Как добавить виджет tawk.to с помощью Google Tag Manager
Google Tag Manager позволяет добавить виджет tawk.to на сайт всего за несколько простых шагов. Используйте этот способ, если вы хотите видеть данные отслеживания виджета в своём аккаунте Google Analytics.
Для начала вам понадобится код виджета из панели управления tawk.to.





1 - Войдите в панель управления Google Tag Manager.

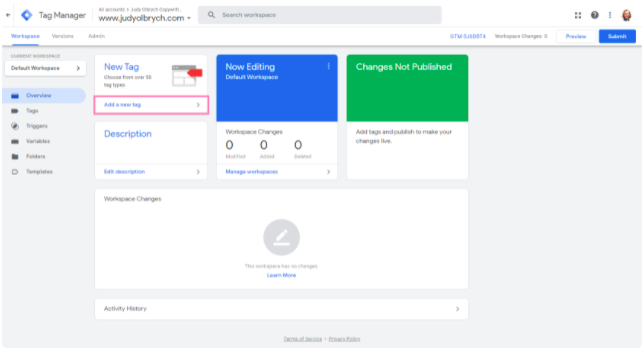
2 - Выберите Добавить новый тег.

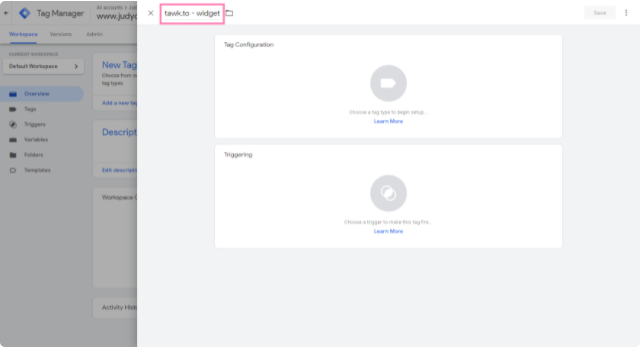
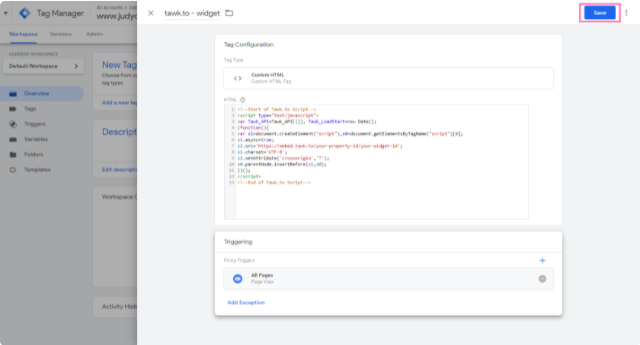
3 - Измените название тега, чтобы было понятно, для чего он используется (например: tawk.to – widget).

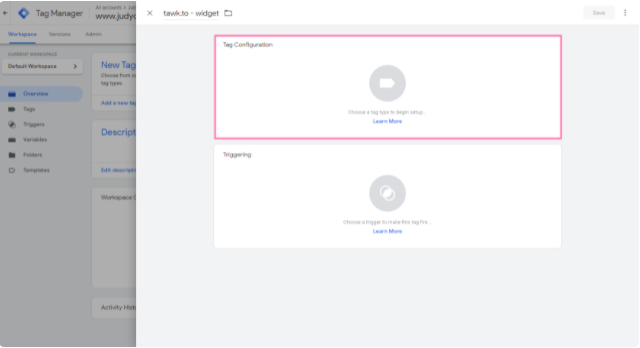
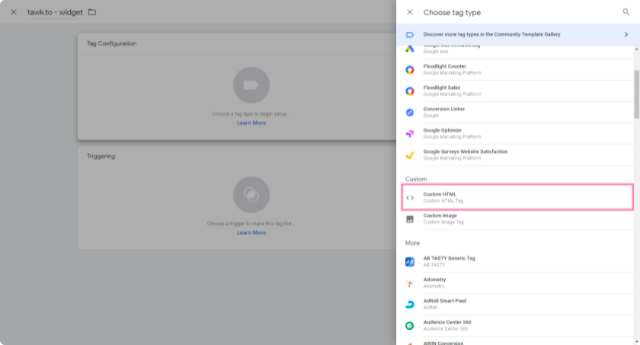
4 - Наведите курсор на раздел Конфигурация тега и нажмите на него - откроется меню.

