Bubble.io

Grazie all'integrazione di Bubble.io è più facile aggiungere il widget tawk.to e connettertii con i tuoi clienti su qualsiasi app che crei utilizzando l'interfaccia senza codice di Bubble.io. Segui i passaggi riportati di seguito per aggiungere una live chat alle tue app con il plugin ufficiale tawk.to.
Nota: per impostare l'integrazione è necessario essere amministratore.
Installare il plugin tawk.to per Bubble.io
Per aggiungere il plugin tawk.to alla tua app, accedi al tuo account Bubble.io.

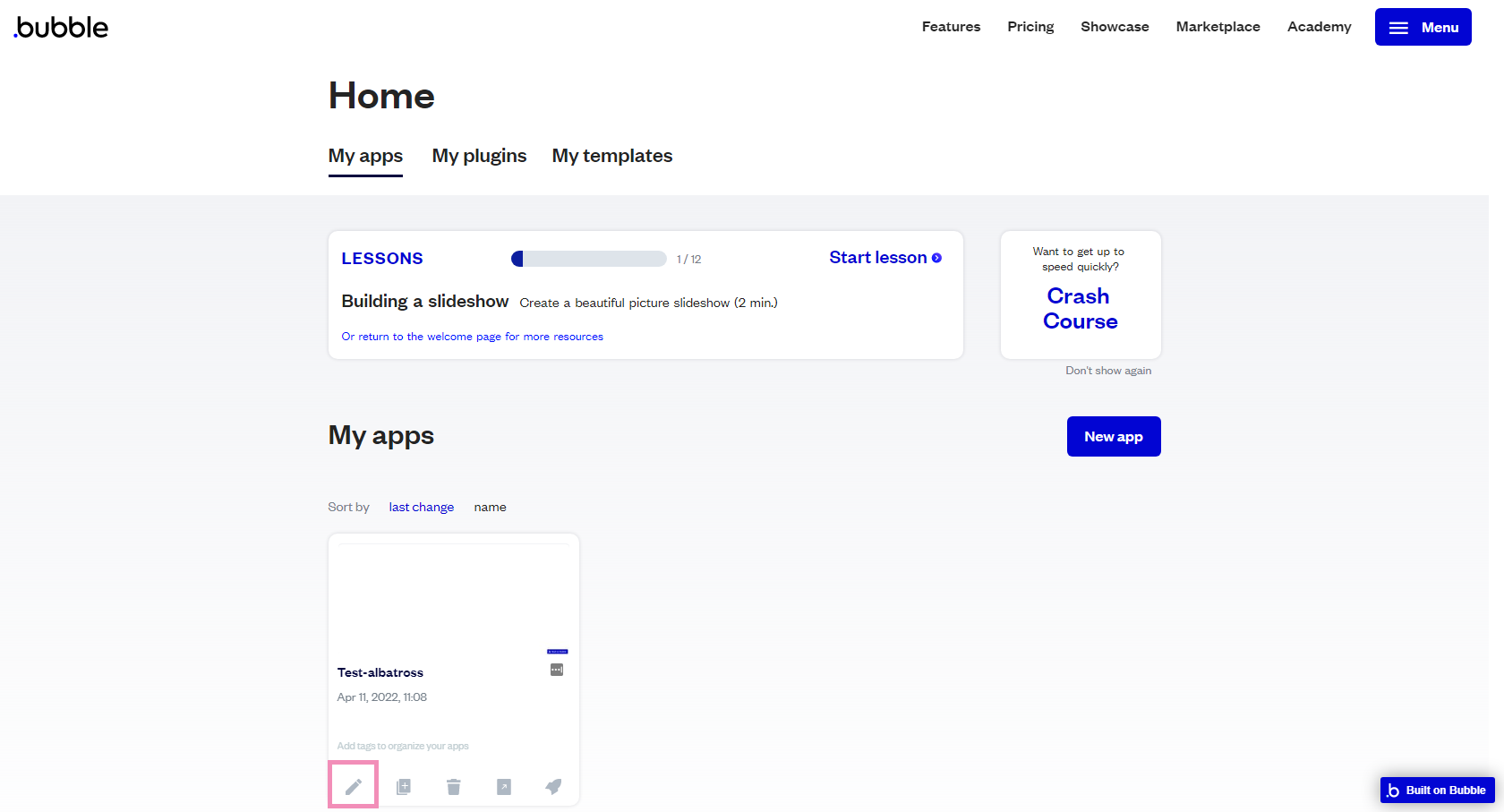
In App, fai clic sull'icona di modifica (matita) nell'app per la quale aggiungerai il widget tawk.to.

