React.js
يبسط المكون الإضافي tawk.to لـ React.js التكامل ويجعله من السهل تخصيص سلوك واجهة الدردشة في تطبيقك باستخدام React Hooks.
جميع طرق API الخاصة بنا متاحة للمكوِّن الإضافي. اعرض القائمة في مرجع API.
تفعيل React.js
١. استخدم الوصايا أدناه لتثبيت التبعية باستخدام العقدة أو مدير الحزم.
٢. استيراد tawk-messenger-response إلى ملف App.js الخاص بمجلد src/. بعد ذلك، قم بتعيين قيم معرف واجهة الدردشة ومعرف الخاصية.
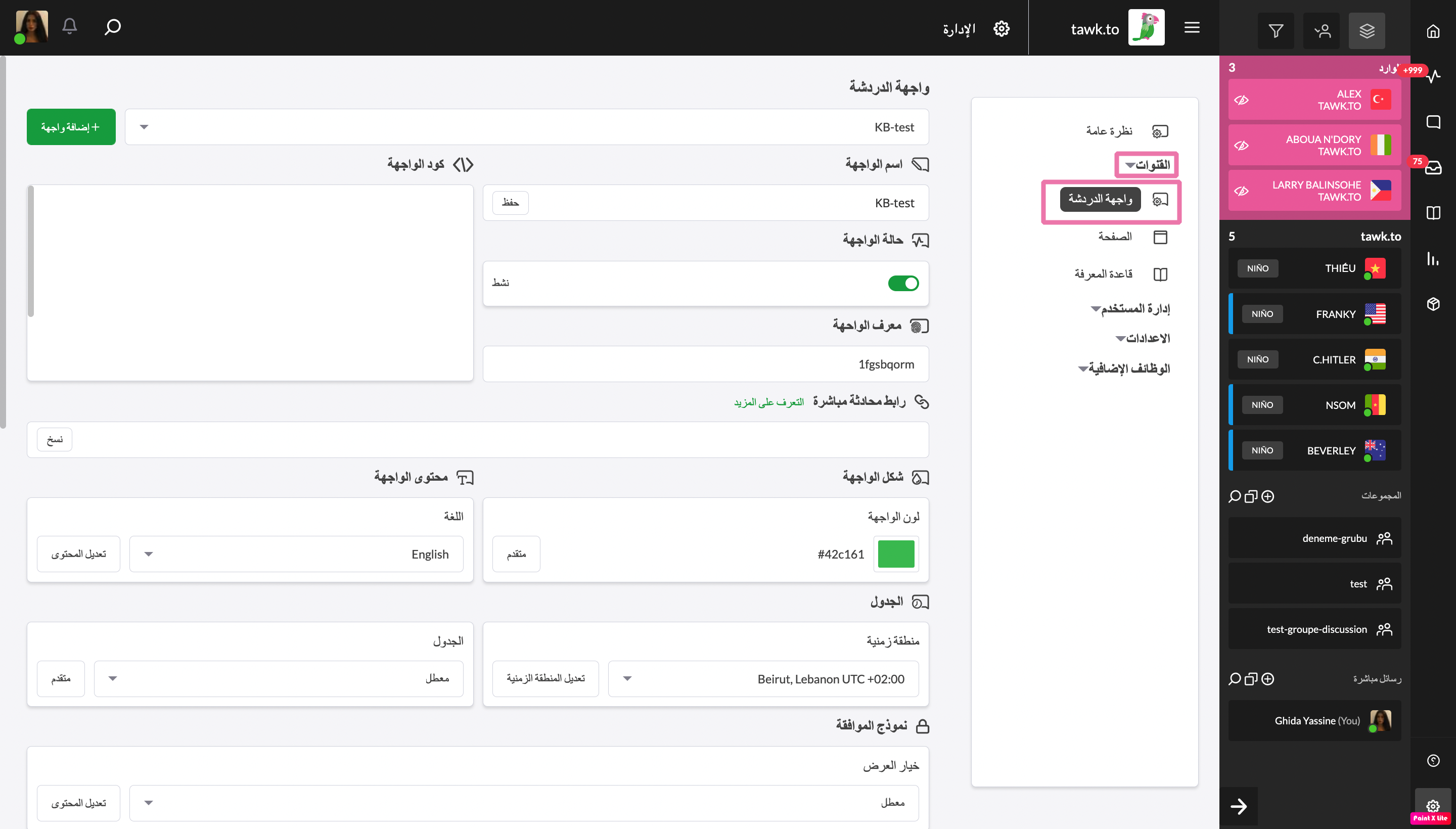
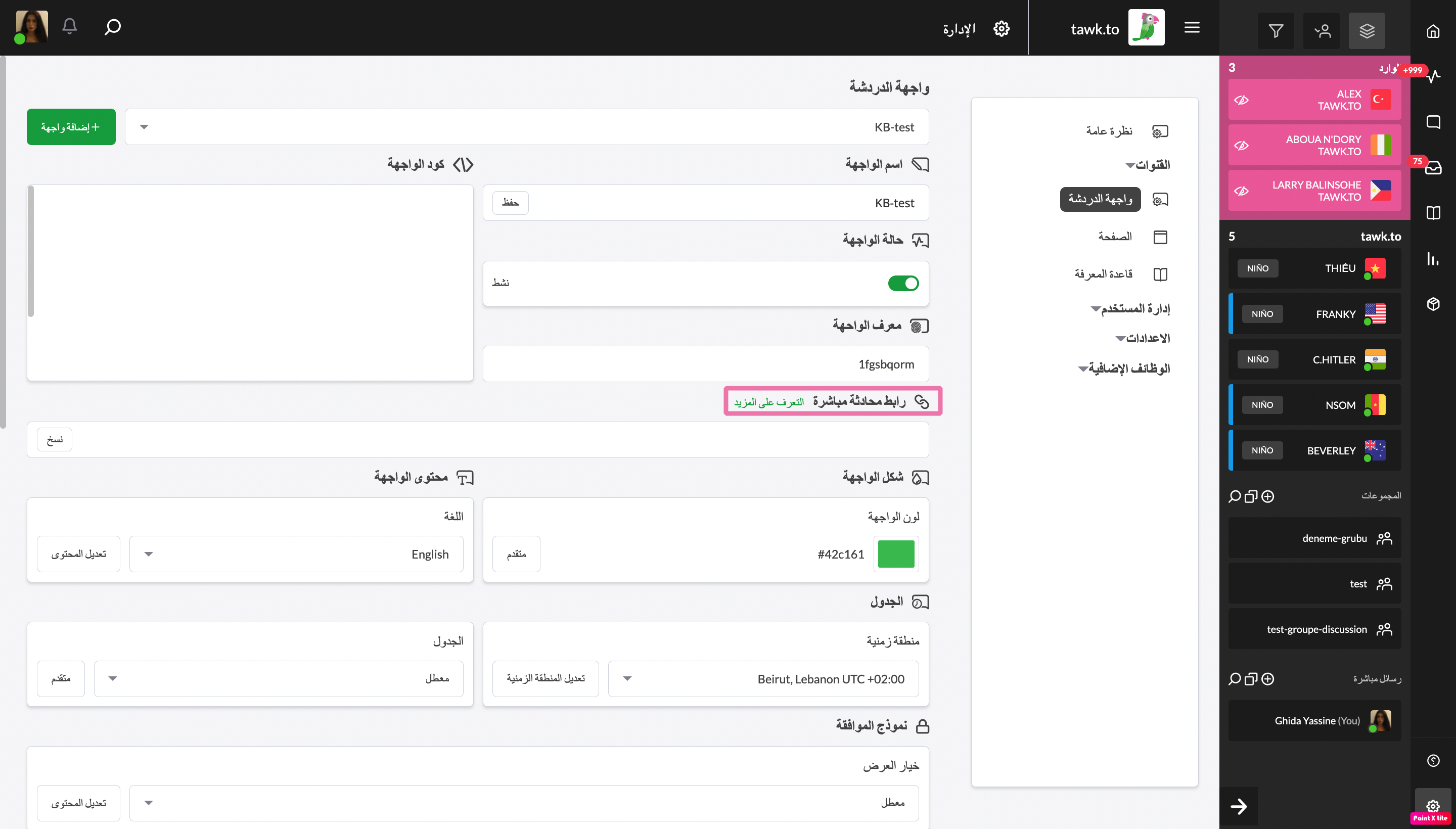
قم بتسجيل الدخول إلى حسابك وانتقل إلى الإدارة> القنوات> واجهة الدردشة.
عند استخدام واجهة برمجة التطبيقات ، ستحتاج إلى استخدام useRef للوصول إلى وظائف الكائن من مكون tawk-messenger-response.
العثور عن معرفات واجهة الدردشة والخاصيات
للعثور على معرفات واجهة الدردشة والخاصيات، قم بتسجيل الدخول إلى لوحة التحكم tawk.to. ثم شق طريقك إلى الإدارة > القنوات > واجهة الدردشة.