5 - В меню выберите тип тега Пользовательский HTML.

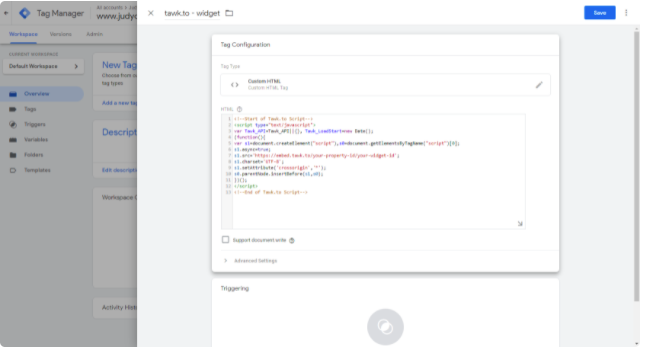
6 - В поле HTML вставьте код виджета, скопированный из панели tawk.to.

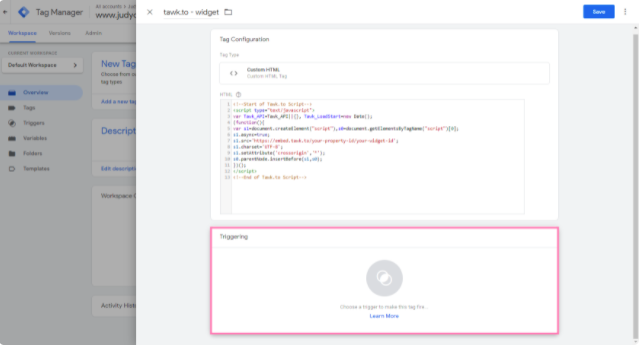
7 - Чтобы задать триггер, наведите курсор на раздел Triggering - откроется ещё одна панель.

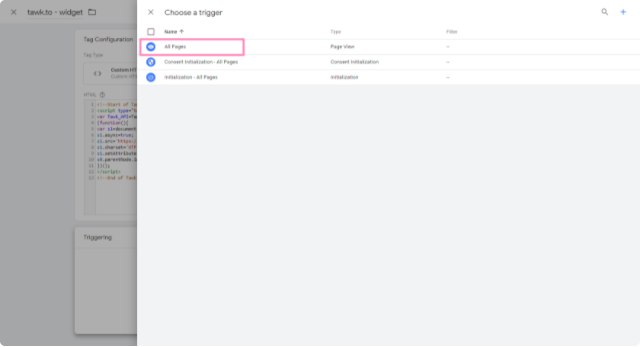
8 - Выберите Все страницы, чтобы тег срабатывал на всех страницах, где установлен Google Tag Manager.

9 - Нажмите Сохранить, чтобы сохранить тег.

