Vue 2
يبسط المكون الإضافي tawk.to لـ Vue 2 التكامل ويجعل من السهل تخصيص سلوك عنصر واجهة المستخدم في تطبيقك. البرنامج المساعد متوافق مع Nuxt.
جميع طرق API الخاصة بنا متاحة للمكوِّن الإضافي. اعرض القائمة في مرجع API الخاص بنا.
تفعيل Vue.js
١- قم بتنزيل البرنامج المساعد من هنا
٢- بعد ذلك ، استخدم أحد الأوامر أدناه لتثبيت التبعية باستخدام العقدة أو مدير حزمة الغزل.
٣- استيراد tawk-messenger-vue في المكون الأساسي الخاص بك. ثم قم بتعيين قيم عنصر واجهة المستخدم ومعرف الخاصية.
ابحث عن معرفات الواجهة والخاصيات
للعثور على معرفات الواجهة والخاصيات، قم بتسجيل الدخول إلى لوحة تحكم tawk.to. ثم ، شق طريقك إلى الإدارة> القنوات> واجهة الدردشة.
إذا كانت لديك عدة خاصيات، تأكد من أنك تعرض الخاصية الصحيحة عن طريق تمرير مؤشر الماوس فوق رمز الهامبرغر في الجزء العلوي من لوحة التحكم.
بعد ذلك ، إذا كان لديك العديد من الأدوات ، حدد الواجهة في القائمة المنسدلة العلوية.
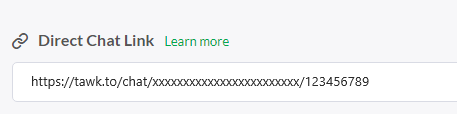
ضمن زابط الدردشة المباشرة ، يكون معرف الواجهة هو الجزء الأخير من المسار ويتبع معرّف الخاصية.
في المثال أدناه ، معرف الخاصية هو xxxxxxxxxxxxxxxxxxxxxxxx و معرّف الخاصية هو 123456789

تفعيل Nuxt.js
إذا كنت ستستخدم المكون الإضافي مع Nuxt.js ، فاتبع الخطوات أدناه.
١- أنشئ ملفًا باسم tawk-messenger.client.js في مجلد plugins / الخاص بمشروعك وأضف الكود التالي:
٢- في ملف nuxt.config.js ، أضف مسار البرنامج المساعد واضبط الوضع كعميل.
مثال عن الخاصية
للوصول إلى وظائف API ، اتصل بـ $ tawkMessenger في أي مكان في مكوناتك.
التعامل مع الحدث
يمكنك الاستماع إلى الأحداث المنبعثة من البرنامج المساعد. يجب أن يتطابق اسم الحدث تمامًا مع الاسم المستخدم للاستماع لهذا الحدث.
استكشاف الأخطاء وإصلاحها
فيما يلي حلول لأكثر الأخطاء شيوعًا التي يرتكبها الأشخاص عند استخدام المكون الإضافي.
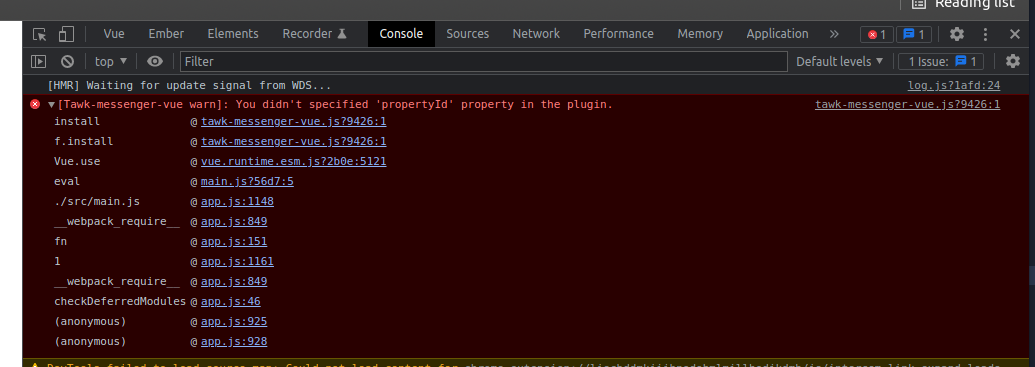
الخطأ رقم ١: PropertyId غير محدد في المكون الإضافي
إذا واجهت هذه الرسالة في وحدة التحكم ، فتحقق مما يلي:
- تم تحديد كل من PropertyId وwidgetId
- تتطابق الأحرف في اسم الخاصية تمامًا مع تلك الموجودة في معرف الخاصية والواجهة
- كتابة I في propertyId و widgetId بأحرف كبيرة
- يجب أن يكون المعرف سلسلة

الحل:
- استيراد TawkMessengerVue
- اضبط Vue لاستخدام البرنامج المساعد
- تعيين معرفات الواجهة والخاصيات
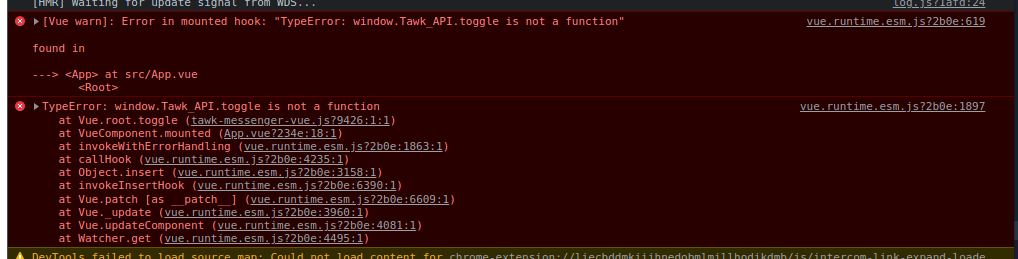
الخطأ رقم 2: "TypeError: window.Tawk_API. [اسم الوظيفة] ليس وظيفة"
في المثال أدناه ، الوظيفة this.$tawkMessenger.toggle()؛ تم استدعاؤها داخل mounted () lifecycle وإرجاع خطأ.

الحل:
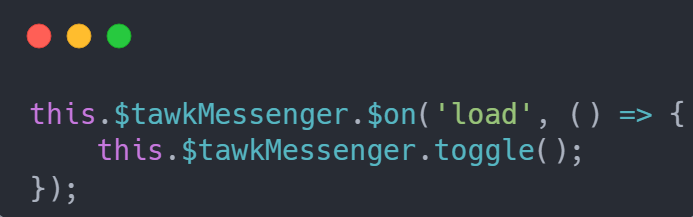
ضع الكود this. $ tawkMessenger.toggle ()؛ داخل event listener of load في حال التخطيط لاستدعاء هذه الوظيفة عند تحميل tawk-messenger، للتأكد من أن الواجهة جاهزة قبل استدعاء الوظيفة. ينطبق هذا على جميع الوظائف في واجهة برمجة التطبيقات (تبديل ، تكبير ، تصغير ، إلخ).
يمكنك استدعاء this.$tawkMessenger.toggle() مباشرةً؛ أو أي وظيفة أخرى طالما أنك تعلم أنه تم تحميل الواجهة. يمكنك التحقق من ذلك عن طريق الاتصال ب this.$tawkMessenger.onLoaded. سيعيد هذا منطقية صحيحة عند التحميل.

أطر عمل JS التي ندعمها
هل تحتاج إلى مساعدة في دمج tawk.to في Vue 2؟ تواصل مع فريق الدعم الخاص بنا أو حدد موعدًا لمكالمة.