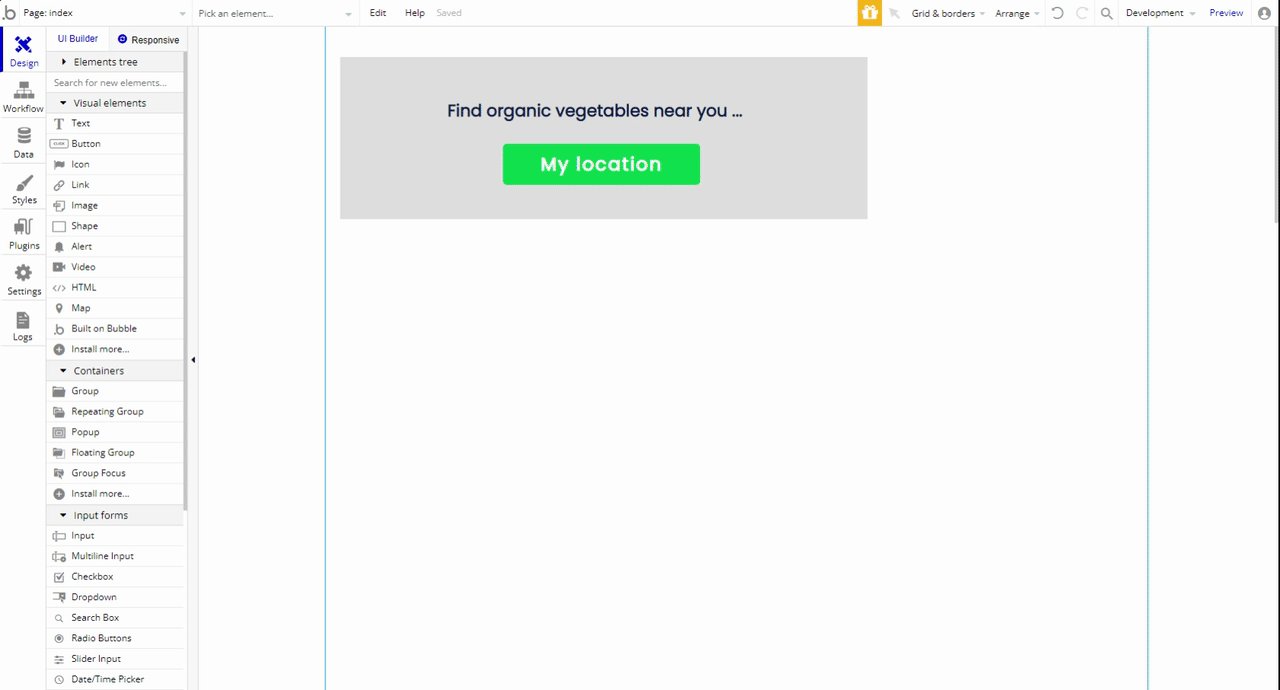
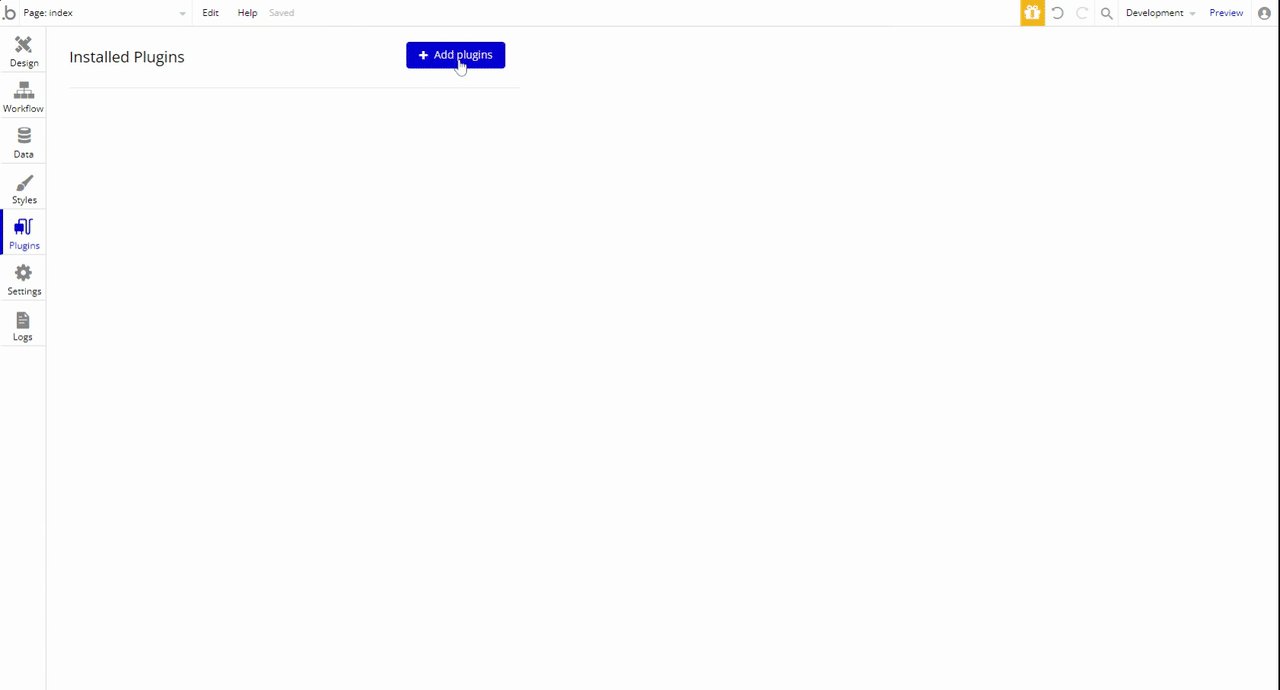
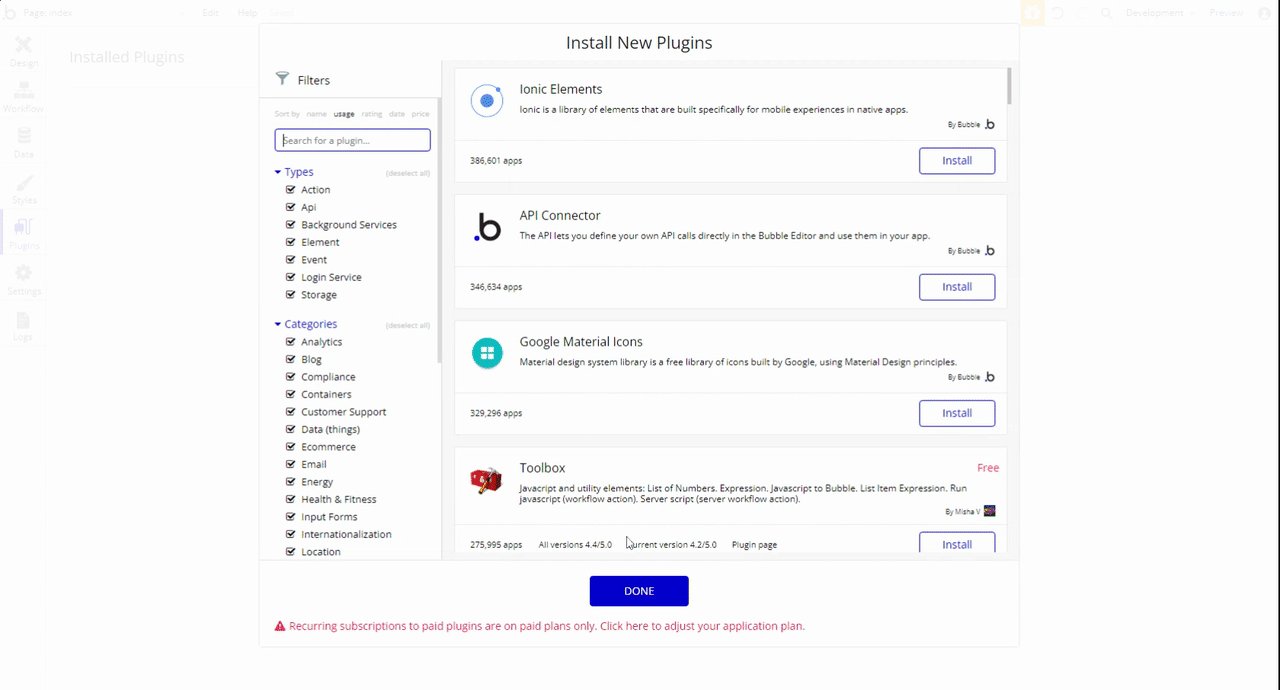
Nel pannello di modifica che si aprirà, seleziona Plugin nel menu a sinistra. Quindi, fai clic sul pulsante Aggiungi Plugin.


