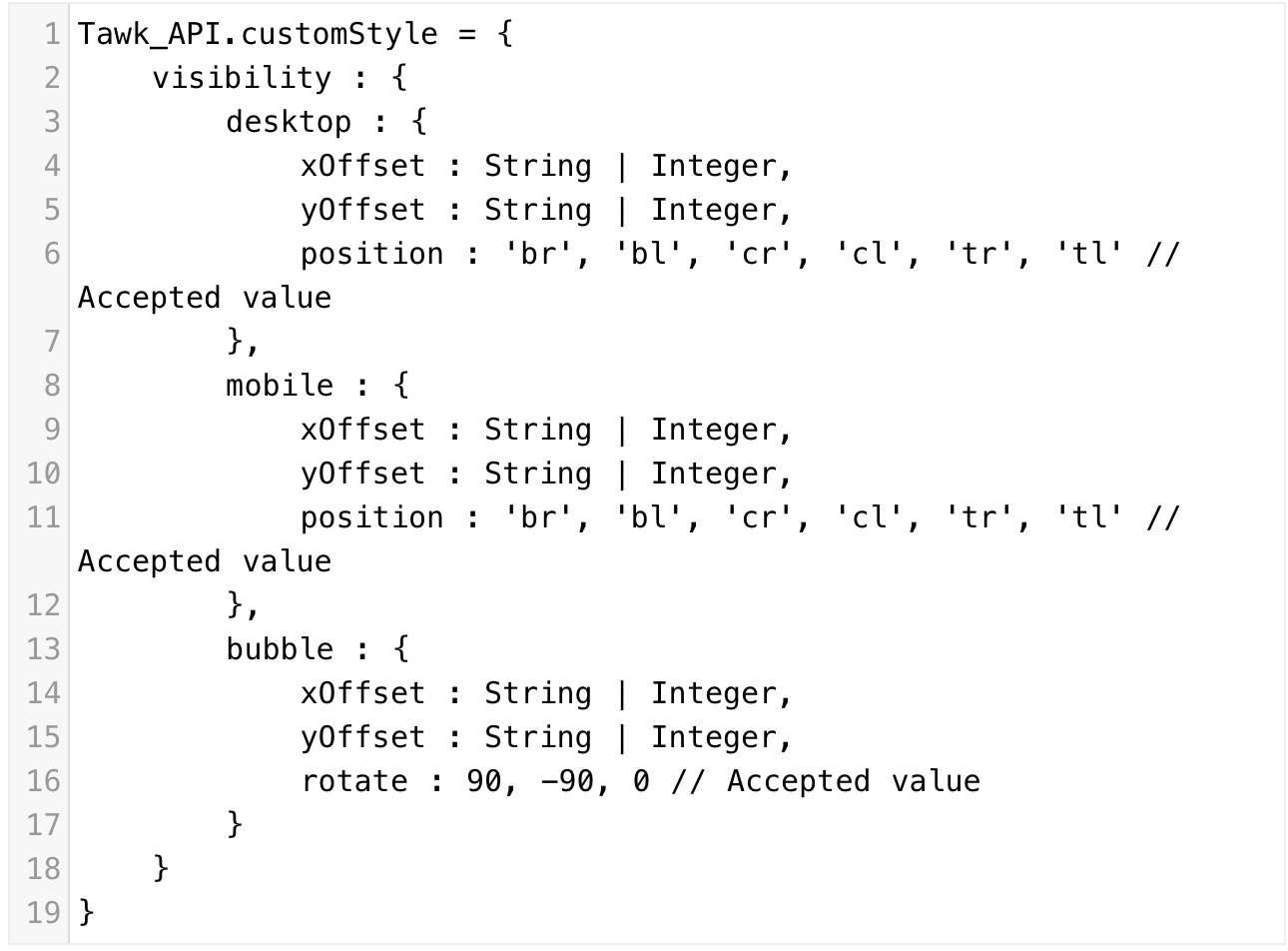
Настройка размещения виджета с помощью JavaScript API
Меню Внешний вид виджета на панели управления позволяет легко изменить положение виджета на вашем сайте. Если вы хотите выполнить дополнительные настройки положения виджета, вы можете использовать следующий код API JavaScript для настройки с точностью до пикселя.
Обратите внимание: вы можете использовать функции JavaScript API только в том случае, если для добавления виджета в свою систему управления контентом вы использовали встроенный код виджета. Если вы использовали плагин или приложение, вы не сможете использовать функции JavaScript API.

Это позволяет вам установить расположение виджета как на рабочем столе, так и на мобильном устройстве, а также расположение изображения для захвата внимания.
Допустимые значения для положения виджета:
- вл (вверху слева)
- вс (вверху справа)
- цл (в центре слева)
- цс (в центре справа)
- вл (внизу слева)
- вп (внизу справа)
Допустимые значения для вращения:
- 90 градусов (повернуть на 90 градусов по часовой стрелке)
- -90 градусов (повернуть на 90 градусов против часовой стрелки)
- 0 (без вращения)
xOffset:
xOffset относится к расстоянию в пикселях, на которое объект будет перемещаться по горизонтальной оси X. Направление движения определяется значением начальной позиции.
Если виджет установлен в правом нижнем углу, увеличение xOffset переместит виджет влево.
Если виджет установлен в левом нижнем углу, увеличение xOffset переместит виджет вправо.
yOffset:
YOffset относится к расстоянию в пикселях, на которое объект будет перемещаться по вертикальной оси Y. Направление движения определяется значением исходной позиции.
Если виджет установлен в правом верхнем углу, увеличение yOffset опустит виджет.
Если виджет установлен в правом нижнем углу, увеличение yOffset поднимет виджет.
Если виджет установлен по центру левее или правее, отрицательное значение yOffset поднимет виджет, а положительное значение yOffset опустит его.

Следующий код размещает виджет чата в правом нижнем углу как на настольном компьютере, так и на мобильном устройстве, при этом изображение захвата внимания выровнено и не повернуто.
Смело копируйте код ниже! Вставьте его под своим кодом виджета и внесите изменения, чтобы проверить положение вашего виджета, пока оно не станет таким, как вы хотите.

Чтобы узнать о других способах изменения поведения и внешнего вида виджета, ознакомьтесь с другими нашими статьями об API JavaScript в Справочном центре tawk.to.
