PrestaShop
Le istruzioni seguenti sono valide solo per desktop e laptop.
In questa guida, ti mostreremo come aggiungere il widget di chat tawk.to a PrestaShop 1.6/1.7.
PrestaShop 1.6
Abbiamo terminato il supporto per PrestaShop 1.6. Sei libero di continuare a utilizzare la versione precedente del plugin (vedi le istruzioni qui sotto). Tieni presente che non includerà nuove funzionalità, correzioni di bug o aggiornamenti di sicurezza.
Installazione del modulo
Scarica il file tawk-prestashop-1.6-<versione_release>.zip dall’ultima versione disponibile su GitHub.
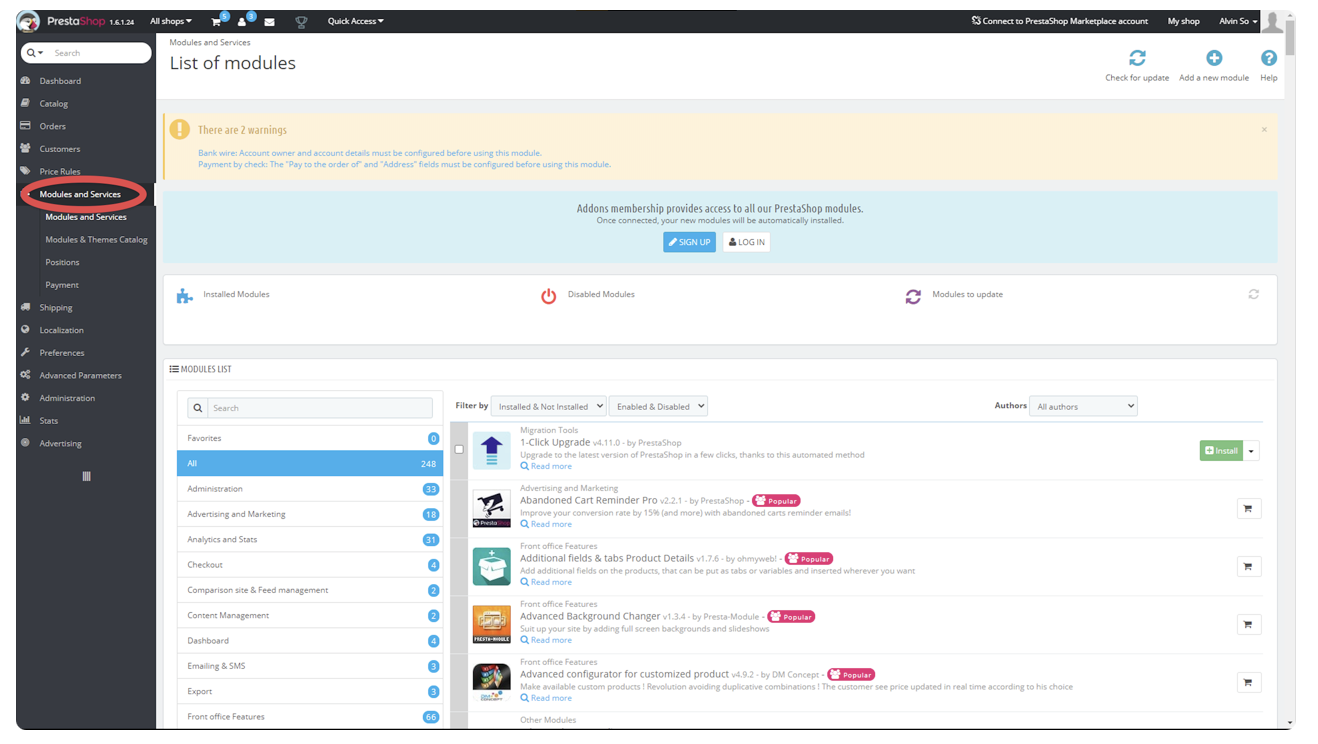
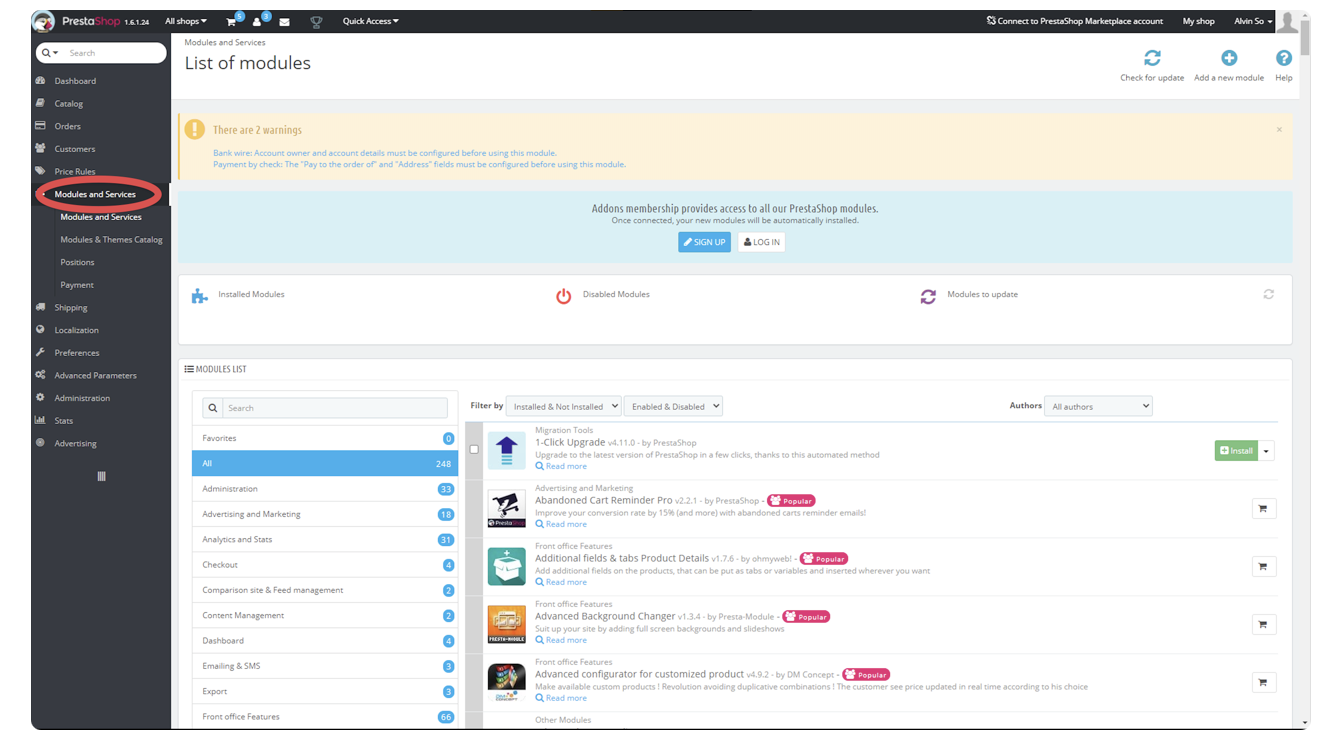
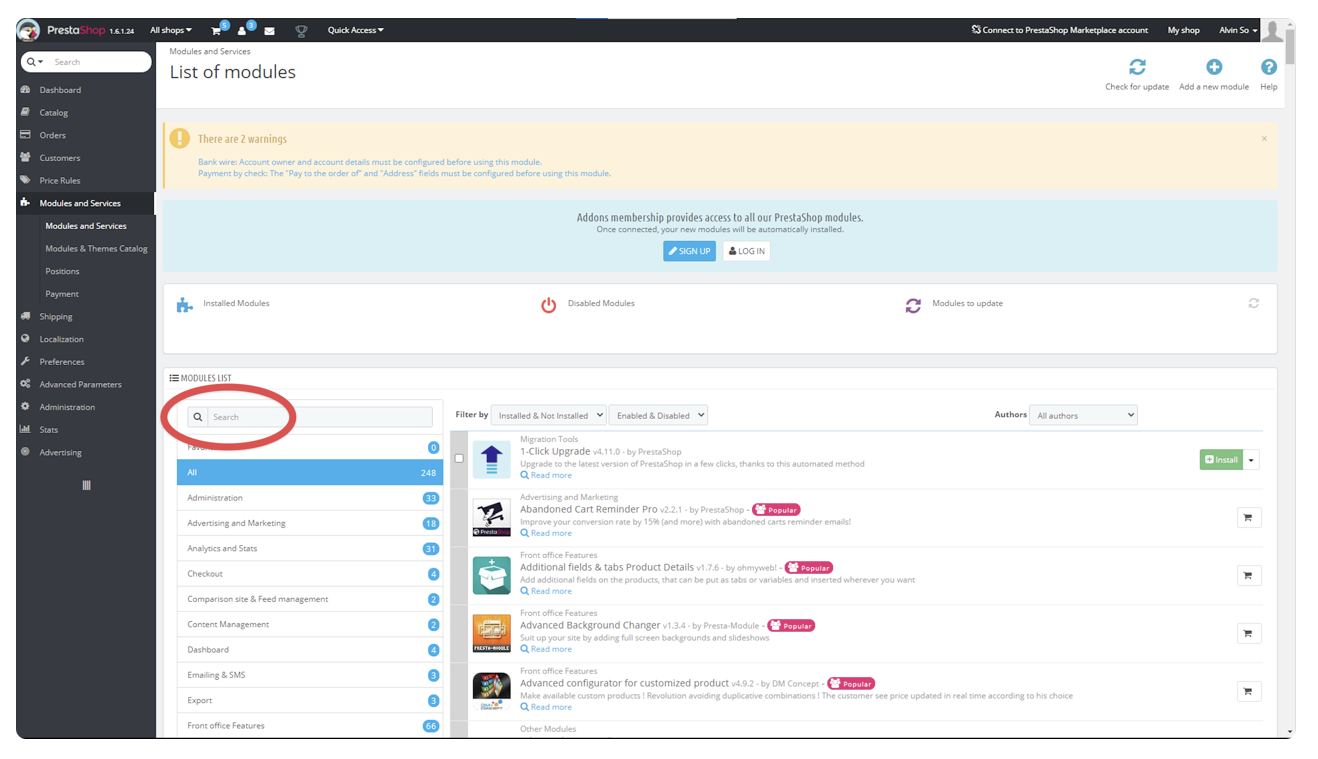
Dal menu laterale sinistro della Dashboard di PrestaShop, clicca su Moduli e Servizi.

