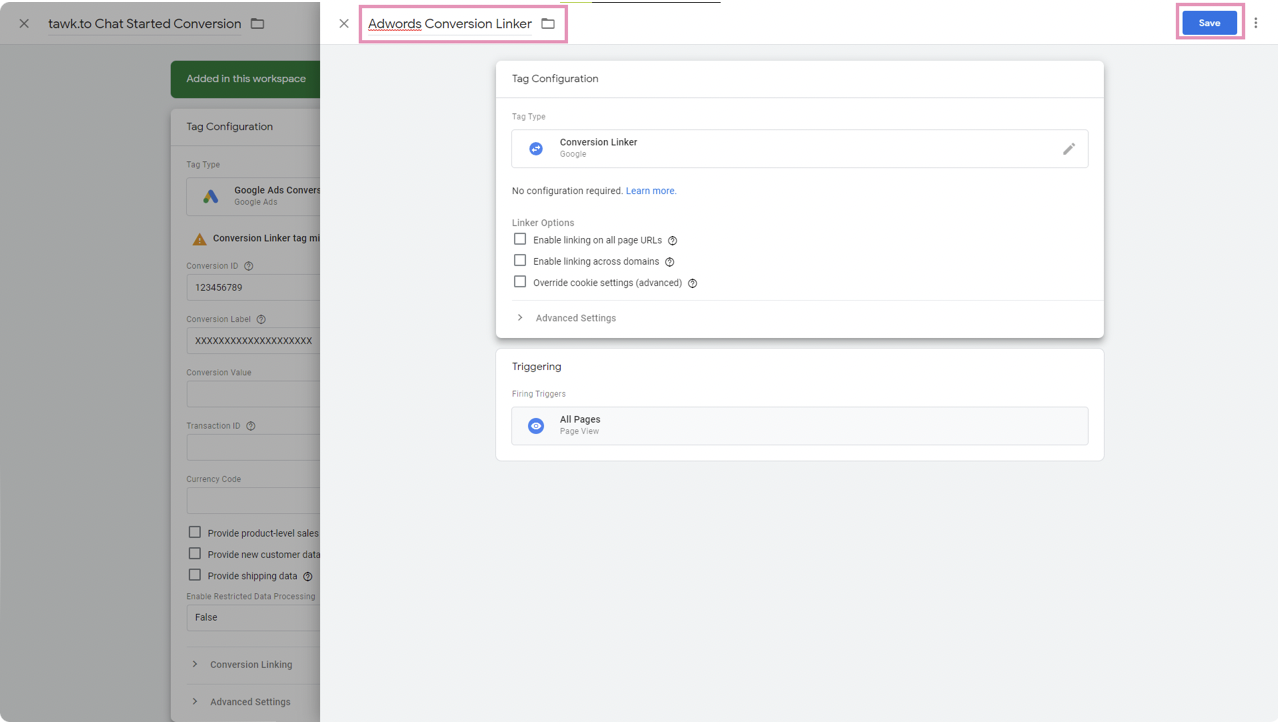
4. Выполните настройку тега связывания конверсий: Теги ➞ Создать ➞ Конфигурация тега ➞ Связывание конверсий. Переименуйте тег и нажмите Сохранить.

5. Вы будете перенаправлены обратно на панель конфигурации тега Google Ads Conversion Linker. Нажмите Сохранить, чтобы завершить создание тега.

Настройка тега для использования JS API и триггера пользовательского события.
В этом разделе мы рассмотрим пример настройки, запускающий пользовательское событие chat_started, которое мы создали ранее с помощью функции JS API onChatStarted.
