Vue.js
Плагин tawk.to для Vue.js упрощает интеграцию и настройку поведения виджета в вашем приложении. Плагин совместим с Vue 2, Vue 3 и Nuxt.
Все наши методы API доступны для плагина. Просмотрите список в нашем Cправочнике по API.
Применение Vue.js
1. Загрузите плагин здесь
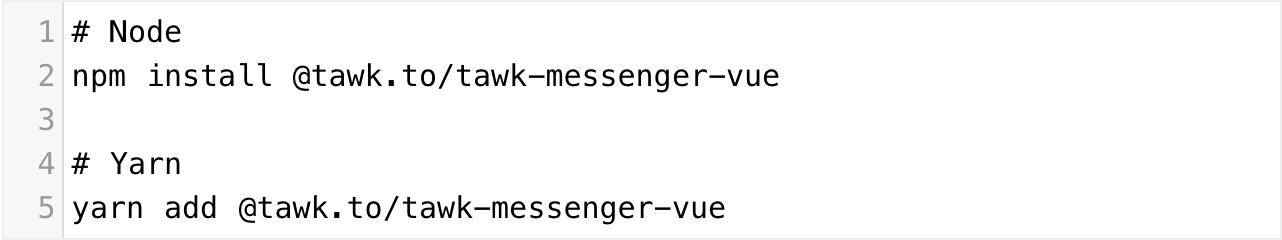
2. Затем используйте одну из приведенных ниже команд, чтобы установить зависимость с помощью менеджера пакетов node или yarn.

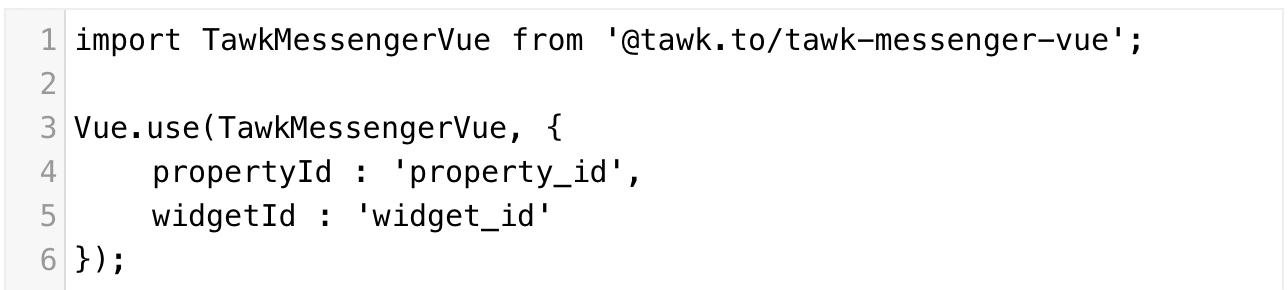
3. Импортируйте tawk-messenger-vue в свой основной компонент. Затем назначьте значения для вашего widgetId и propertyId.