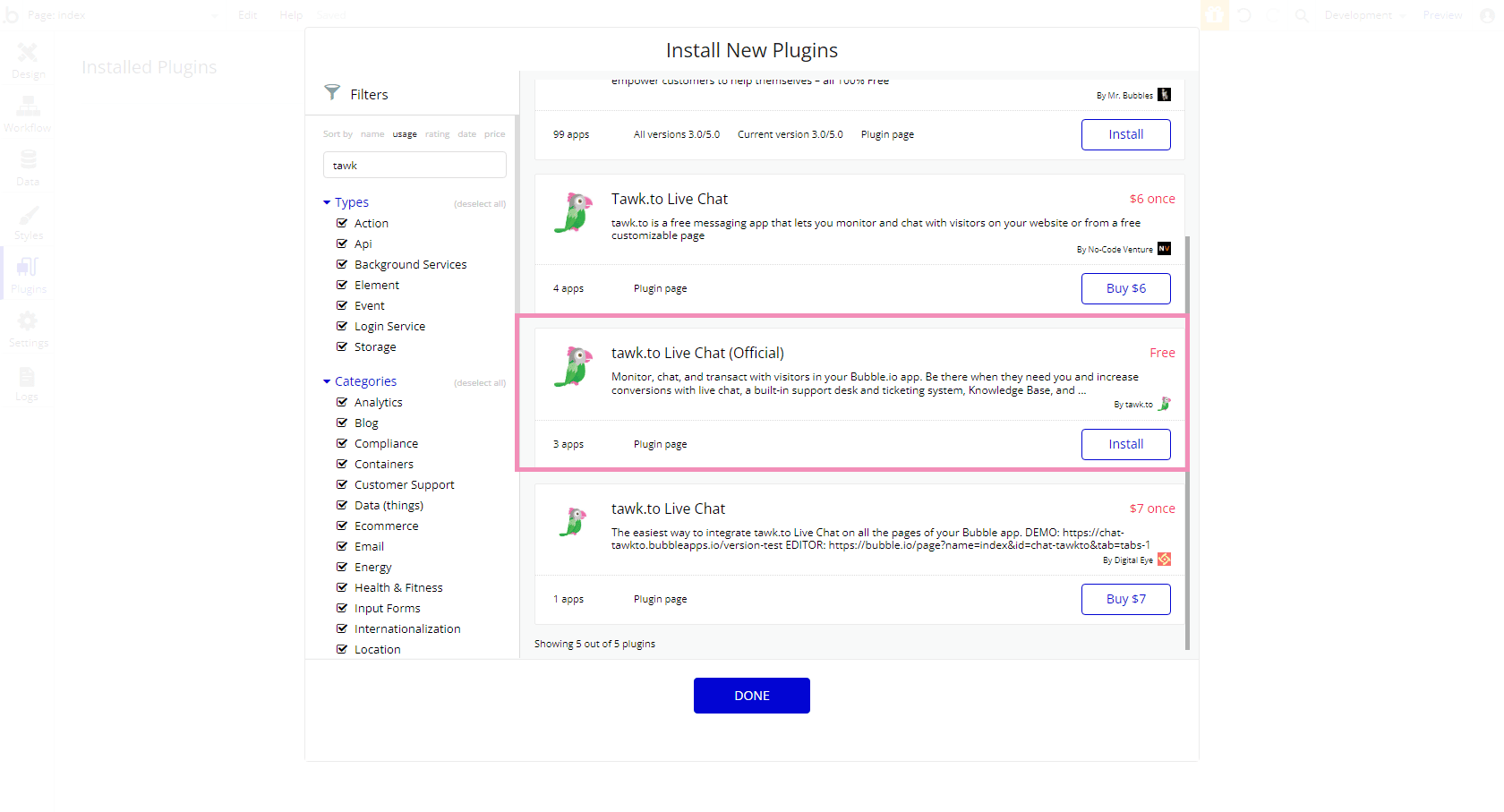
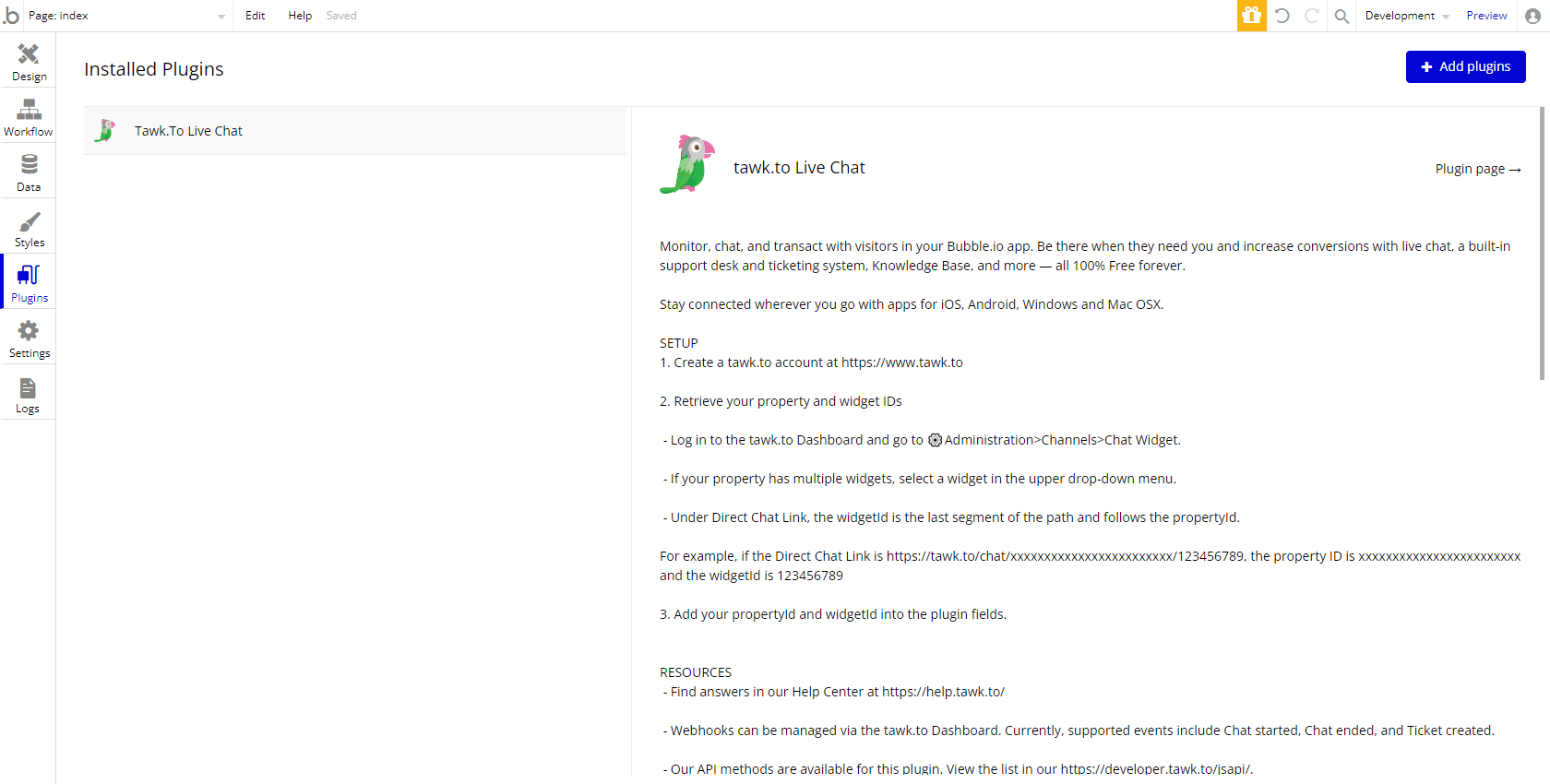
Il nuovo elenco di app apparirà nella pagina Plugin del tuo pannello di modifica.