Проверка созданного тега
Чтобы убедиться, что тег создан успешно:
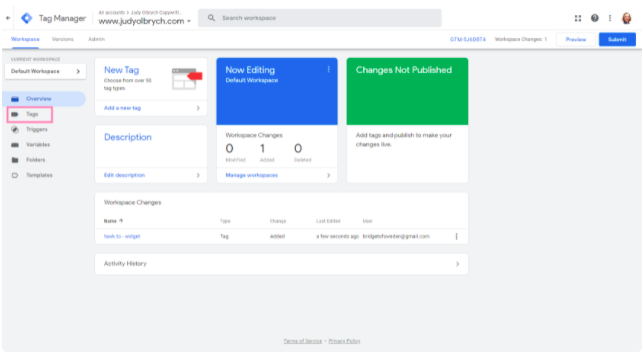
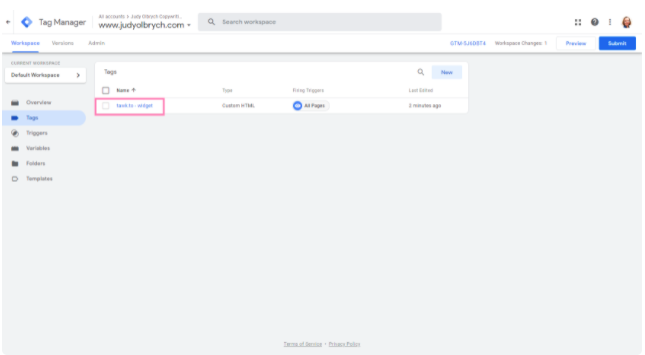
- перейдите на страницу Теги в Google Tag Manager
- найдите в списке тегов название нового тега tawk.to, который вы только что создали.


Установка Google Tag Manager на сайт
Чтобы установить Google Tag Manager на сайт:
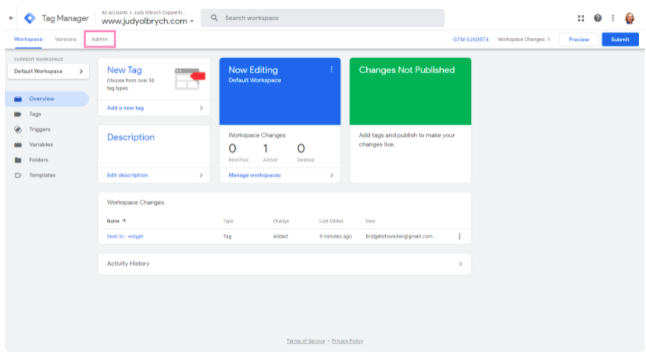
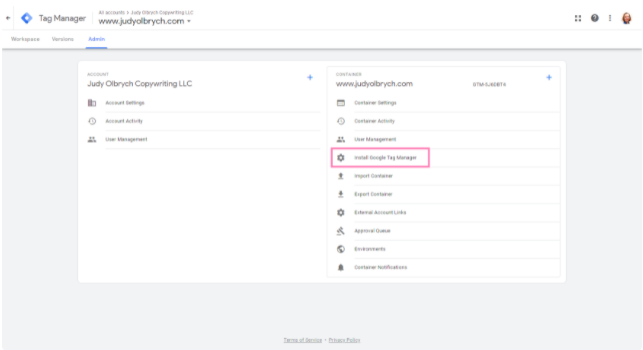
- Перейдите во вкладку Администрирование.
- Нажмите Установить Google Tag Manager.
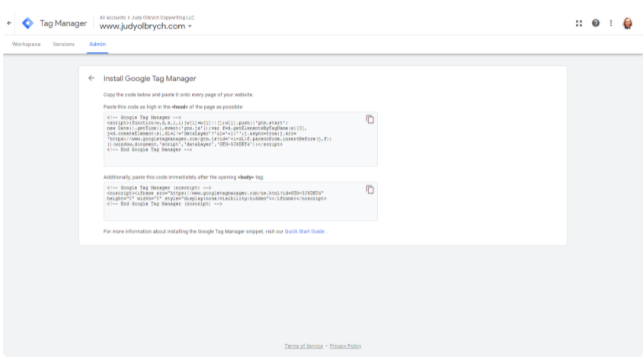
- Вы получите:
- тег <script>
- тег <noscript>
- инструкции, куда именно вставить их в коде сайта.



Готово!
Теперь виджет tawk.to будет отображаться на вашем сайте, а данные по чату станут доступны в Google Analytics.
Есть вопросы?
Начните чат с нами или свяжитесь со службой поддержки, запланировав звонок.