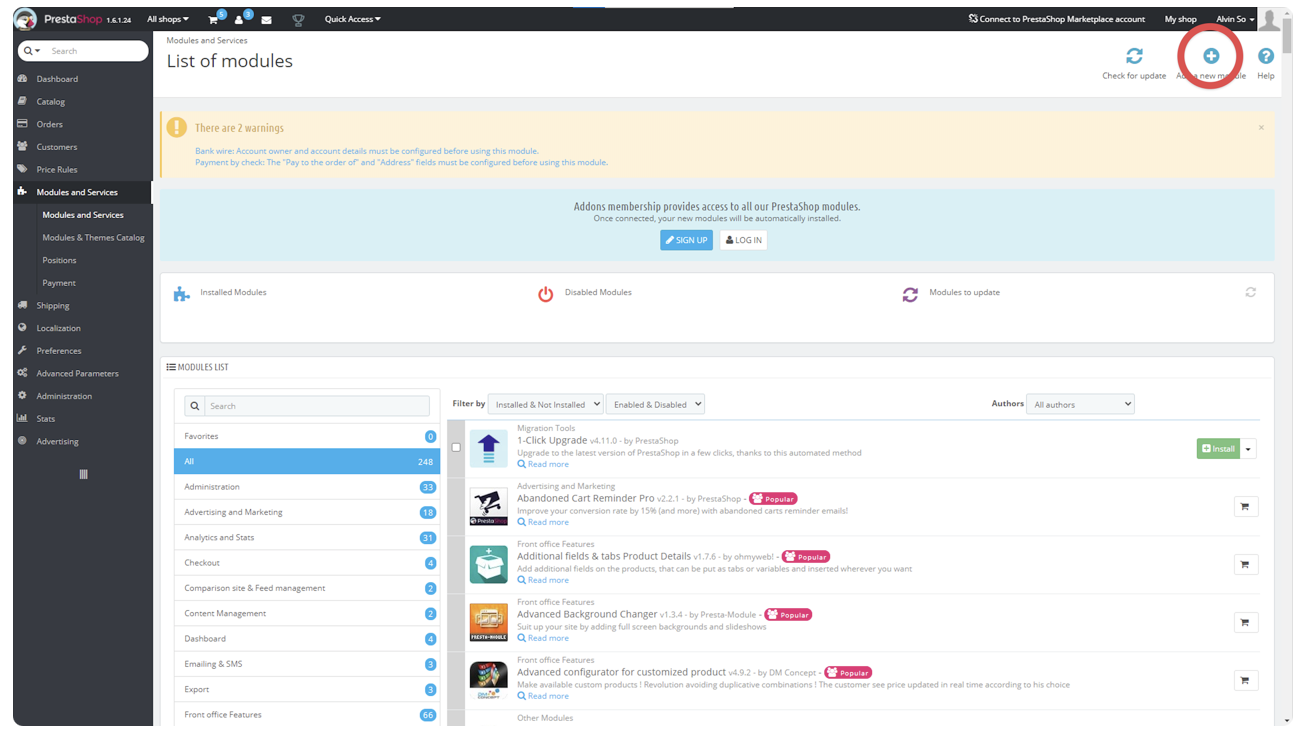
3. Clicca su Aggiungi un nuovo modulo (Add a new module).