إذا كان موقعك يحتوي على واجهات متعددة ، حدد الواجهة التي تريدها من القائمة المنسدلة العلوية.
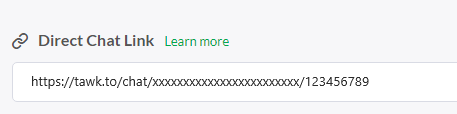
تحت الدردشة المباشر، يكون معرّف الواجهة هو الجزء الأخير من المسار ويتبع معرّف الخاصية.

في المثال أدناه ، معرف الخاصية هو 61563492d326717cb6842813 ومعرف الواجهة هو 1fgsbqorm

كيفية استخدام عمليات callbacks وexpose functions
تحقق من قائمة واجهات برمجة التطبيقات في مرجع API الخاص بنا.
للوصول إلى expose functions ، ستحتاج إلى استخدام useRef من React. أنشئ متغيرًا ثابتًا الذي سيحتفظ بuseRef () ويمرره في مكون TawkMessengerReact كخاصية.
Using Callbacks
لاستخدام عمليات Callbacks الخاصة بواجهة برمجة التطبيقات (API) ، قم بتمرير وظيفة كخاصية على Callbacks الذي ستستخدمه.
Expose functions
للوصول إلى Expose functions، عليك استخدام useRef من React. أنشئ متغيرًا ثابتًا يحتفظ بالuseRef () ويمرره في مكون TawkMessengerReact كخاصية.
استخدام Callbacks
عنز استخدام API callbacks، قم بتمرير وظيفة كدعامات على رد النداء الذي ستستخدمه.
أطر عمل JS أخرى ندعمها
هل تحتاج إلى المزيد من المساعدة ؟ تواصل مع فريق الدعم بنا أو حدد موعدًا لمكالمة هاتفية.
