Ajouter un widget tawk.to à votre site Web Vue 2
Le plug-in tawk.to pour Vue 2 simplifie l'intégration et facilite la personnalisation du comportement des widgets dans votre application. Le plugin est compatible avec Nuxt.
Toutes nos méthodes API sont disponibles pour le plugin. Consultez la liste dans notre référence API.
Implémentation de Vue.js
1. Téléchargez le plugin ici
2. Ensuite, utilisez l'une des commandes ci-dessous pour installer la dépendance à l'aide du nœud ou du gestionnaire de packages de fil.
3. Importez tawk-messenger-vue dans votre composant principal. Attribuez ensuite les valeurs de votre widgetId et de votre propertyId.
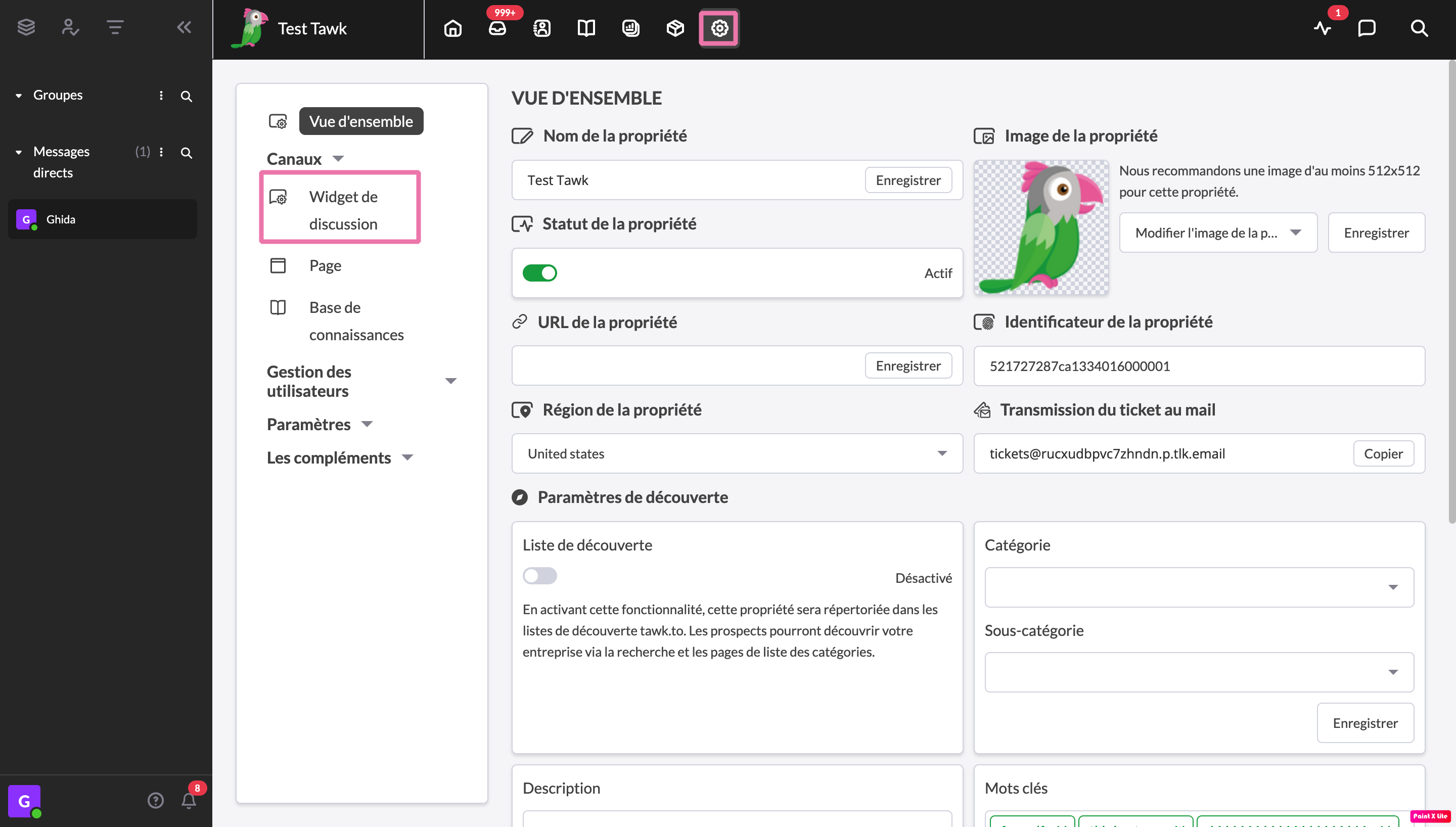
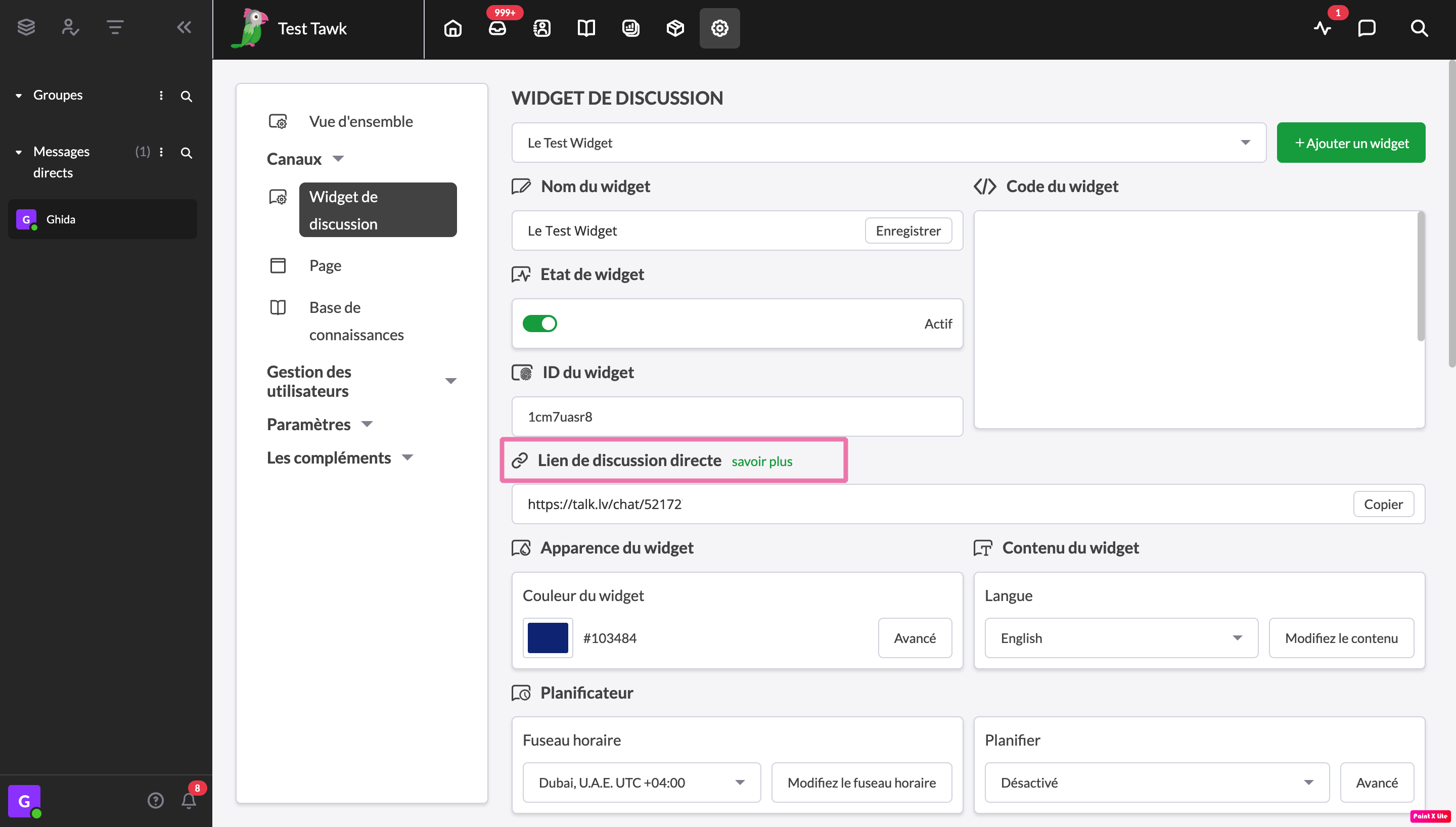
Pour trouver vos identifiants de widget et de propriété, connectez-vous au tableau de bord tawk.to. Ensuite, dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion.