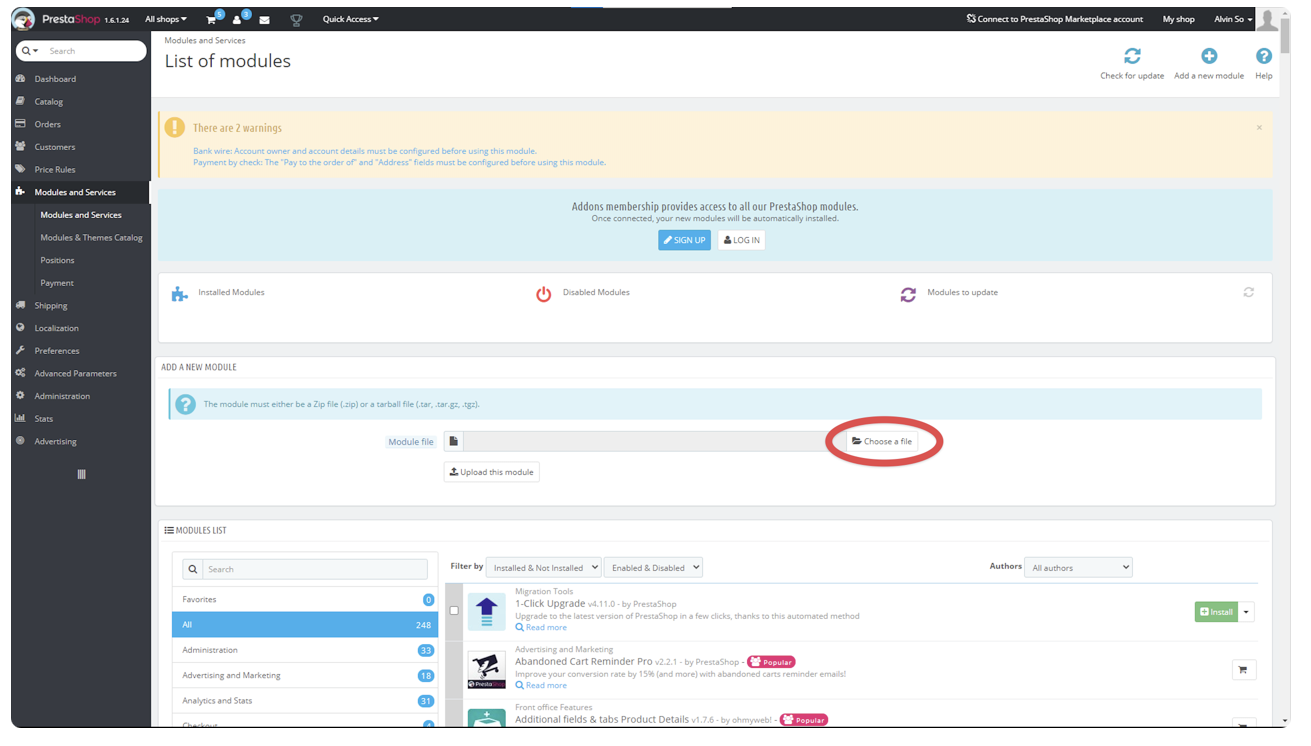
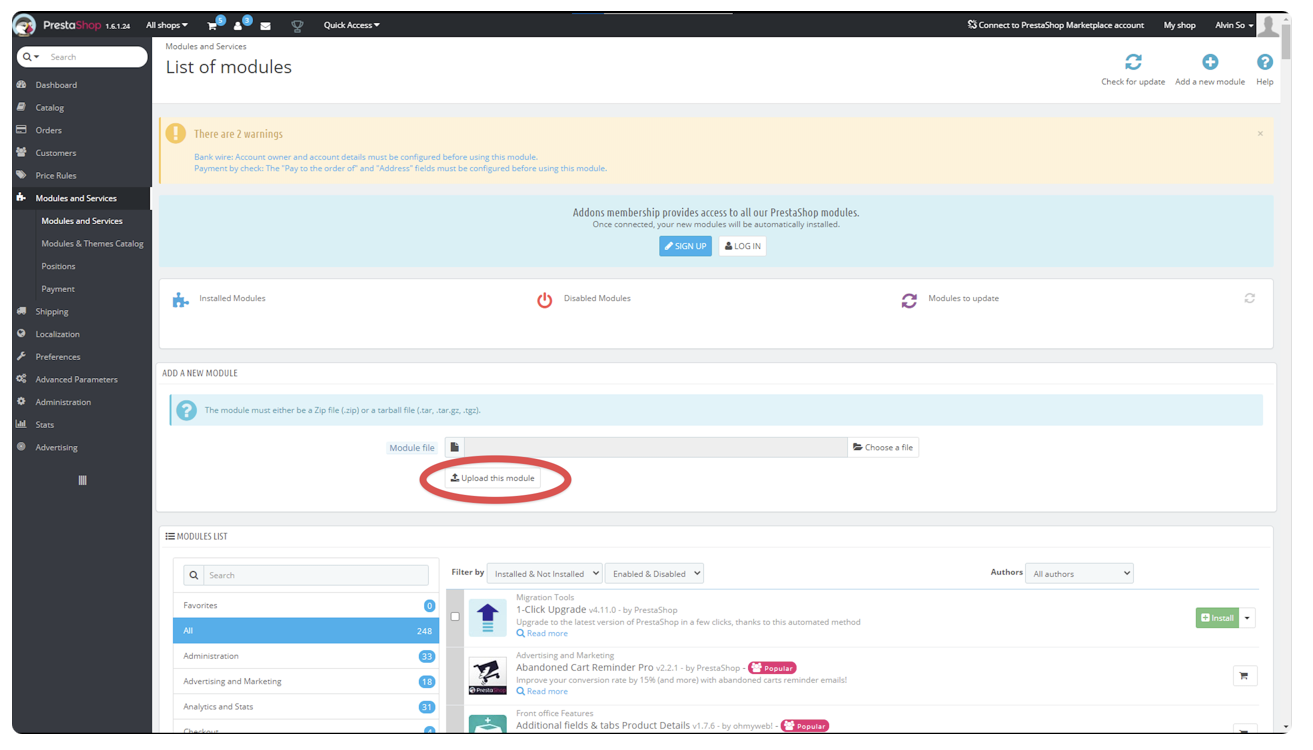
4. Nel Pannello Elenco Moduli (List of Modules), cerca l'opzione Aggiungi Nuovo Modulo (Add a New Module) e clicca su Scegli File (Choose a file) a destra del campo File del Modulo (Module File).

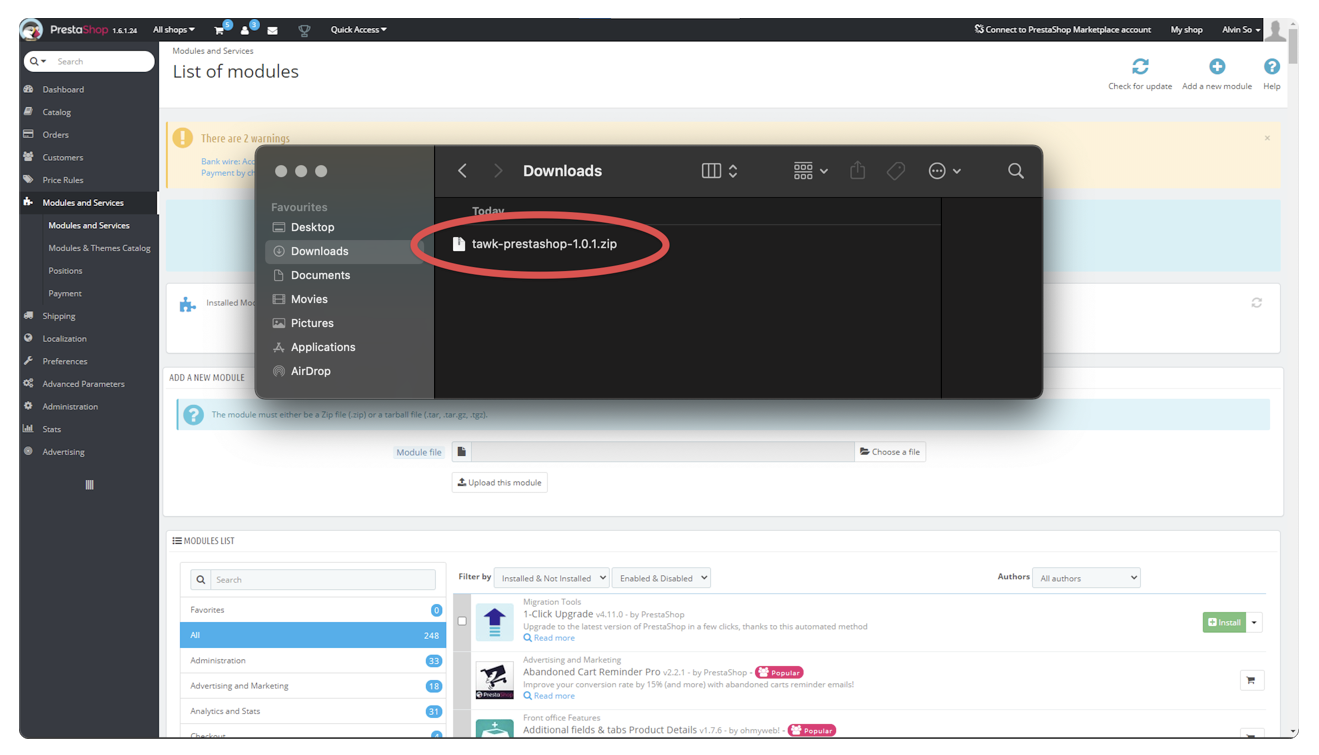
5. Seleziona il file zip.

