Как настроить tawk.to для отслеживания Google Analytics с помощью Google Tag Manager
Отслеживание Google Analytics позволяет вам больше узнать о поведении посетителей на вашем сайте и о том, как они общаются с вами. Вы можете настроить отслеживание Google Analytics для своего виджета с помощью Google Tag Manager, чтобы отслеживать пользовательские события, например, когда чат начинается или заканчивается.
Прежде чем начать, вам понадобится следующее:
Настройка Google Analytics
Как настроить конфигурацию Google Analytics
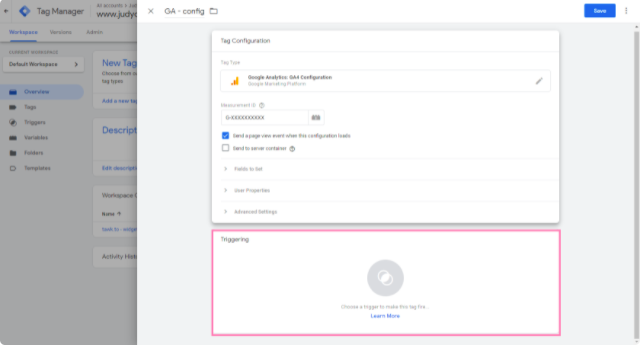
1 - Создайте новый тег для добавления тега конфигурации Google Analytics. Обязательно переименуйте тег (например, GA - config).

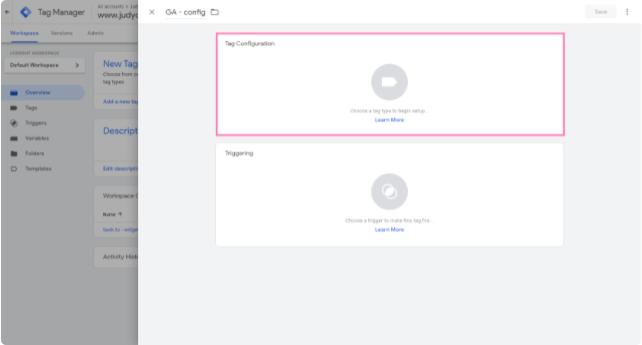
2 - Наведите курсор мышки на панель настройки тега. Щелкните по нему, и появится новая панель.

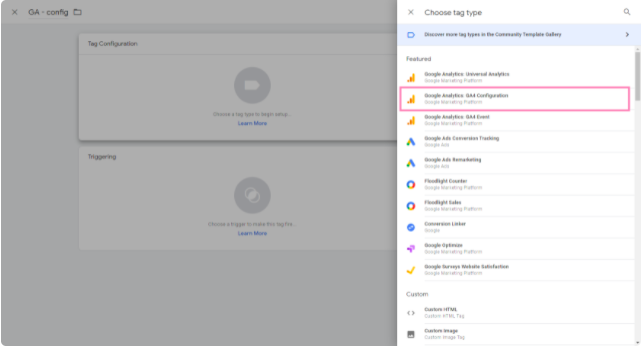
3 - На панели выберите Конфигурация Google Analytics GA4.

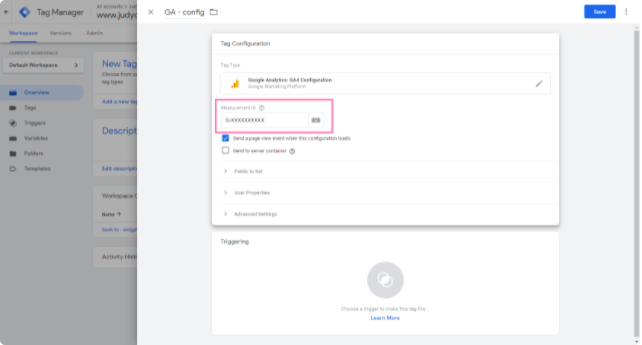
4 - В форме укажите идентификатор измерения, который можно найти в вашей учетной записи Google Analytics.

5 - Наведите курсор мышки на раздел Триггеры и перейдите на следующую панель.

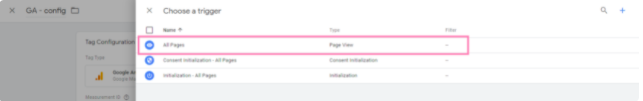
6 - На панели выберите Все страницы, чтобы разрешить активацию тега на каждой странице, на которой установлен Google Tag Manager.

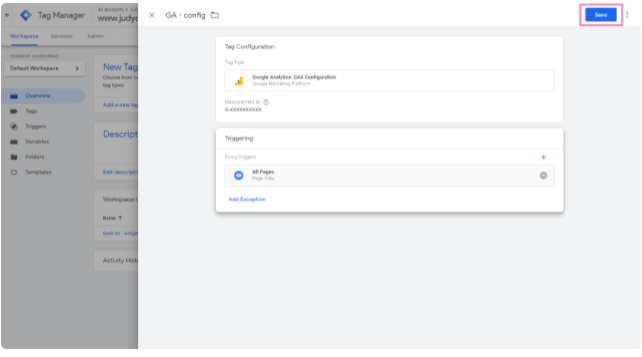
7 - Нажмите Сохранить, чтобы создать тег.

