WordPress
tawk.to per WordPress
È davvero molto semplice aggiungere tawk.to al tuo sito WordPress.
Per iniziare, avrai bisogno di un account tawk.to attivo.
Come installare il widget tawk.to su WordPress
1. Accedi al pannello Amministrazione di WordPress e vai al menù Plugin, si trova sul lato sinistro. Quindi, seleziona Aggiungi nuovo.


3. Seleziona Tawk.to Live Chat by Tawkto dai risultati e fai clic sul pulsante Installa ora.
Quindi, fai clic sul pulsante blu Attiva.


5. Accedi al tuo account inserendo l’email e la password del tuo account tawk.to.
Quindi, seleziona la proprietà e il widget che intendi utilizzare per il tuo sito web e fai clic su Usa il widget selezionato.

Congratulazioni! Il widget ora apparirà su tutte le pagine del tuo sito WordPress!
Scopri come aggiungere tawk.to a una rete di siti WordPress in questo articolo: WordPress Multisite.
FUNZIONALITÀOpzioni di visibilità
Puoi controllare la visibilità del widget sul tuo sito utilizzando il menu Opzioni di visibilità.Per impostazione predefinita, il widget apparirà su ogni pagina del tuo sito WordPress.

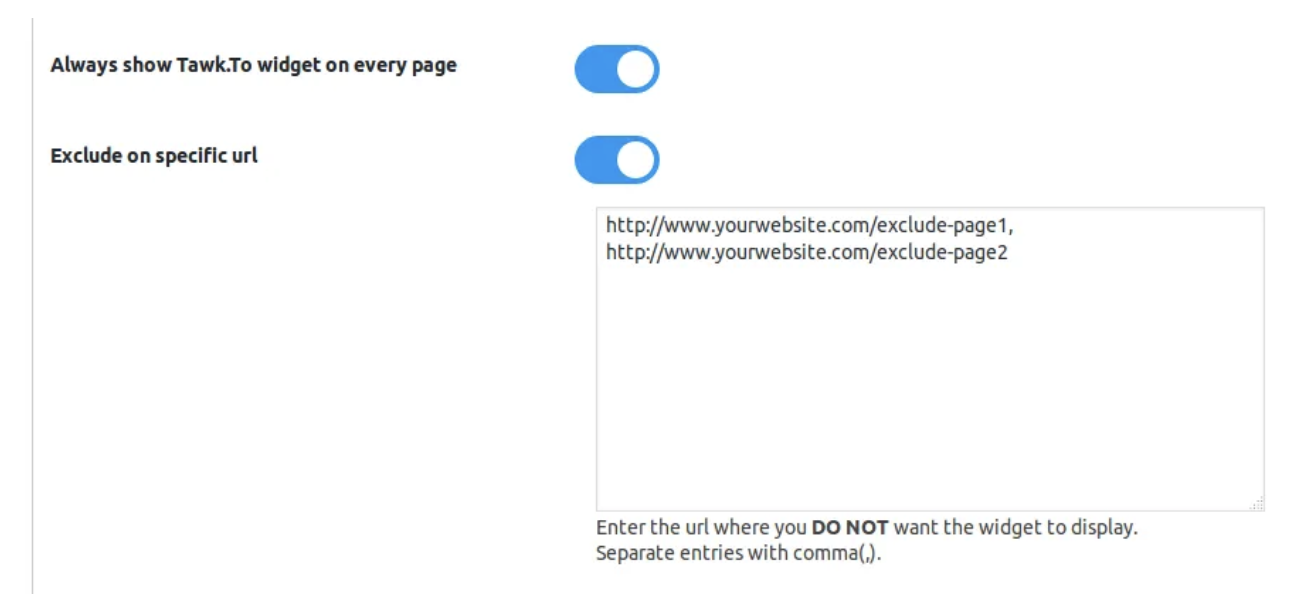
Escludi su URL specifici