6. Clicca su Carica questo modulo (Upload this module).

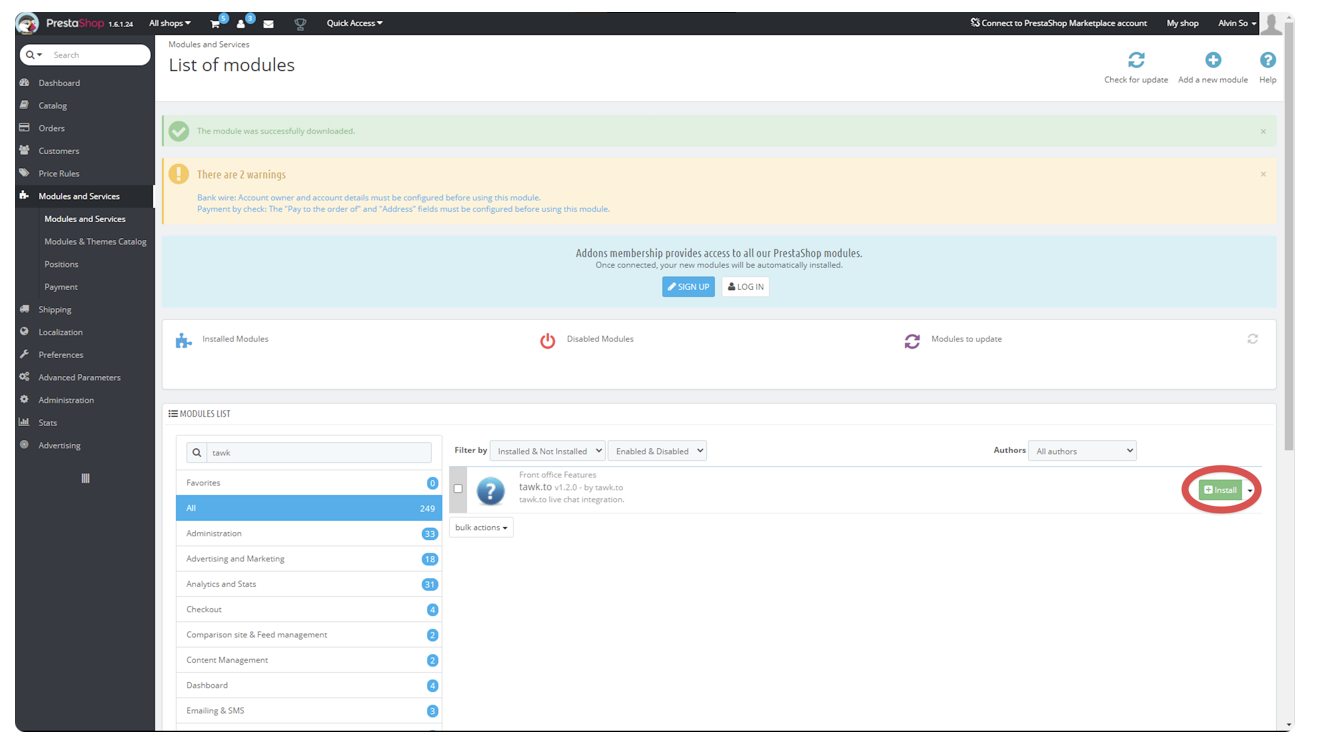
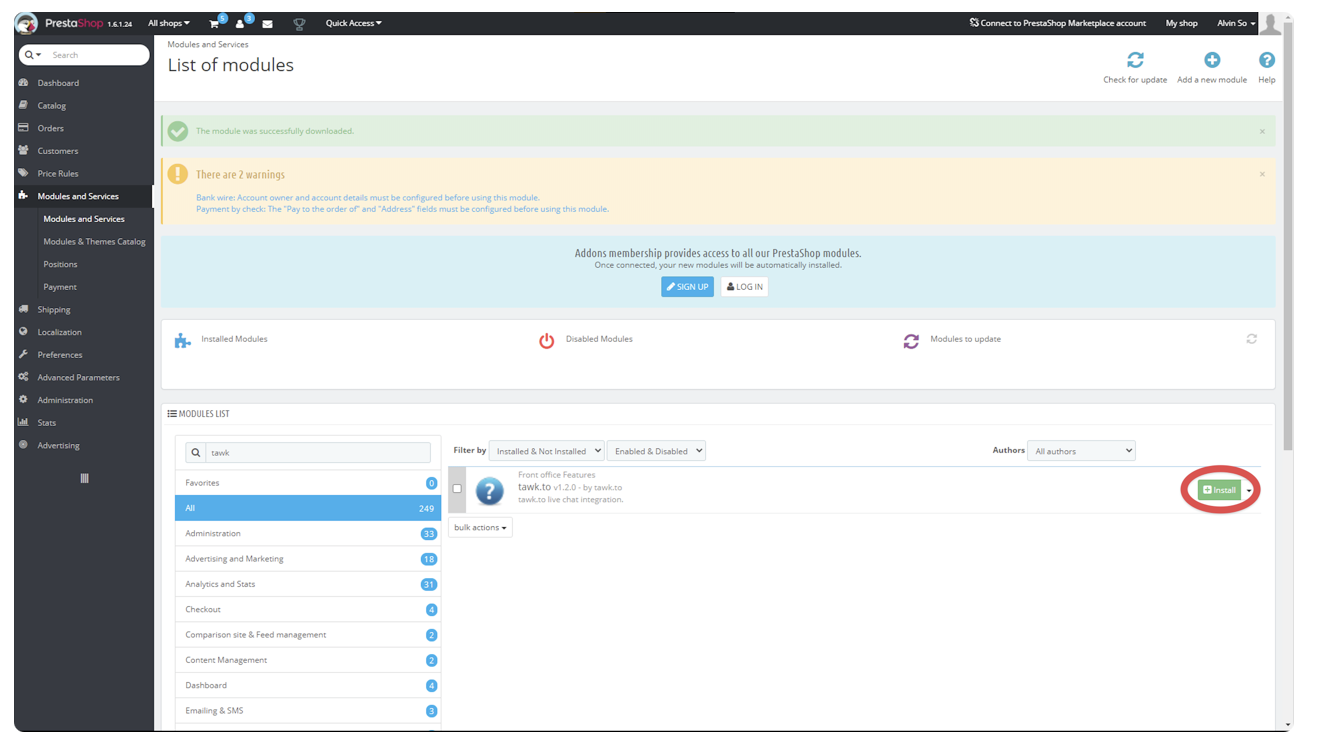
7. Cerca il plugin tawk.to e clicca su Installa (Install).

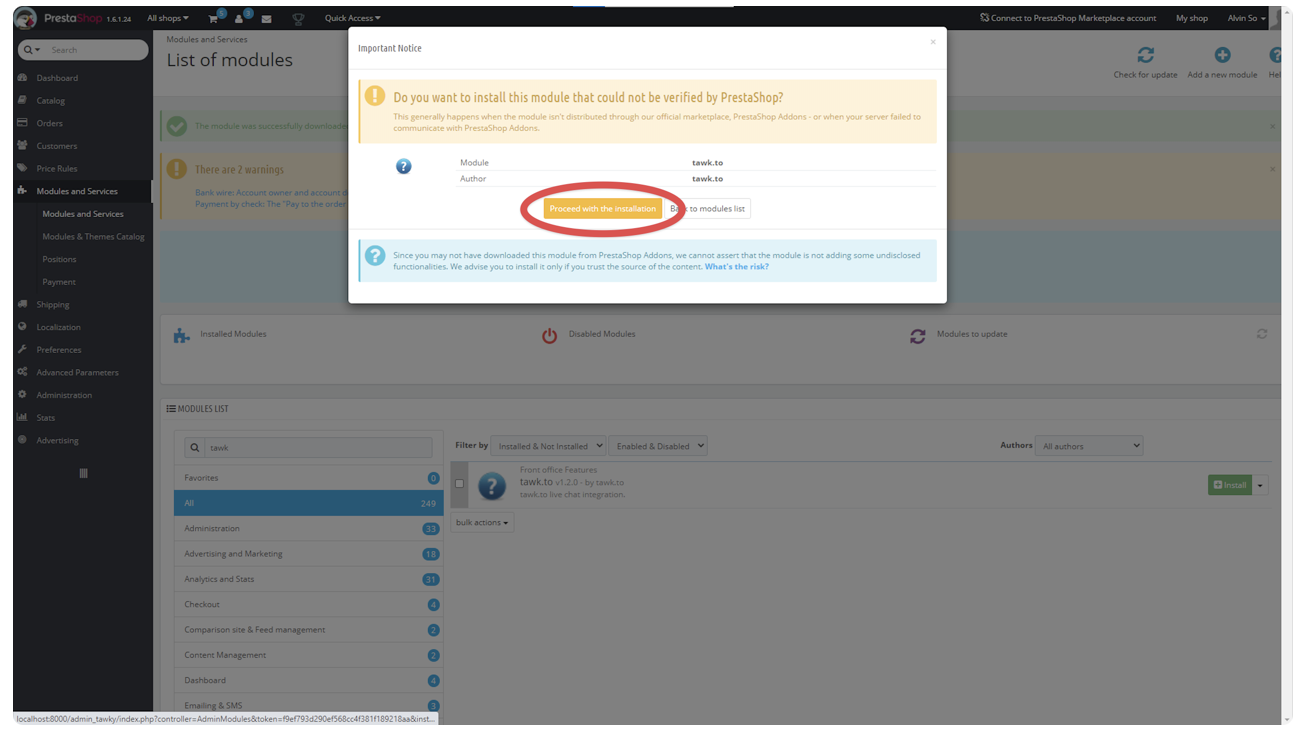
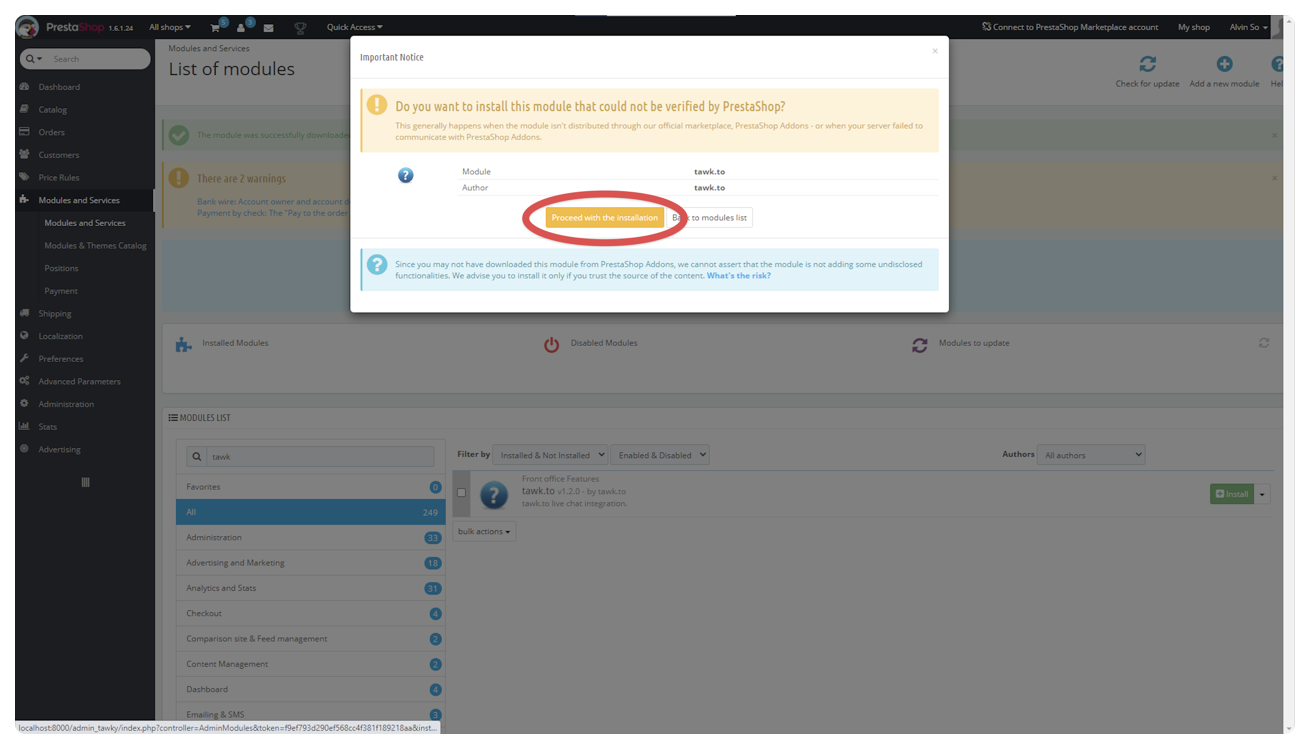
8. Clicca su Procedi con l’installazione (Proceed with the installation).

