Где найти код виджета, используя устройство Android
Есть несколько вариантов добавления виджета чата на ваш сайт, в зависимости от того, как построен ваш сайт. Если вы используете платформу управления контентом, такую как WordPress, Magento или Shopify, вы можете просто установить приложение tawk.to из их магазина приложений/библиотеки и следовать указаниям мастера установки.
Если вы не используете плагин, вы можете установить виджет, добавив фрагмент кода JavaScript на свой веб-сайт.
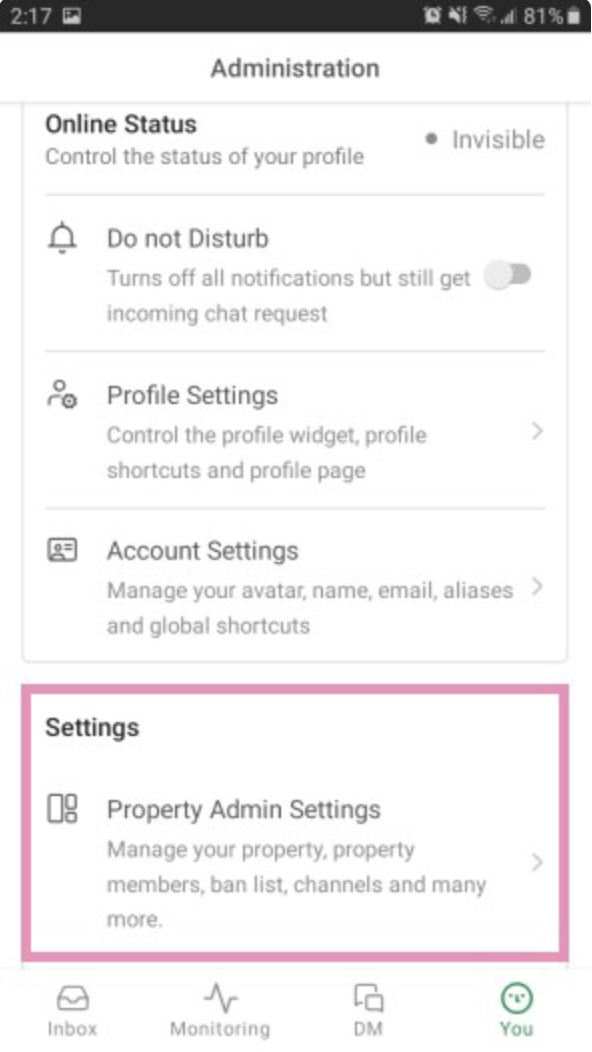
Чтобы найти код виджета в приложении для Android, выберите значок Вы в правом нижнем углу, чтобы открыть меню Администрирование.

Выберите Настройки администратора проекта.

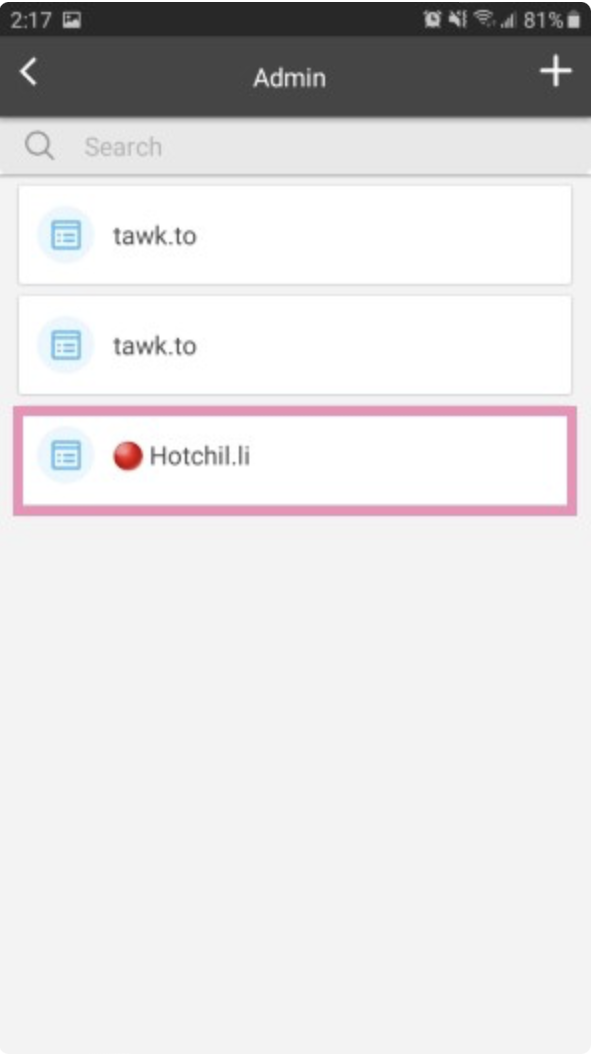
Выберите проект, для которого вы хотите найти код виджета.

