Squarespace
È semplicissimo aggiungere il Widget della Chat di tawk.to al tuo sito web Squarespace.
1. Accedi alla tua area di amministrazione di Squarespace
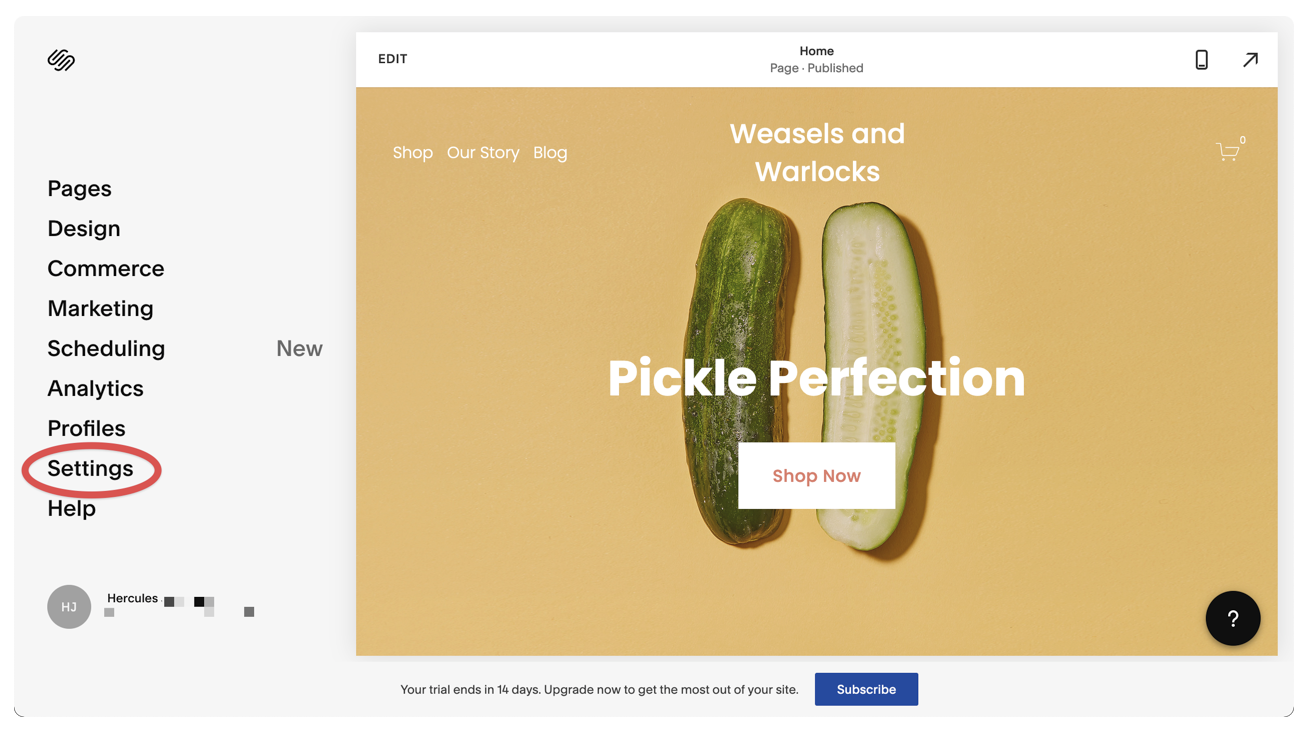
2. Clicca su Impostazioni (Settings)

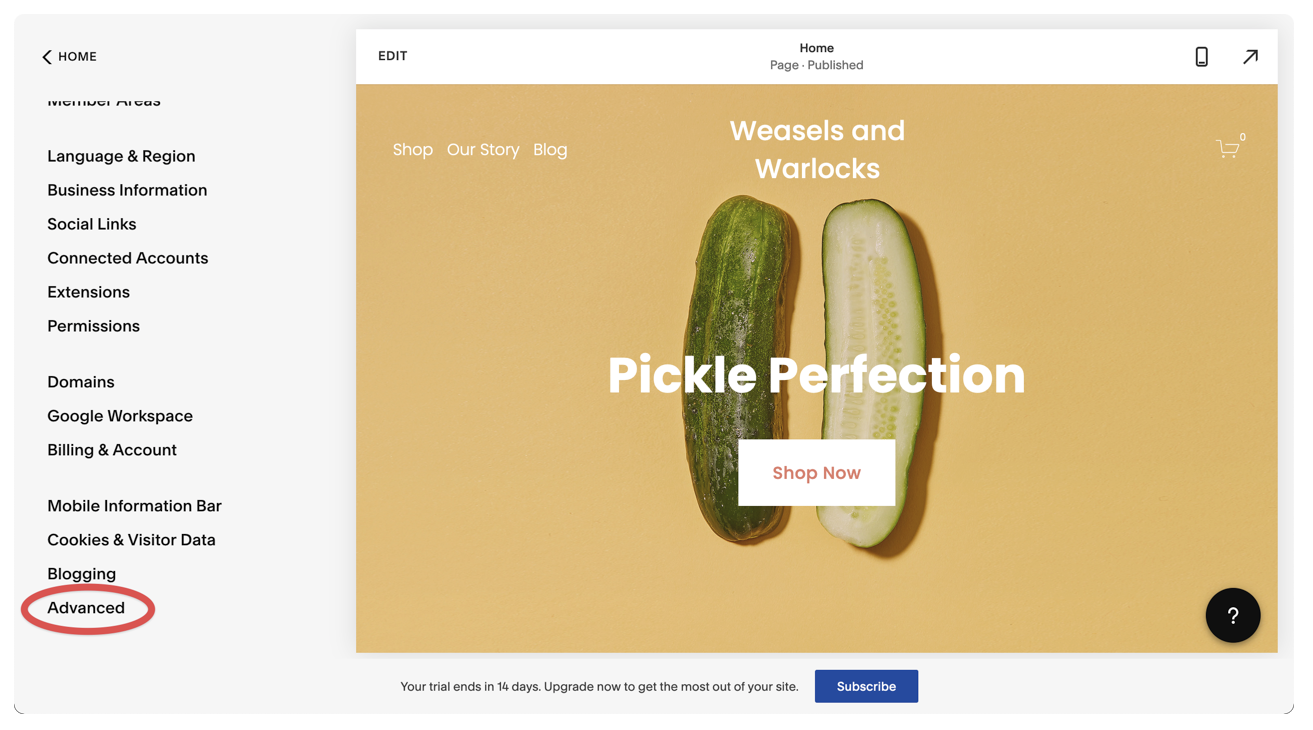
3. Clicca su Avanzate (Advanced)