Installazione manuale
1. Scarica ed estrai il file tawk-prestashop-1.6-<release_verion>.zip dall'ultima versione.
2. Carica la directory tawk.to nella directory /modules/.
3. Dal pannello di controllo di Prestashop, clicca su Modules and Services.

4. Cerca il plugin tawk.to.

5. Clicca su Installa (Install)

6. Clicca su Procedi con l’installazione (Proceed with the installation).

PrestaShop 1.7
Instazione del modulo
1. Scarica tawk-prestashop-1.7-<release_verion>.zip dall'ultima versione.
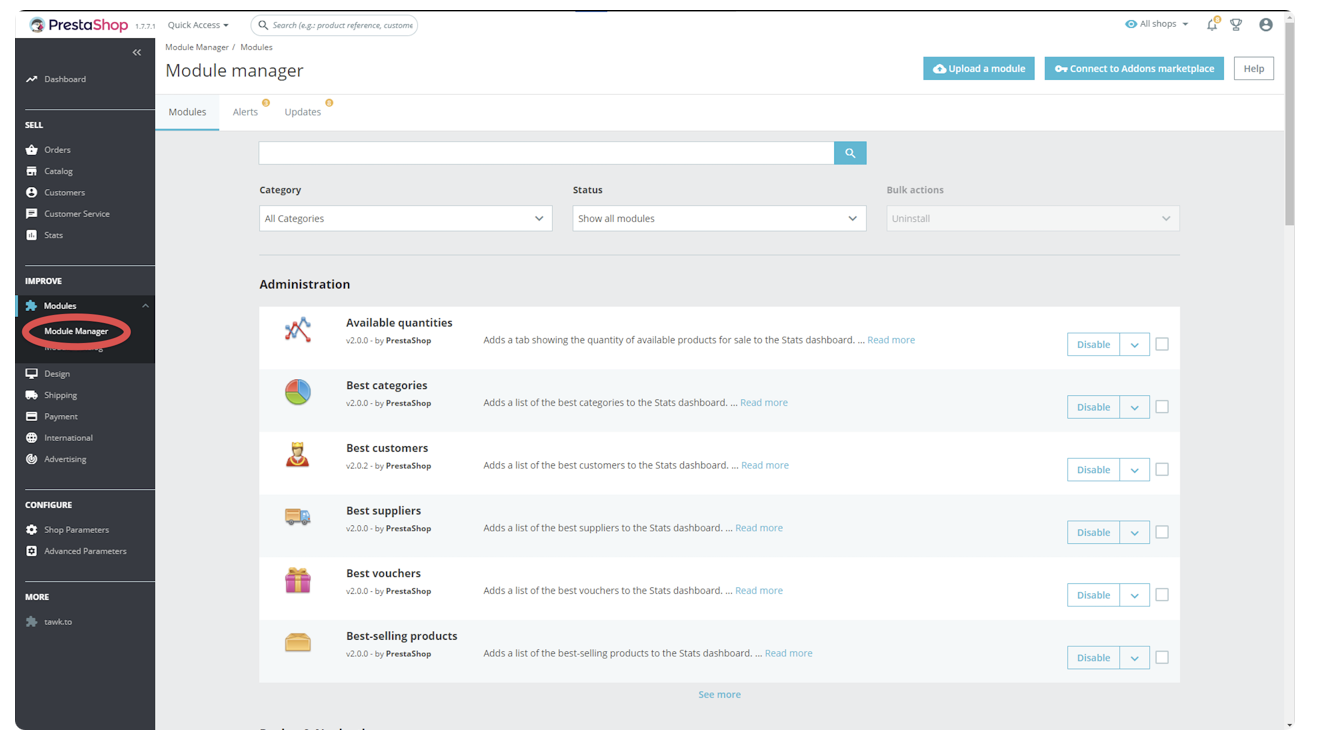
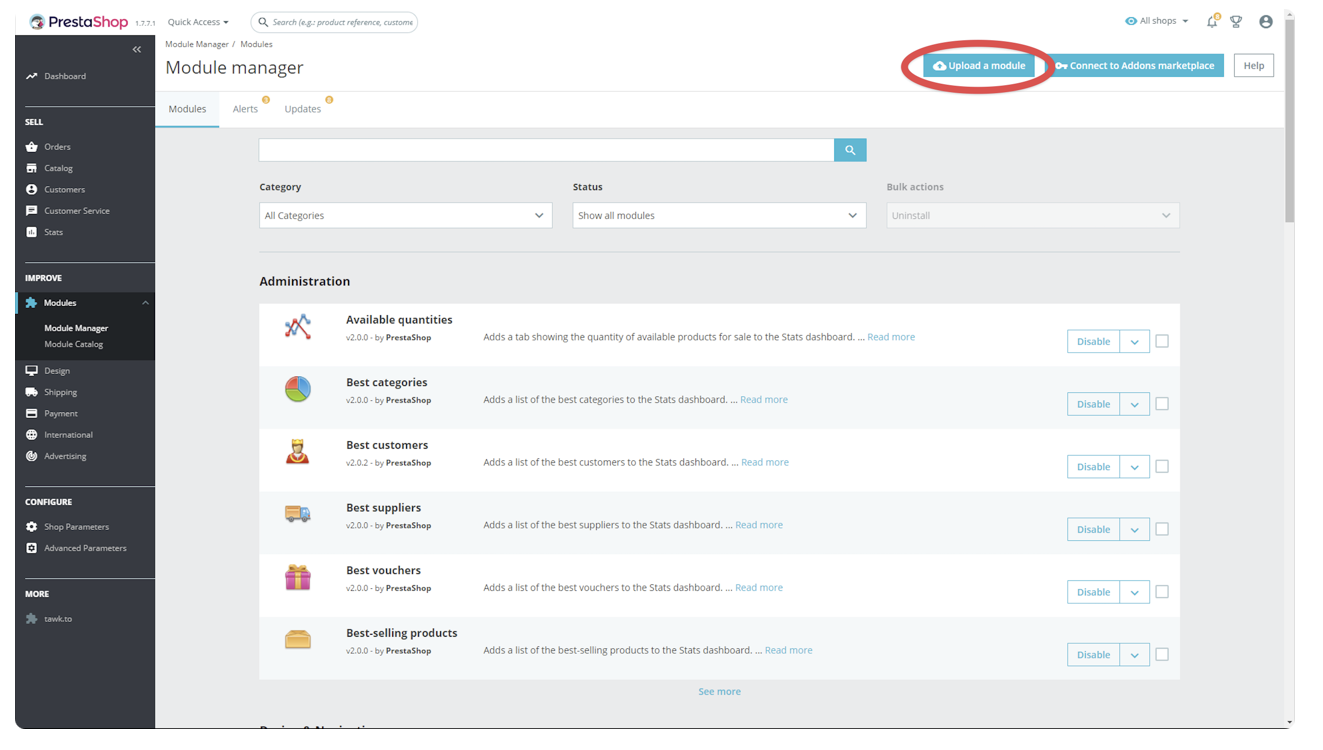
2. Dal pannello di controllo di Prestashop, clicca su Gestione moduli (Module Manager).

