Adding the tawk.to widget to Joomla 4 & 5
[Desktop]
Download links
- Visit our Joomla GitHub release page for the latest versions of the module and plugin.
See our Joomla 3 setup guide here: Joomla 3
Installation for the plugin
1. Download plg_tawkto-<release_version>.zip.
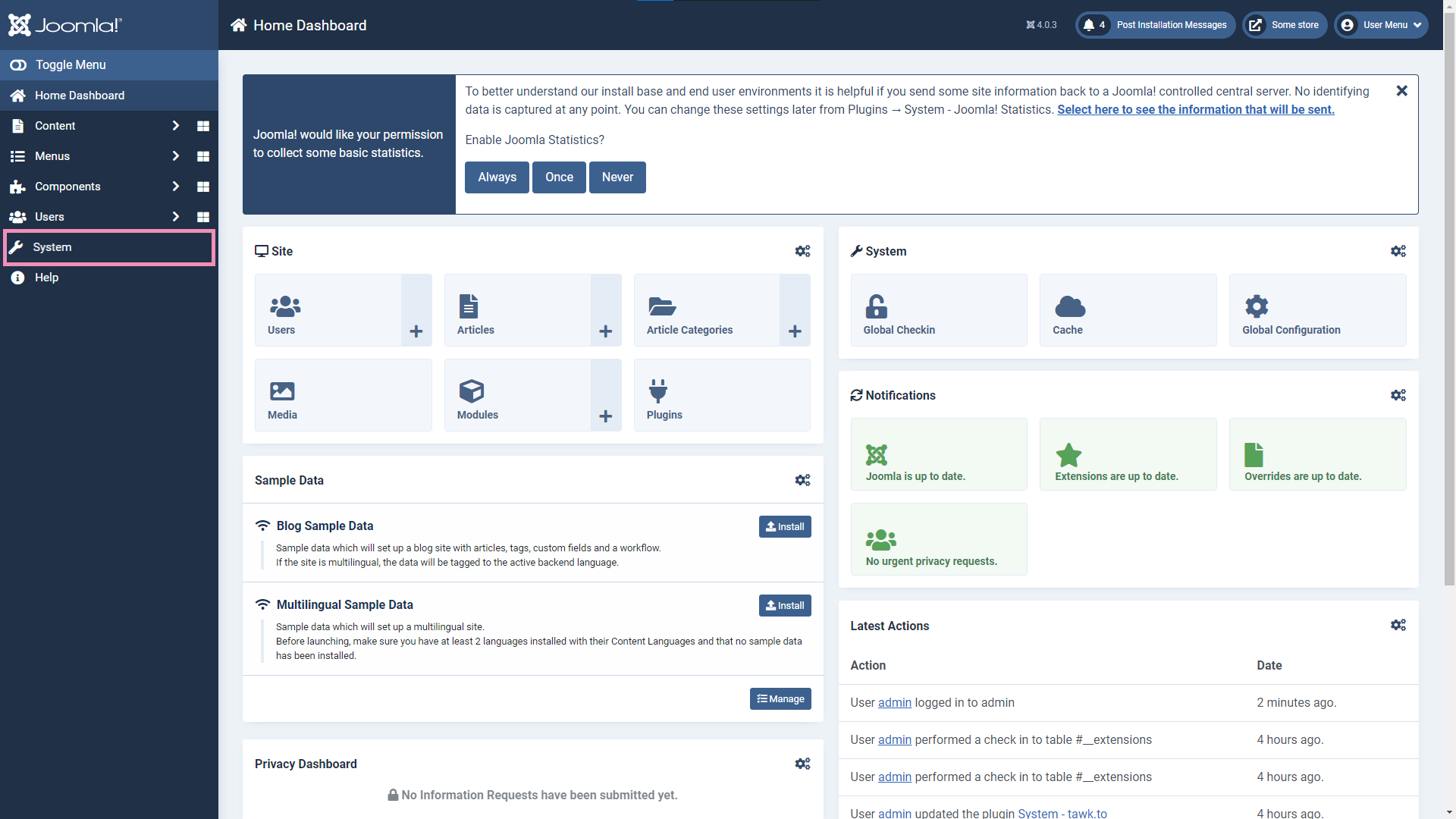
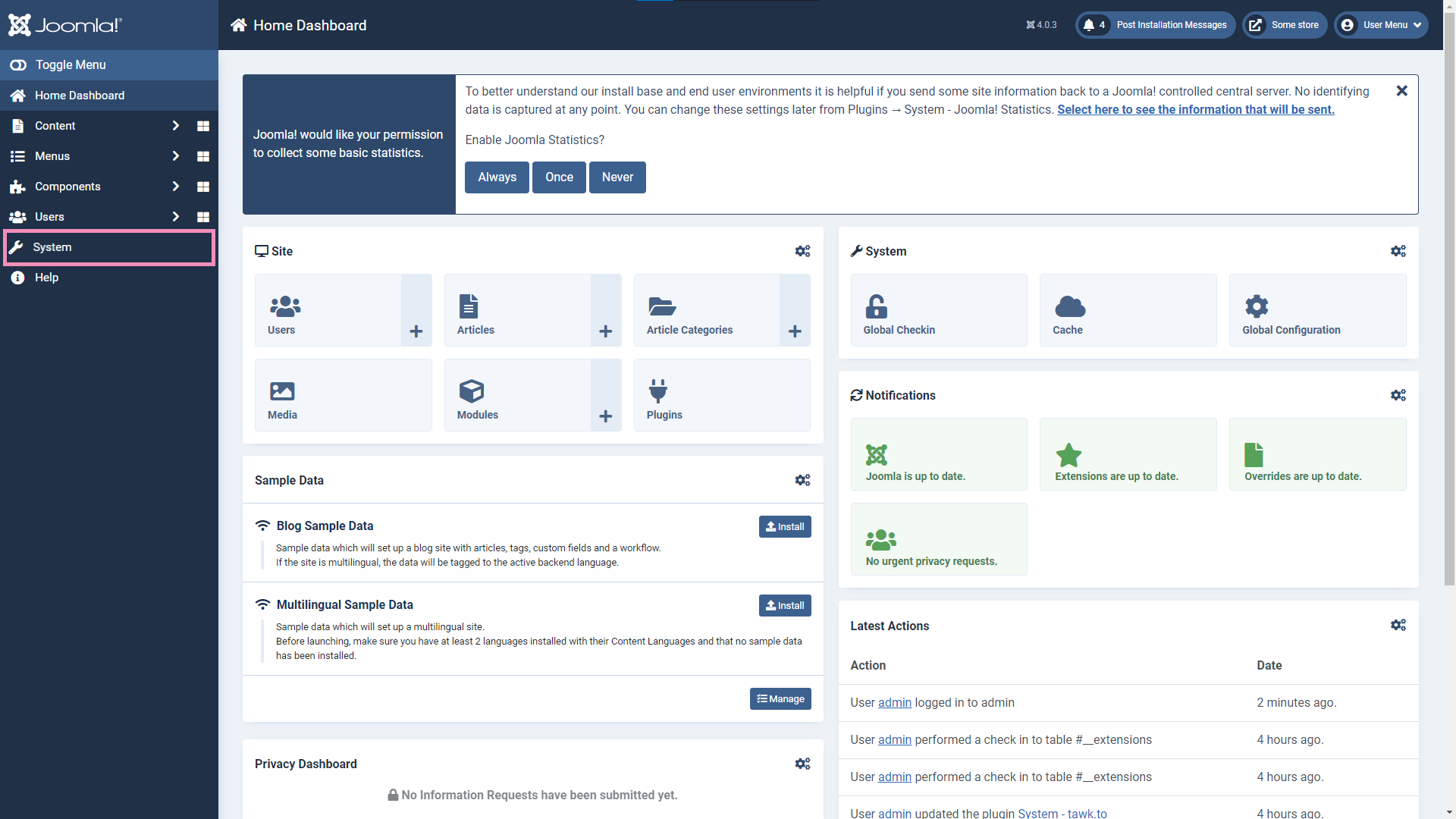