Si vous avez plusieurs propriétés, vérifiez que vous visualisez la bonne. Survolez le nom de la propriété actuelle dans le menu supérieur du tableau de bord pour afficher toutes vos propriétés et en sélectionner une nouvelle.
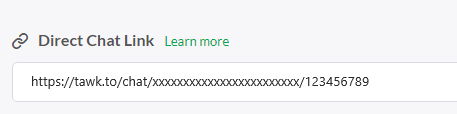
Sous Lien de discussion directe, le widgetId est le dernier segment du chemin et suit le propertyId.


Propriété d'instance
Pour accéder aux fonctions de l'API, appelez $tawkMessenger n'importe où dans vos composants.
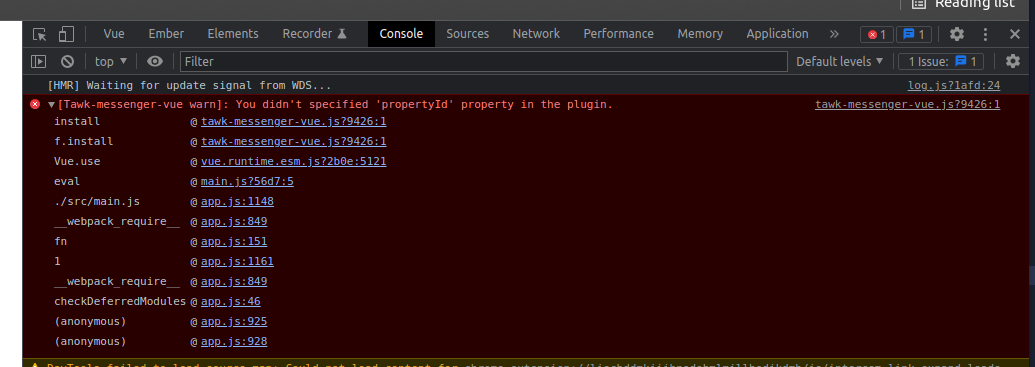
- Le propertyId et le widgetId sont tous deux spécifiés
- Les caractères du nom de la propriété correspondent exactement à ceux de propertyId et widgetId
- Le I dans propertyId et widgetId est en majuscule
- L'ID doit être une chaîne

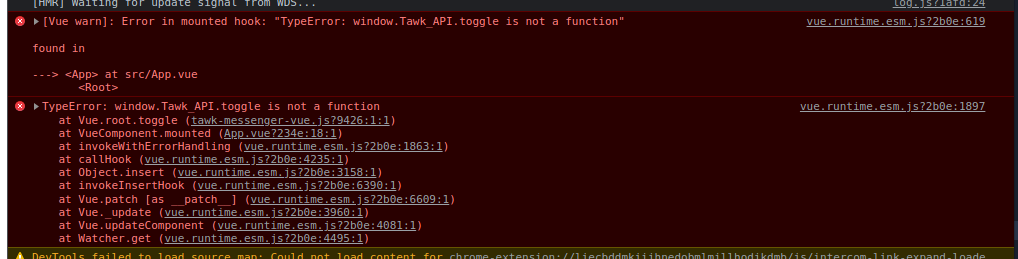
La solution:
- Importer TawkMessengerVue
- Configurez Vue pour utiliser le plugin
- Définissez les identifiants du widget et de la propriété

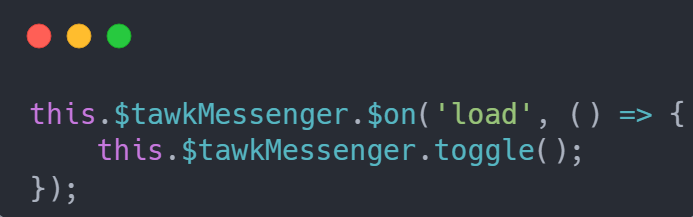
La solution:

Autres frameworks JS que nous prenons en charge
Avez-vous besoin d'aide pour intégrer tawk.to dans Vue 2? Contactez notre équipe d'assistance ou planifiez un appel.