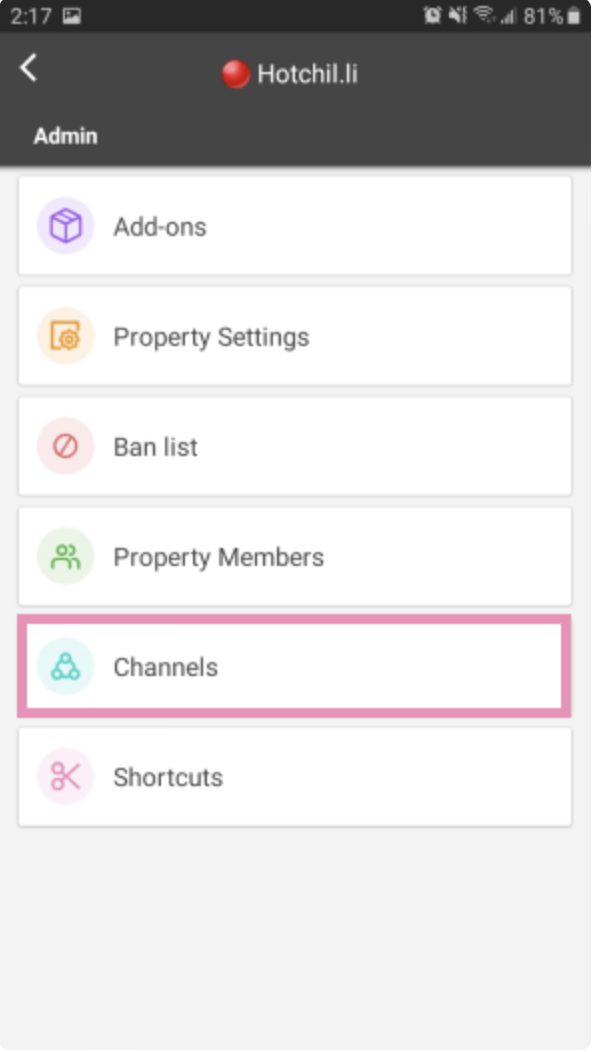
Выберите Каналы.

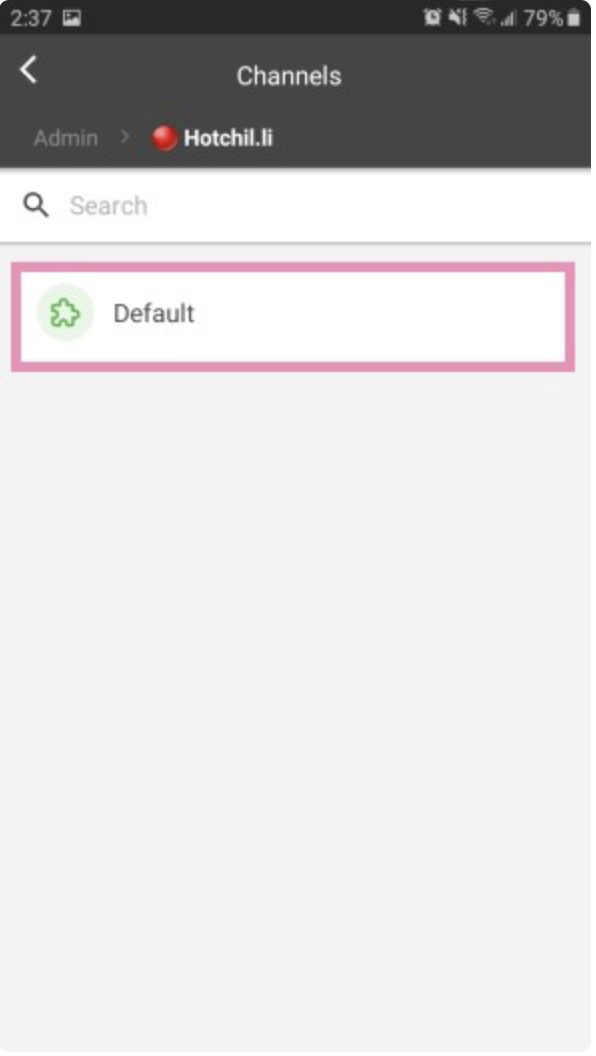
Затем выберите виджет.

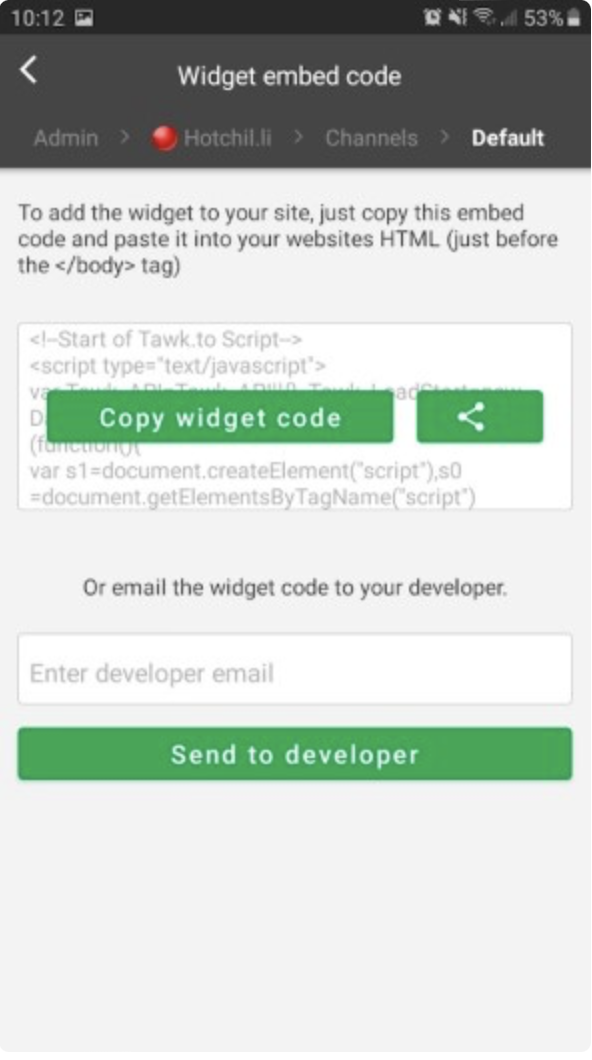
Выберите </> Код.
Вы можете либо скопировать код виджета, либо отправить его по электронной почте.

Теперь вставьте фрагмент в HTML-код вашего веб-сайта непосредственно перед тегом </body>, и вы готовы к работе.