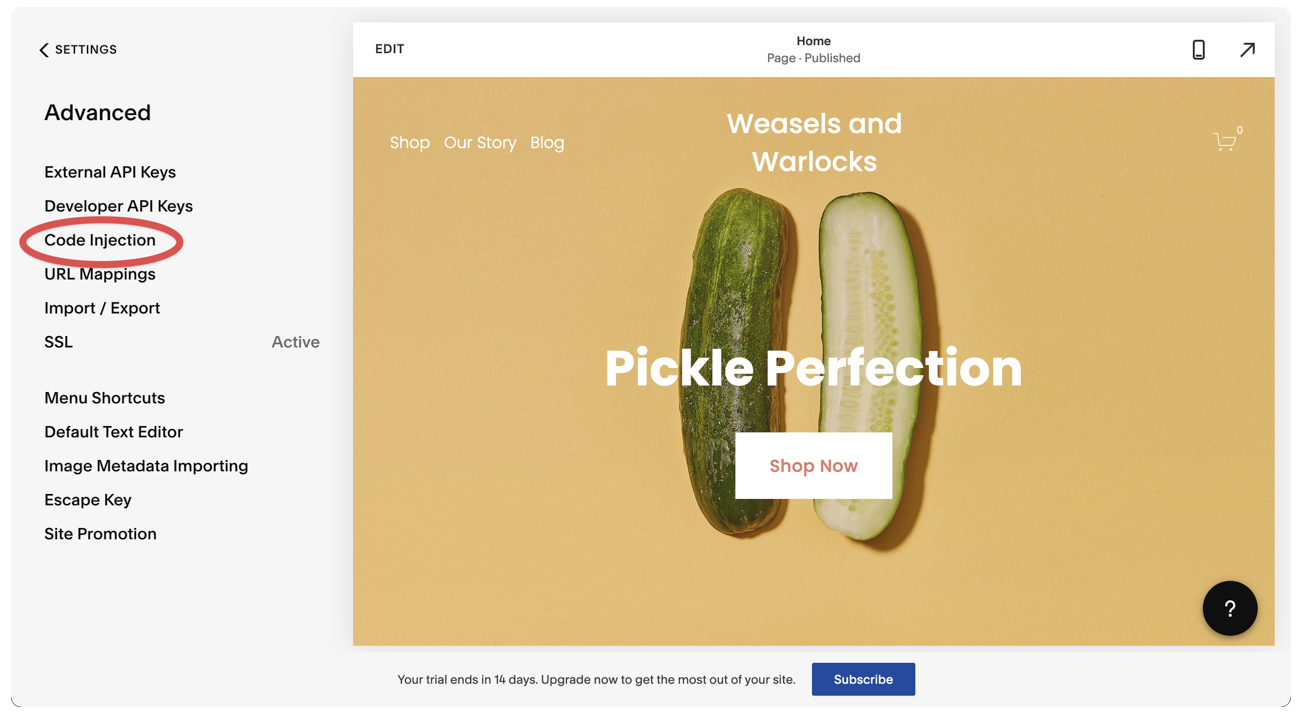
4. Clicca su Codice (Code Injection)

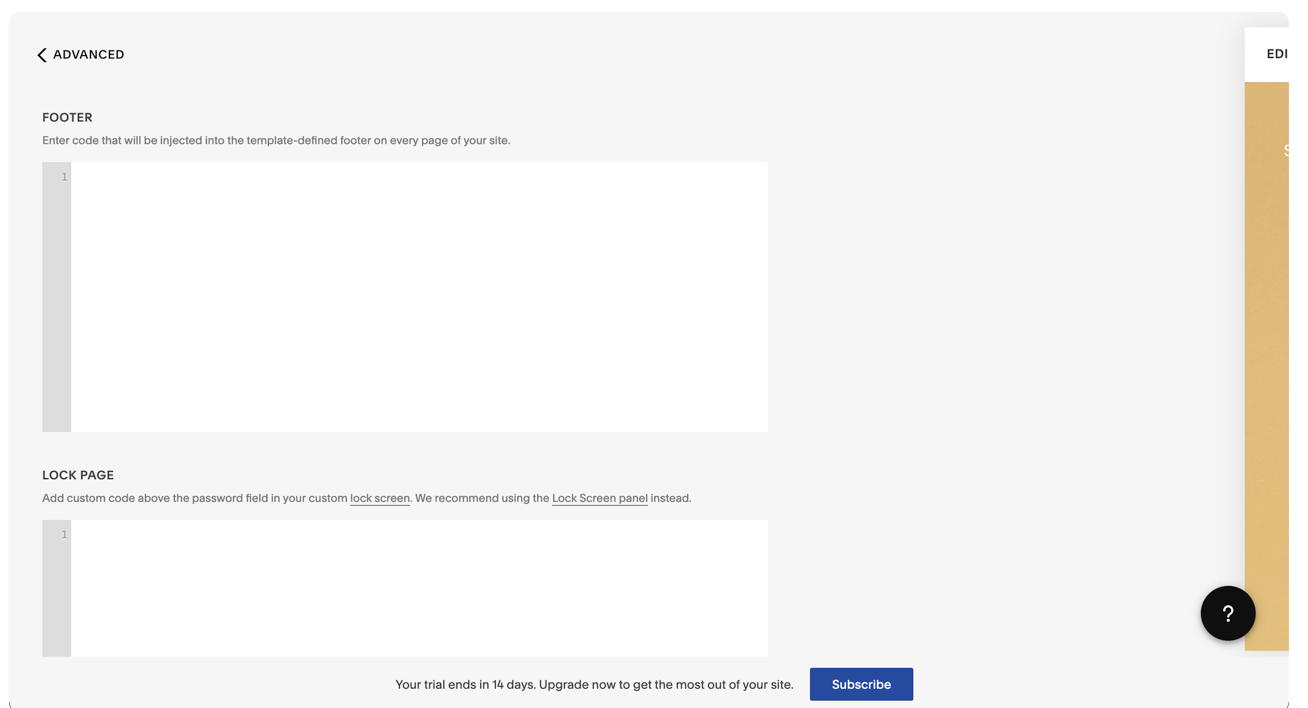
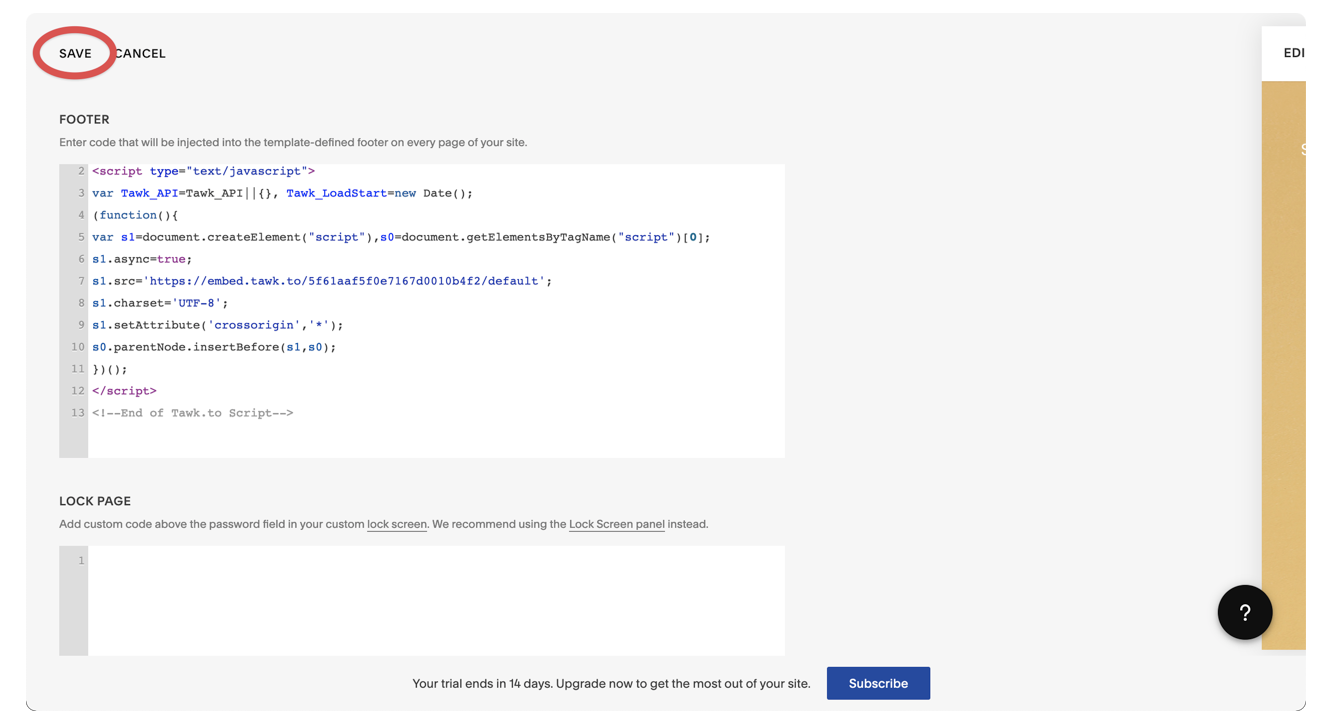