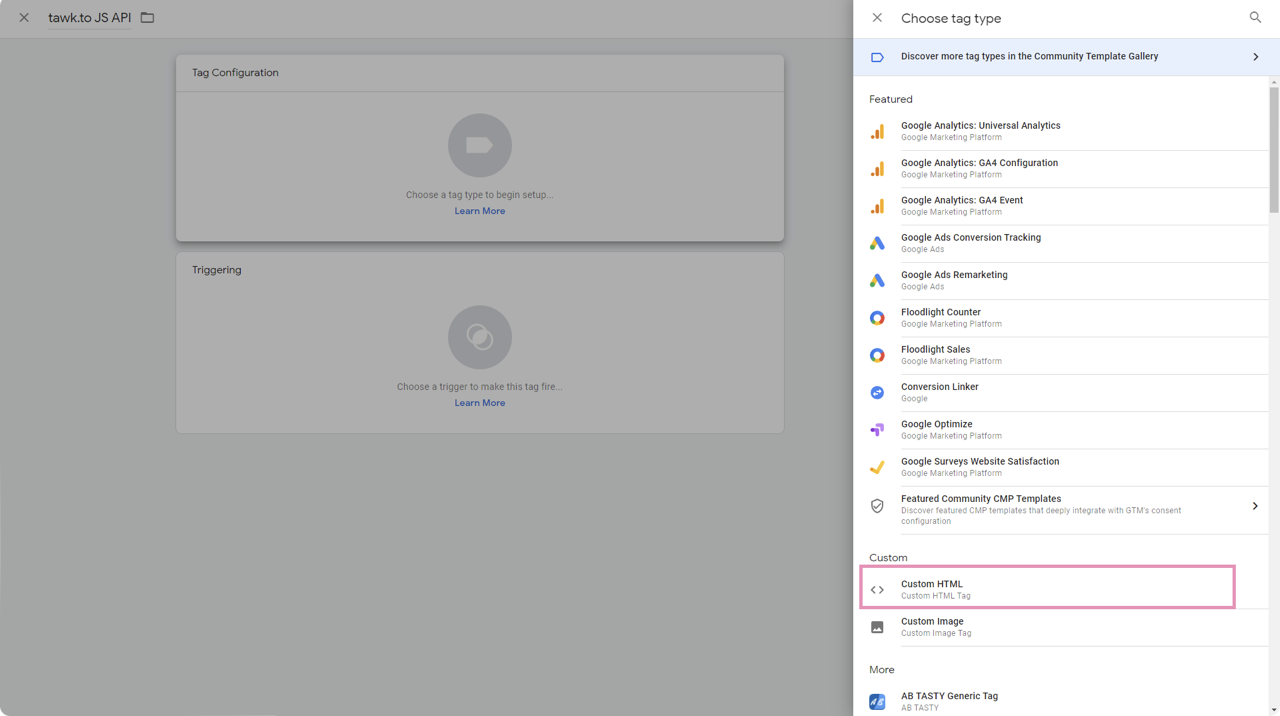
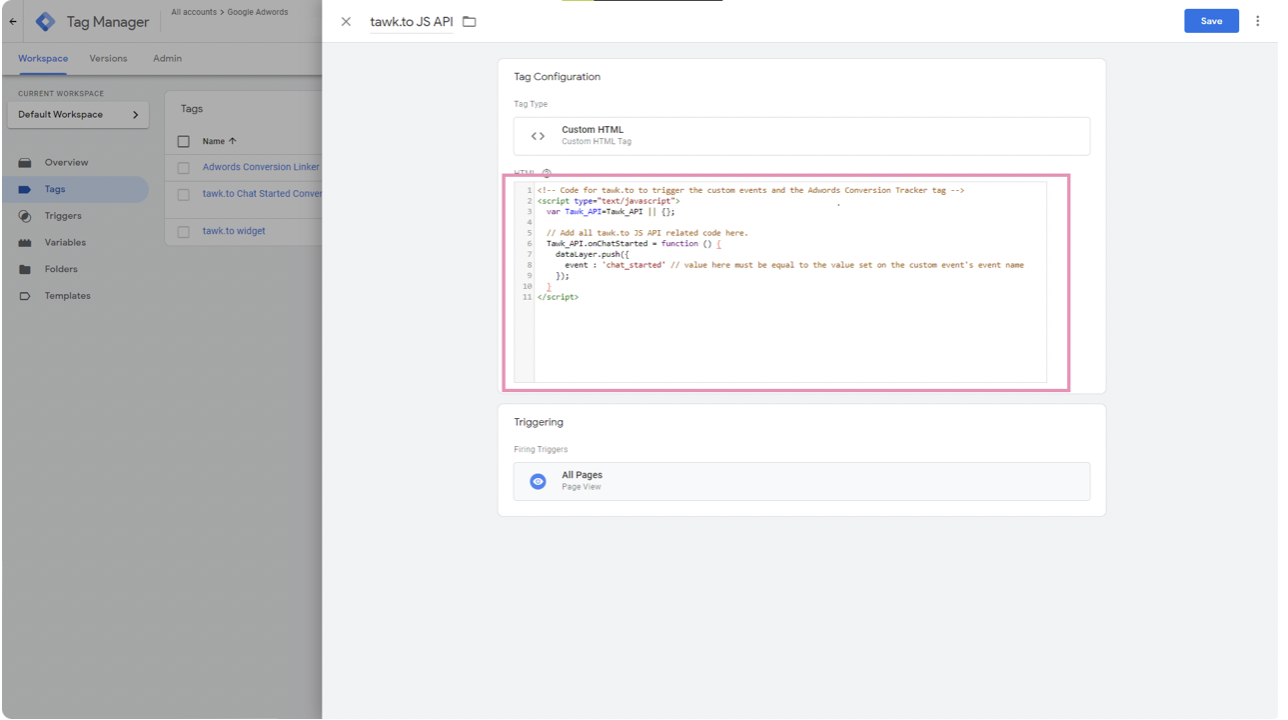
1. Создайте новый тег и выберите Пользовательский HTML в качестве типа тега.

