Установка имени и адреса электронной почты посетителя в предчатовой форме с использованием JavaScript API
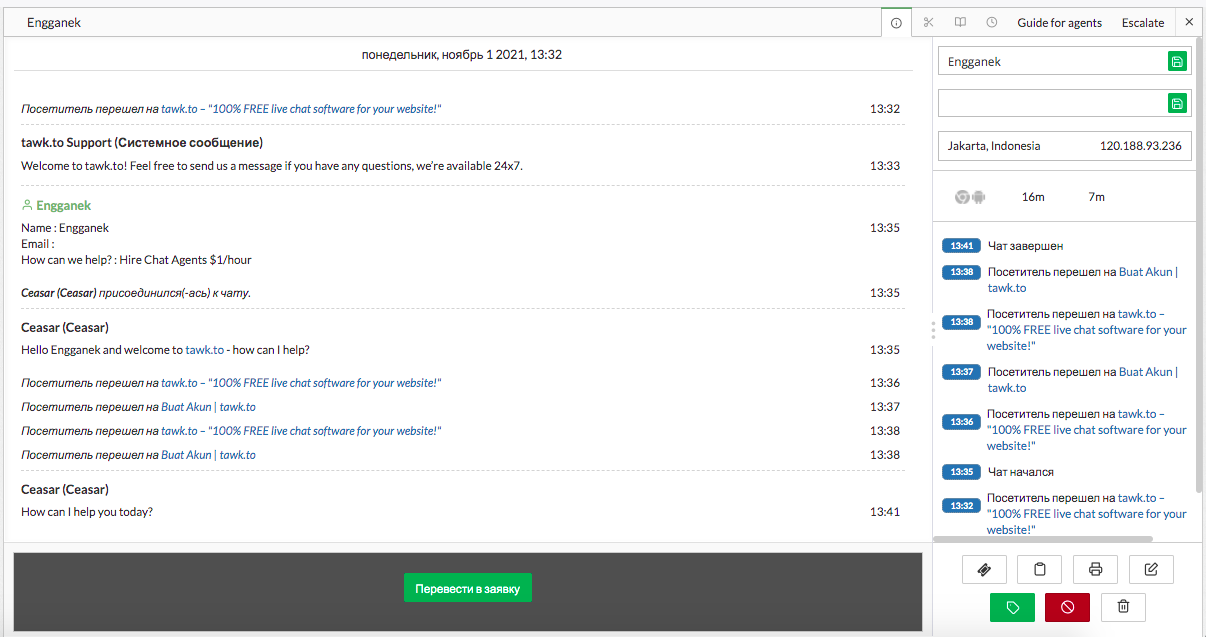
Javascript API tawk.to упрощает и помогает в предоставлении исключительного обслуживания клиентов за счет автоматического заполнения имени клиента и адреса электронной почты во вкладке Сведения, в предчатовой и офлайн-форме во время чата.

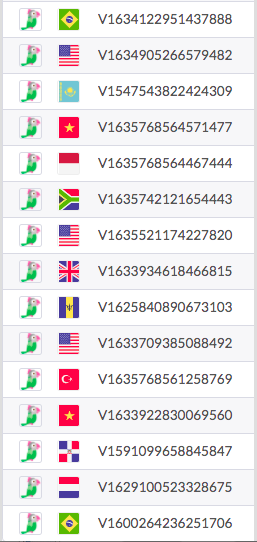
По умолчанию всем посетителям присваиваются уникальные идентификаторы, начинающиеся с буквы V и цифровой последовательности.

Если вы хотите заменить идентификатор по умолчанию и идентифицировать своих клиентов в чате, вот три способа задать имя и адрес электронной почты через JavaScript API.
Примечание. Для использования JavaScript API информация о посетителе должна быть уже доступна в вашей системе. Это не сработает для неизвестных посетителей вашего сайта.
JavaScript API предоставляет гибкий набор методов для управления поведением и внешним видом виджета на вашем сайте.
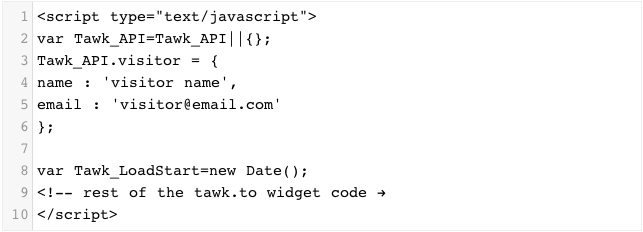
1. Secure JavaScript API отключен
Если Secure JavaScript API отключен, а имя пользователя и адрес электронной почты доступны при загрузке виджета, используйте следующий скрипт:

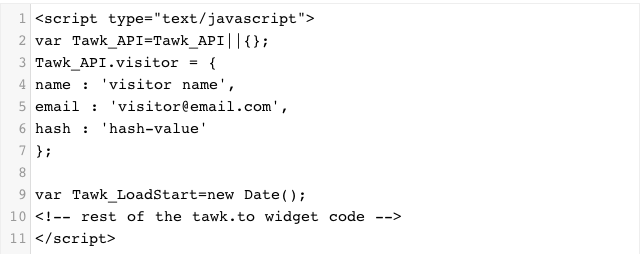
2. Secure JavaScript API включен
Если Secure JavaScript API включен и имя пользователя и адрес электронной почты доступны при загрузке виджета, используйте следующий скрипт:

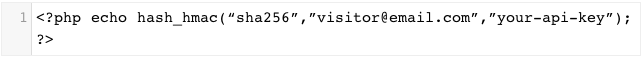
Примечание. Значение хеш-функции можно вычислить, используя следующий пример PHP:

3. Одностраничное приложение (веб-сайт) или логин AJAX
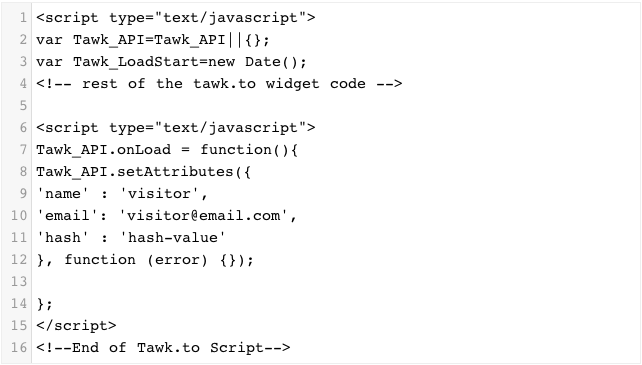
Если у вас есть одностраничное приложение (веб-сайт) или логин AJAX, используйте функцию setAttribute. Для этого вам нужно будет включить Secure JavaScript API и добавить вычисленное значение хеш-функции. Вот скрипт, который вы можете использовать:

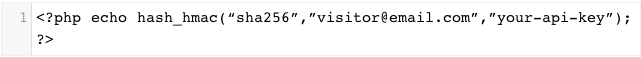
Примечание. Значение хеш-функции можно вычислить, используя следующий пример PHP:

В дополнение к настройке имени и электронной почты посетителя, JavaScript API tawk.to позволяет автоматизировать процессы в начале или в конце чата.
Вы можете узнать больше о включении JavaScript API здесь: JavaScript API.