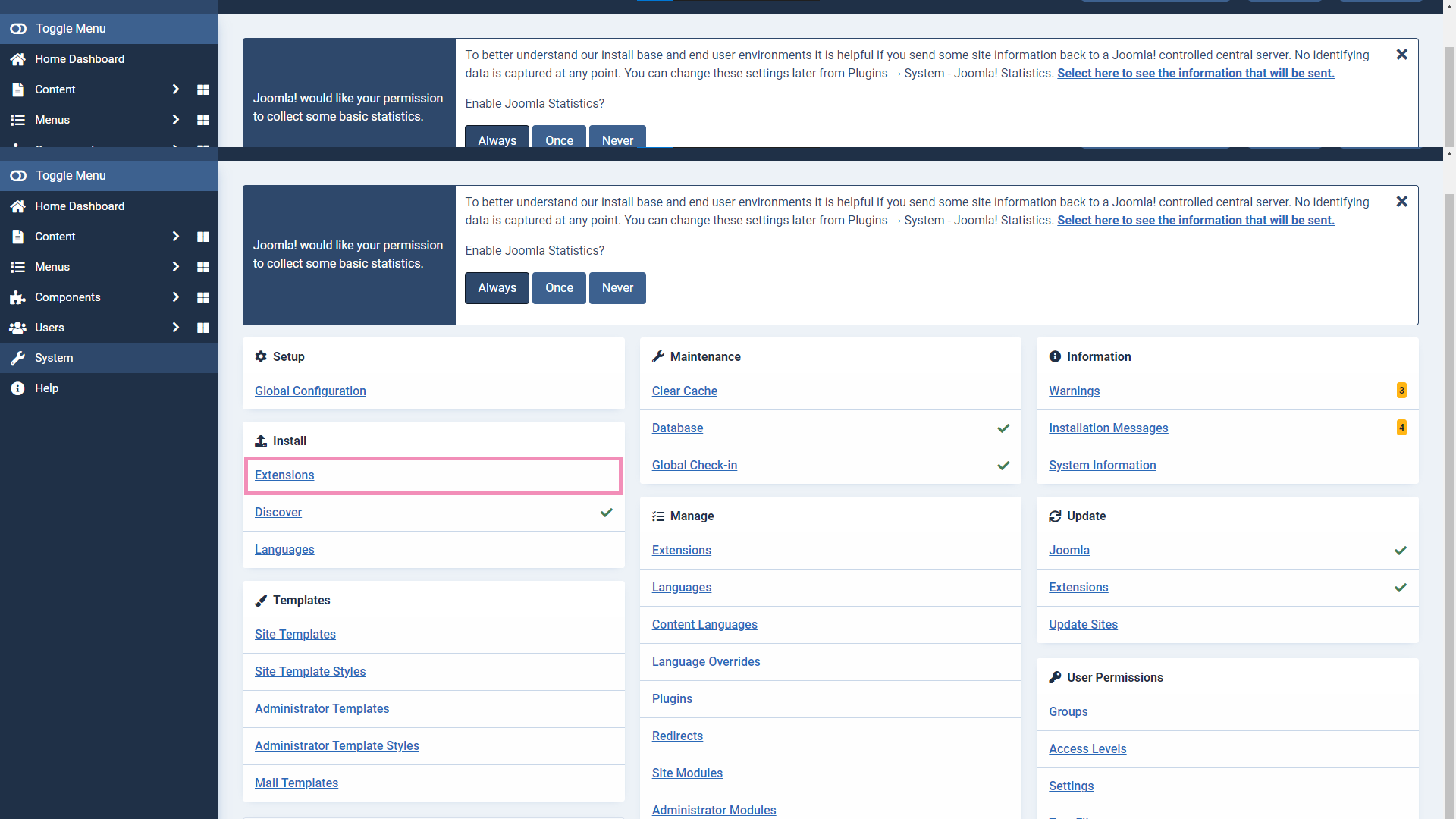
2. In the Joomla administration panel, go to System.

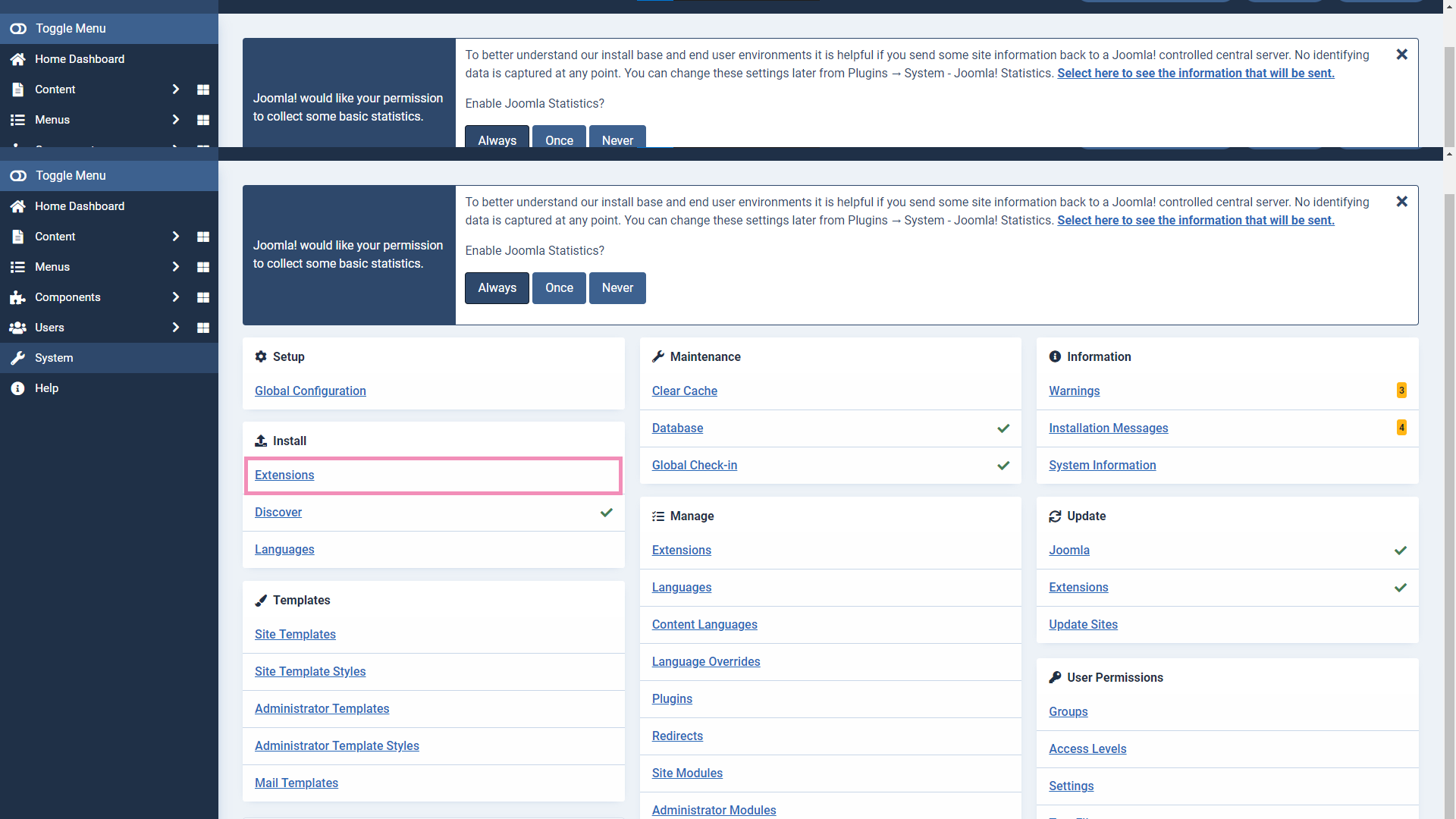
3. Under Install, go to Extensions.