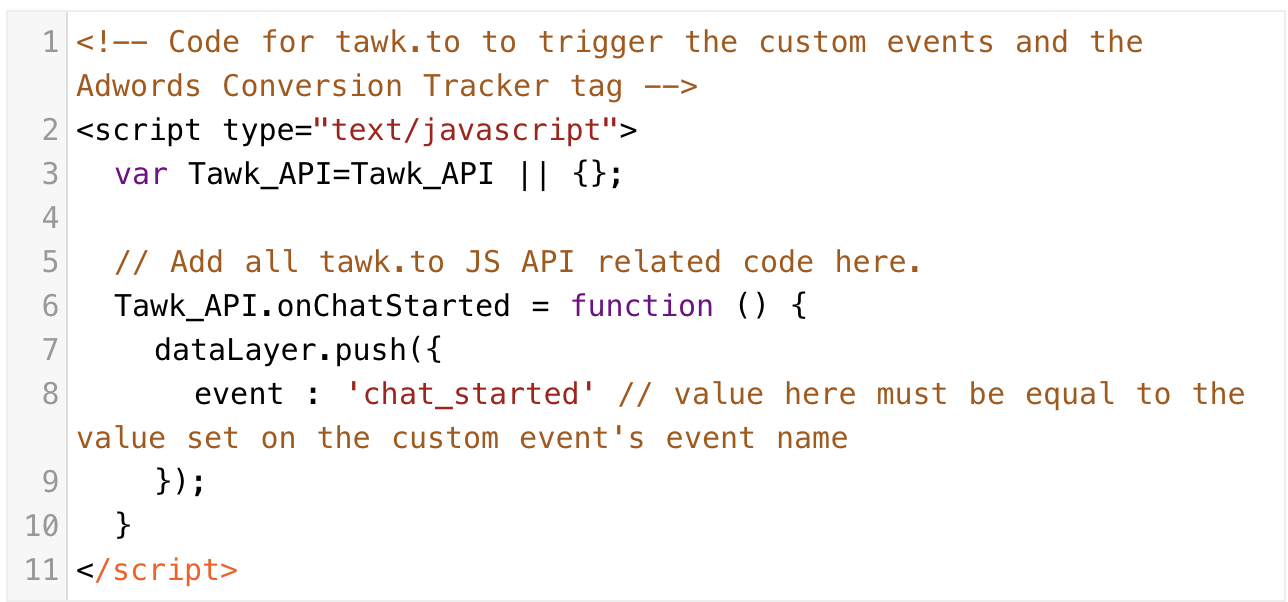
2. В поле HTML введите следующий блок кода. Значение свойства события должно быть равно названию события, которое вы ввели при создании пользовательского тега события.