Configurare il plugin
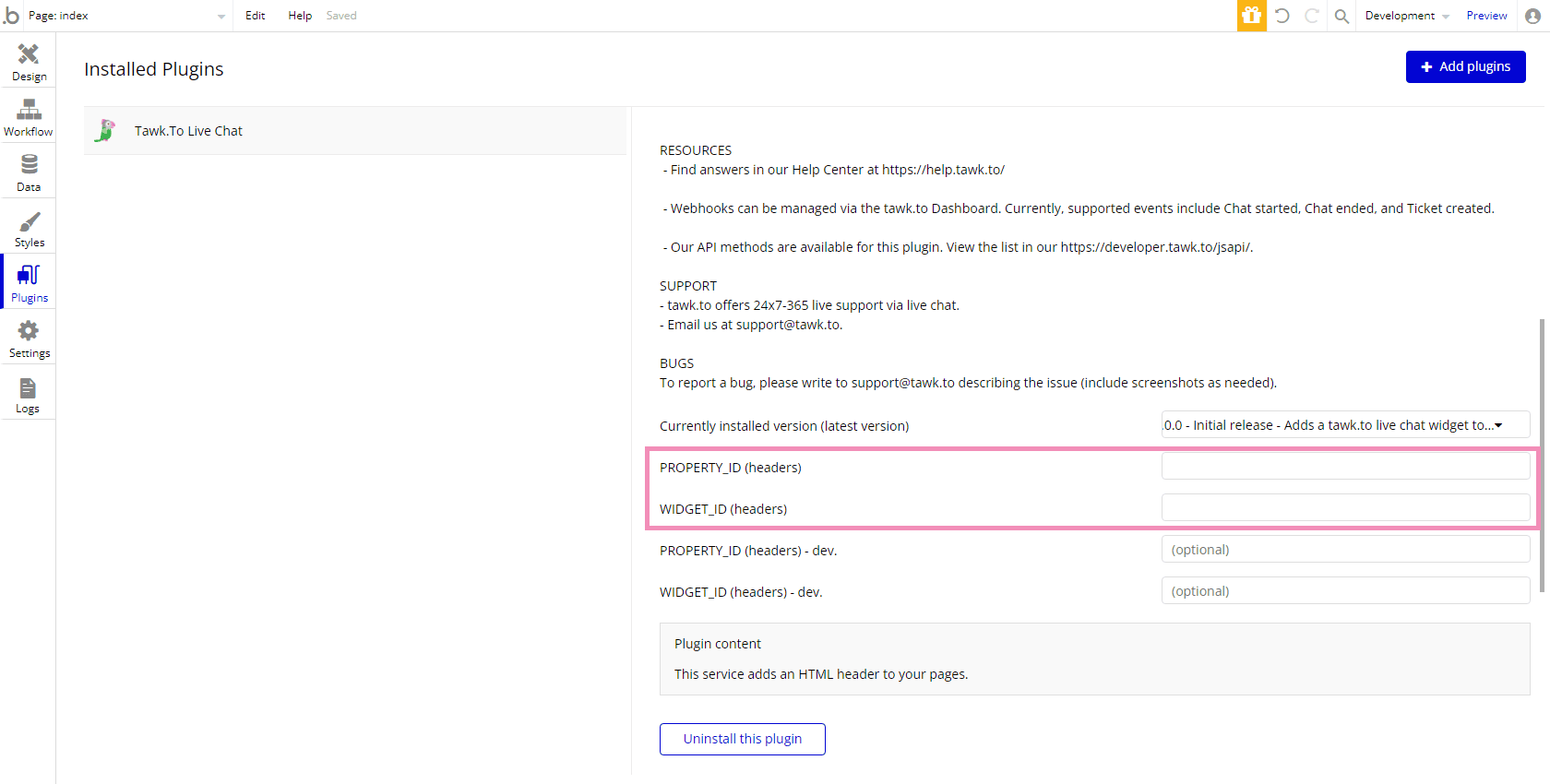
Nella stessa pagina del plugin, scorri verso il basso fino alle impostazioni del plugin e inserisci i tuoi ID di proprietà e widget nei campi PROPERTY_ID e WIDGET-ID.

Per trovare gli ID del widget e dela proprietà, accedi al tuo account tawk.to.
