React.js
Плагин tawk.to для React.js упрощает интеграцию и настройку поведения виджетов в вашем приложении с помощью React Hooks.
Все наши методы API доступны для плагина. Просмотрите список в нашем Cправочнике по API.
Применение React.js
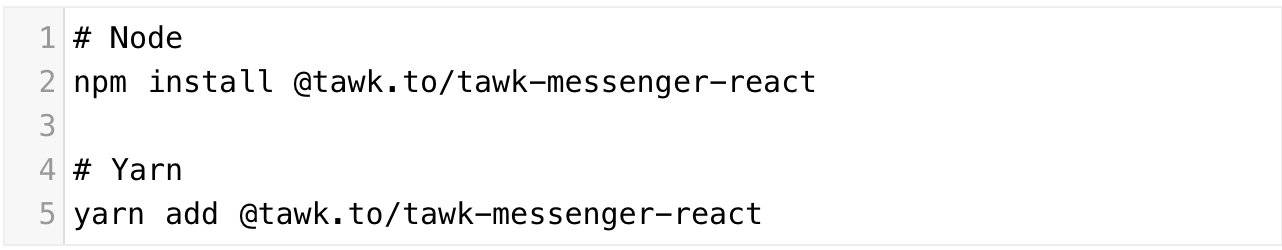
1. Используйте одну из приведенных ниже команд, чтобы установить зависимость с помощью менеджера пакетов node или yarn.