Создание настраиваемых событий для Google Analytics
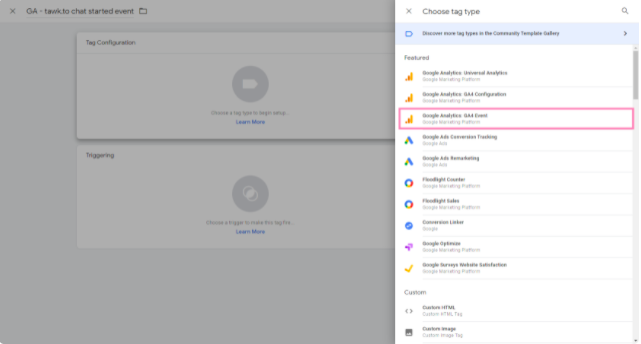
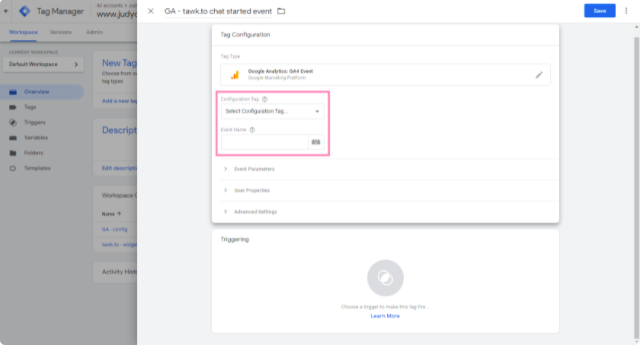
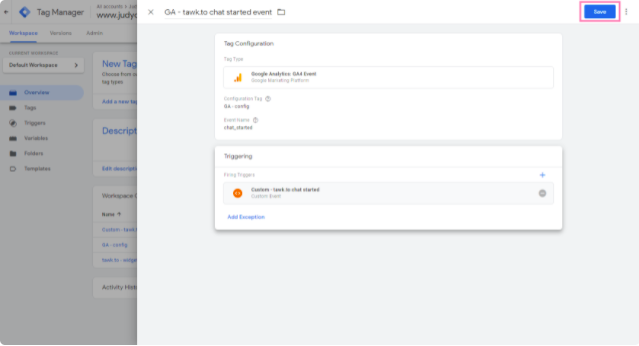
1 - Создайте еще один тег и теперь выберите событие Google Analytics GA4 в качестве конфигурации тега.

2 - В форме для тега конфигурации выберите тег конфигурации Google Analytics GA4, который мы создали ранее. В качестве названия события введите настраиваемое событие, которое вы хотите отслеживать. (например, chat_started).

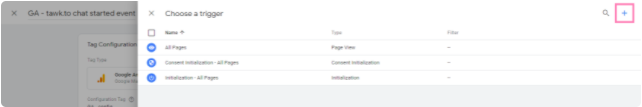
3. Нажмите кнопку +Добавить, чтобы создать. Откроется новая панель для создания триггера.

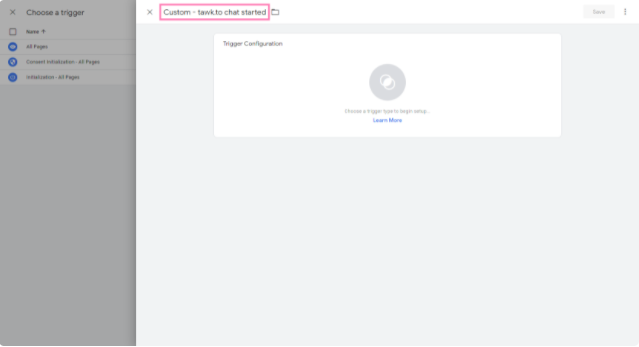
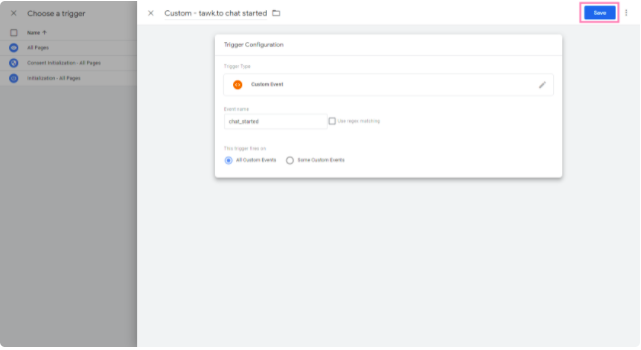
4 - На панели измените имя триггера (например, Custom - tawk.to chat started) и нажмите Сохранить. Наведите курсор мышки на панель настройки триггера, и перейдите на следующую панель.