Se non hai già un account tawk.to, puoi crearne uno ora su https://www.tawk.to
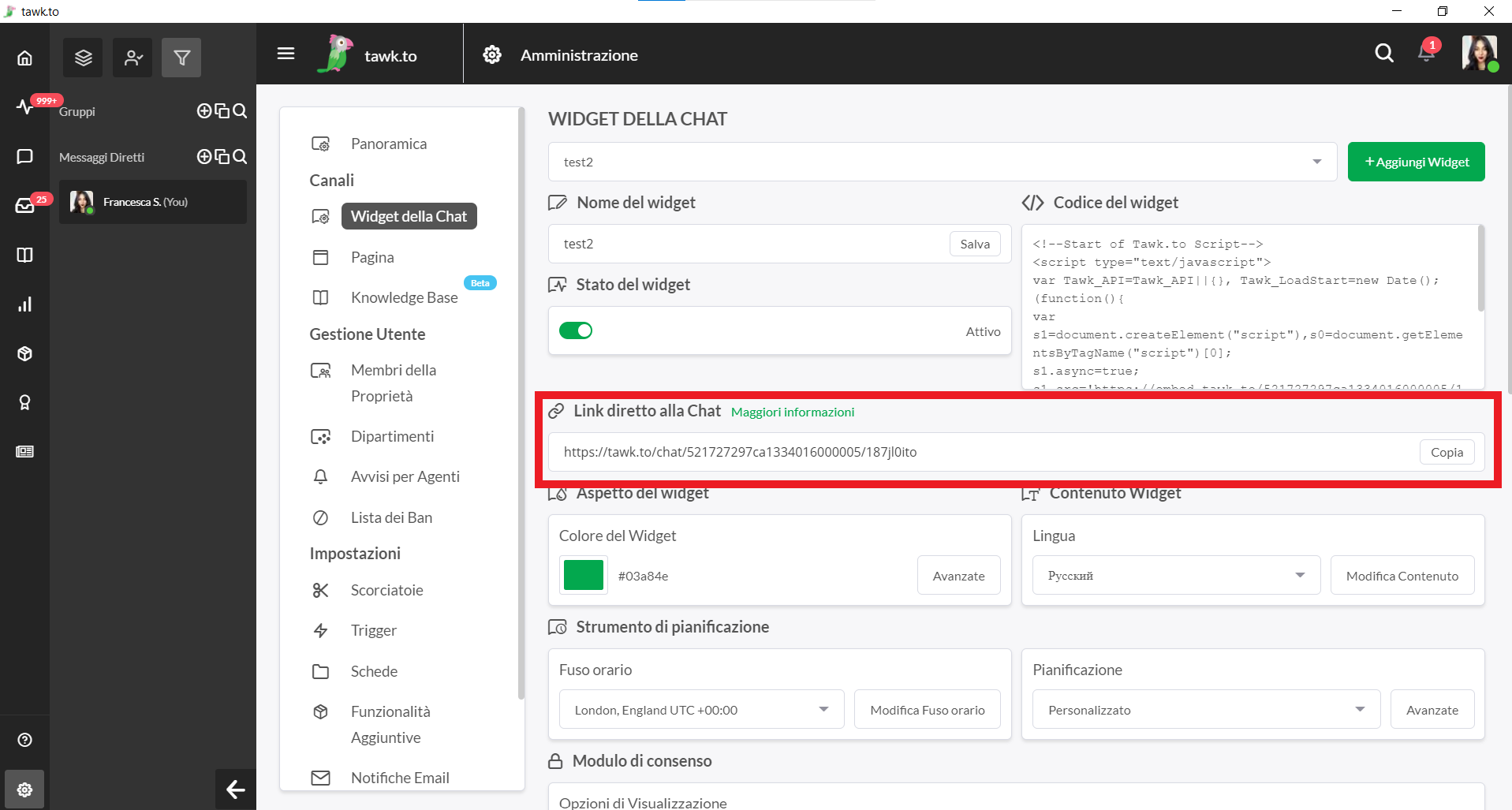
Dal Pannello di Controllo di tawk.to, vai su⚙️Amministrazione➞ Canali➞ Widget Chat.

Se la proprietà che hai selezionato ha più di un widget, utilizza il menu a discesa in alto a destra del pannello Widget chat per selezionare il widget che utilizzerai.
Nel campo Link Diretto alla Chat, l'ID del widget è l'ultimo segmento della stringa e viene dopo l'ID della proprietà.