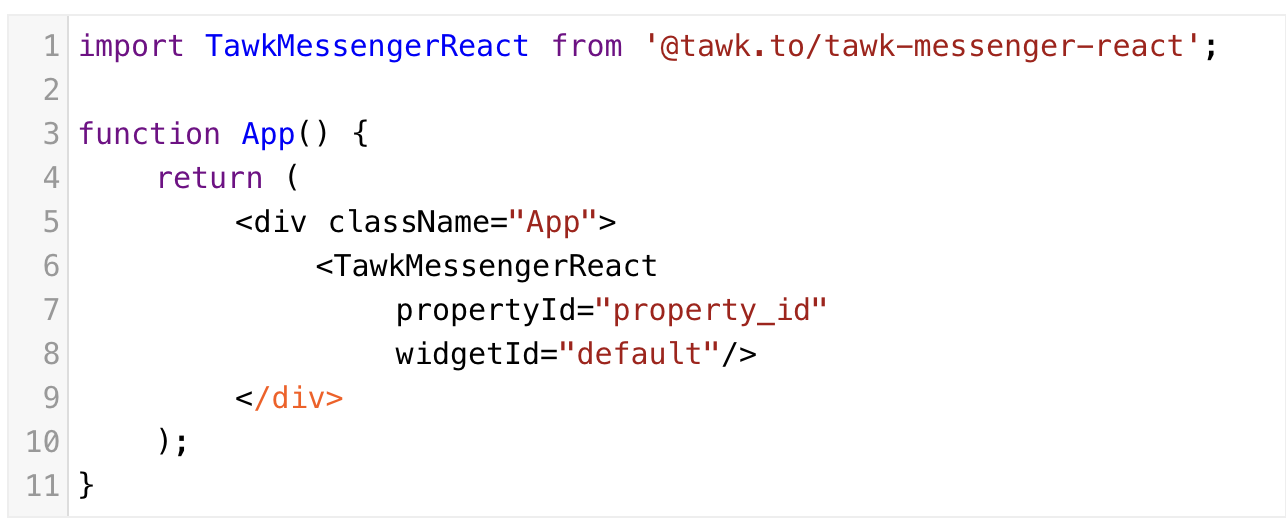
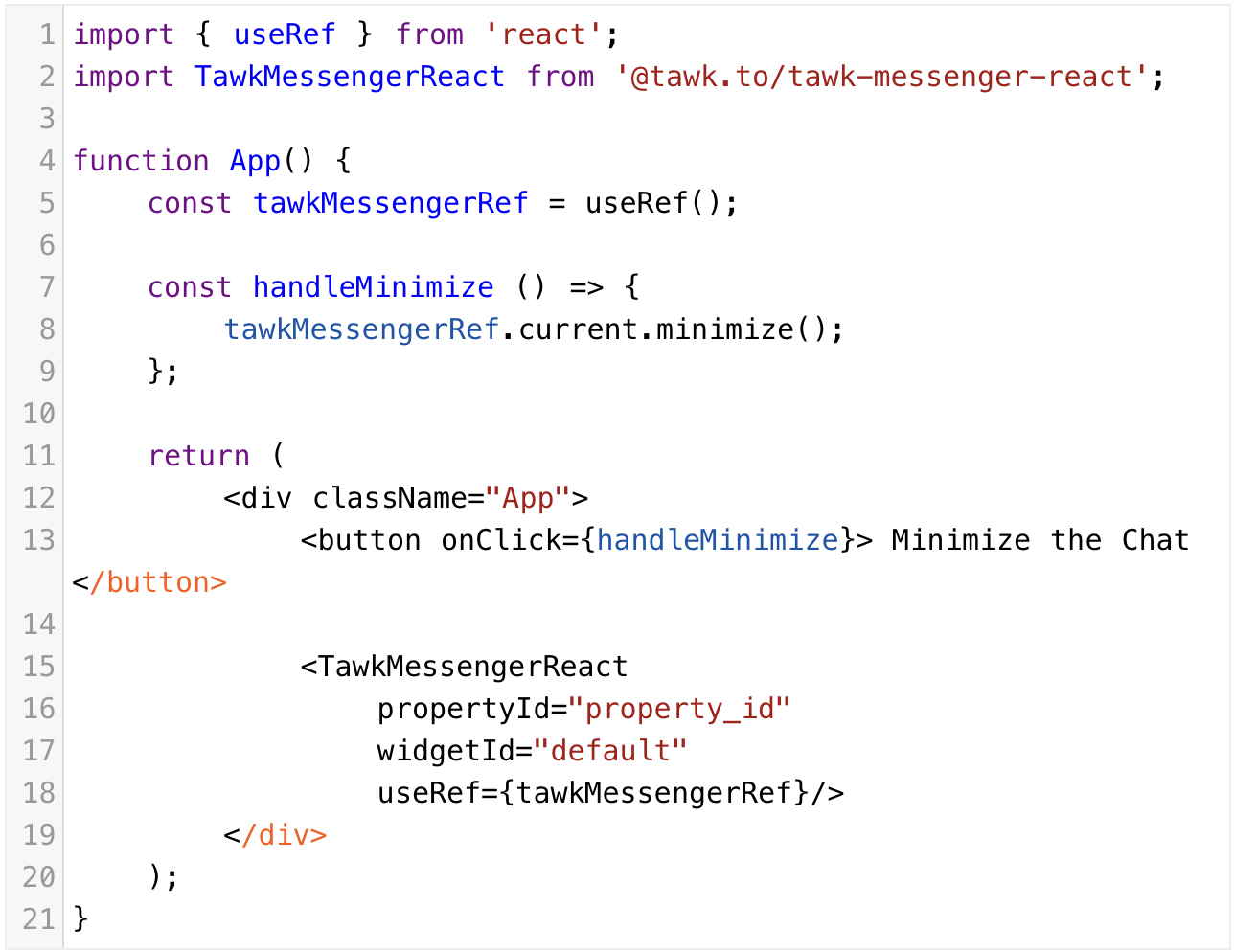
2. Импортируйте tawk-messenger-react в файл App.js вашей папки src/. Затем назначьте значения для вашего widgetId и propertyId.
Войдите в свою учетную запись и перейдите в ⚙️Администрирование ➞ Каналы ➞ Виджет чата.
При использовании API вам нужно будет использовать useRef для доступа к функциям объекта из компонента tawk-messenger-react.