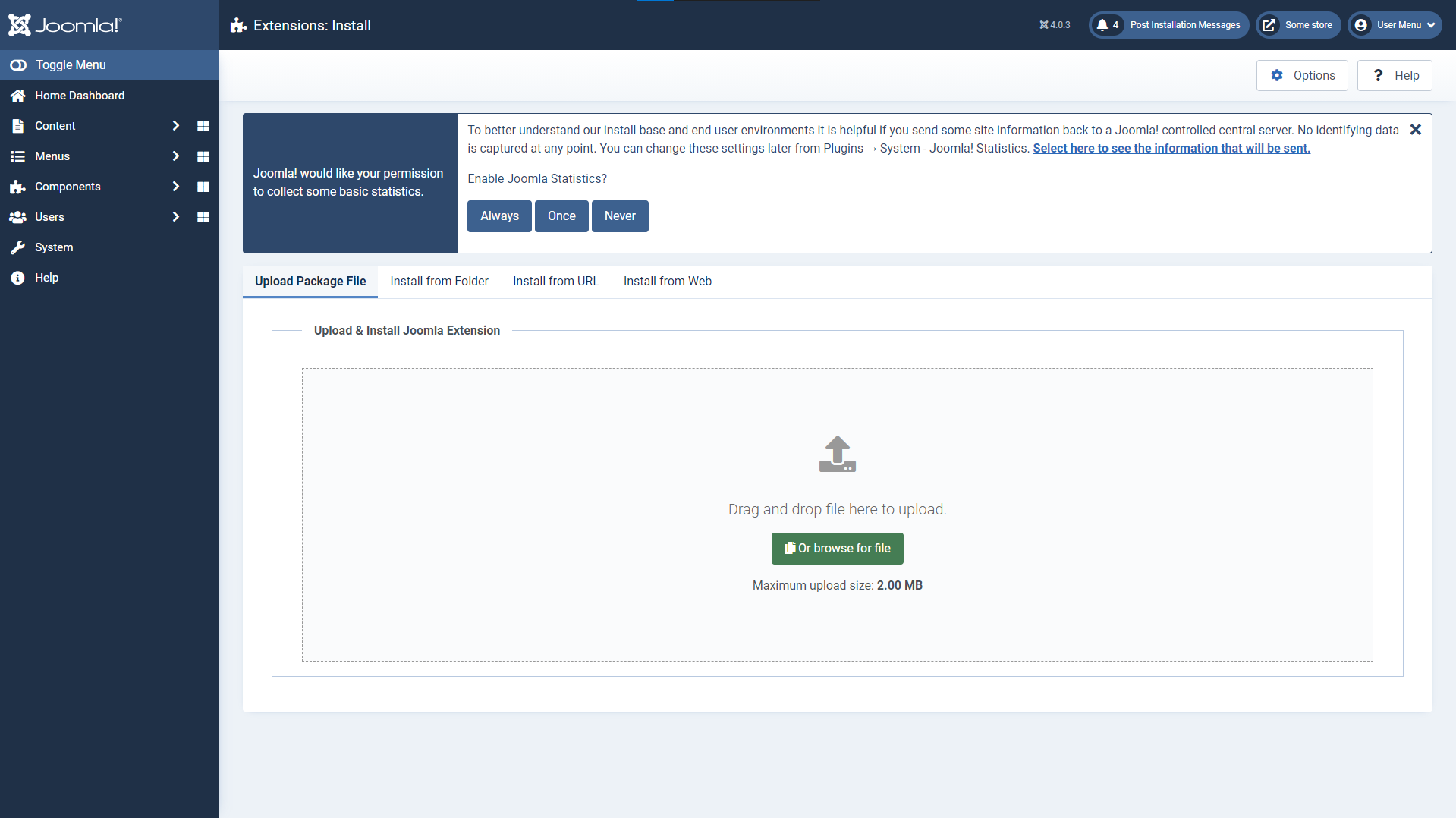
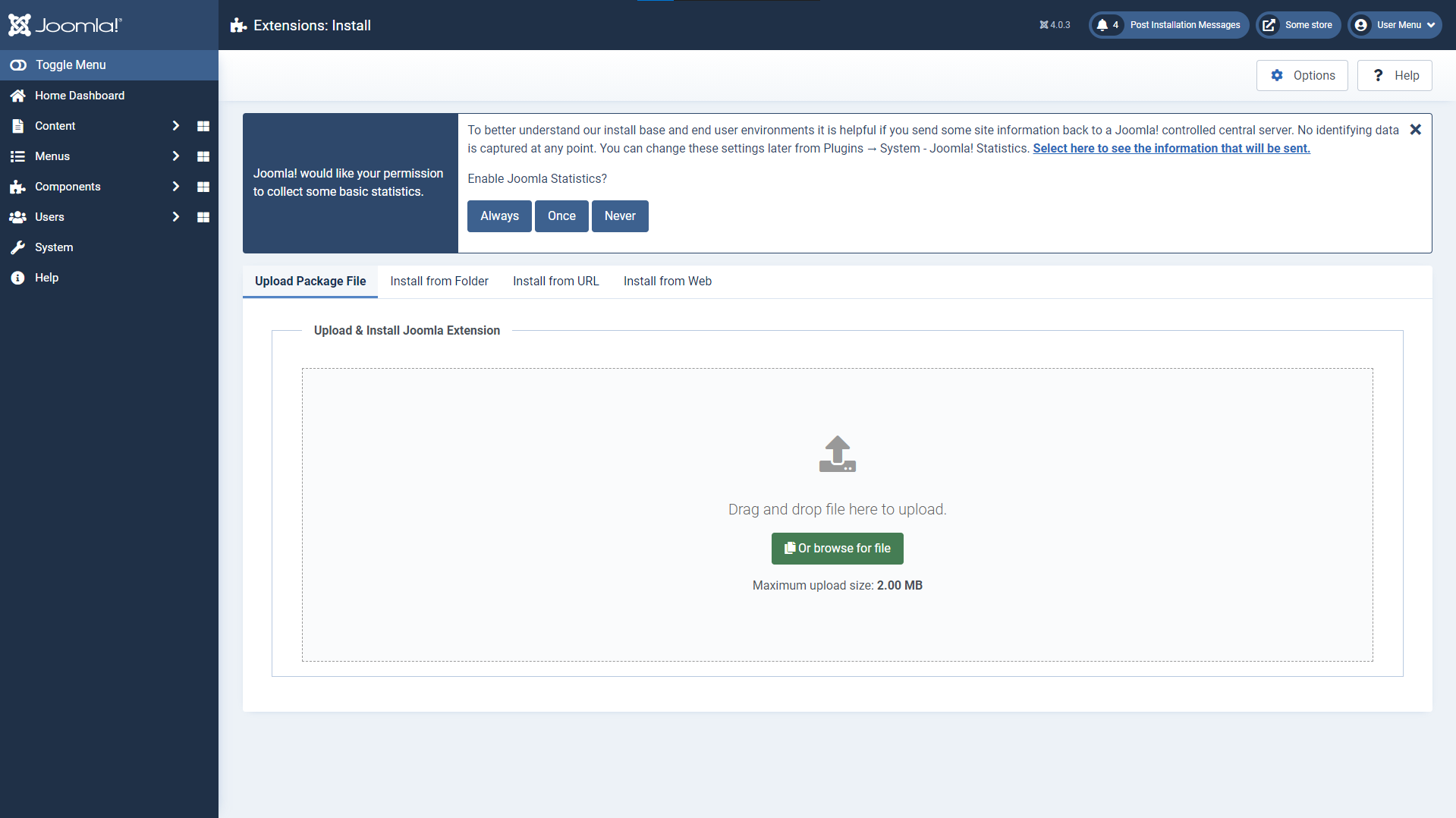
4. Drag and drop the zip file or click the green Or browse for file button and select the zip file.