Nell'esempio seguente, l'ID proprietà è 61563492d326717cb6842813 e l'ID widget è 1fgsbqorm.

Ora, aggiungi la tua proprietà e gli ID widget ai campi PROPERTY_ID e WIDGET-ID nell'app.
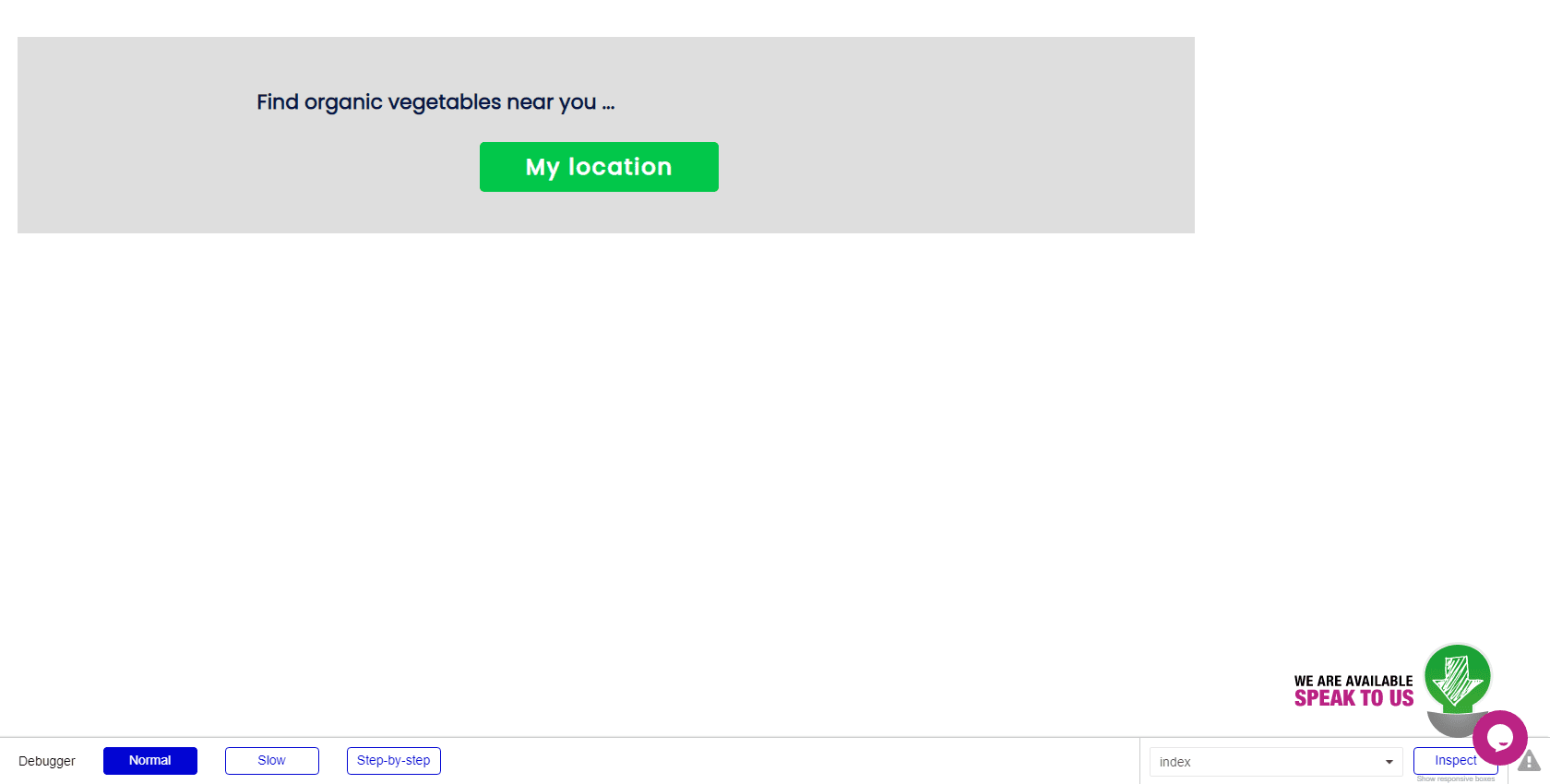
Il widget apparirà ora nella tua app, consentendo ai tuoi clienti e utenti di connettersi direttamente con i tuoi agenti e alle tue risorse online.