Как найти идентификаторы виджета и проектов
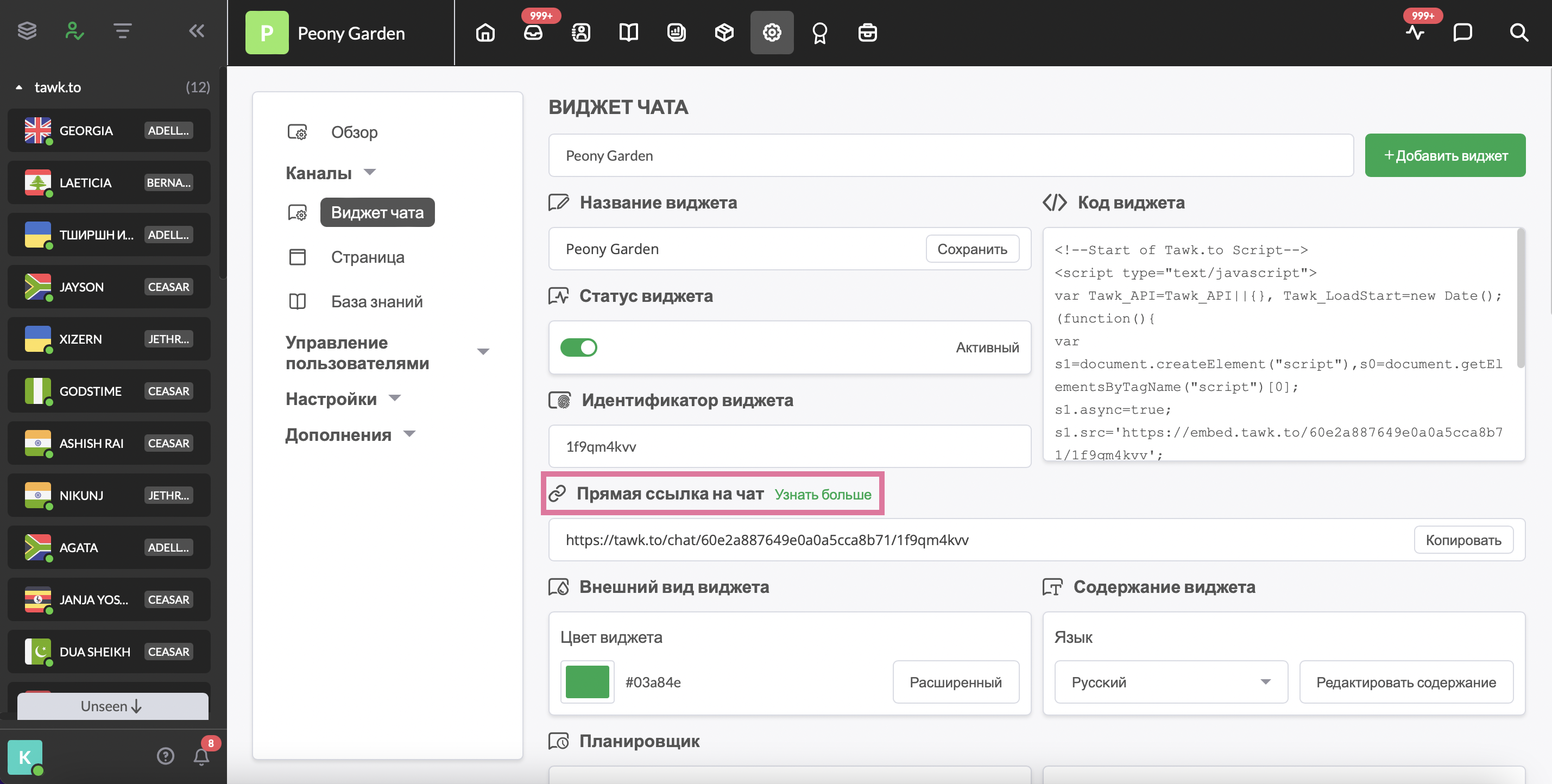
Чтобы найти идентификаторы своего виджета и проекта, войдите в панель управления tawk.to. Затем перейдите в ⚙️Администрирование ➞ Каналы ➞ Виджет чата.
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный. Наведите указатель мыши на имя текущего проекта в верхнем меню панели управления, чтобы просмотреть все свои проекты и выбрать новый.
Затем, если у вашего проекта есть несколько виджетов, выберите нужный вам виджет в верхнем выпадающем меню.