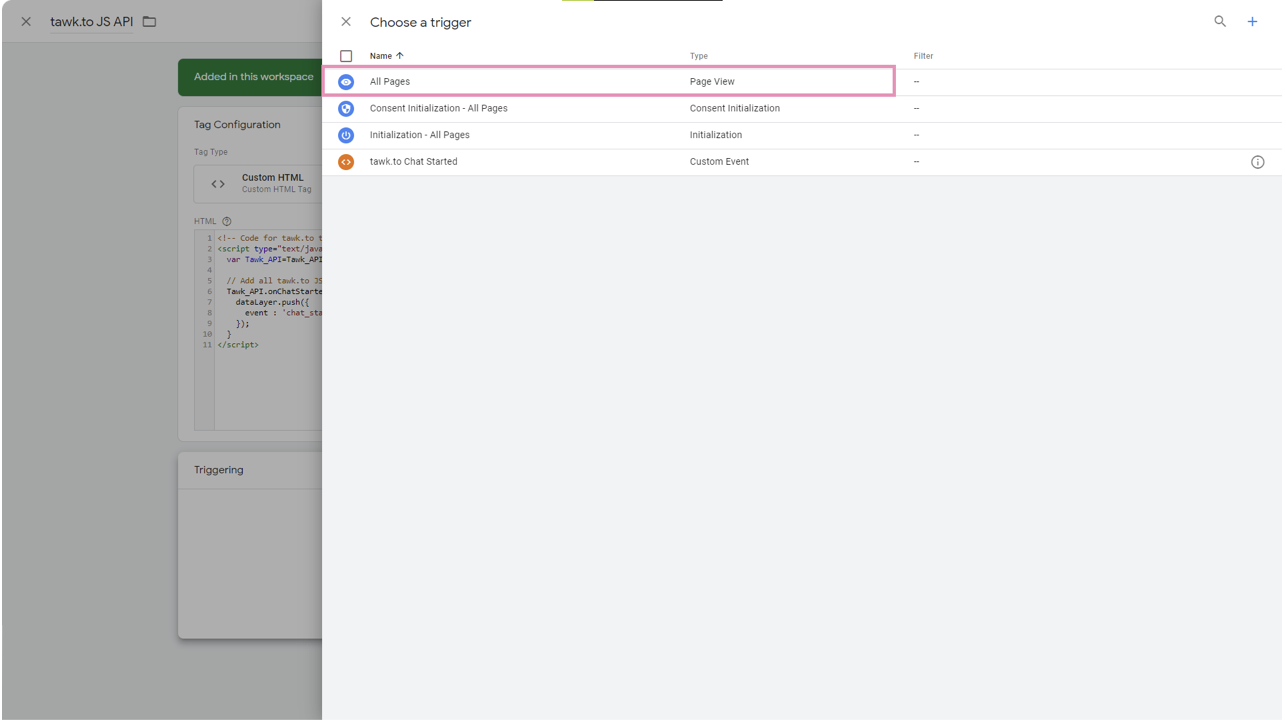
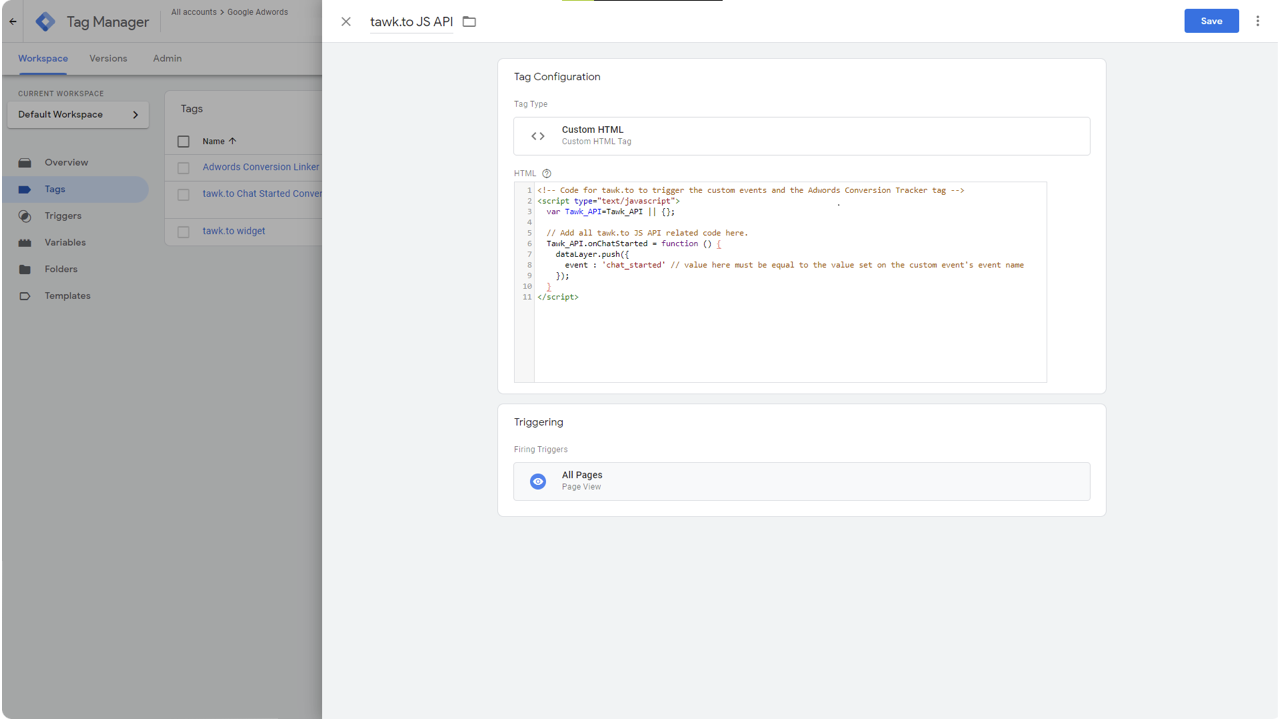
3. В разделе Триггер выберите Все страницы, чтобы тег активировался на каждой странице, на которой установлен Google Tag Manager.

4. Нажмите Сохранить, чтобы завершить создание тега.

Проверка срабатывания тега отслеживания конверсий Google Adwords
1. На панели управления тегами нажмите Предварительный просмотр. Откроется новое окно, позволяющее подключить Google Tag Manager к вашему сайту.