Как найти идентификаторы виджета и проектов
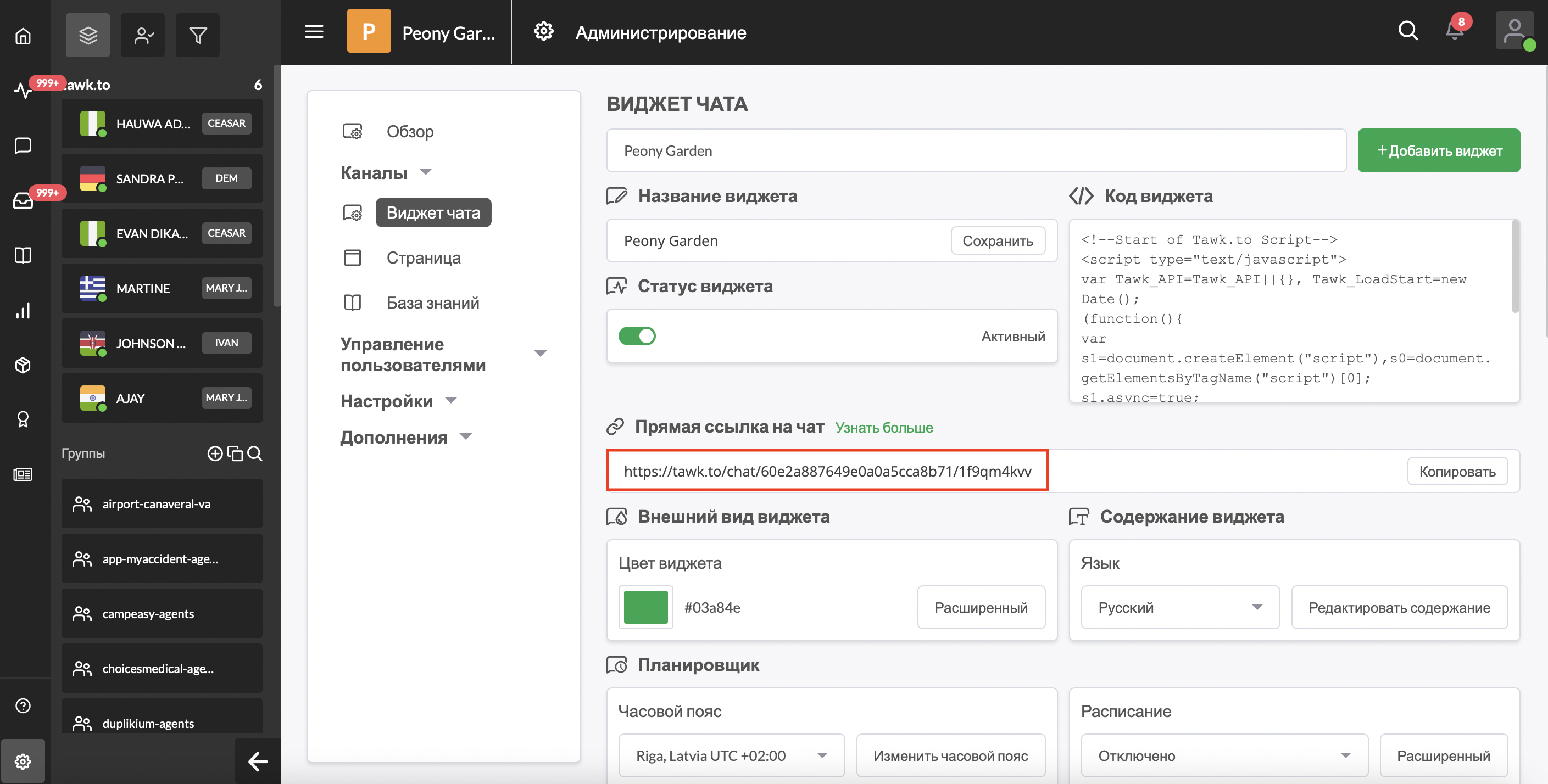
Чтобы найти идентификаторы своего виджета и проекта, войдите в панель управления tawk.to. Затем перейдите в ⚙️Администрирование ➞ Каналы ➞ Виджет чата.
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный, наведя курсор на иконку-гамбургер в верхней части панели управления.
Затем, если у вас есть несколько виджетов, выберите необходимый вам виджет в верхнем выпадающем меню.
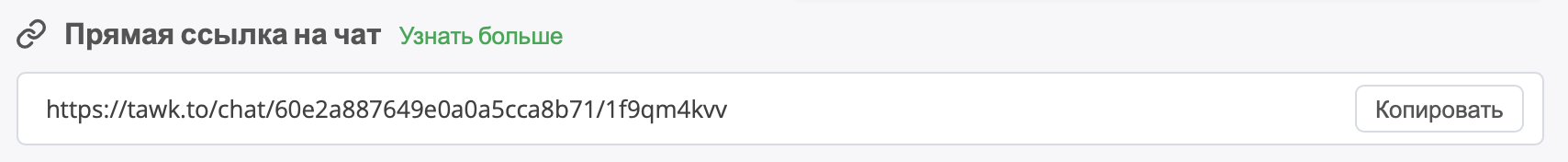
В разделе Прямая ссылка на чат widgetId является последним сегментом строки и следует за propertyId.

В приведенном ниже примере идентификатор проекта — 60e2a887649e0a0a5cca8b71, а widgetId — 1f9qm4kw.

Применение Nuxt.js
Если вы будете использовать плагин с Nuxt.js, выполните следующие действия.
1. Создайте файл с именем tawk-messenger.client.js в каталоге plugins/ вашего проекта и добавьте следующий код:

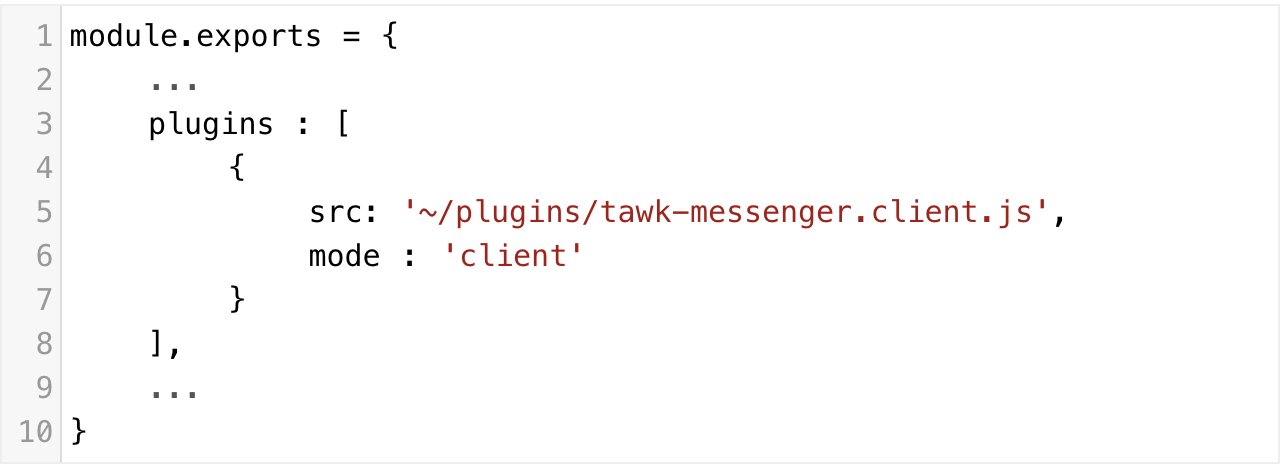
2. В файле nuxt.config.js добавьте путь к плагину и установите режим клиента.

Свойство экземпляра
Чтобы получить доступ к функциям API, вызовите $tawkMessenger в любом месте ваших компонентов.

Обработка событий
Вы можете прослушивать события плагина. Имя события должно точно совпадать с именем, используемым для прослушивания этого события.

Устранение неполадок
Ниже приведены решения для двух наиболее распространенных ошибок, которые допускаются при использовании плагина.
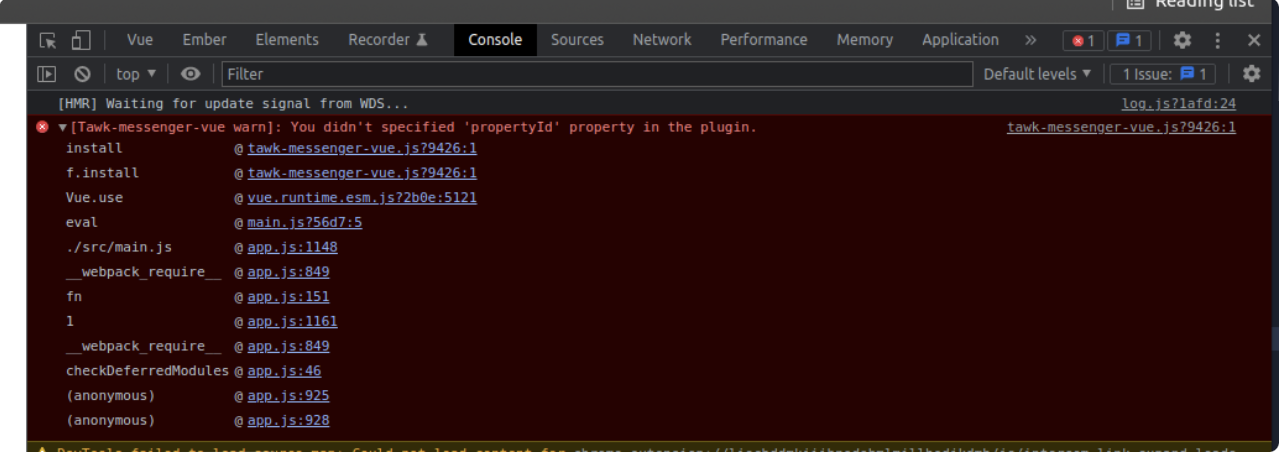
Ошибка 1: в плагине не указан PropertyId
Если вы столкнулись с этим сообщением в консоли, проверьте следующее:
- указаны ли propertyId и widgetId
- символы в имени проекта точно совпадают с символами в propertyId и widgetId
- I в propertyId и widgetId пишется с заглавной буквы
- ID должен быть строкой

Решение:
1. Импортируйте TawkMessengerVue
2. Настройте Vue на использование плагина
3. Установите идентификаторы виджета и проекта