3. Clicca su Carica un modulo (Upload a Module).

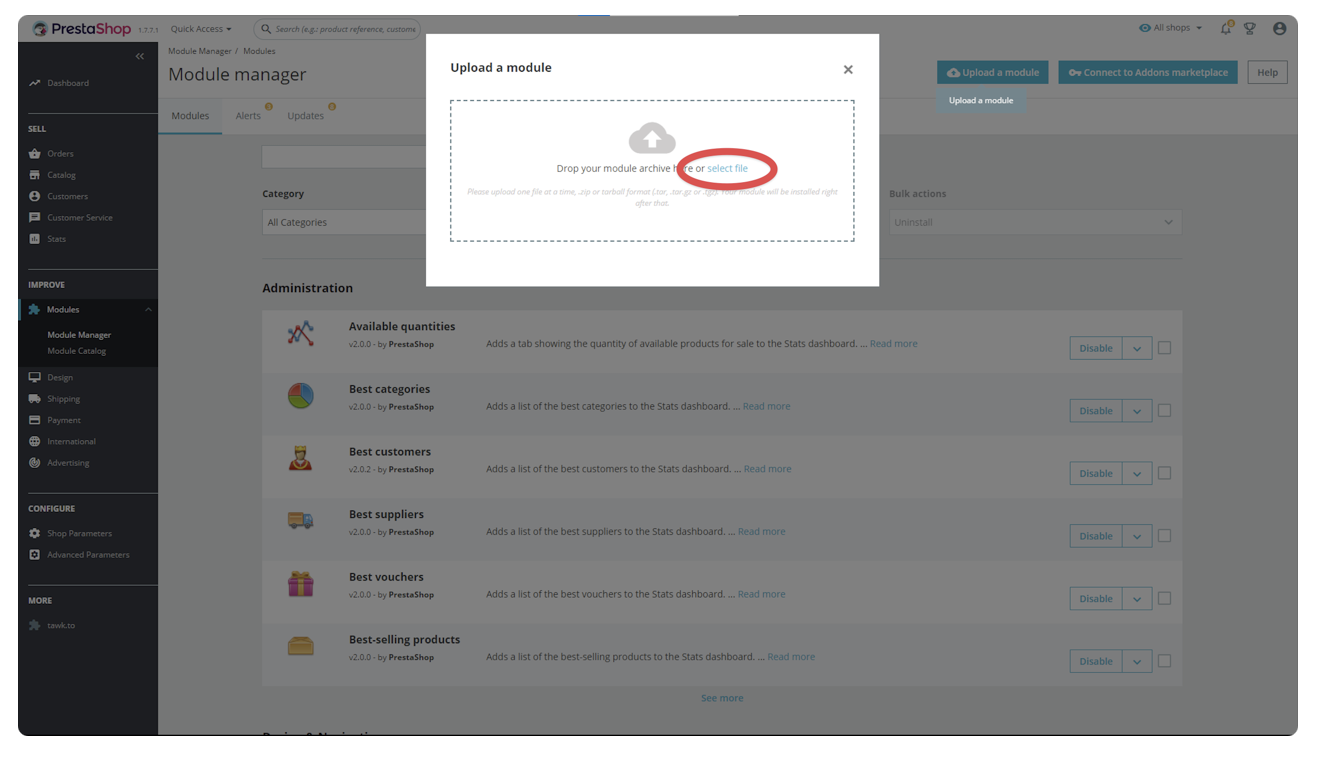
4. Fai clic su Seleziona file (Select file).

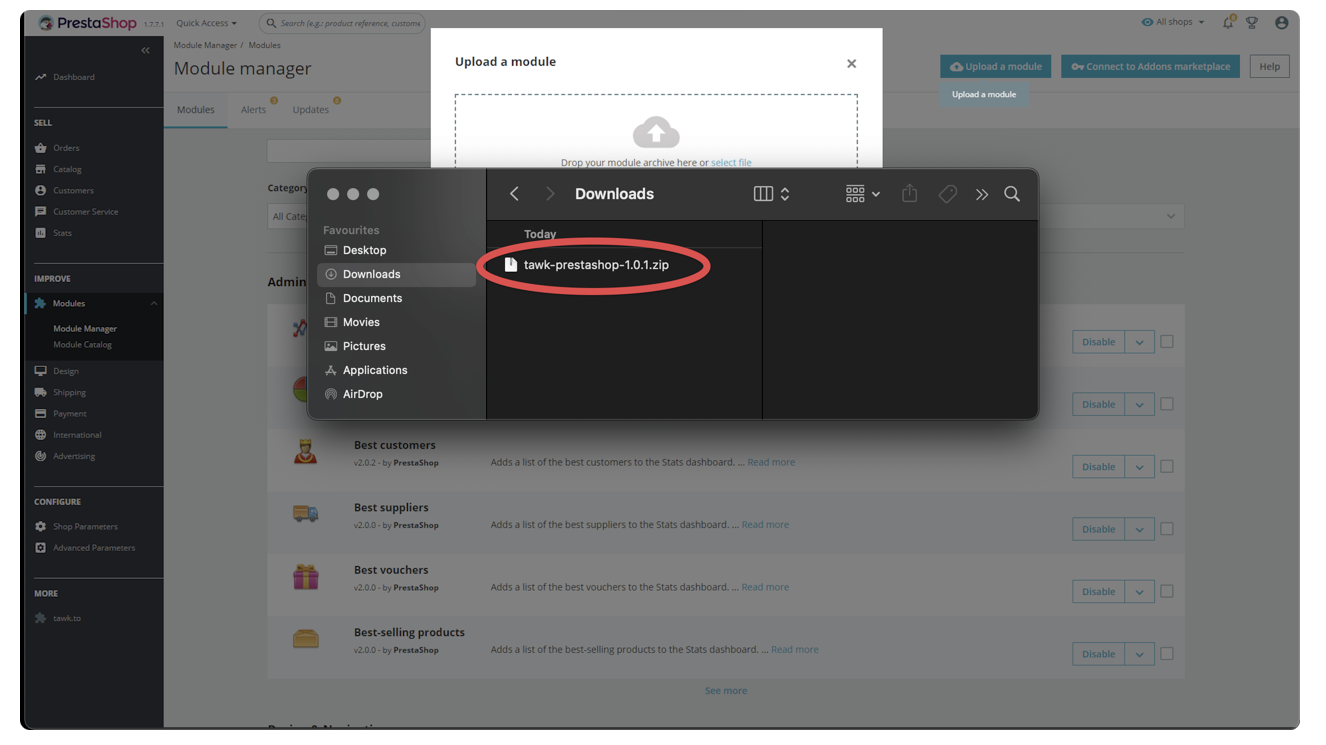
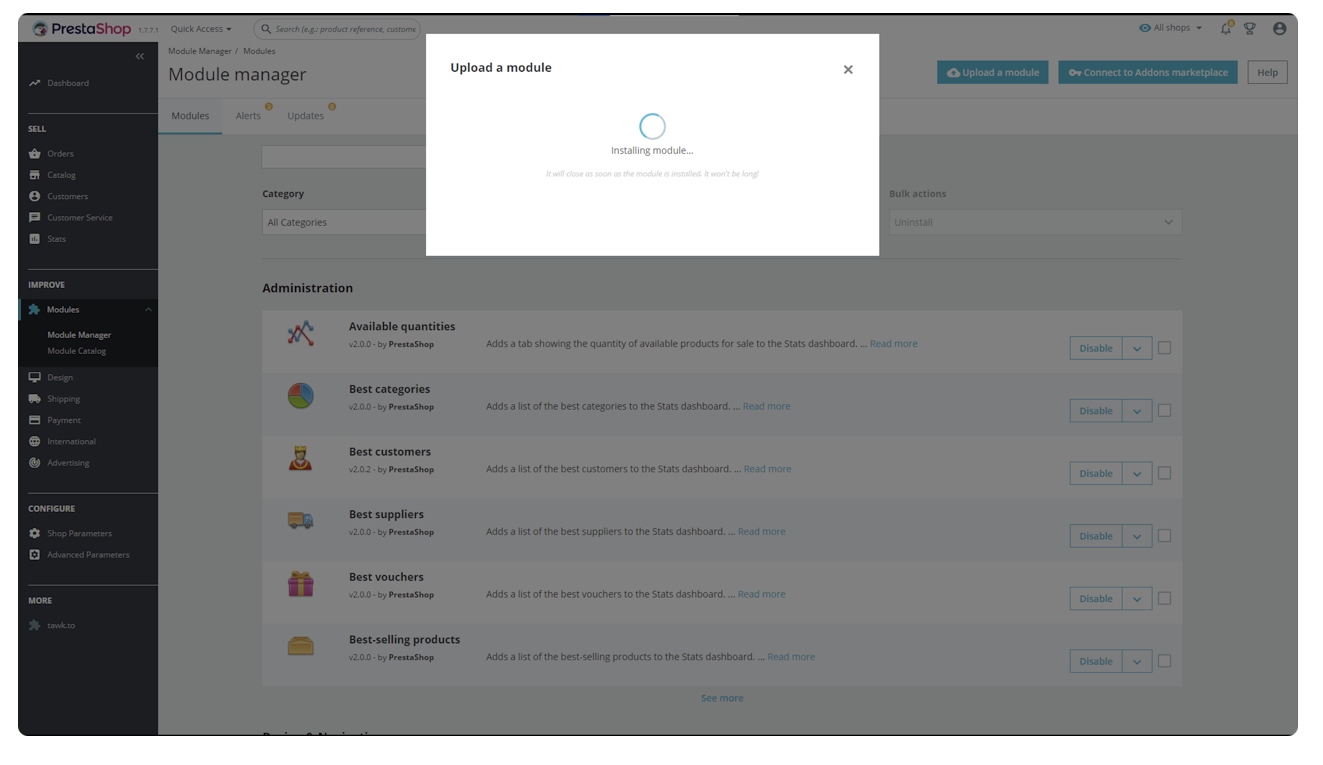
5. Scegli il file zip e il modulo verrà installato automaticamente.


