Как развернуть виджет после срабатывания триггера
Используя JavaScript API, вы можете настроить виджет таким образом, чтобы он разворачивался автоматически при отправке триггера. В этой статье мы покажем вам, как это сделать, объединив функцию обратного вызова onChatMessageSystem и maximize (); действие из документации по API JavaScript.
Обратите внимание, что вы можете использовать функции JavaScript API, только если вы встроили код виджета для установки программного обеспечения tawk.to. Если вы использовали плагин или приложение для добавления виджета в свою систему управления контентом, вы не сможете использовать функции JavaScript API.
Добавление приведенного ниже кода JavaScript во встроенный код виджета заставит триггер развернуть виджет до максимума после отправки первого и любых последующих триггеров.
Чтобы найти свой код виджета, прочтите эту статью: Где я могу найти идентификаторы проектов и виджетов?
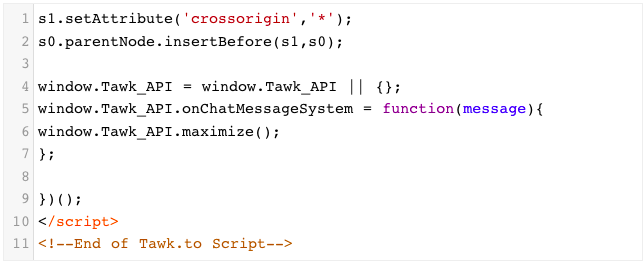
Просто добавьте центральную часть приведенного ниже кода (строки 4-7) в код вашего виджета до конца скрипта, как показано ниже:

При добавлении этого кода будет срабатывать триггер, который будет разворачивать виджет до максимума. Это означает, что если посетитель сворачивает чат и после этого отправляется другой триггер, виджет снова развернется.
Чтобы узнать о других способах изменения внешнего вида и поведения виджета, ознакомьтесь с нашими статьями по JavaScript API в Справочном центре tawk.to.