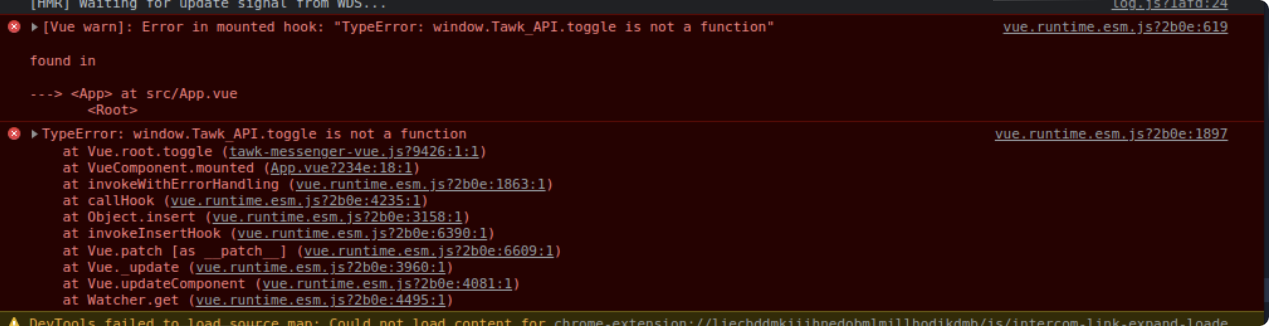
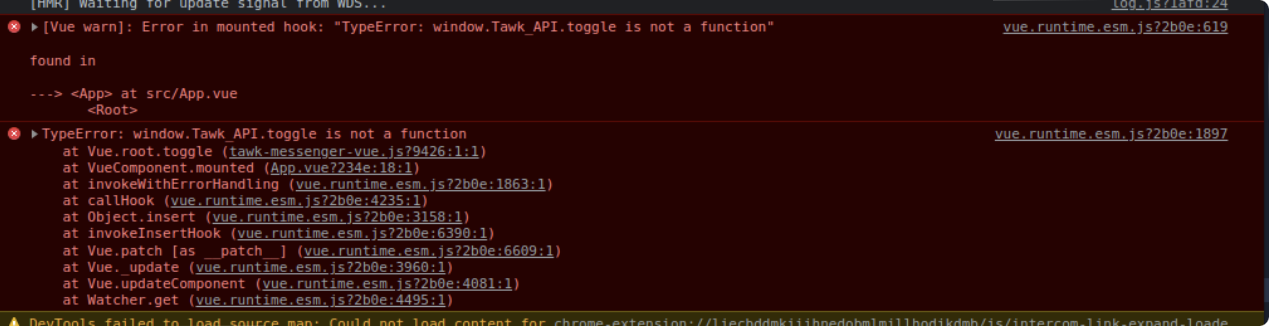
Ошибка 2: «TypeError: window.Tawk_API.[имя функции] не является функцией»
Эта ошибка возникает, когда API вызывается до загрузки tawk-messenger.
В приведенном ниже примере функция this.$tawkMessenger.toggle(); была вызвана внутри установленного жизненного цикла mount() и возвращает ошибку.

Решение:
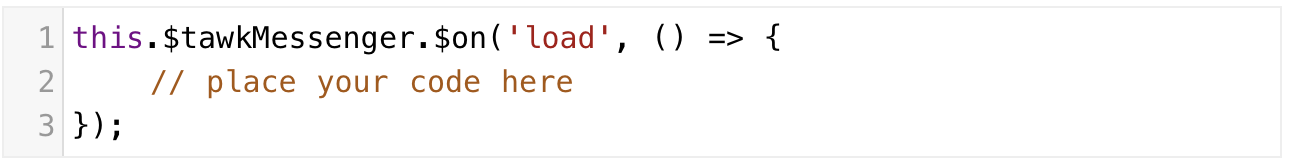
1. Поместите код this.$tawkMessenger.toggle(); внутри прослушивателя событий загрузки, если вы планируете вызывать эту функцию при загрузке tawk-мессенджера, чтобы убедиться, что виджет готов до вызова функции. Это применимо ко всем функциям в API виджета (переключение, максимизация, минимизация и тд.).
2. Вы можете напрямую вызвать this.$tawkMessenger.toggle(); или любую другую функцию, если вы знаете, что виджет загружен. Вы можете проверить это, вызвав this.$tawkMessenger.onLoaded. Это вернет логическое значение true, если оно загружено.

Другие JS-фреймворки, которые мы поддерживаем
Чтобы отправить предложение или сообщить об ошибке, напишите нам в чат или отправьте заявку. Наши операторы готовы помочь вам 24/7.