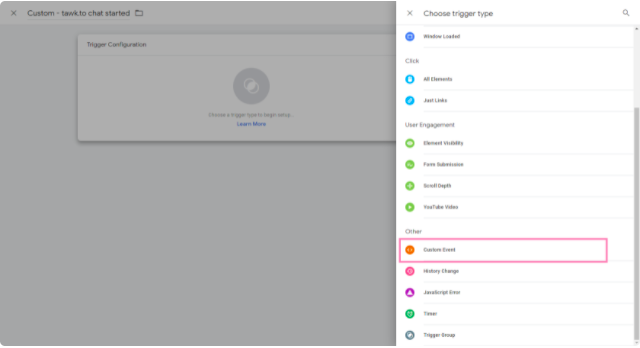
5 - Прокрутите панель вниз и выберите Пользовательское событие в качестве типа триггера.

6 - В форме введите имя события для настраиваемого события, которое вы хотите отслеживать, и нажмите Сохранить, чтобы создать триггер.

7 - Нажмите кнопку Сохранить, чтобы завершить создание тега.

Настройка тега для использования JS API и триггера пользовательских событий
Далее мы покажем как запустить пользовательское событие chat_started, которое мы создали ранее с помощью JS API onChatStarted.
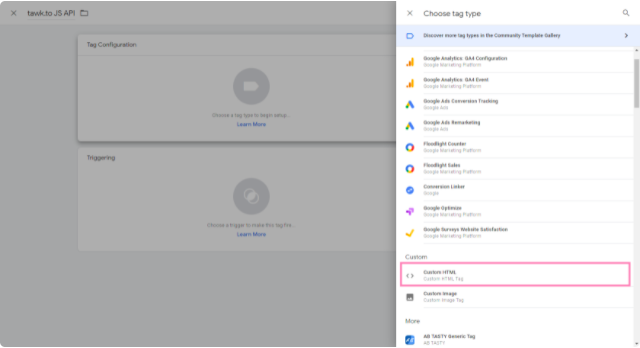
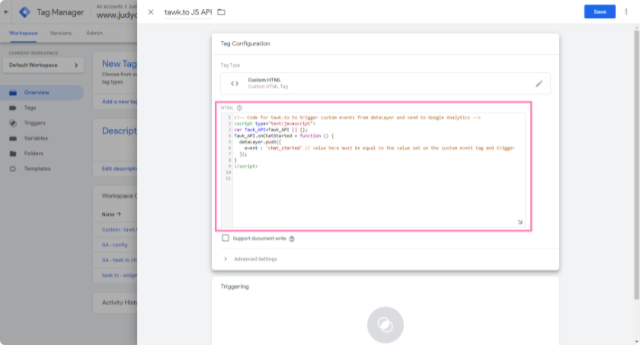
1 - Создайте новый тег и выберите Пользовательский HTML в качестве типа тега.

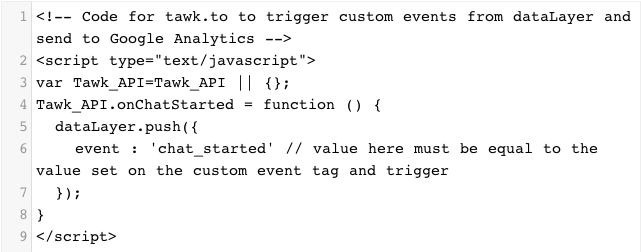
2 - В поле HTML введите следующий блок кода. Обратите внимание, что значение свойства события должно быть равно имени события, которое вы ввели ранее при создании тега настраиваемого события.


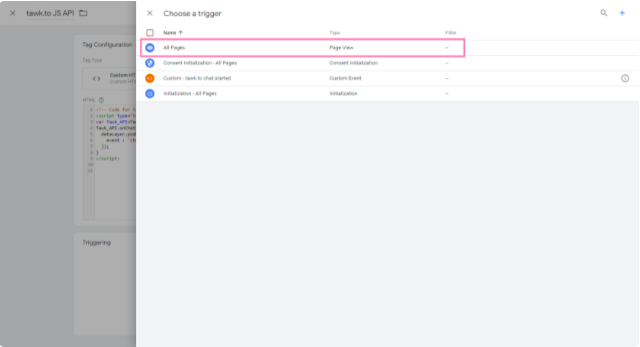
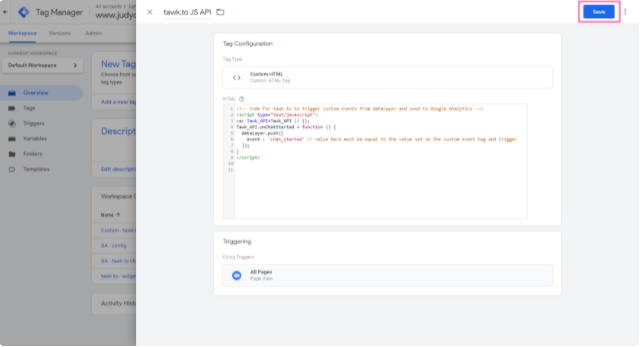
3 - В разделе Триггеров выберите Все страницы, чтобы разрешить срабатывание тега на каждой странице, на которой установлен Google Tag Manager.

4 - Нажмите Сохранить, чтобы завершить создание тега.

Справочные материалы