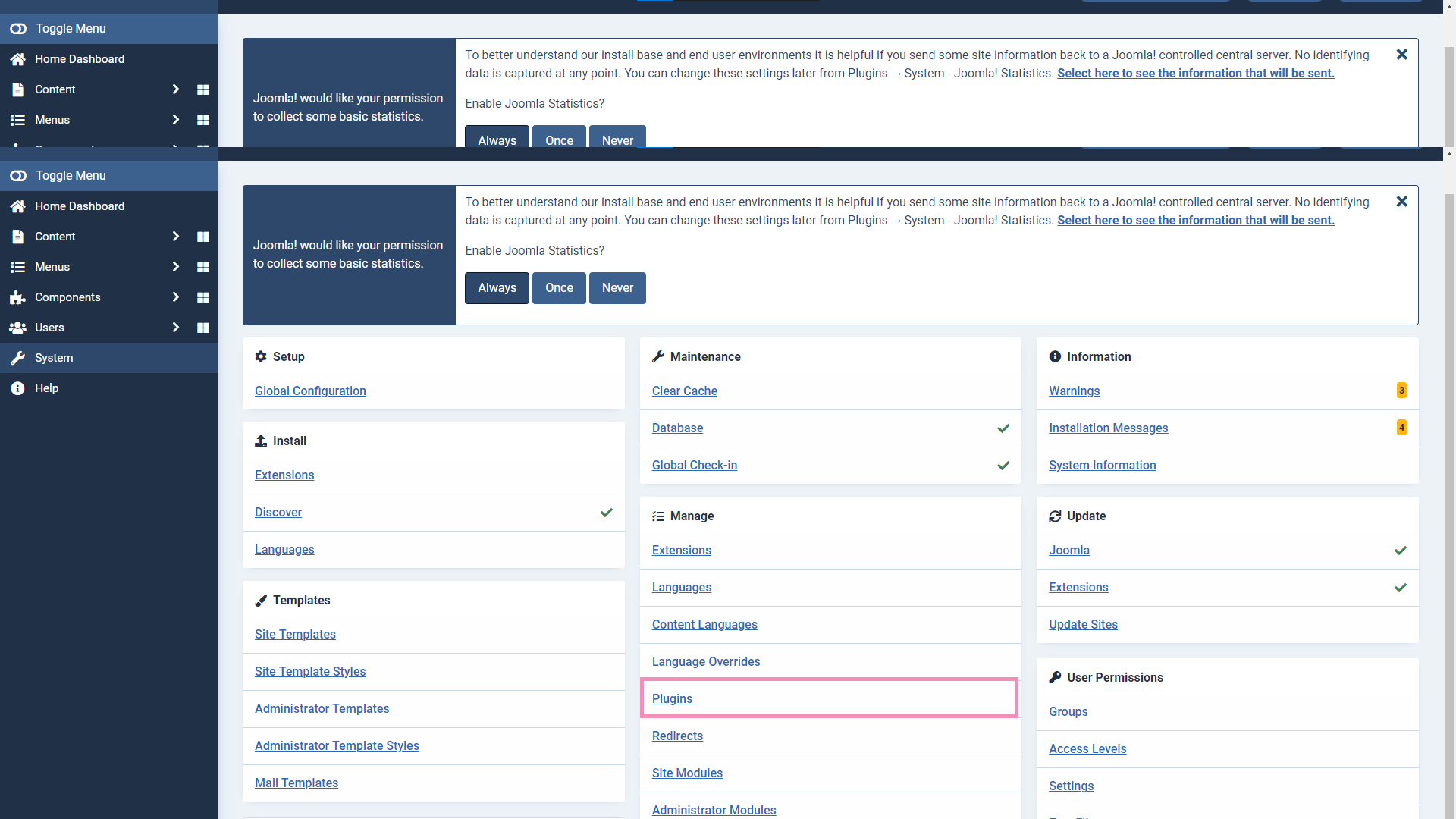
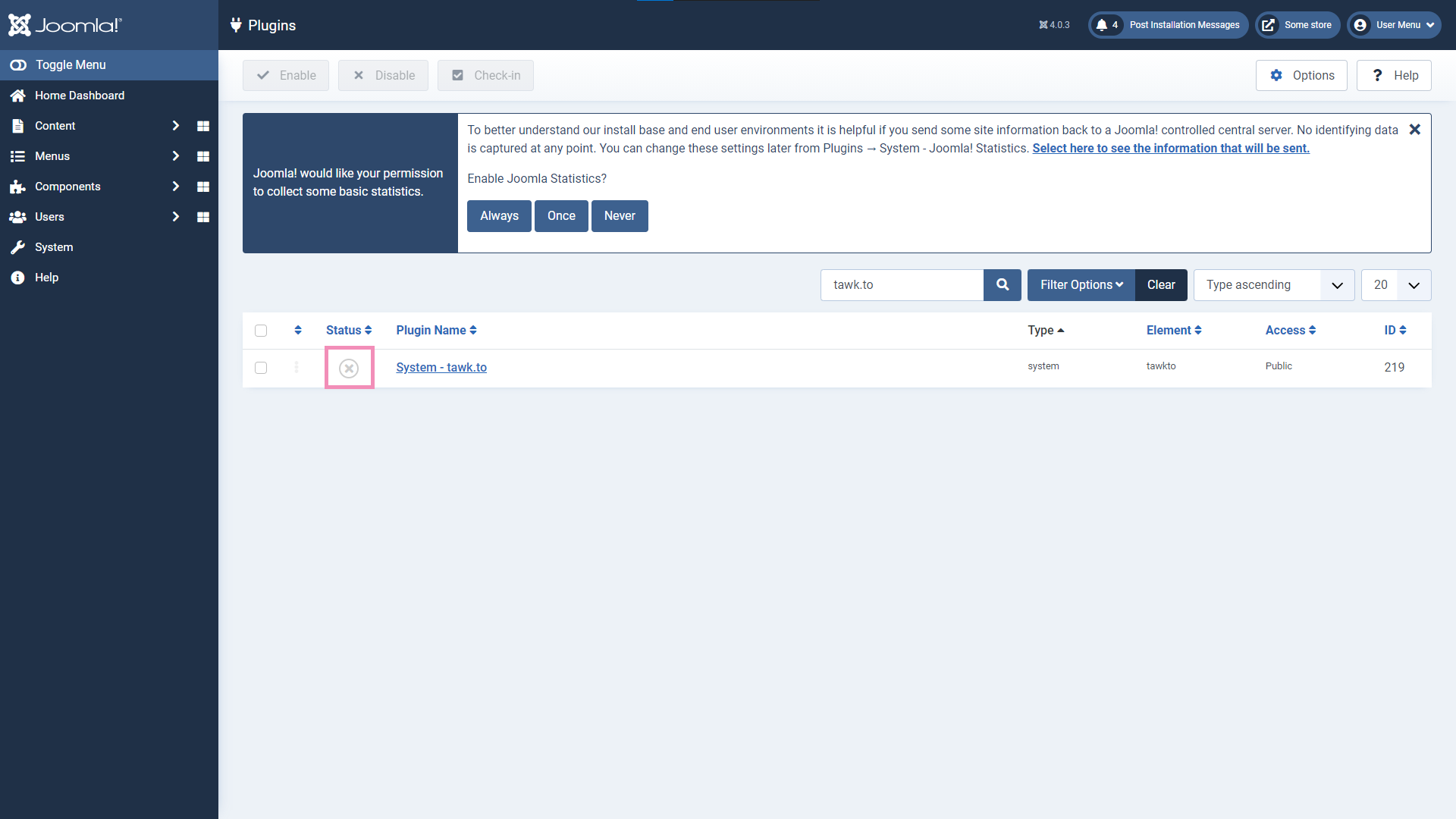
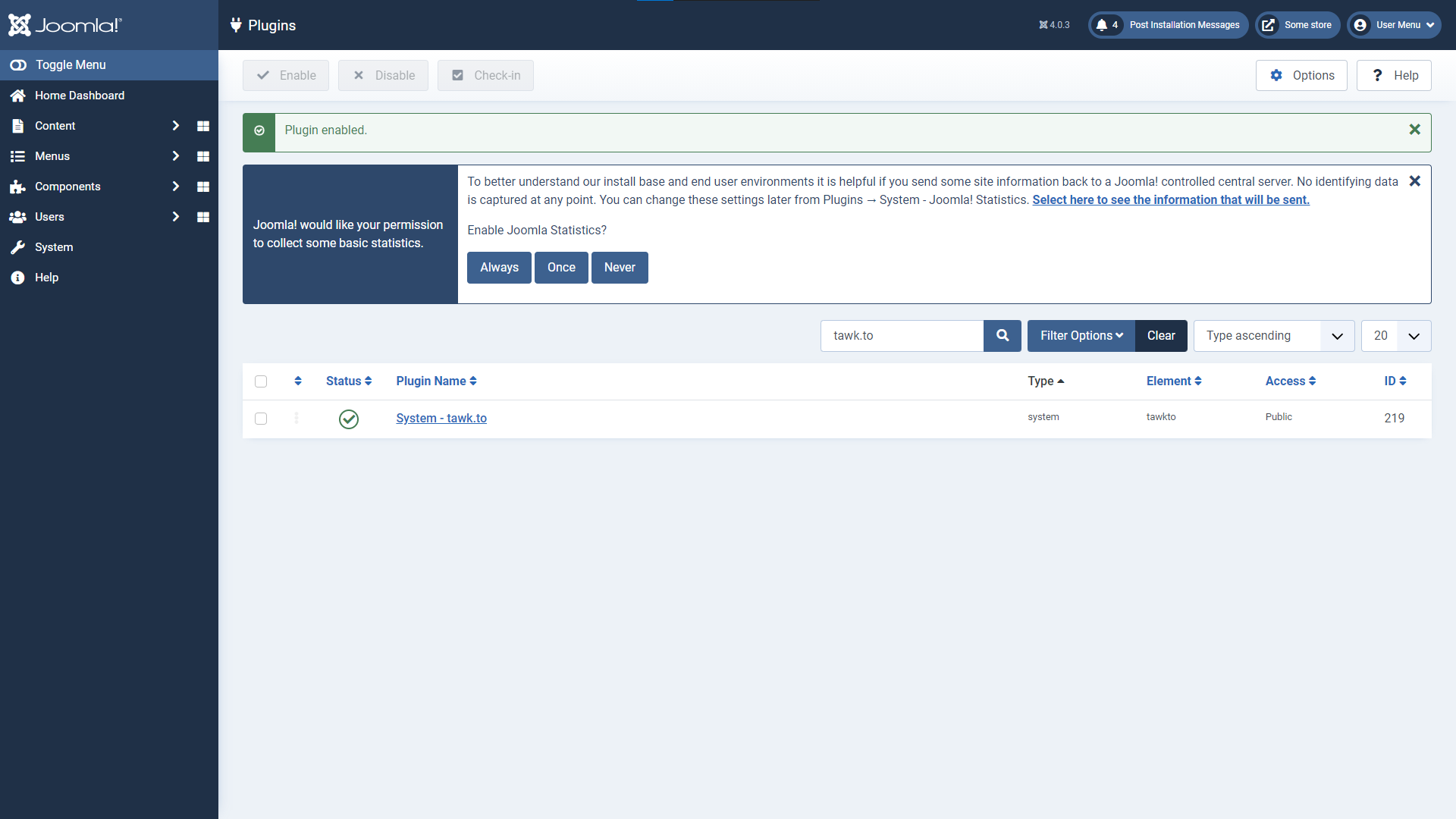
5. Go back to the System page, under Manage, go to Plugins.



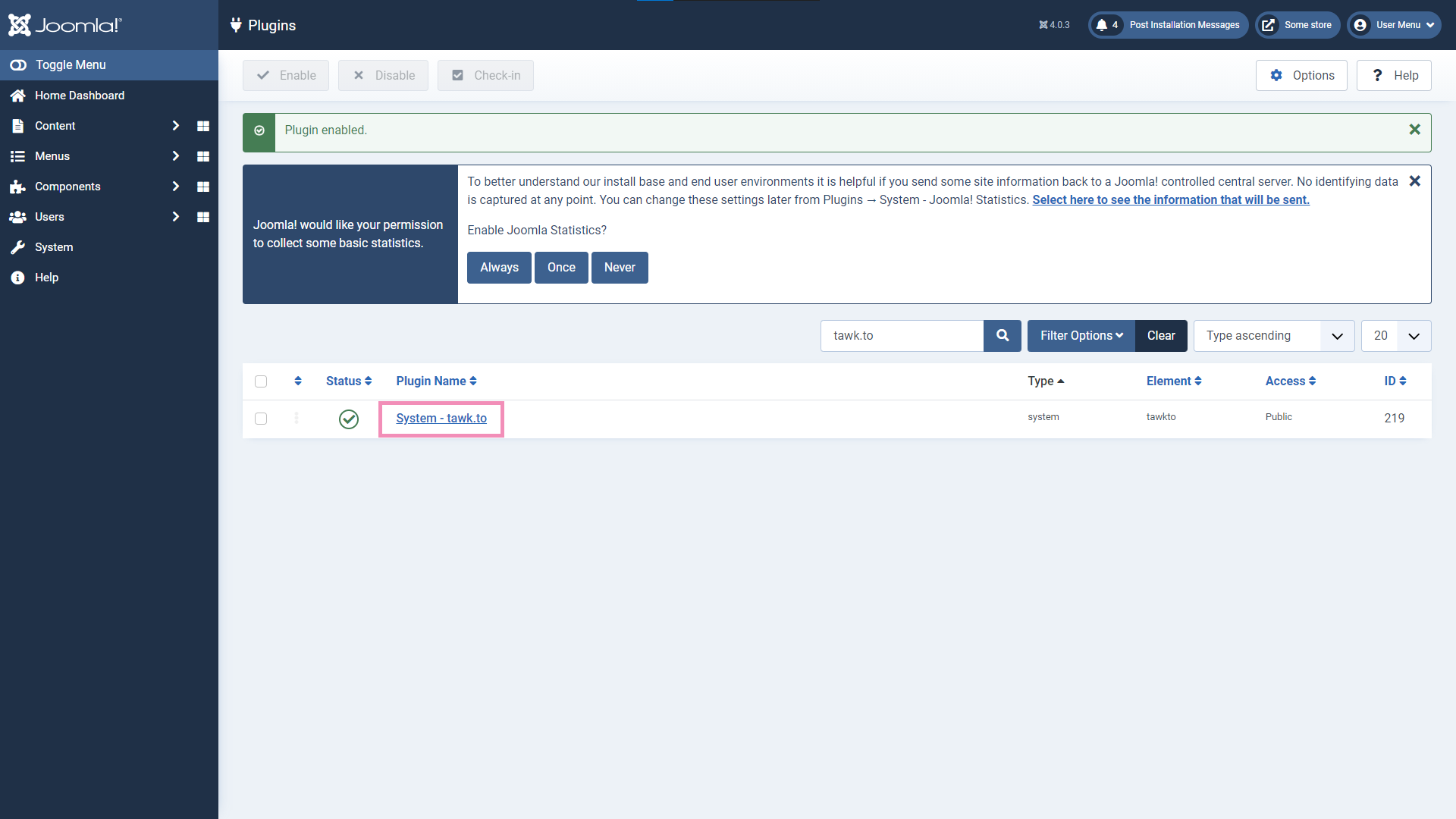
7. Click System - tawk.to.

8. Log in to your tawk.to account.


10. The widget should now appear on your site.
Installation for the module
1. Download mod_tawkto-<release_version>.zip from the latest release.
2. In the Joomla administration panel, go to System.

3. Under Install, go to Extensions.

4. Drag and drop the zip file or click the green Or browse for file button. and select the zip file.