2. Введите URL своего сайта. Введенный URL-адрес откроется в новом окне.
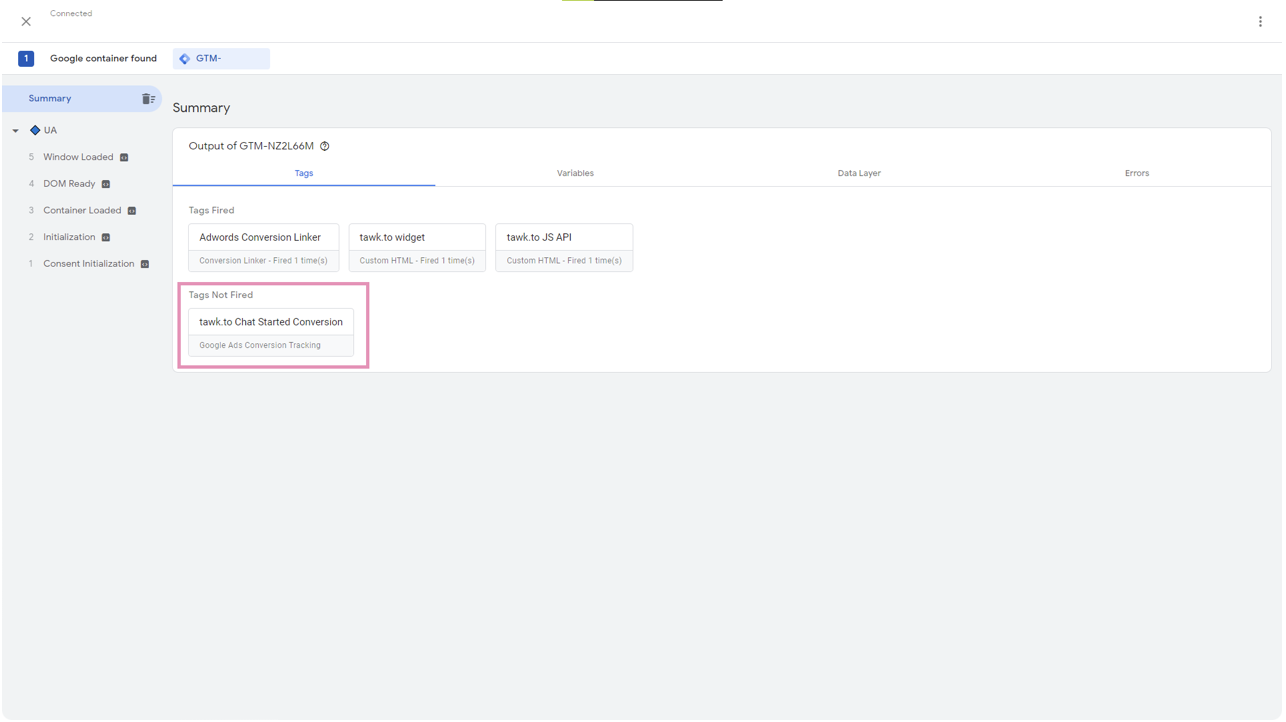
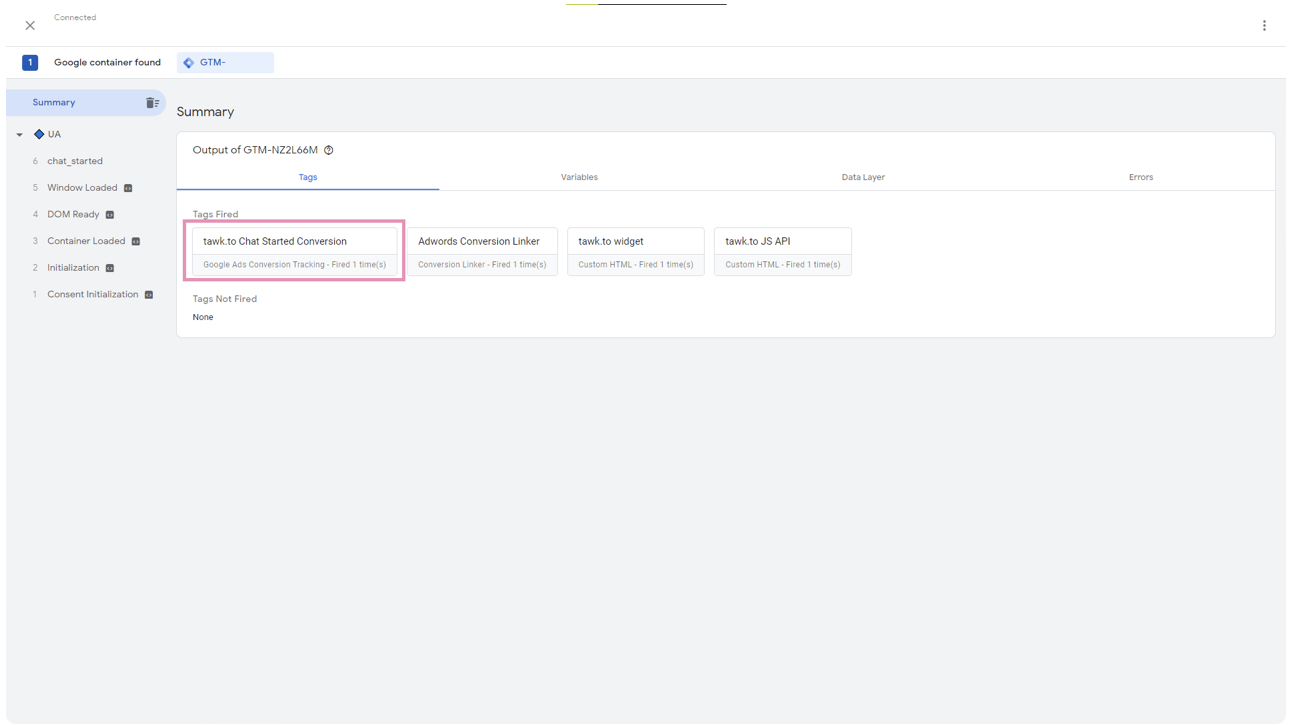
3. Вернитесь ко вкладке/окну, где вы открыли страницу предварительного просмотра. Вы должны увидеть, что ваш тег отслеживания конверсий Google Ads еще не запущен.

4. Чтобы активировать тег, мы запустим его с помощью пользовательского события, которое мы создали ранее (которое в этом примере запускается при запуске чата).
Как только мы запустим наш JS API OnChatStarted, это должно отправить событие на уровень данных, которое теперь активирует тег отслеживания конверсий Google Ads.

Узнайте больше об API JavaScript на платформе разработчиков tawk.to: https://developer.tawk.to/jsapi/
Есть дополнительные вопросы или нужна помощь? Обращайтесь в чат. Наша команда здесь и готова помочь 24/7.