Puoi nascondere il widget su pagine specifiche attivando l’opzione Escludi su URL specifici
e inserendo gli URL delle pagine in cui non desideri che il widget venga visualizzato.
Disattiva l’interruttore Mostra sempre il widget Tawk.to su ogni pagina. Nel nuovo menu che appare, attiva le opzioni più adatte alle tue esigenze.
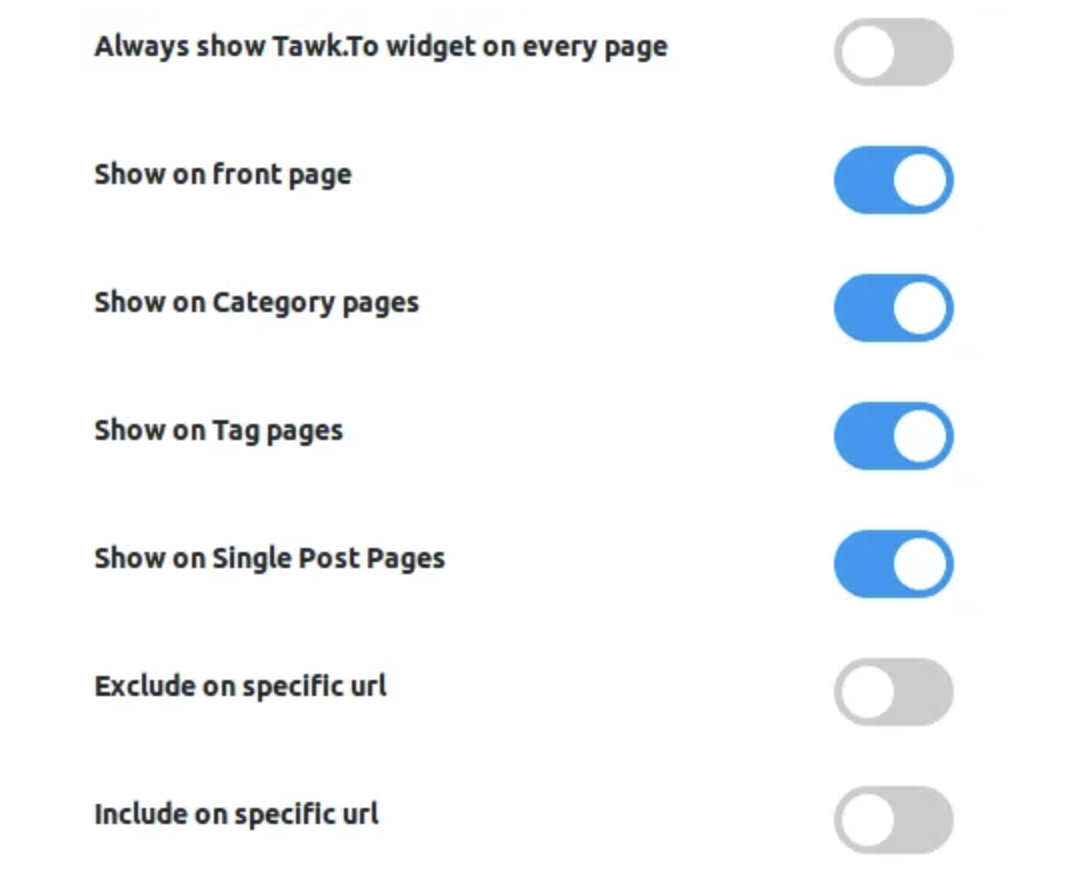
Altre opzioni di visibilità
Puoi limitare la visualizzazione del widget tawk.to a pagine specifiche, come la home page, le pagine di categoria, le pagine dei tag o le pagine degli articoli.
Per prima cosa, utilizza l’interruttore per disattivareMostra sempre il widget Tawk.to su ogni pagina.
Successivamente, nel nuovo menu che appare, sposta l’interruttore in posizione attiva per le opzioni che meglio si adattano alle tue esigenze.
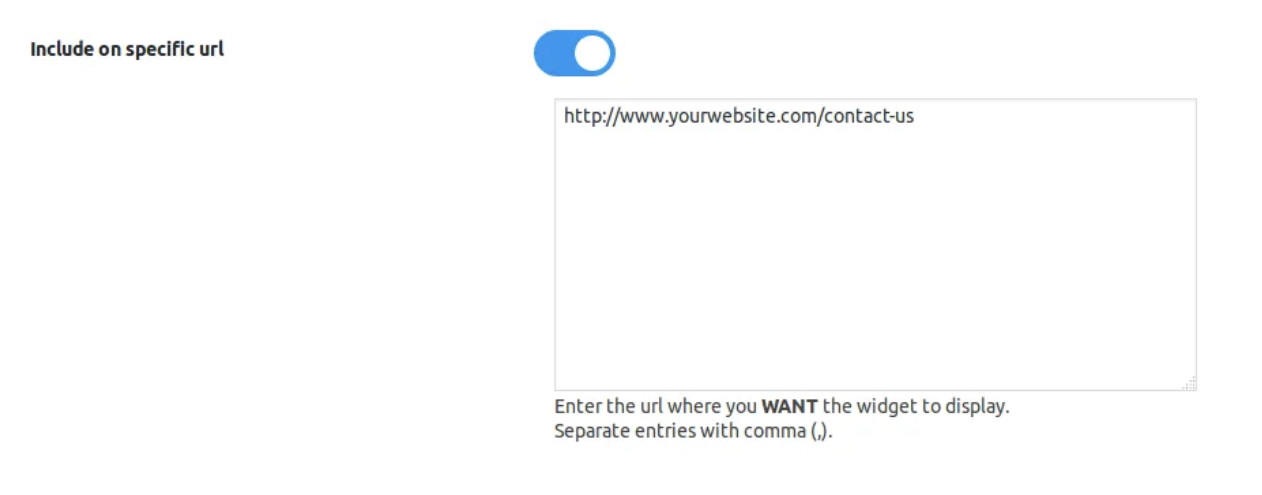
Includi su un URL specifico
Puoi far apparire il widget solo su URL specifici.
N.b.: Dovrai inserire l’URL completo della pagina in cui desideri visualizzare il widget tawk.to. Puoi elencare diversi URL completi nella casella di testo fornita; non dimenticare di separare ogni voce con una virgola.