5. Scorri verso il basso fino al riquadro a piè di pagina (Footer)

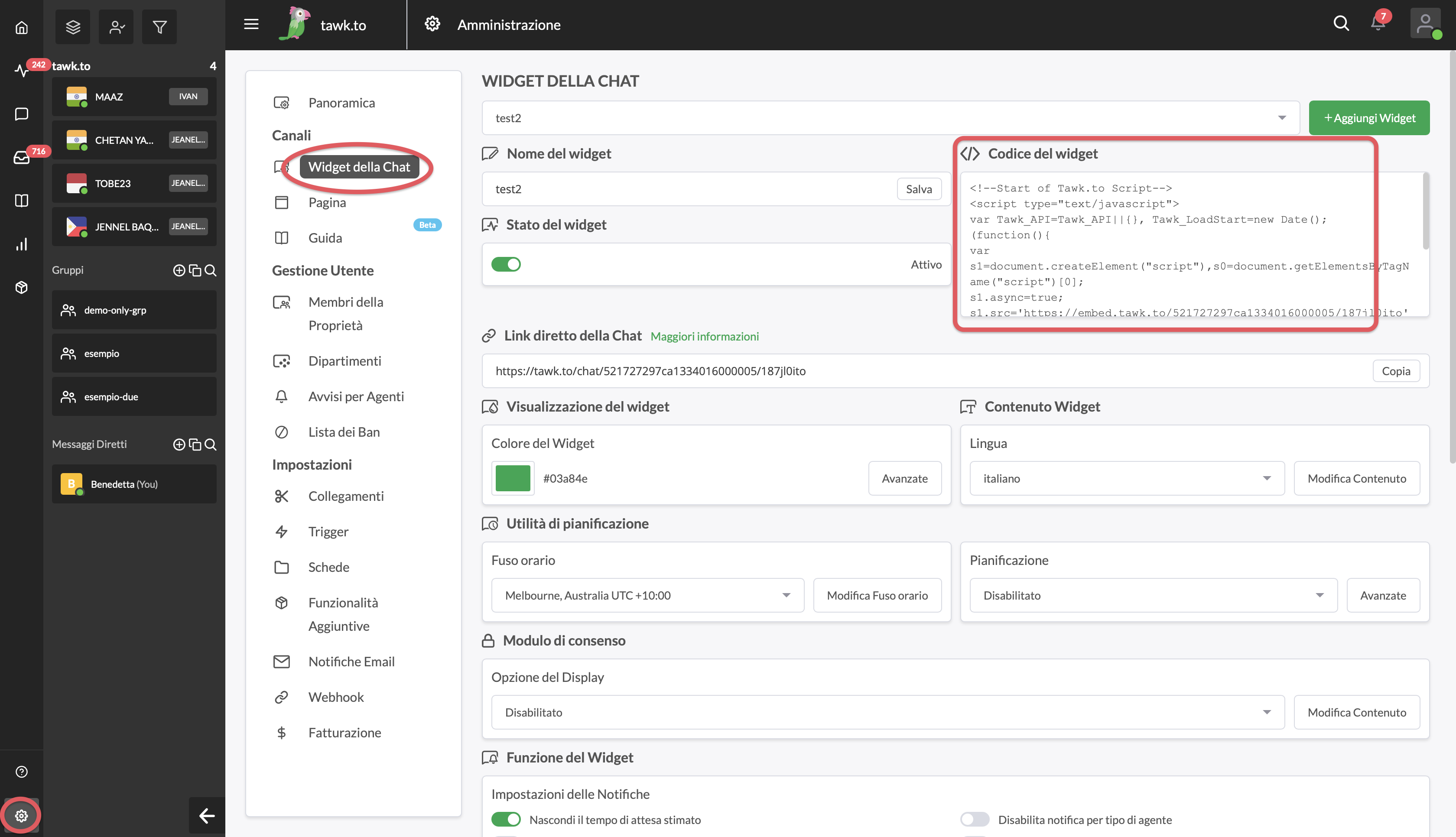
6. Copia il codice del widget dal pannello di controllo di tawk.to e incollalo nel riquadro a piè di pagina

7. Clicca su Salva impostazioni (Save Settings)

Ecco fatto: hai finito!