Installazione manuale
1. Scarica ed estrai il file tawk-prestashop-1.7-<release_verion>.zip dall’ultima versione.
2. Carica la directory tawk.to nella directory /modules/.
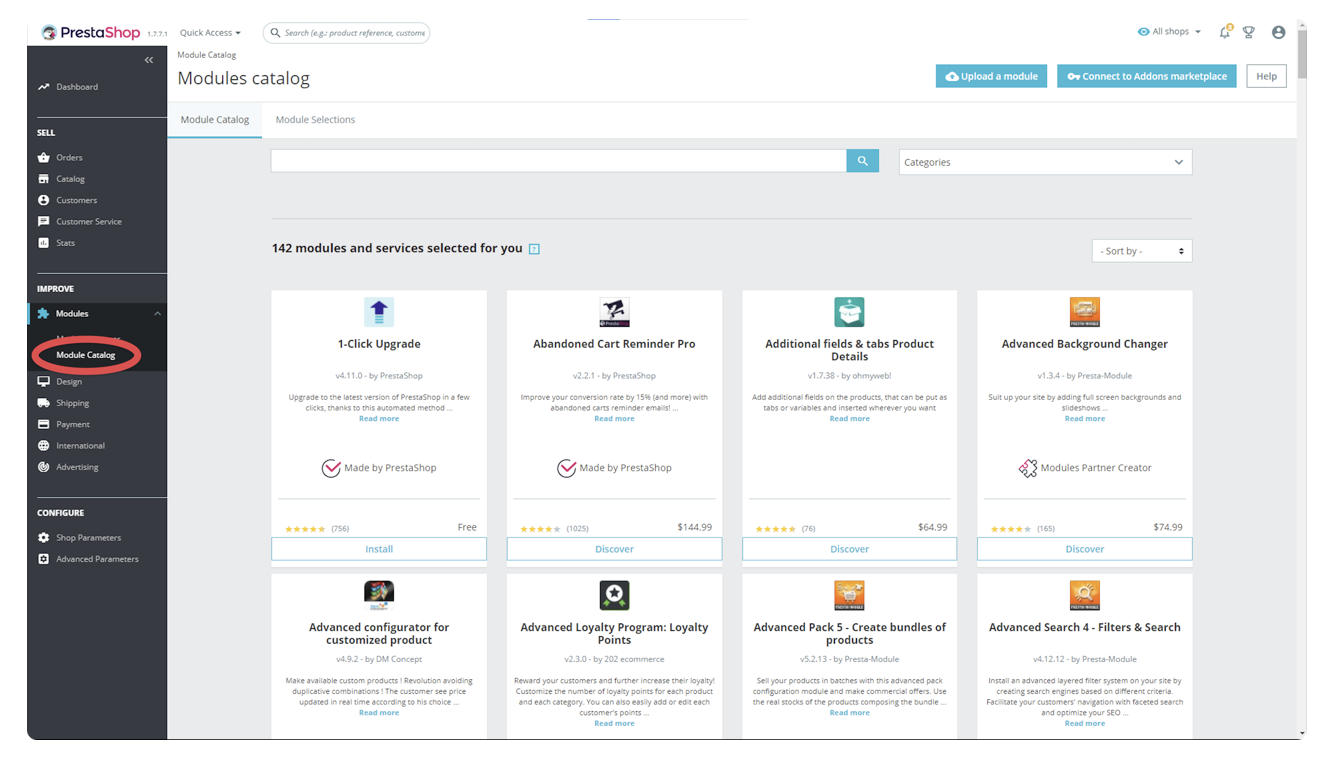
3. Dal pannello di controllo di Prestashop, clicca su Catalogo moduli (Module Catalog).

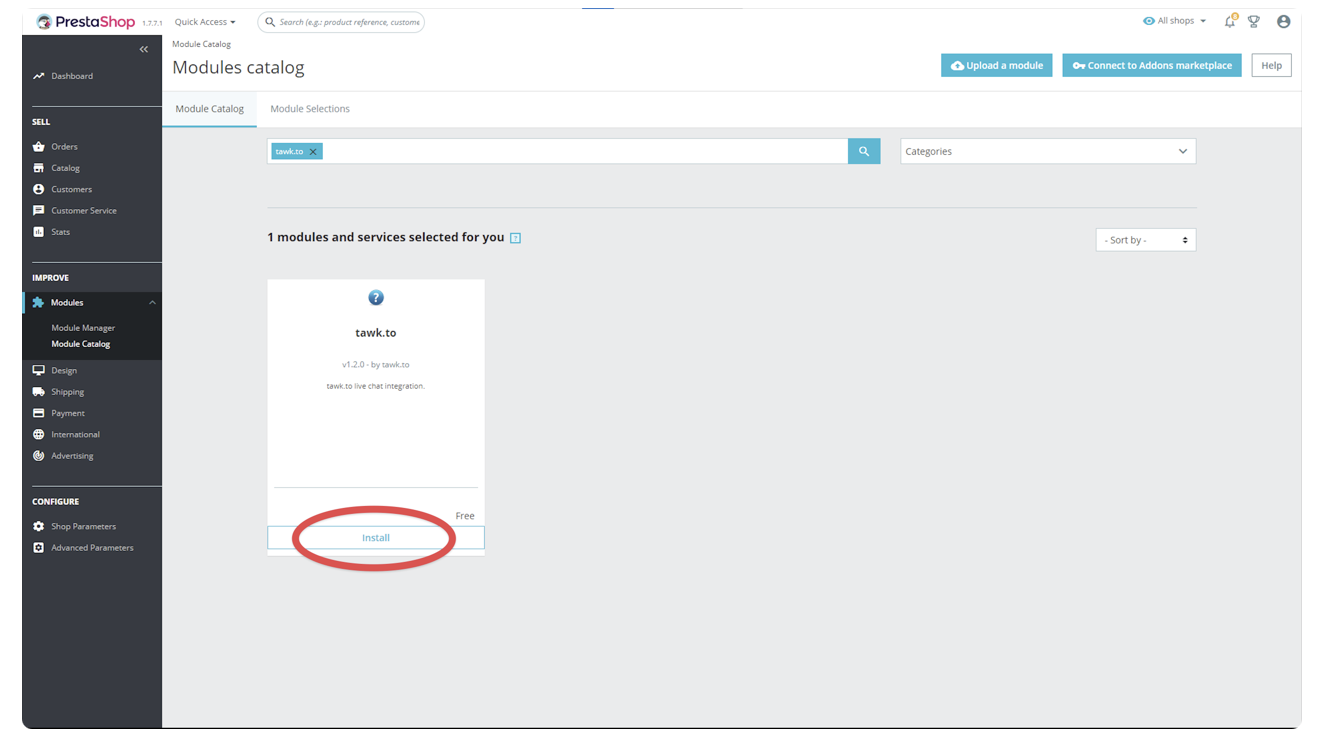
4. Cerca il plugin tawk.to e installalo.