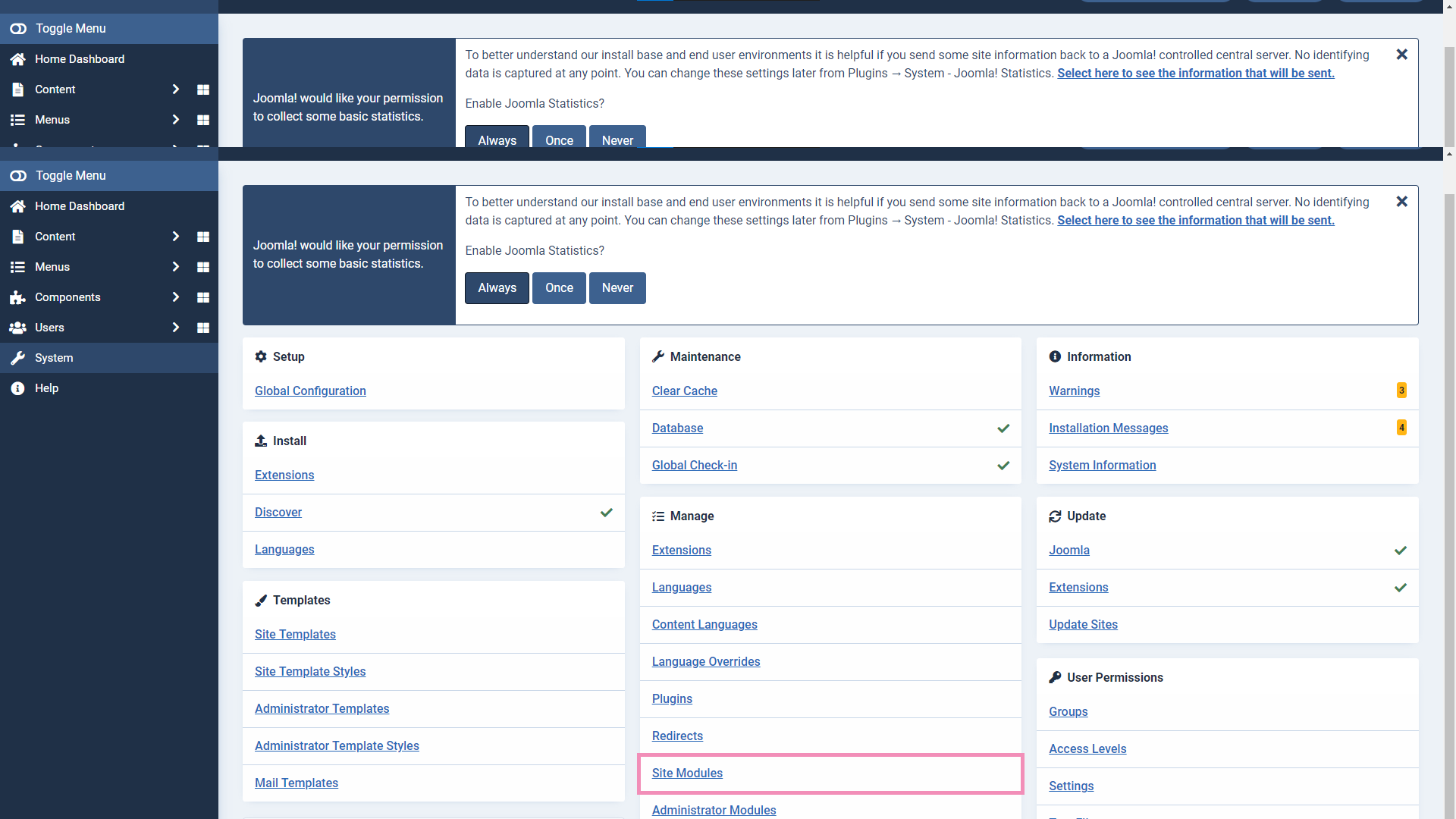
5. Go back to the System page. Under Manage, go to Site Modules.

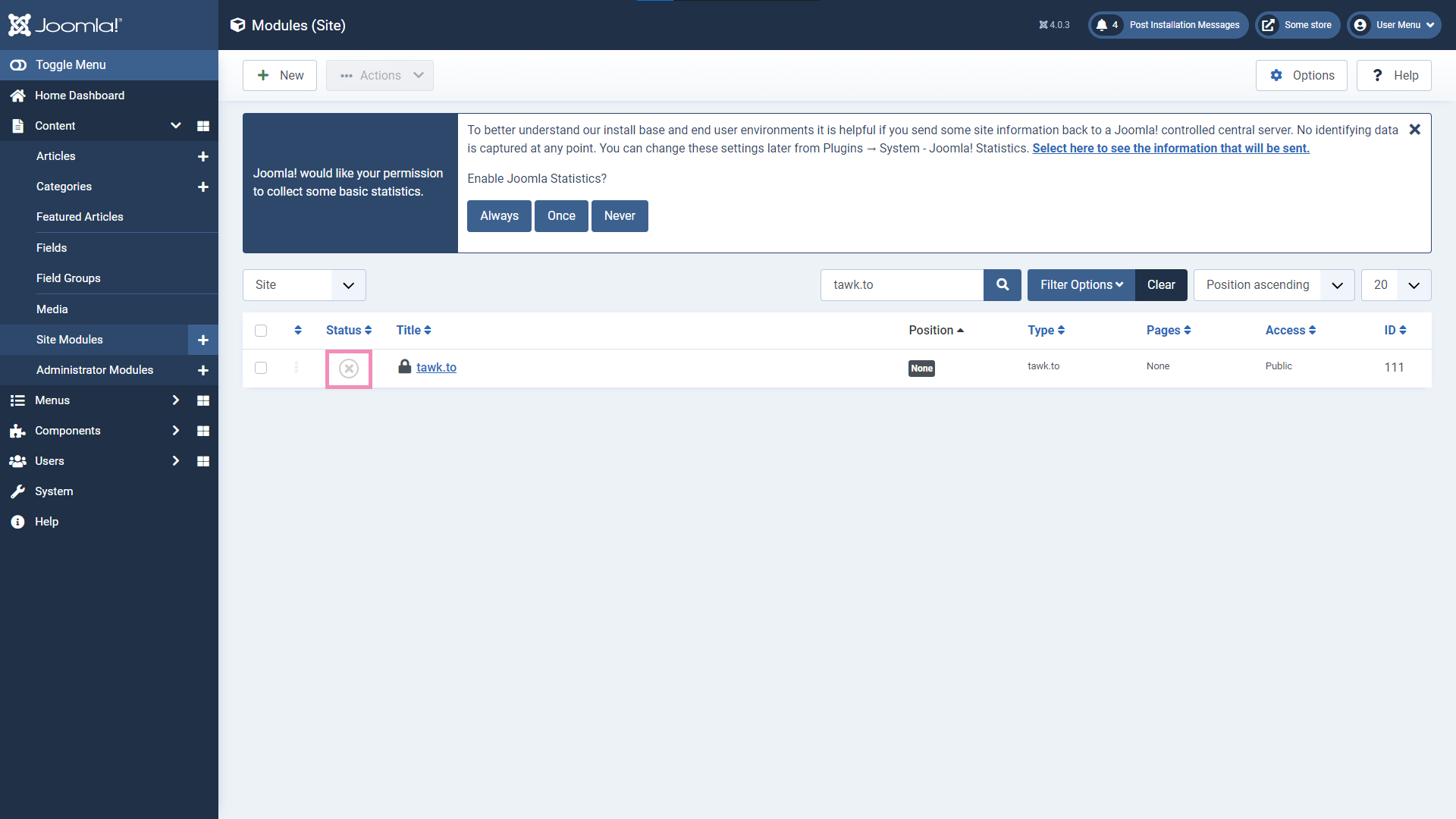
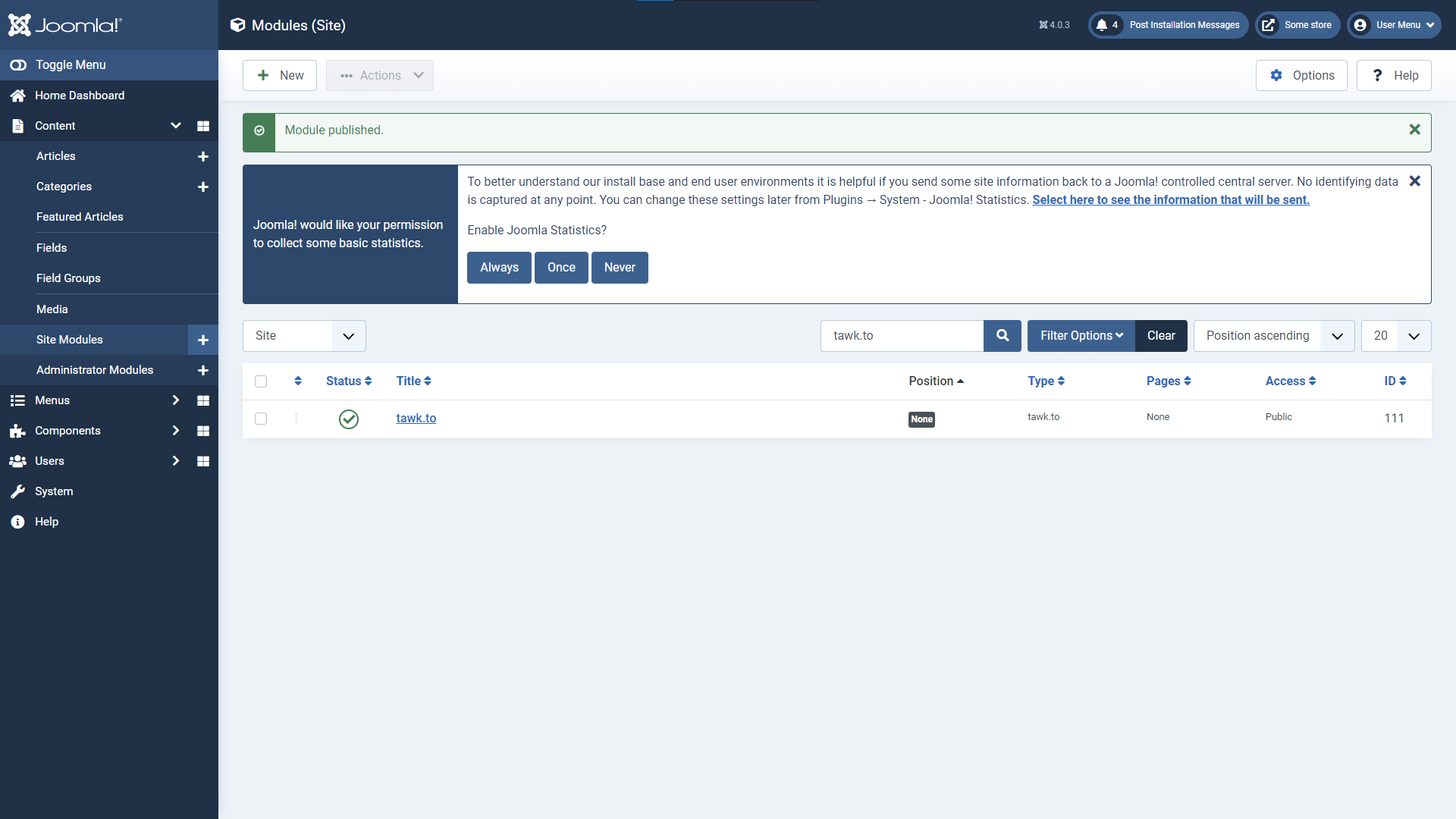
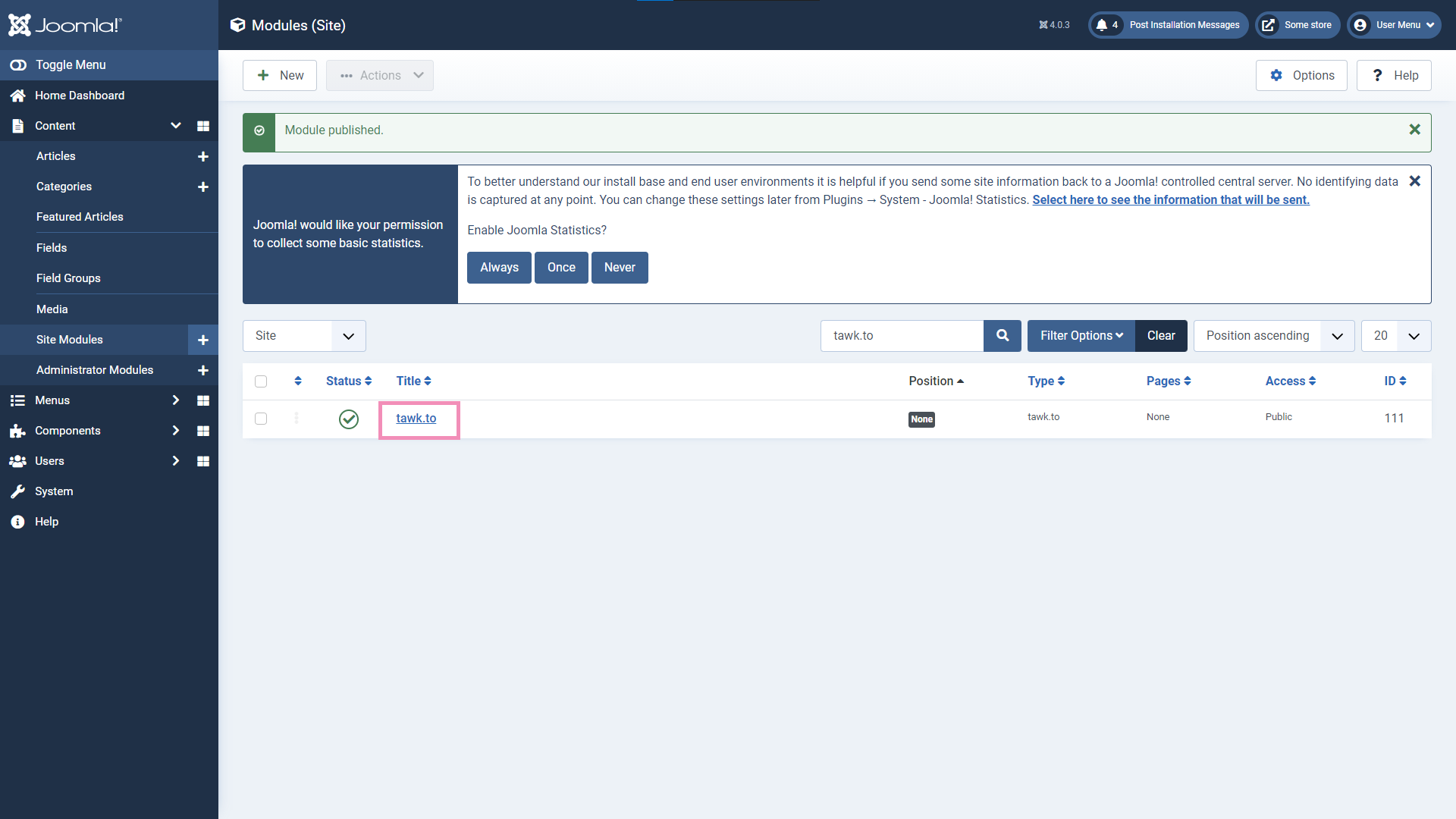
6. To enable the plugin, search for tawk.to. Click the status symbol of the tawk.to module so it shows a green tick.


7. Click tawk.to.

8. Log in to your tawk.to account.

9. Select the Property and Widget and click Use selected widget. Ensure Status is set to Published.
You can also set the module’s Position. We recommend selecting Footer, which loads the widget after everything else on your page.


11. The widget should now appear on your site.
Note: Having trouble and need some help? Check out our Help Center.