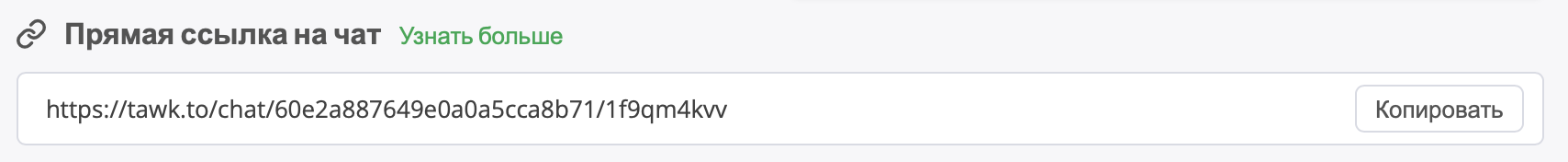
В разделе Прямая ссылка на чат widgetId является последним сегментом строки и следует за propertyId.

В приведенном ниже примере идентификатор проекта — xxxxxxxxxxxxxxxxxxxxxxxx, а widgetId — 123456789.

Как использовать обратные вызовы и экспонировать функции
См. список API в нашем Справочнике по API.
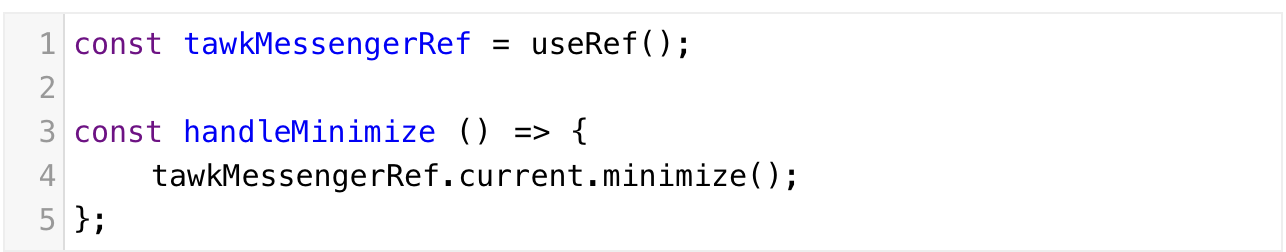
Чтобы получить доступ к функциям экспозиции, вам нужно будет использовать useRef из React. Создайте постоянную переменную, которая будет содержать useRef(), и передайте ее компоненту TawkMessengerReact в качестве реквизита.

Использование обратных вызовов
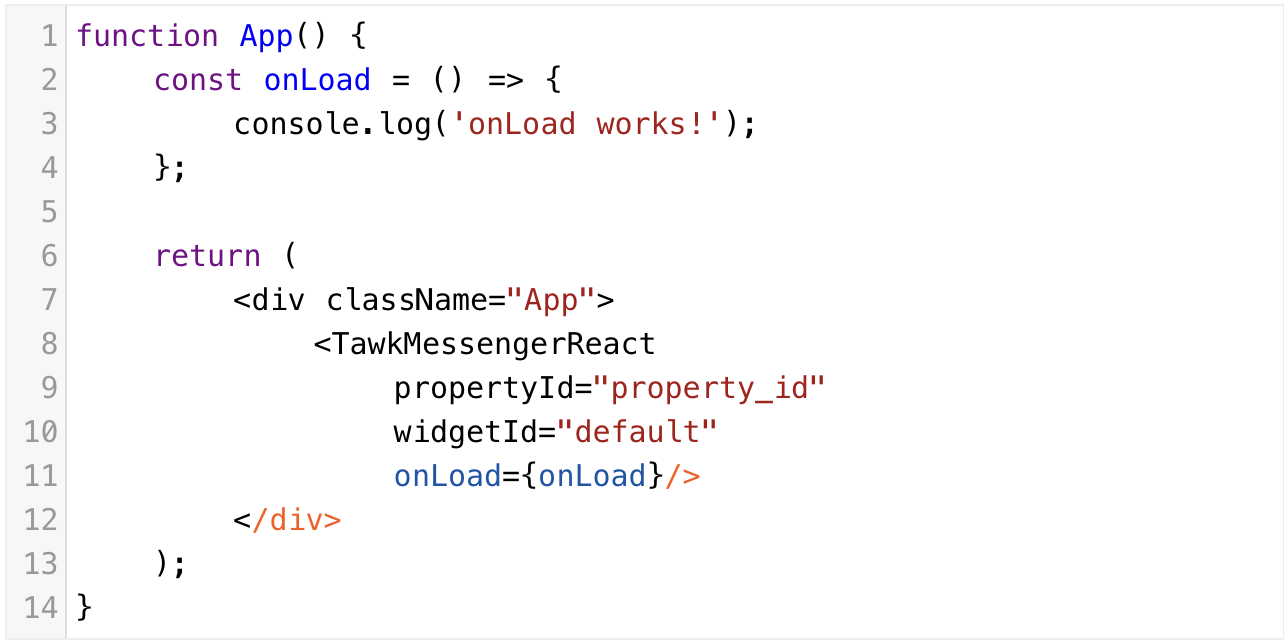
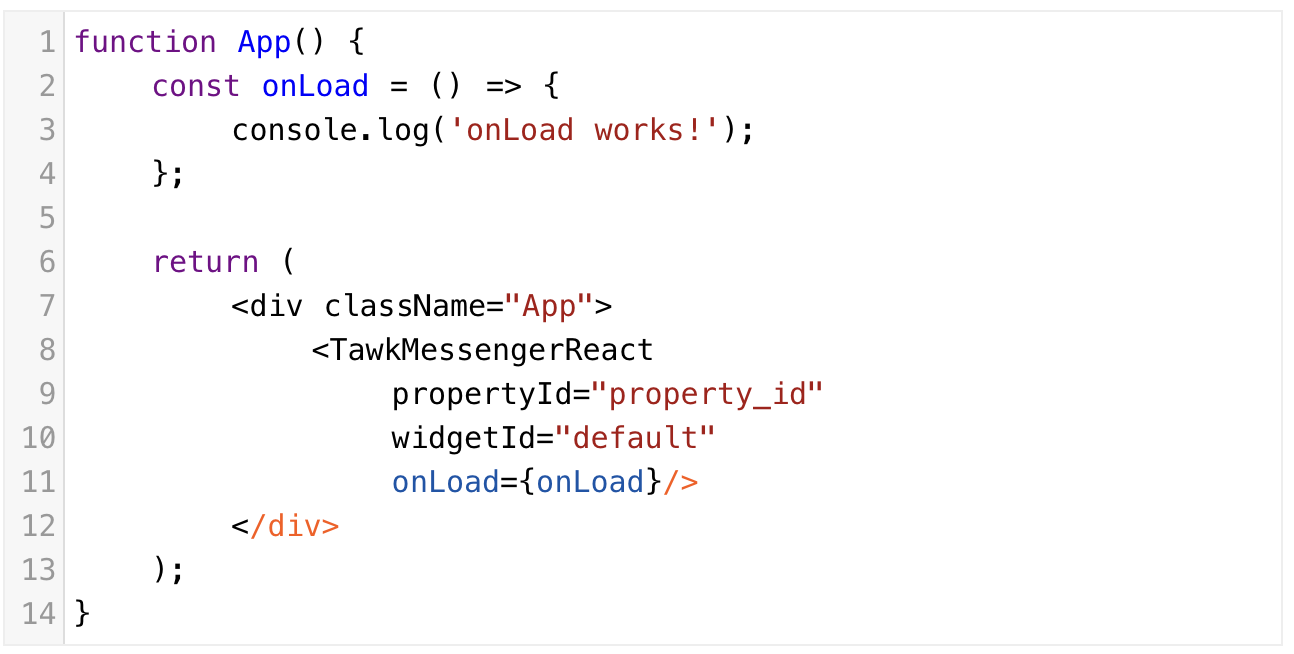
Чтобы использовать обратные вызовы API, передайте функцию в качестве реквизита для обратного вызова, который вы будете использовать.

Экспонирование функции
Чтобы получить доступ к функциям экспозиции, вам нужно будет использовать useRef из React. Создайте постоянную переменную, которая будет содержать useRef(), и передайте ее компоненту TawkMessengerReact в качестве реквизита.

Использование обратных вызовов
Используя обратные вызовы API, передайте функцию в качестве реквизита для обратного вызова, который вы будете использовать.

Другие JS-фреймворки, которые мы поддерживаем
Нужна помощь в интеграции tawk.to в React.js? Свяжитесь с нашей службой поддержки или запланируйте звонок.