Queste impostazioni sono compatibili tra loro e non sei obbligato a selezionarne solo una. Con tawk.to, puoi impostare la visibilità del widget in base alle tue esigenze specifiche.
Salvare le modifiche
Ricorda sempre di salvare le modifiche apportate. Clicca su uno dei pulsanti Salva Modifiche per salvare la configurazione.

WooCommerce
Per WooCommerce, ci sono ulteriori opzioni di visibilità. Clicca su Opzioni WooCommerce per visualizzarle.

Utilizzare il codice di incorporamento invece del plugin
Puoi anche aggiungere la funzionalità tawk.to al tuo sito senza installare il plugin.
Segui questi passaggi per aggiungere il widget al tuo sito utilizzando il codice del widget.Per trovare il codice di incorporamento del widget, accedi al tuo account tawk.to.
1. Se hai più proprietà, verifica di stare visualizzando quella corretta. Passa il mouse sopra il nome della proprietà corrente nel menu in alto a sinistra per selezionarne un’altra dall’elenco.
2. Seleziona ⚙️ Amministrazione ➞ Canali ➞ Widget di chat.

Quindi, fai clic su </> Codice widget per copiarlo negli appunti.

3. Accedi al pannello di amministrazione di WordPress.
Nel menu a sinistra, seleziona Aspetto ➞ Editor dei file del tema.

Nell’angolo in alto a destra, seleziona il tema attuale dal menu a tendina (di solito è già selezionato il tema attivo).
Sotto File del tema, seleziona Footer del tema (footer.php).

Nell’area di testo a sinistra, aggiungi il codice di incorporamento del widget tawk.to proprio sopra il tag di chiusura </body>.
Quindi, fai clic su Aggiorna file sotto la finestra di testo.

Il widget tawk.to apparirà ora su ogni pagina del tuo sito.
Se utilizzi Cloudflare per il tuo sito WordPress, puoi installare il widget anche tramite Cloudflare Apps.Clicca qui per saperne di più su questo procedimento.
Se hai commenti su questo articolo o hai bisogno di ulteriore assistenza:
Contattaci via live chat
Prenota una chiamata con il nostro team
Visita la nostra community