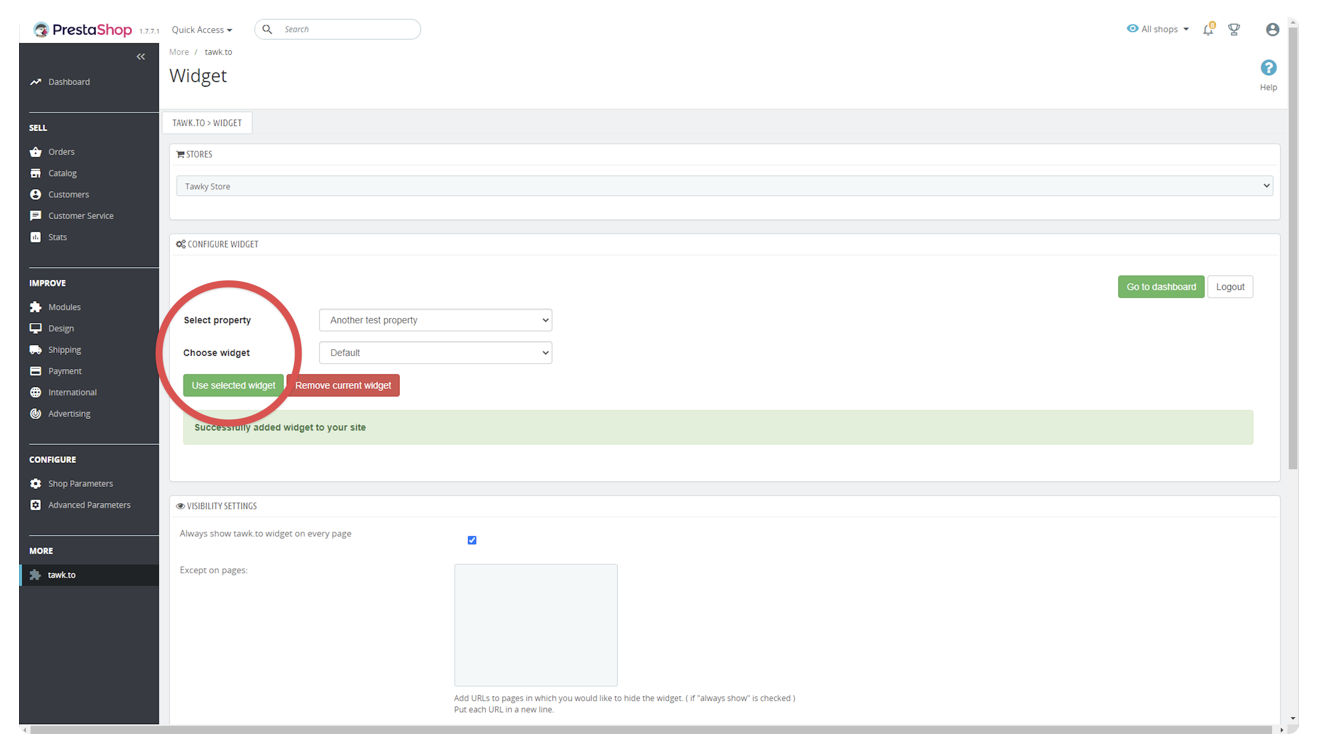
Configurazione widget
1. Vai alla pagina di configurazione.
2. Accedi al tuo account tawk.to.
3. Seleziona la proprietà e il widget che desideri posizionare nel tuo negozio e clicca su Usa widget selezionato (Use selected widget).

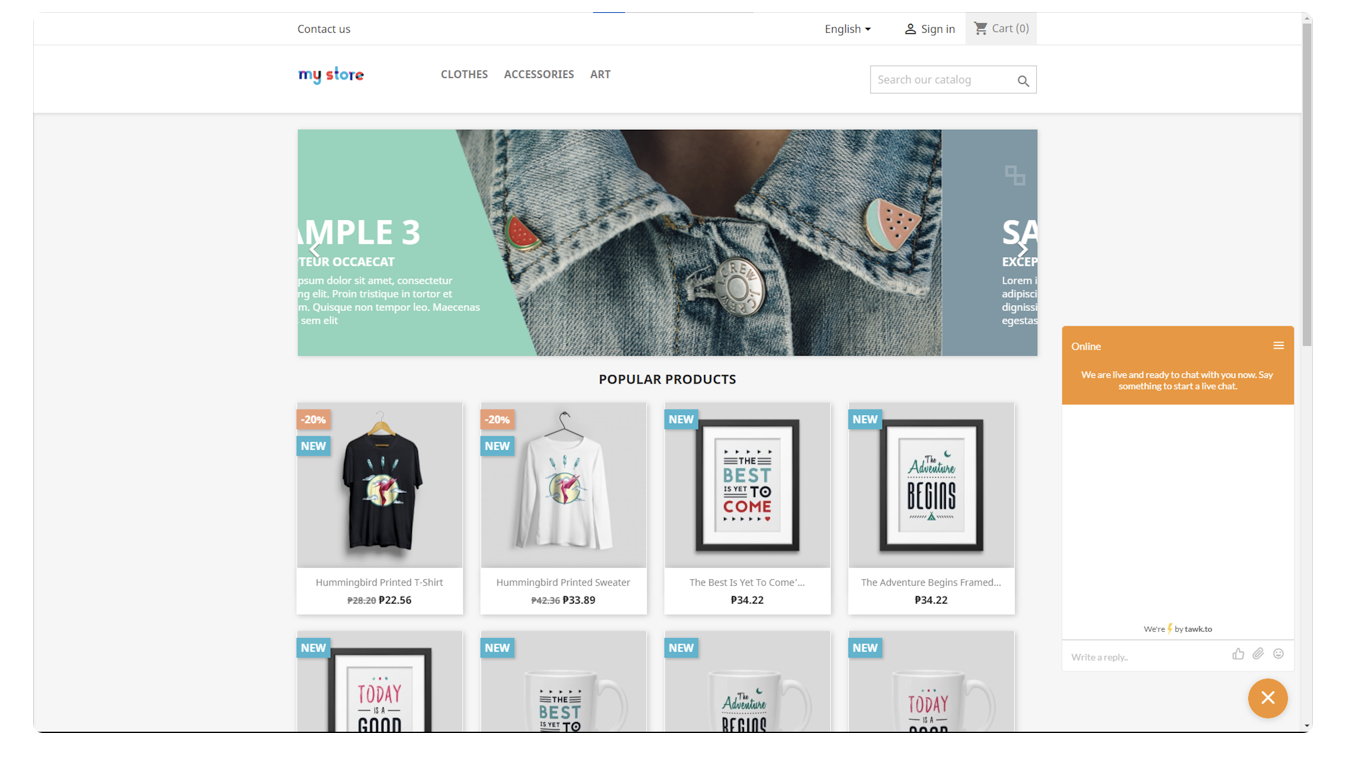
4. Il widget apparirà ora nel tuo negozio.

Se hai commenti su questo articolo o hai bisogno di ulteriore assistenza:
Contattaci via live chat
Prenota una chiamata con il nostro team
Visita la nostra community
