Cómo retrasar el widget tawk.to usando JavaScript
El widget tawk.to se carga inmediatamente después de tu página web de forma predeterminada.
Si deseas retrasar la aparición de tu widget en tu página por un período de tiempo específico, puedes establecer un retraso en el tiempo de carga del widget con JavaScript.
Por favor, ten en cuenta que para utilizar este método, deberás instalar el widget manualmente y eliminar el plugin de WordPress si se está utilizando, ya que el mismo no admite múltiples widgets.
Para comenzar, personaliza el nuevo código agregando tus IDs de propiedad y widget.
Dónde encontrar las IDs de tu propiedad y widget
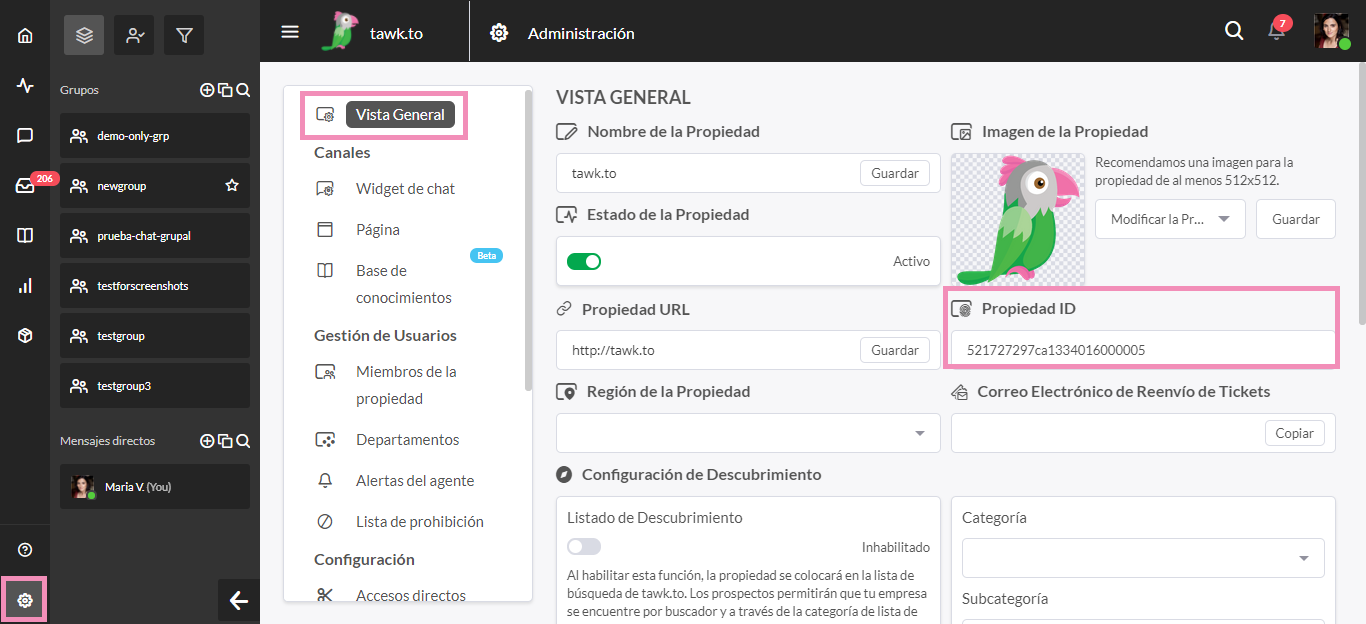
Puedes encontrar tu Propiedad ID en el panel Vista General de tu Tablero de control. Dirígete a Tablero de control → Administración → Vista General y copia tu Propiedad ID.

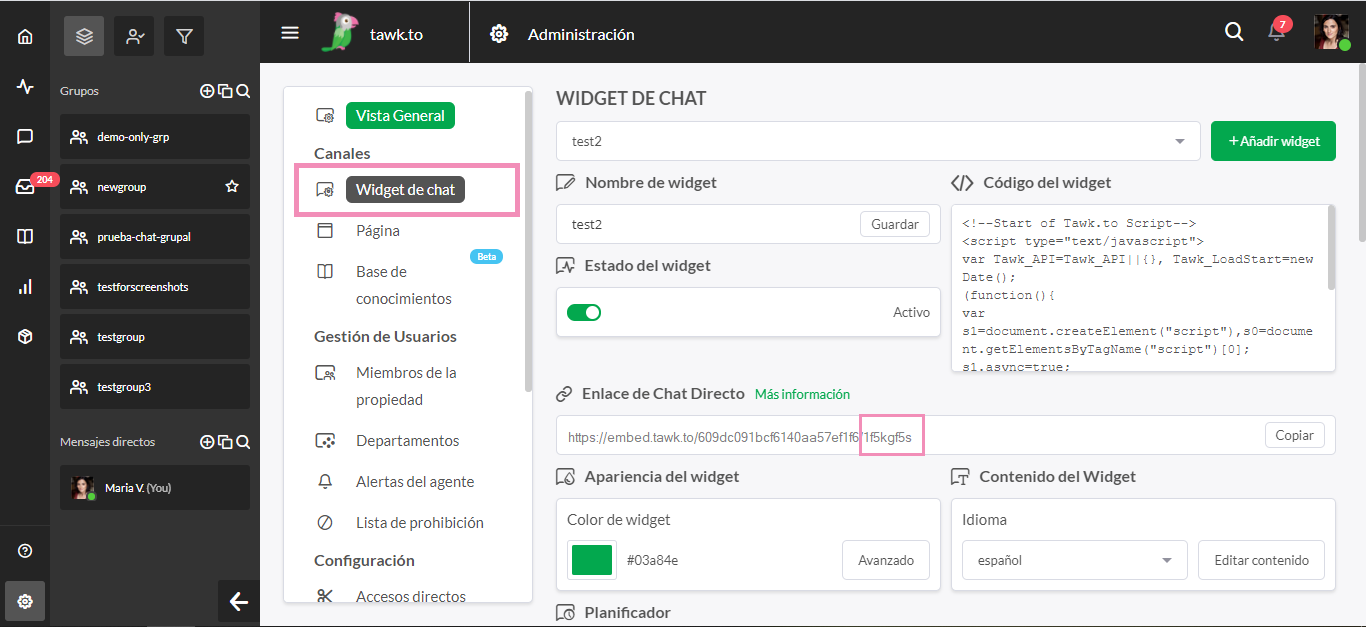
Para encontrar tu ID del Widget, ve a Tablero de control → Administración → Widget de Chat.
Selecciona el widget que deseas incrustar dentro del menú desplegable llamado Widget de Chat. Luego copia el código en la última sección de tu Enlace de Chat Directo.

Aquí es donde puedes agregar las IDs de tu widget y tu propiedad al código del widget:
Una vez que tengas tus IDs, deberás agregarlas al atributo src en el código de la siguiente manera:
Reemplaza <property> con tu Propiedad ID.
Reemplaza <widget> con tu ID del Widget.
Así es como se ve al usar las IDs de la propiedad y el widget en los ejemplos anteriores:
Personaliza el tiempo de retraso
Ahora agrega tu atributo de origen y el tiempo de retraso en milisegundos al siguiente código para personalizar tu retraso utilizando una función de tiempo de espera establecido:
¿Tienes una pregunta? Inicia un chat o haz clic en Enviar Ticket en la parte superior de esta página.
